Diesen Artikel bewerten :
3,5/5 | 4 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es ist tatsächlich sehr wichtig,Ihre Website für Smartphones und Tablets zu optimieren. Denn dadurch wird die Benutzererfahrung angenehmer.
Außerdem wird Ihre Website in den wichtigsten Suchmaschinen viel besser gelistet. Denn die wichtigsten Suchmaschinen werden Ihre Website besser listen, wenn sie für alle Geräte optimiert ist.
1. Melden Sie sich bei der Verwaltung Ihrer Website unter SiteBuilder Pro an.
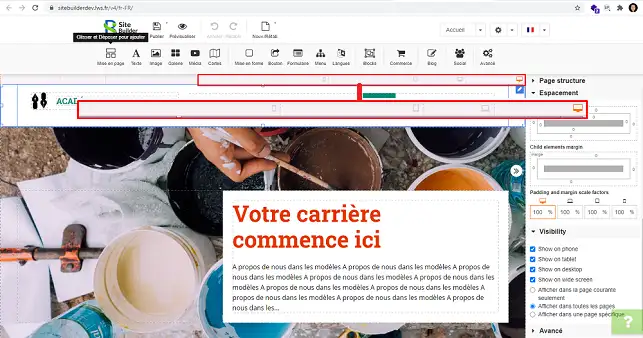
2. Unterhalb der Symbolleiste haben Sie vier Symbole:"Breit", "Desktop","Tablet" und"Mobil". Mit diesen vier Symbolen können Sie die Ansicht wechseln, um Ihre Website auf verschiedenen Medien anzuzeigen.

3. Wenn Sie die Kompatibilität Ihrer Website auf verschiedenen Medienarten überprüfen, kann es durchaus sein, dass Sie Probleme mit bestimmten Elementen haben. Es kann sein, dass einige Elemente nicht richtig funktionieren. In diesem Fall müssen Sie das Element in der betroffenen Version ausblenden, um es neu zu erstellen. Beachten Sie, dass Sie die Größe des Elements in der Version, die das Problem verursacht, nicht ändern sollten. Die Größenänderung wird nämlich auf allen Versionen Ihrer Website vorgenommen.
Bei der Optimierung Ihrer Website für die verschiedenen Versionen (Handy, Tablet oder Desktop) können Sie bestimmte Elemente, die bei einer bestimmten Version Probleme verursachen, ausblenden, um ein Element zu erstellen, das an den jeweiligen Medientyp angepasst ist.
Klicken Sie dazu auf den Medientyp, den Sie anzeigen möchten (Desktop, Tablet oder Mobilgerät).

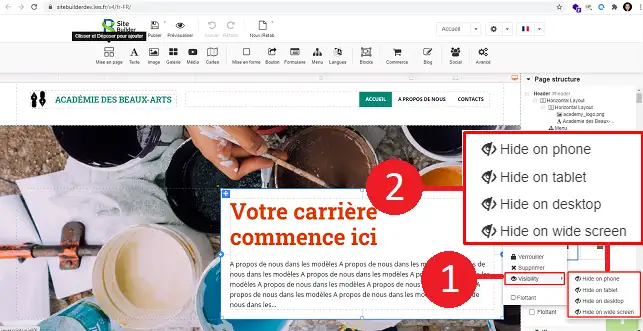
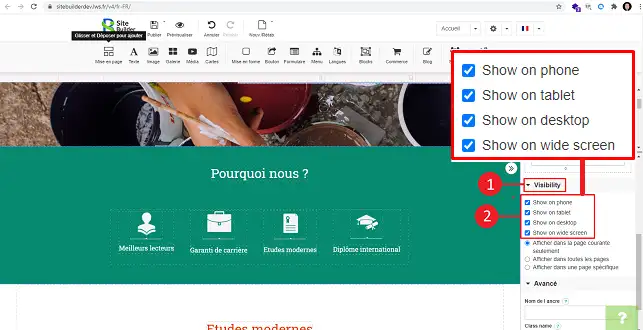
Klicken Sie dann auf den Stift, der sich hinter dem Element befindet, das Sie ausblenden möchten, und gehen Sie auf"Visibility".

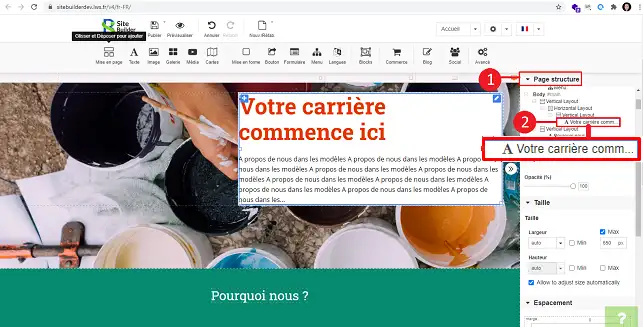
Sie können das Element auch in der Rubrik"Seitenstruktur" in der rechten Spalte Ihrer SiteBuilder-Oberfläche finden. Wählen Sie das gewünschte Element aus, indem Sie es anklicken, um es zu bearbeiten.

Öffnen Sie das Menü"Visibility", um das Element auf dem gewünschten Medientyp auszublenden.

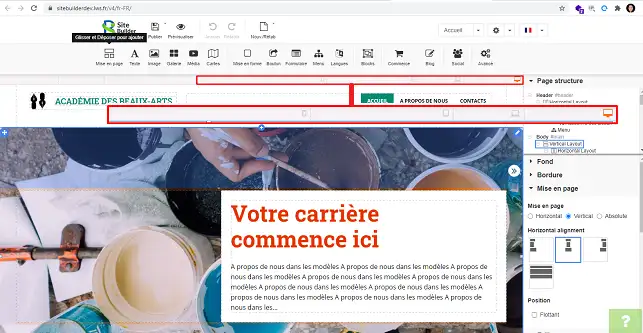
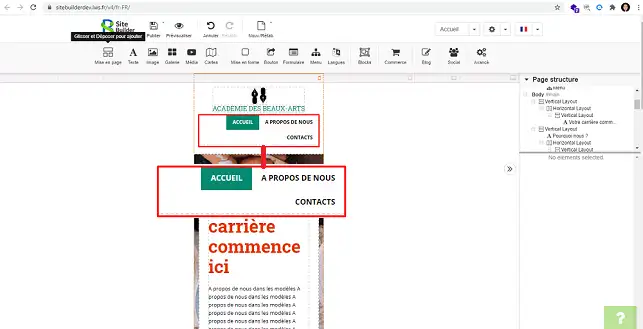
Wenn Sie auf"Mobil" gehen, ist es gut möglich, dass das Menü nicht optimiert ist. Dies hat zur Folge, dass Sie statt des mobilen Symbols, das das Menü darstellt, das gleiche Menü sehen, das auch für Desktop-Computer verwendet wird.

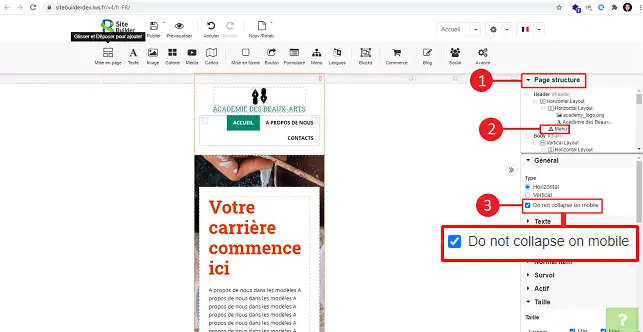
Um das Menü zu optimieren, öffnen Sie das Menü"Page Structure" auf der rechten Seite Ihres Bildschirms, klicken Sie auf"Menu" und deaktivieren Sie das Kontrollkästchen"Do not collapse on mobile".

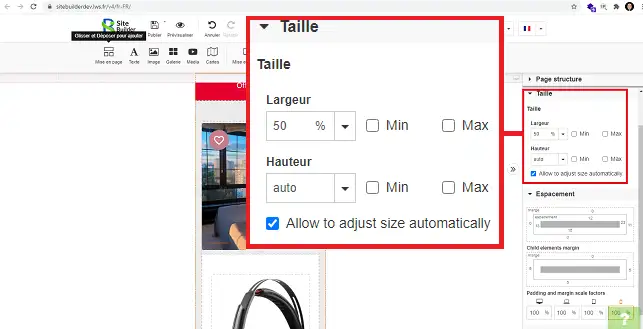
In jeder Version können Sie die Größe des Elements, das Sie eingestellt haben, ändern. Klicken Sie dazu auf das Element und gehen Sie in der rechten Spalte auf "Größe". Dort können Sie die Breite und die Höhe nach Bedarf ändern.

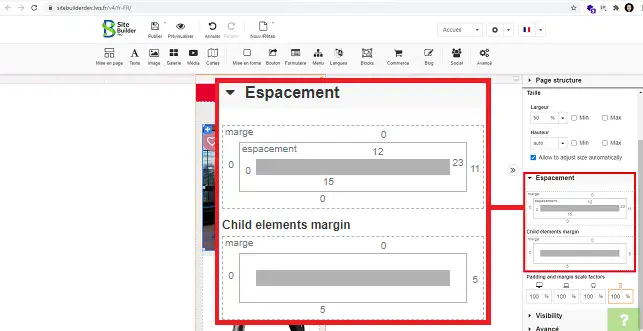
In der Rubrik "Leerzeichen" können Sie die Ränder Ihres Elements ändern. Klicken Sie einfach auf die Zahl, die Sie ändern möchten, und geben Sie den neuen Wert ein.

Sie sind nun in der Lage, Ihre Website mit SteBuilder Pro für alle Medienarten auf Ihrem Webhosting zu optimieren. Die Optimierung Ihrer Website ist sehr wichtig, da sie Ihnen dabei hilft, Ihre Website in den wichtigsten Suchmaschinen besser zu platzieren.
Zögern Sie nicht, Ihr Feedback und Ihre Fragen mit uns zu teilen.
Diesen Artikel bewerten :
3,5/5 | 4 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Schriftart und Farbe von Text in SiteBuilder Pro ändern
2mn von Lesen
Wie kann ich ein Favicon auf SiteBuilder Pro setzen?
2mn von Lesen
Wie erstellt oder bearbeitet man ein Menü mit SiteBuilder Pro?
3mn von Lesen
Wie fügt man ein Logo auf SiteBuiler Pro hinzu?
Bonjour,
Merci de votre retour.
Sur SiteBuilder Pro, lorsque vous modifiez un élément sur une vue, comme "Mobile", les modifications sont également appliquées sur les autres vues (PC de bureau et Tablette).
Pour résoudre ce problème, il est nécessaire de désactiver l'élément pour la vue où il pose un problème. Pour ce faire, cliquez sur l'élément à désactiver, puis accédez à la colonne de droite et décochez la case "Mobile" dans la rubrique "Visibilité".
Ensuite, recréez l'élément pour la vue souhaitée et décochez toutes les autres vues dans la rubrique "Visibilité" de SiteBuilder.
Répétez cette étape pour tous les éléments qui posent un problème, qu'ils se trouvent sur la vue "Mobile" ou "Tablette".
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés sur cette manipulation. (https://aide.lws.fr/a/268)
Cordialement, L'équipe LWS
Bonjour,
Merci de votre retour.
Par défaut, lors de l'ajout d'un élément sur Site Builder Pro, dans la rubrique visibilité, les cases sont cochées pour tous types de support (Mobile, Tablette et PC). De ce fait, quand vous modifiez un élément sur PC, ça va le modifier sur les deux autres vues.
Il est donc nécessaire de décocher la visibilité sur les vues posant un problème pour l'élément concerné et recréer l'élément pour ces vues-là.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS