Avaliar este artigo :
5/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
A LWS oferece-lhe 3 plugins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' quando instalar o Wordpress CMS com o nosso Auto-Installer.
Se tem um pacote cPanel ou já instalou o Wordpress com esta distribuição, mas não tem acesso a todos os temas ou actualizações, por favor informe-nos dando-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
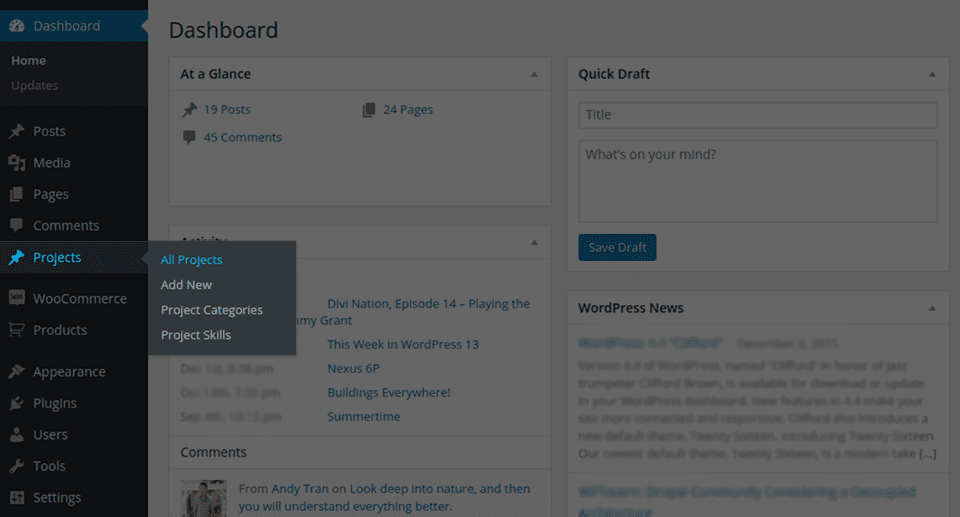
Extra inclui um tipo de mensagem de projeto personalizado. Uma forma de o utilizar é criar um portfólio digital online. No Extra, um Portfólio é essencialmente um grupo de mensagens de projeto, representadas pelas suas imagens e meta-informação, que se ligam à página do projeto individual.
Extra torna a construção de um projeto divertida e fácil. Quando instalou o Extra, foi adicionado um item de menu"Projectos" ao menu principal do seu painel de controlo do WordPress, para que possa criar projectos da mesma forma que um post ou uma página. Também tem a opção de utilizar o layout básico do projeto ou utilizar o Divi Builder para criar alguns layouts de projeto verdadeiramente impressionantes.


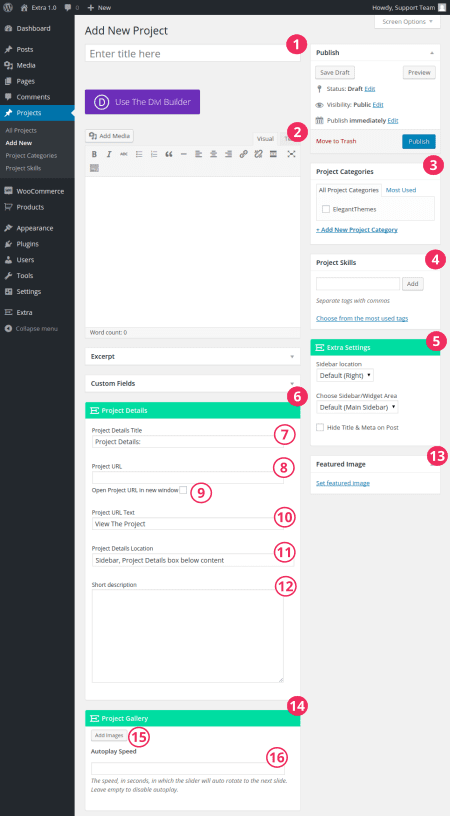
Título do projeto
Comece por definir o título do seu projeto.
Editor de conteúdo
Quando utiliza o esquema de projeto básico (em vez do Divi Builder), a sua imagem aparece no topo da página, acima de qualquer conteúdo que coloque no editor de conteúdo.
Categorias de projeto
As categorias de projeto estão separadas das categorias de trabalho para que tenha controlo total sobre o que aparece nos seus portfólios. Aqui pode adicionar uma nova categoria ou escolher entre as categorias existentes.
Competências (Competências de projectos)
As competências estão para os trabalhos de projeto como as etiquetas estão para os trabalhos normais. Proporcionam outro método de organização dos seus projectos e uma forma fácil de os visitantes do seu sítio navegarem e descobrirem o conteúdo do seu portfólio.
Definições extra
Aqui pode configurar várias opções de visualização para o seu projeto, tais como as barras laterais a apresentar, a localização da barra lateral, a meta-visibilidade das mensagens, etc.
Grupo de opções dedetalhes do projeto
As opções desta caixa de parâmetros permitem-lhe configurar o que é apresentado na área Detalhes do projeto no front end.
Detalhes do projeto
Aqui pode configurar o título da área Detalhes do projeto. O título predefinido é "Detalhes do projeto".
URL do projeto
Quando utiliza o esquema de projeto básico (em vez do Divi Builder), a sua imagem aparece no topo da página, acima de qualquer conteúdo que coloque no editor de conteúdo.
Abriro URL do projeto numa nova janela
Escolha se deseja ou não abrir o URL do projeto em uma nova janela.
Texto do URL do projeto
O texto que será utilizado para ligar ao URL do seu projeto.
Localizaçãodos detalhes do projeto
Aqui pode escolher em que local da página será apresentada a área Detalhes do projeto (por exemplo, por baixo do conteúdo, na barra lateral, etc.).
Brevedescrição do projeto
Uma breve descrição do seu projeto a ser incluída na área de Detalhes do projeto.
Imagem emdestaque
Aqui pode selecionar uma imagem em destaque para o seu projeto, escolhendo/instalando uma imagem através da biblioteca multimédia do WordPress. Esta será a imagem utilizada para criar a miniatura que representa o seu projeto nos portefólios.
Uma miniatura é uma cópia de uma imagem que foi redimensionada e/ou cortada para se ajustar a um tamanho predefinido. Para obter melhores resultados ao utilizar uma grelha, recomendamos que todas as imagens do seu projeto tenham o mesmo rácio de aspeto.
Galeria de projectos
As opções dentro desta caixa de definições permitem-lhe configurar um seletor de galeria de imagens para o seu projeto.
Adicionarimagens
Esta opção permite-lhe utilizar a biblioteca multimédia do WordPress para adicionar fotografias existentes à galeria do seu projeto e/ou carregar novas fotografias.
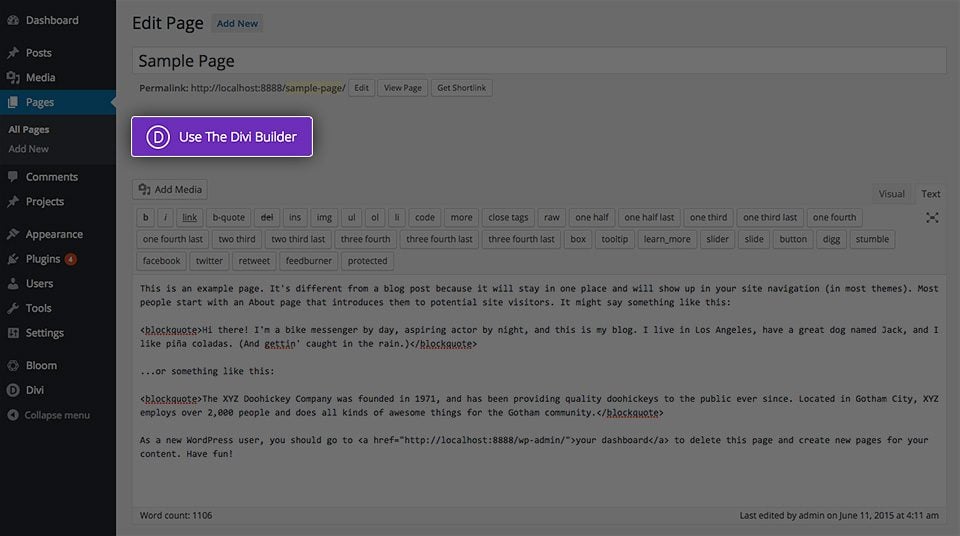
Como alternativa ao layout básico do projeto, pode utilizar o Divi Builder para criar layouts alargados. Neste modo, você tem tanta liberdade criativa quanto quando cria qualquer outro artigo ou página com o Divi Builder.
NOTA: Se você optar por usar o construtor, começará a partir de uma tela em branco. Isso significa que todos os elementos do layout básico do projeto (conforme descrito acima) são removidos (ou seja, título, categorias, imagem em destaque, habilidades e data). No entanto, ainda pode adicionar estas informações à apresentação do seu projeto utilizando os módulos de construção adequados.

Criar um novo projeto com o tema Extra já não é um segredo ;) Agora cabe-lhe a si tirar partido desta ferramenta para criar o site que deseja!
Espero que este tutorial tenha sido útil e vemo-nos em breve para o próximo :)
Inserir comentários de clientes no seu site Extra
Personalize a barra lateral do seu tema Extra
> Consulte a nossa secção de ajuda do tema Extra
Avaliar este artigo :
5/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
2mn leitura
Como é que instalo o tema Extra?
4mn leitura
Primeiro passo com o tema Extra
3mn leitura
Opções extra do tema
4mn leitura
Utilizar os modelos de página no tema Extra