Rate this article :
5/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offers you 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are updated regularly. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
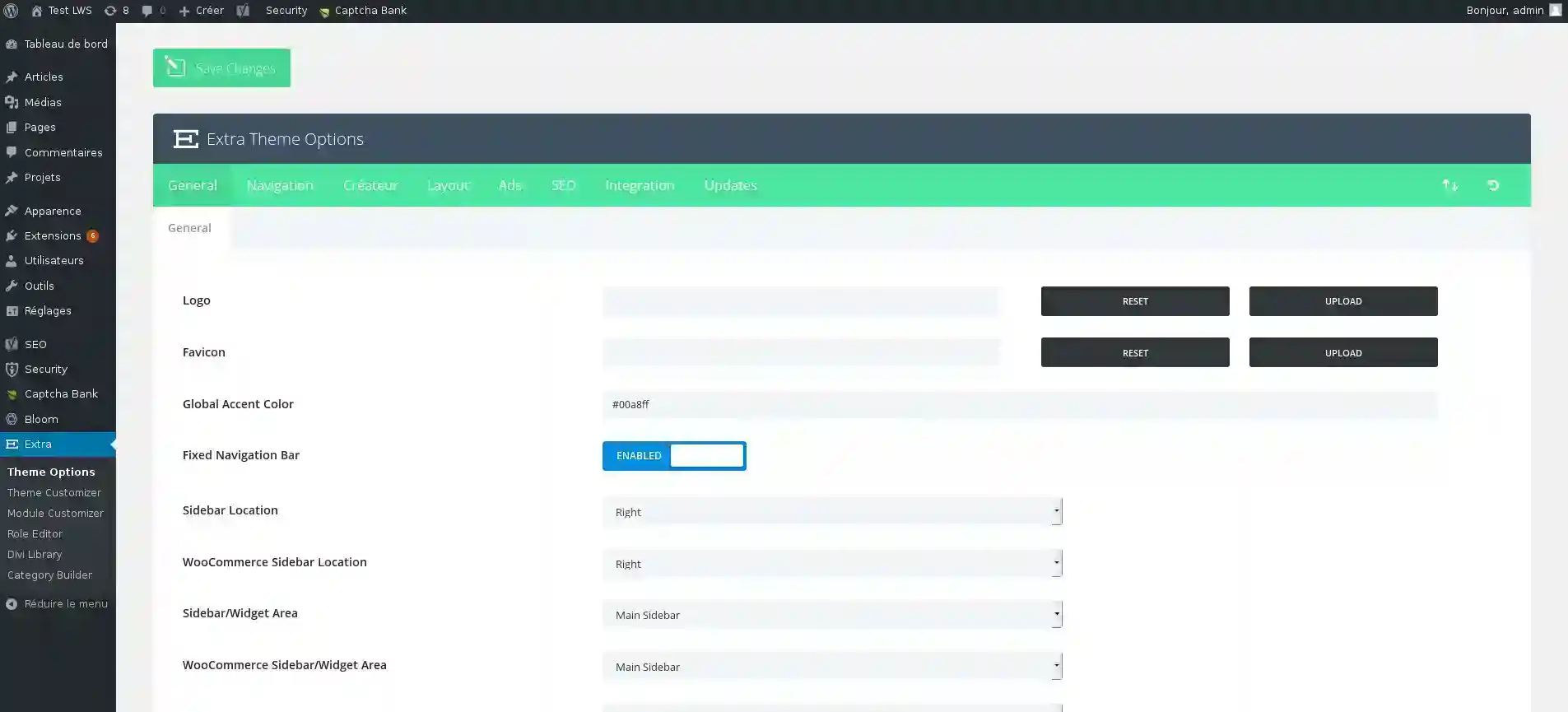
Each Elegant theme comes fully packaged with its own custom theme options panel. This is where you can control things like your logo, display metadata, and much more. These options are available via the Extra >> Theme Option command.





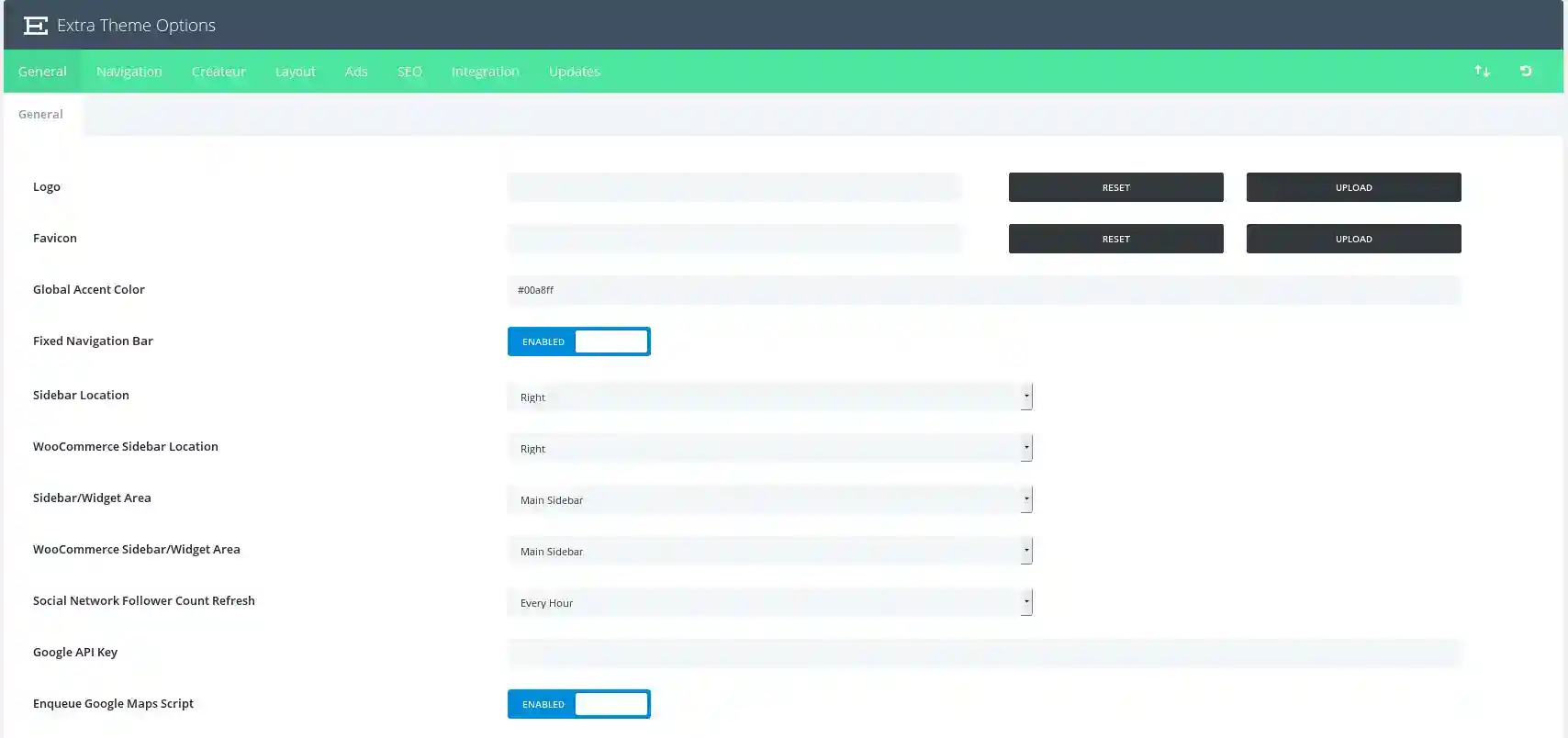
Logo
This is where you can upload your own logo file to appear in the header of every page on your website.
Favicon
Installing an image here will add a favicon image to represent your site in browser address bars and bookmark menus.
GlobalAccent Color
This allows you to control the global colour of your site that is used on all pages.
Sidebar Location
Here you can choose the default location for the sidebar. You can always control the location of the sidebar at page or post level.
WooCommerce Sidebar Location
Here you can choose the default sidebar location for WooCommerce pages.
Sidebar/Widget Area
Here you can choose the custom sidebar (defined in Appearance >> Widgets) that will appear in the category, archive and index pages of your site.
WooCommerceSidebar/Widget Area
Here you can choose the custom sidebar (defined in Appearance >> Widgets) that will appear on the WooCommerce pages of your site.
Social Network Follower Count Refresh
Here you can configure how often your social network follower counts are refreshed.
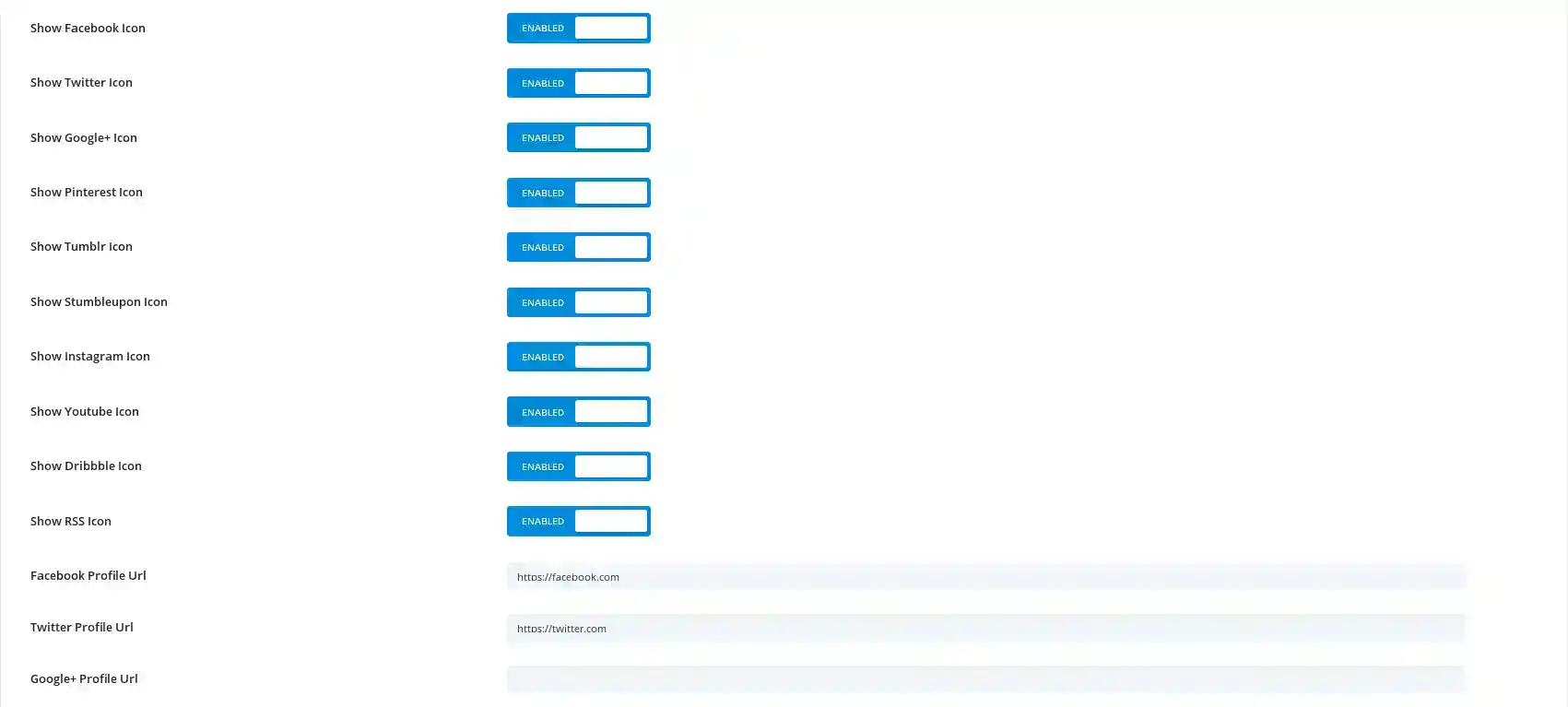
Social Media Icons
You can control which icons from the social networks supported by Extra are enabled using these controls. There is a control for each of the supported networks.
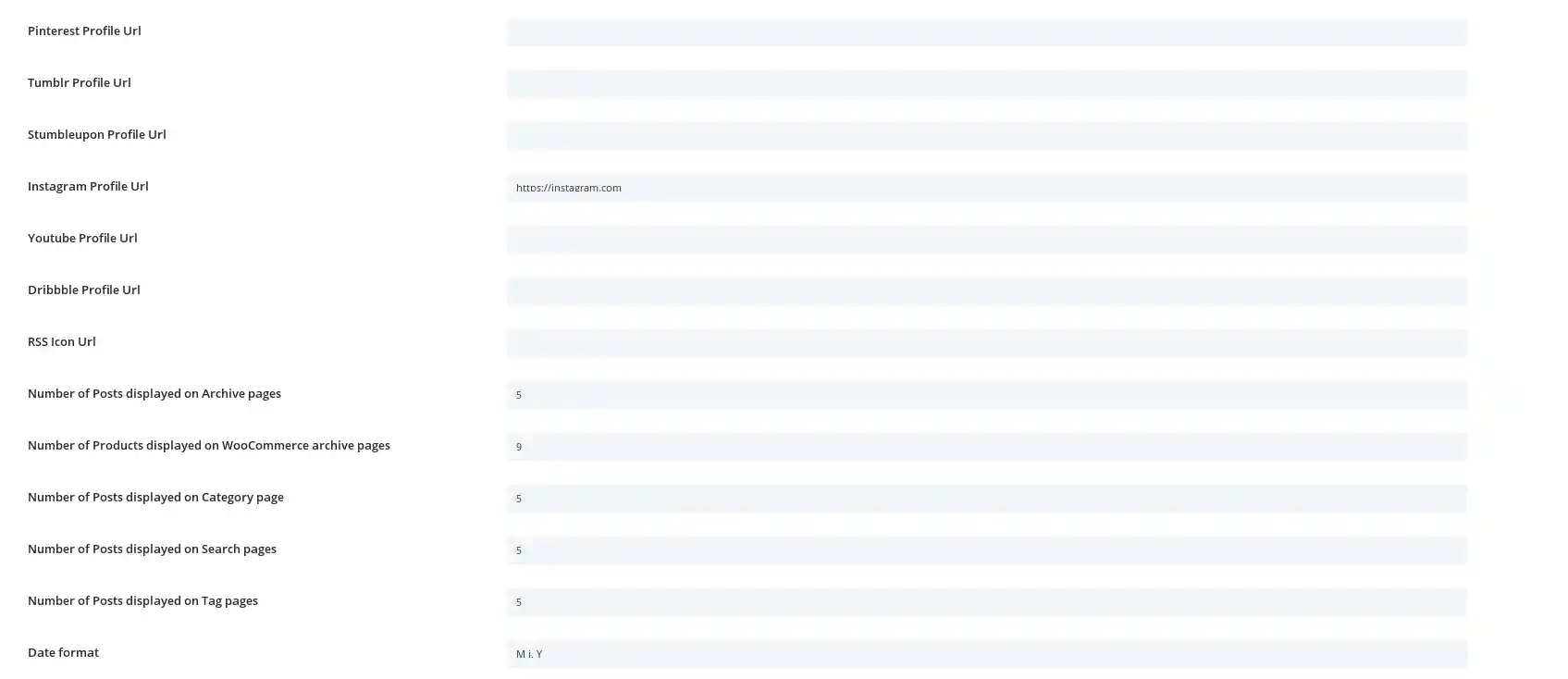
SocialMedia Profile URLs
For an icon to be displayed on the frontend, it must have a profile URL configured using these controls. Once again, there is a control for each of the supported networks.
Numbersof posts per page
Define the number of posts you wish to display when a user visits a category page, archive page, search results page or tags page.
Date format
This option allows you to change the way your dates are displayed. For more information, please refer to the WordPress codex here :
http://codex.wordpress.org/Formatting_Date_and_Time_Time
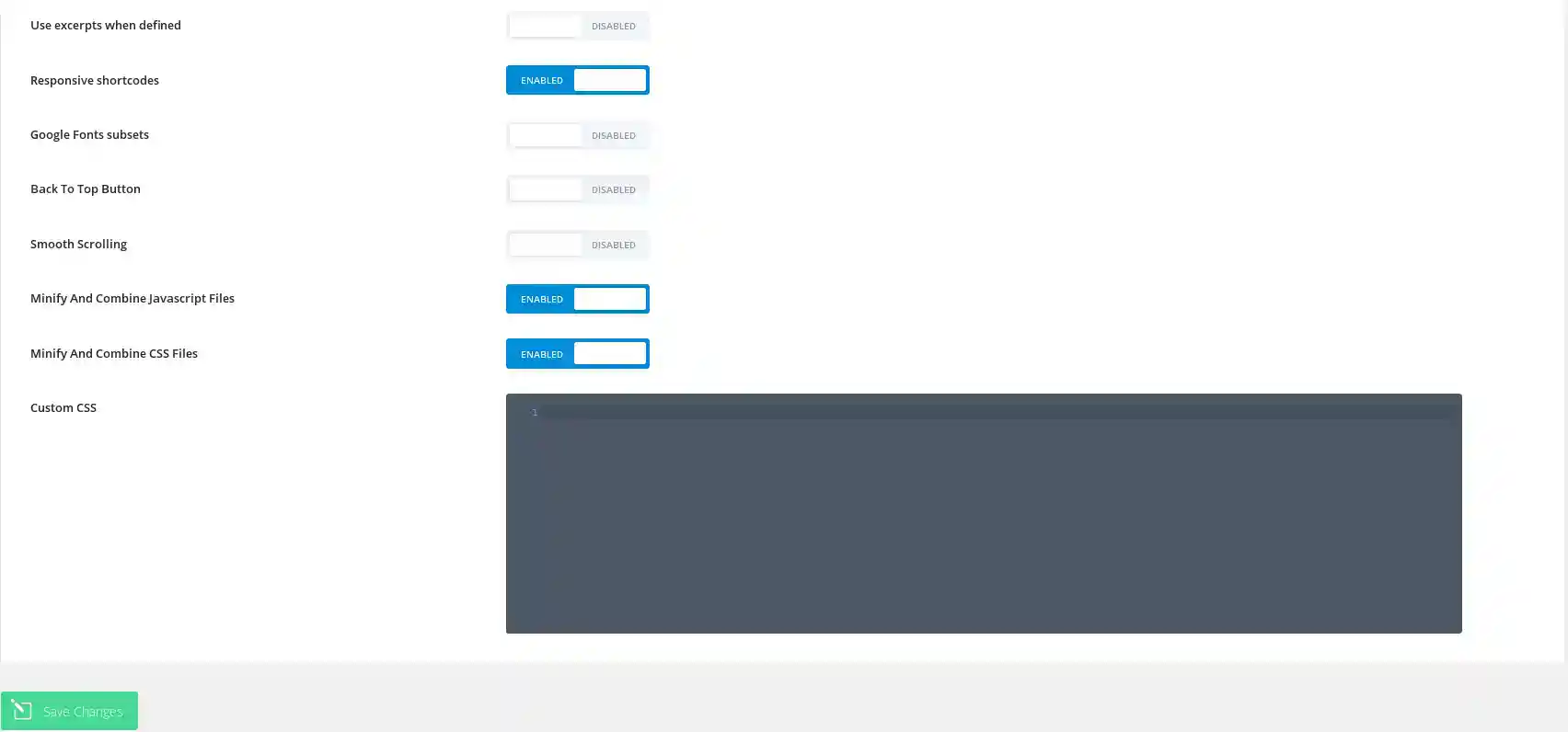
Useexcerpts when defined
This will allow excerpts to be used in posts or pages.
Responsiveshortcodes
This option allows shortcodes to respond to different screen sizes.
GoogleFonts subsets
This will enable Google fonts to be activated for languages other than English.
Back To TopButton
This will activate a small button at the bottom right of the screen that will scroll the page up when clicked.
SmoothScrolling
This will allow smooth scrolling, which is particularly useful when using anchor links to create links to specific areas of the page.
CustomCSS
This is where you can enter any custom CSS to personalise your site. For extensive CSS modifications, we recommend that you always use a child theme (or sub-theme).

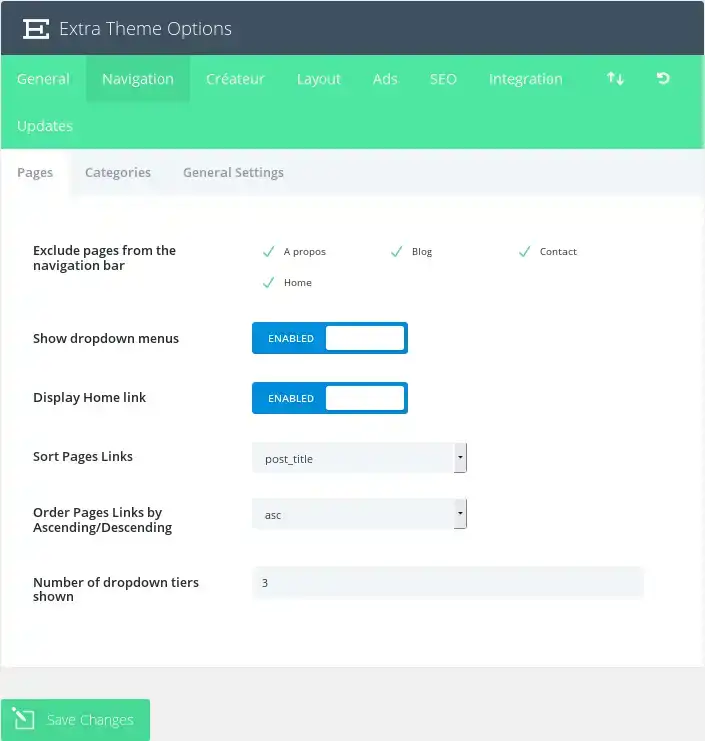
Exclude pagesfrom the navigation bar
All your existing pages will appear in this window. Each new page will appear in your default navigation. You can uncheck any page here if you don't want to display one or more specific pages.
Show dropdown menus
If you want to remove drop-down menus from the page navigation bar, deactivate this function.
Display Home Link
By default, the theme creates a Home link which, when clicked, takes you to your blog's home page. If, however, you are using a static home page and have already created a page called Home to use, you will get a duplicate link. In this case, you need to deactivate this function to remove the link.
Sort Pages Links
Choose how the page links should be sorted here.
Order PagesLinks by Ascendant/Descendant
In addition, specify the order in which the links on your sorted page should appear.
Number of dropdown tiers shown
This option allows you to control the number of dropdown menu levels on your pages. Increasing the number allows additional menu items to be displayed.

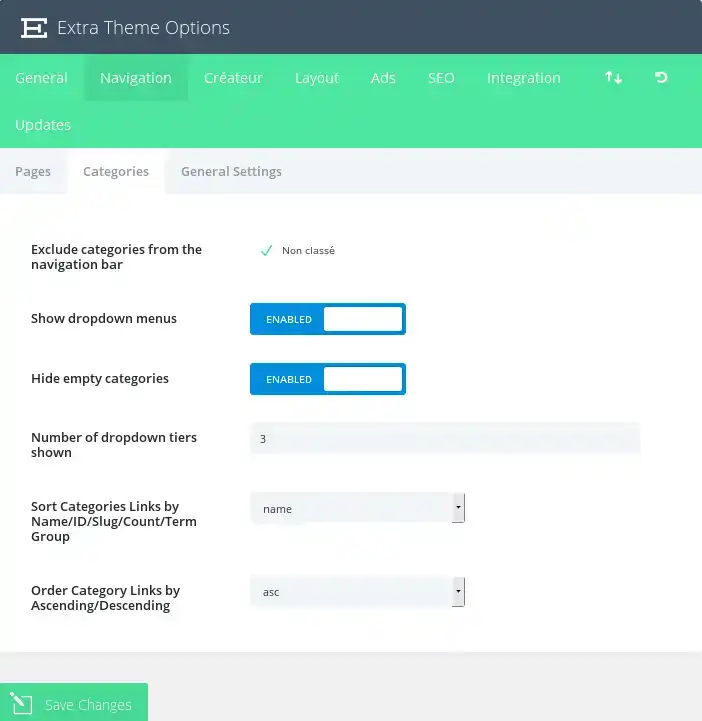
Exclude categoriesfrom the navigation bar
All your existing categories will appear in this window. Each new category will appear in your default navigation. You can uncheck any category page here if you don't want to display one or more specific categories.
Hide empty categories
If a category has been created but is not being used by any messages, you can choose whether or not to display it in your navigation. By default, empty categories are hidden.
Number of dropdown tiers shown
This option lets you control the number of dropdown menu levels on your pages. Increasing the number allows additional menu items to be displayed.
SortCategories Links
Choose how category links should be sorted here.
Order CategoryLinks by Ascending/Descending
In addition, specify the order in which your sorted category links should appear.

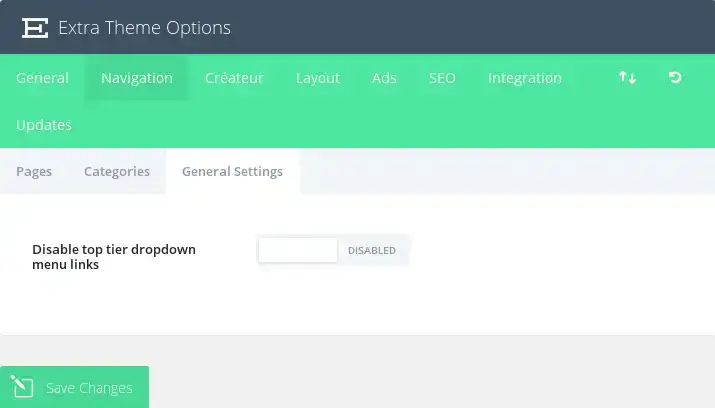
Disable top tier dropdownmenu links
In some cases, users will want to create parent categories or links as substitute elements to hold a list of child links or categories. In this case, it is not desirable for parent links to lead anywhere, but simply to serve an organisational function. Activating this option will remove the links from all parent pages/categories so that they lead nowhere when clicked.



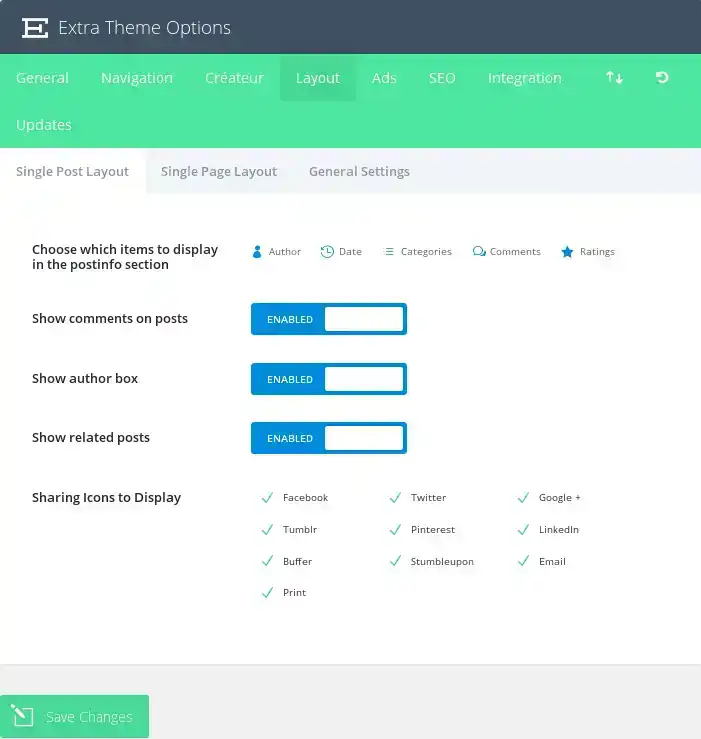
Choosewich itemsto display inthe postinfo section
Here you can choose which items to display in the post meta info section on single post pages. This is the area, usually below the post title, which displays basic information about your post. The items highlighted below will appear.
Show commentson posts
You can disable this option if you wish to remove comments and the comment form from individual post pages.
Sharing Iconsto Display
You can choose which social network icons are displayed on your posts (for social sharing).
Show commentson pages
By default, comments are not placed on pages, however, if you wish to allow people to comment on your pages, simply enable this option.
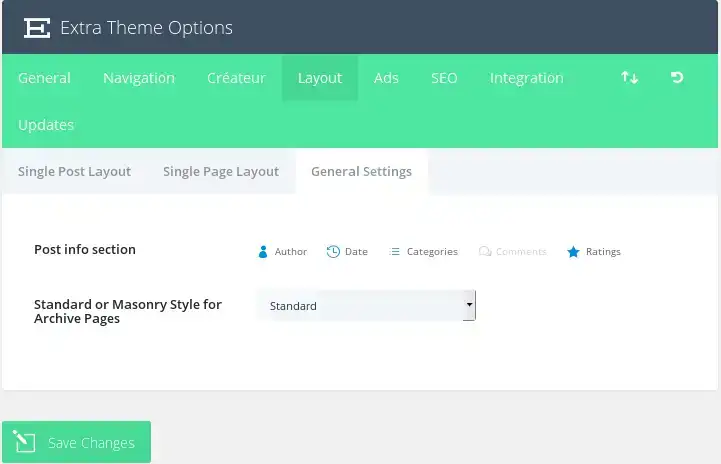
Post infosection
Here you can choose the elements that appear in the post info section on pages. This is the area, usually below the post title, that displays basic information about your post. The items highlighted below will appear.
Archive Page Style (Standard or Masonry Style for Archive Pages)
Choose whether your archive/index pages list messages in the standard or masonry layout.

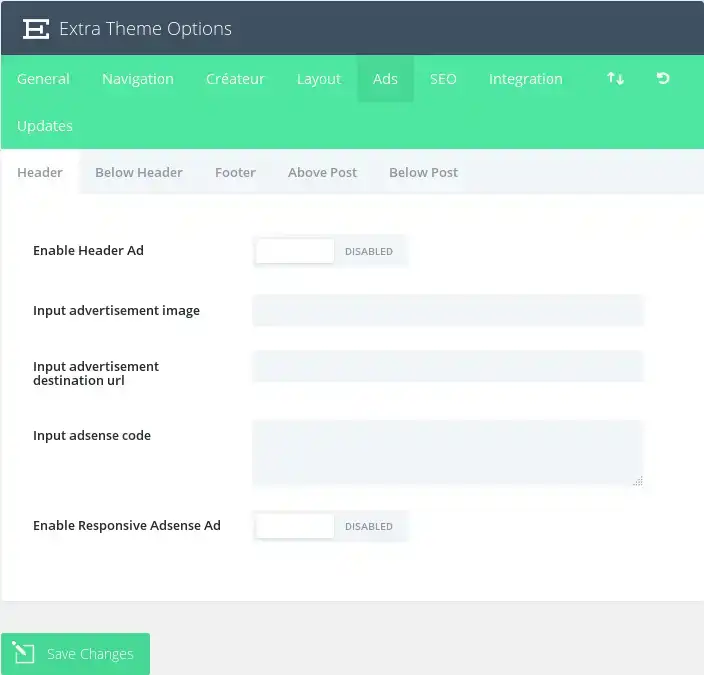
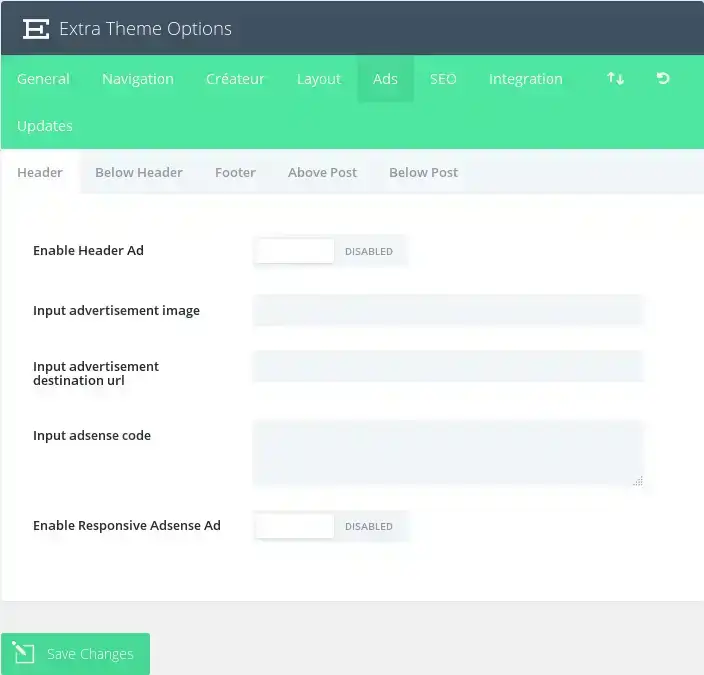
Here you can control Extra's five predefined ad zones. Each ad zone has the following options:
EnableAd
Enable the ad zone.
Input advertisementimage
Here you can provide your image url
Input advertisement destination url
Here you can provide the URL to which the image should be linked.
Adsense input code (Input Adsense Ad)
Place your Adsense code here (if applicable).

SEO options are only applied when you are not using a supported SEO plugin. Elegant Themes currently supports Yoast SEO and All-In-One SEO.
Enable canonical URL's
Canonical URLs help prevent duplicate content from being indexed by search engines and, as a result, can help avoid penalties for duplicate content and pagerank degradation. Some pages may have different URLs all leading to the same place. For example domain.com, domain.com/index.html and www.domain.com are all different URLs leading to your home page. From a search engine's point of view, these duplicate URLs, which also often occur due to the customisation of permalinks, can be crawled individually instead of as a single destination. Defining a canonical URL tells the search engine which URL you want to use officially. The theme bases its canonical URLs on your permalinks and the domain name defined in the Settings tab of wp-admin.
Enable meta descriptions
Check this box if you want to display meta descriptions on category/archive pages. The description is based on the category description you choose when you create/edit your category in wp-admin.
Choosetitle autogeneration method
Here you can choose how your titles on the index pages are generated. You can change the order in which your blog name and index title are displayed, or you can remove the blog name from the title altogether.
Define a characterto separate BlogName and Post Title
Here you can change the character that separates your blog title and the index page name when using autogenerated post titles. Common values are | or -.

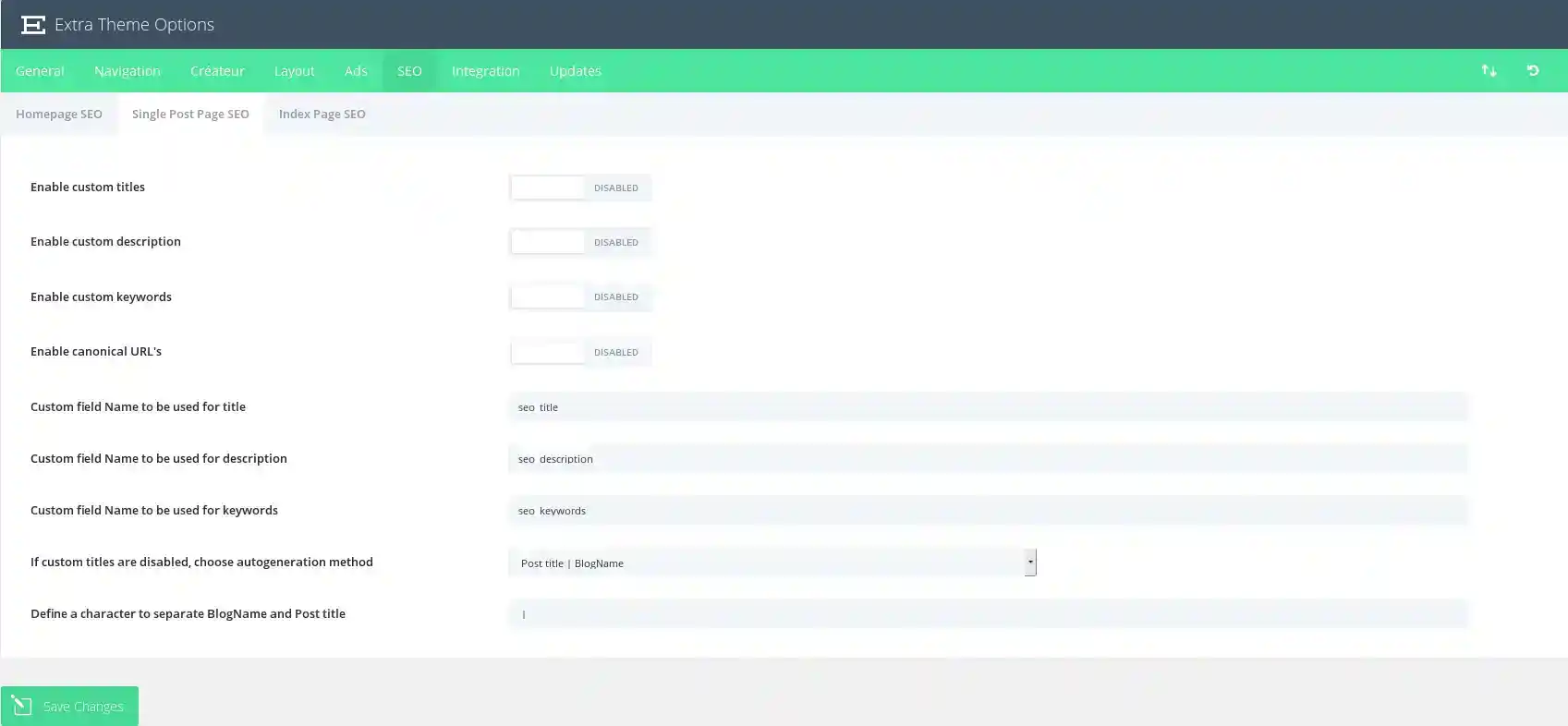
Enablecustom titles
By default, the theme creates post titles based on the title of your post and the name of your blog. If you want to make your meta title different from your post title, you can define a custom title for each post using custom fields. This option must be enabled for custom titles to work, and you must choose a custom field name for your title below.
Enablecustom description
If you want to add a meta description to your message, you can do so using custom fields. This option must be enabled for descriptions to be displayed on message pages. You can add your meta description using custom fields based on the custom field name you define below.
Enablecustom keywords
If you want to add meta keywords to your message, you can do so using custom fields. This option must be enabled for keywords to be displayed on message pages. You can add your meta keywords using custom fields based on the custom field name you define below.
Enable canonical URL's
Canonical URLs help prevent duplicate content from being indexed by search engines and, as a result, can help avoid penalties for duplicate content and pagerank degradation. Some pages may have different URLs all leading to the same place. For example domain.com, domain.com/index.html and www.domain.com are all different URLs leading to your home page. From a search engine's point of view, these duplicate URLs, which also often occur due to custom permalinks, can be treated individually rather than as a single destination. Defining a canonical URL tells the search engine which URL you want to use officially. The theme bases its canonical URLs on your permalinks and the domain name defined in the Settings tab of wp-admin.
Custom fieldName to be used for title
When you define your title using custom fields, you must use this value for the Name custom field. The value of your custom field must be the custom title you want to use.
Custom field Nameto be used for description
When you define your meta-description using custom fields, you must use this value for the Name custom field. The value of your custom field must be the custom description you want to use.
Custom field Nameto be used for keywords
When you define your keywords using custom fields, you must use this value for the Name custom field. The value of your custom field should be the meta keywords you would like to use, separated by commas.
If custom titles are disabled,choose auto-generation method
If you don't use custom titles, you can still have control over how your titles are generated. Here you can choose the order in which you want your post title and blog name to be displayed, or you can remove the blog name from the title altogether.
Define a characterto separate BlogName and Post Title
Here you can change the character that separates your blog title and index page name when using autogenerated post titles. Common values are | or -.

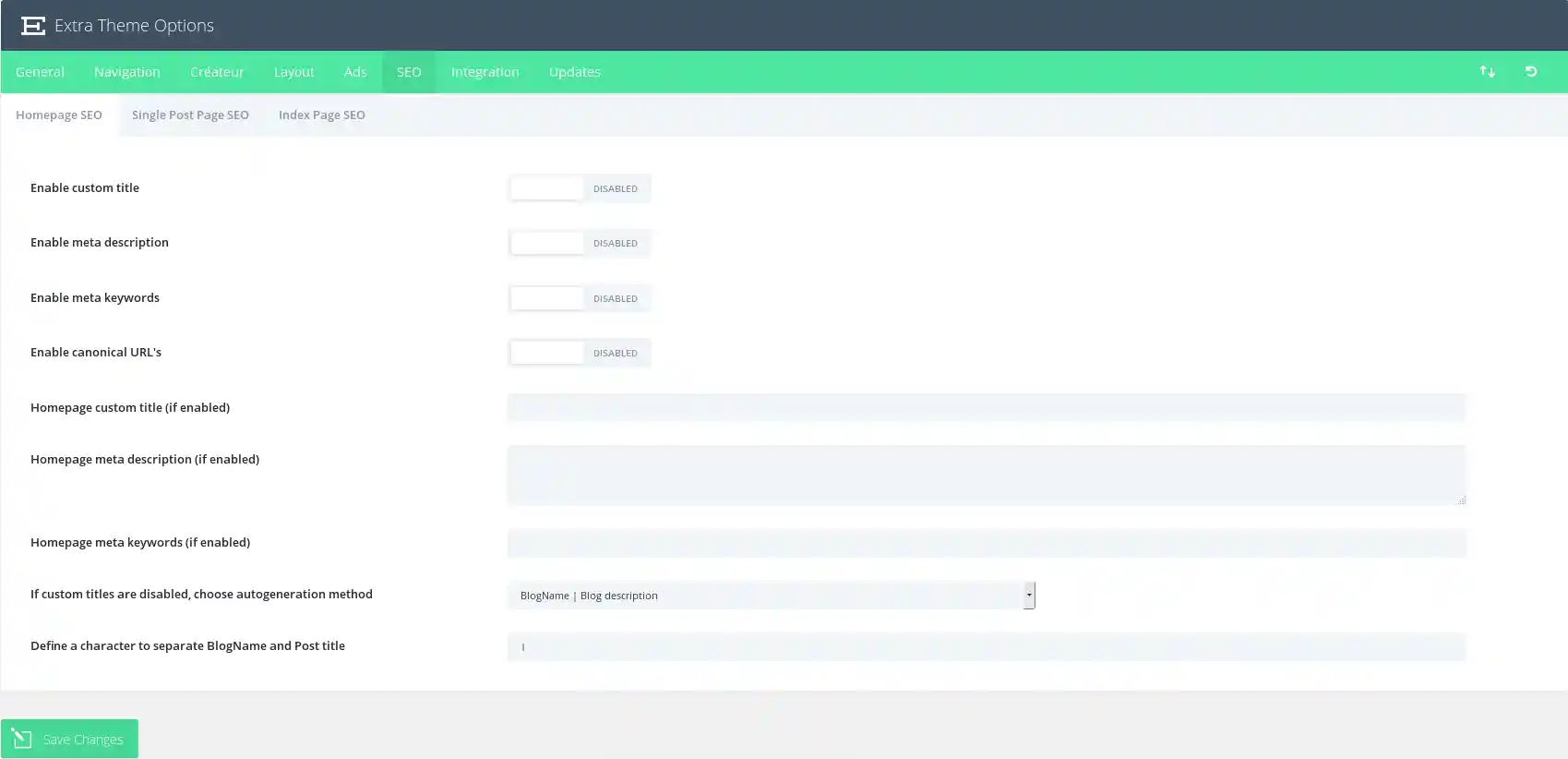
Enable customtitles
By default, the theme creates post titles based on the title of your post and the name of your blog. If you want to make your meta title different from your post title, you can define a custom title for each post using custom fields. This option must be enabled for custom titles to work, and you must choose a custom field name for your title below.
Enablecustom description
If you want to add a meta description to your message, you can do so using custom fields. This option must be enabled for descriptions to be displayed on message pages. You can add your meta description using custom fields based on the custom field name you define below.
Enablecustom keywords
If you want to add meta keywords to your message, you can do so using custom fields. This option must be enabled for keywords to be displayed on message pages. You can add your meta keywords using custom fields based on the custom field name you define below.
Enable canonical URL's
Canonical URLs help prevent duplicate content from being indexed by search engines and, as a result, can help avoid penalties for duplicate content and pagerank degradation. Some pages may have different URLs all leading to the same place. For example domain.com, domain.com/index.html and www.domain.com are all different URLs leading to your home page. From a search engine's point of view, these duplicate URLs, which also often occur due to custom permalinks, can be treated individually rather than as a single destination. Defining a canonical URL tells the search engine which URL you want to use officially. The theme bases its canonical URLs on your permalinks and the domain name defined in the Settings tab of wp-admin.
Homepage custom title (if enabled)
If you have enabled custom titles, you can add your custom title here. Anything you type here will be placed between the < title >< /title > tags in header.php.
Homepagemeta description (if enabled)
If you have enabled meta descriptions, you can add your personalised description here.
Homepagemeta keywords (if enabled)
If you have enabled meta keywords, you can add your custom keywords here. Keywords must be separated by commas. For example: wordpress, themes, templates, elegant.
If custom titles are disabled,choose auto-generation method
If you don't use custom titles, you can still have control over how your titles are generated. Here you can choose the order in which you want your post title and blog name to be displayed, or you can remove the blog name from the title altogether.
Define a characterto separate BlogName and Post Title
Here you can change the character that separates your blog title and the index page name when using autogenerated post titles. Common values are | or -.



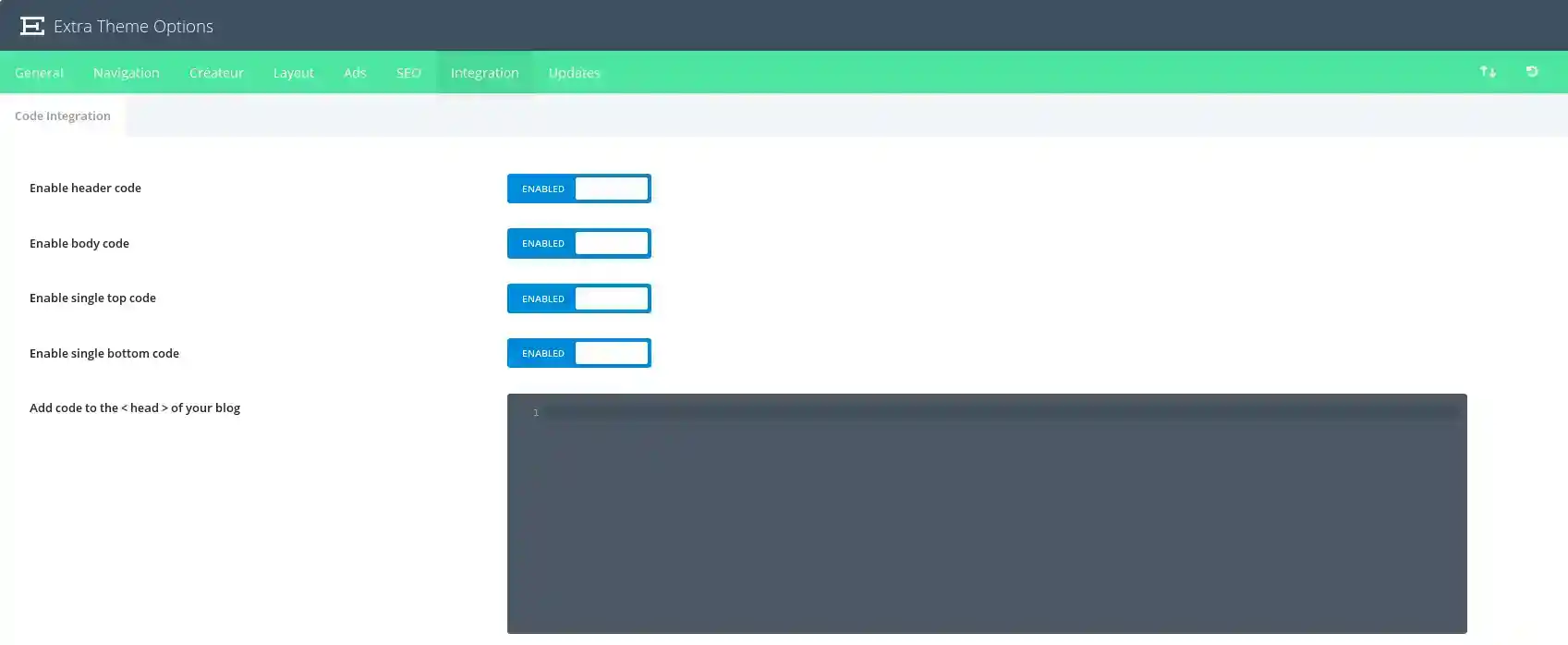
The integration tab is ideal for adding third-party code to certain areas of the theme. Code can be added to the head and body of your website, as well as before and after each post. For example, if you need to add tracking code to your website (like google analytics), but you're not sure which PHP file to edit to add the code to your website's < corps >, you can simply enter that code in the "body" field of the Integration tab.
Enableheader code
Deactivating this option will remove the header code below from your blog. This allows you to delete the code while saving it for future use.
Enable bodycode
Deactivating this option will remove the body code below from your blog. This allows you to delete the code while saving it for future use.
Enable single topcode
Deactivating this option will remove the top code below from your blog. This allows you to delete the code while saving it for future use.
Enablesingle bottom code
Deactivating this option will remove the footer code from your blog. This allows you to delete the code while saving it for future use.
Add code tothe < head > of your blog ( < head > )
Any code you place here will appear in the header section of every page of your blog. This is useful when you need to add javascript or css to all the pages.
Add codeto the < body > (good for tracking codes such as google analytics) (Ajouter le code < body > (bon pour les codes de suivi tels que google analytics))
Any code you place here will appear in the body section of all the pages of your blog. This is useful if you need to enter a tracking pixel for a status counter such as Google Analytics.
Add codeto the top of your posts
Any code you place here will be placed at the top of all single posts. This is useful if you're looking to integrate things like social bookmarking links.
Add codeto the bottom of your posts, before the comments
Any code you place here will be placed at the top of all posts. This is useful if you're looking to integrate things like social bookmarking links.
With this detailed explanation of each of the options, the Extra theme no longer holds any secrets for you!
Thank you for following this tutorial :)
How do I install the Extra theme?
First steps with the Extra theme
> Consult our Extra theme help section
Rate this article :
5/5 | 1 opinion
This article was useful to you ?
Yes
No
2mn reading
How do I install the Extra theme?
4mn reading
First step with the Extra theme
4mn reading
Using the page templates in the Extra theme
4mn reading
Using the Extra theme and customisation module