Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet für diese Produkte keinen Support an.
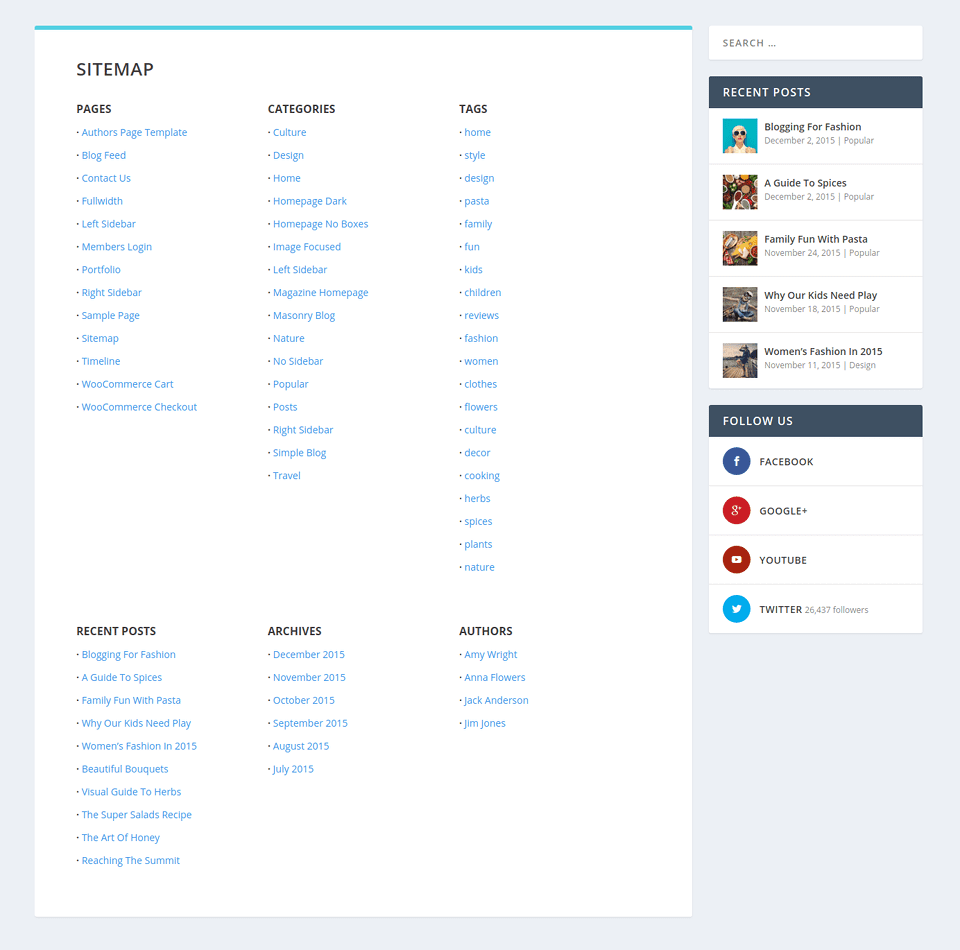
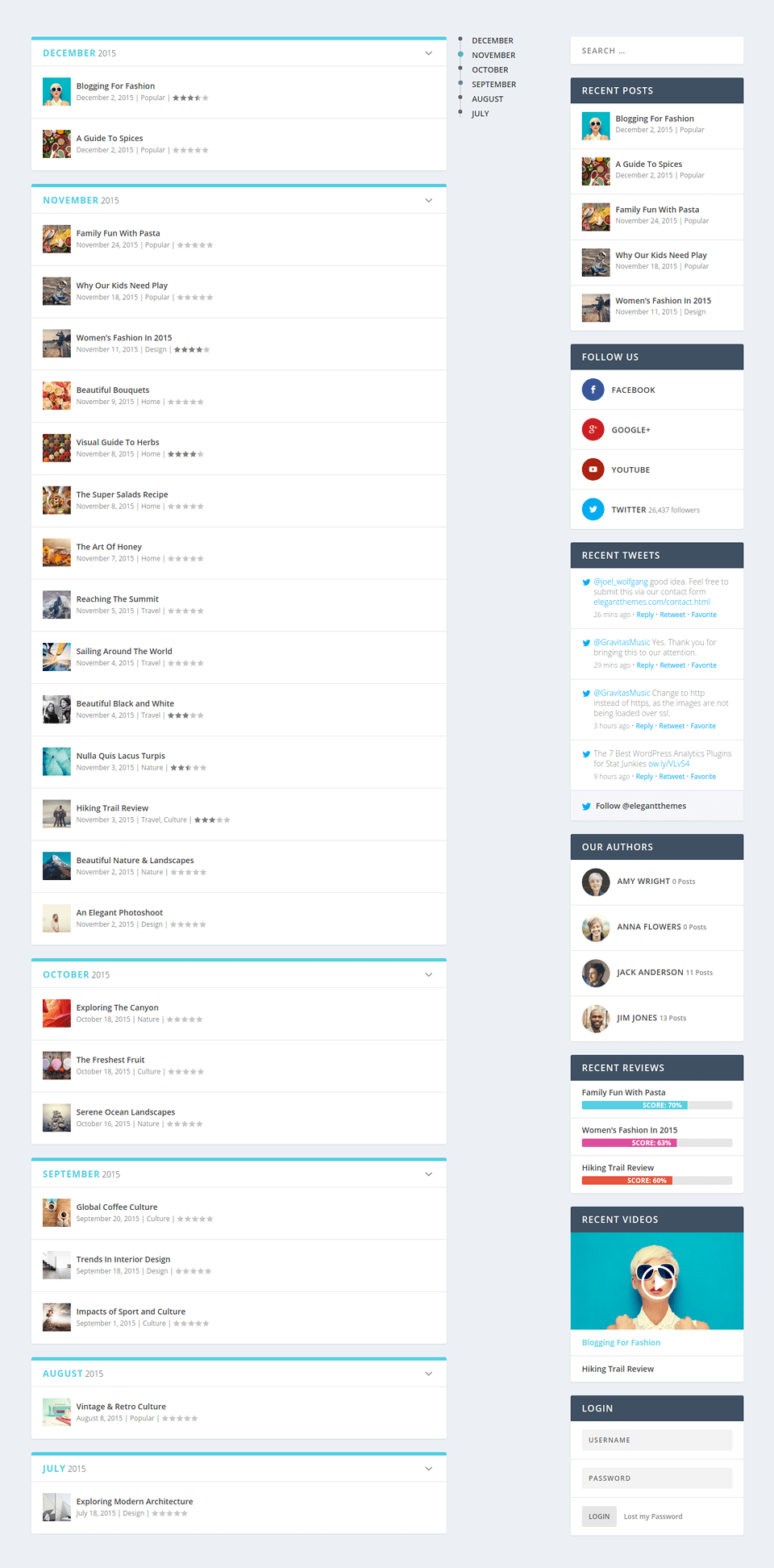
Extra enthält eine Sammlung von Seitenvorlagen, die für verschiedene Zwecke verwendet werden können. Sie können jede dieser Seitenvorlagen auf jede von Ihnen erstellte Seite anwenden. Wenn Sie eine Seite in Ihrem WordPress-Dashboard bearbeiten, werden Sie im Bereich Seitenattribute , der rechts neben dem Texteditor erscheint, ein Dropdown-Menü Vorlage sehen. Dort können Sie aus einer Liste verfügbarer Seitenvorlagen auswählen.

Sobald eine Vorlage ausgewählt wurde und wenn die ausgewählte Vorlage konfigurierbare Optionen hat, erscheint nach/unter dem Editor (in der linken Spalte) eine zusätzliche Einstellungsbox mit der Beschriftung "
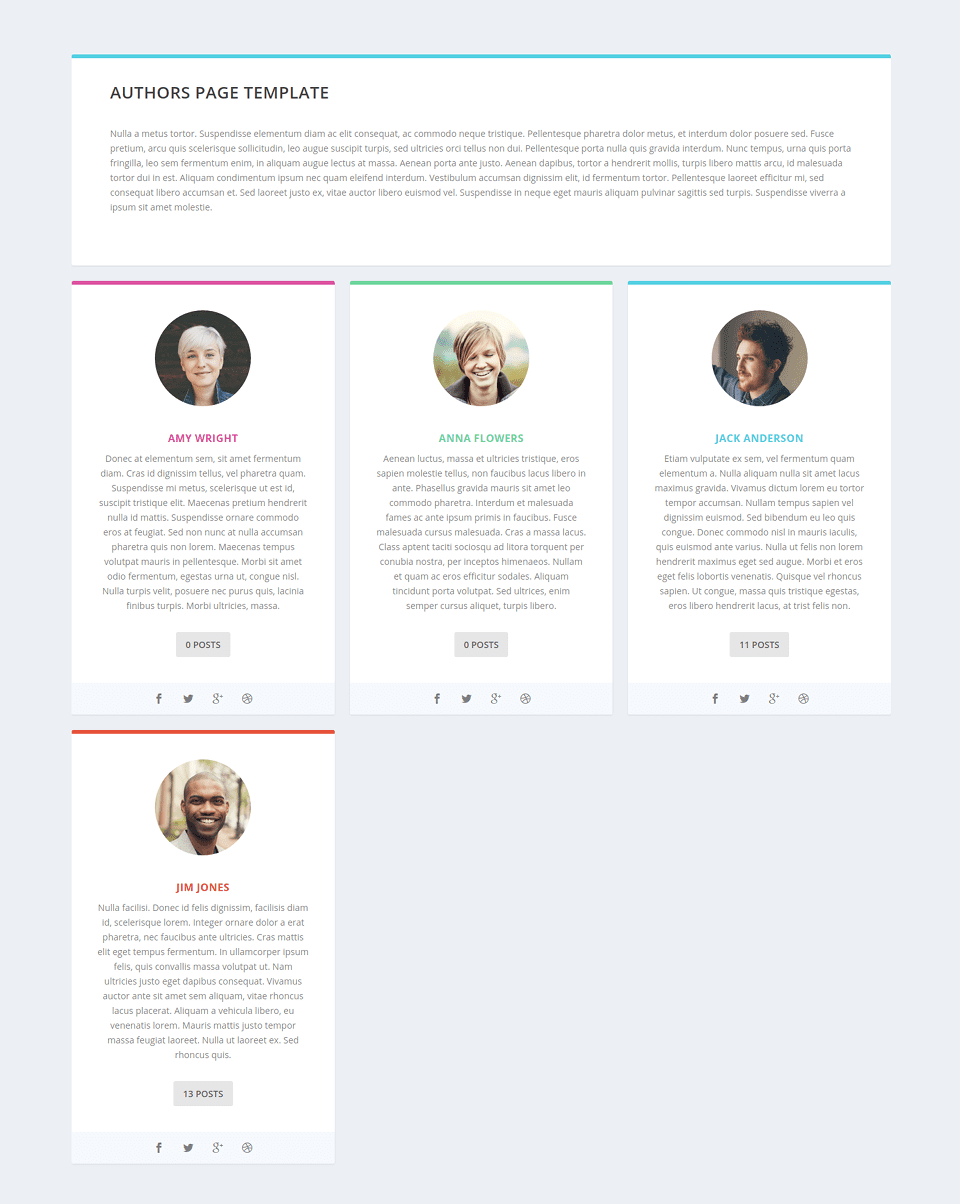
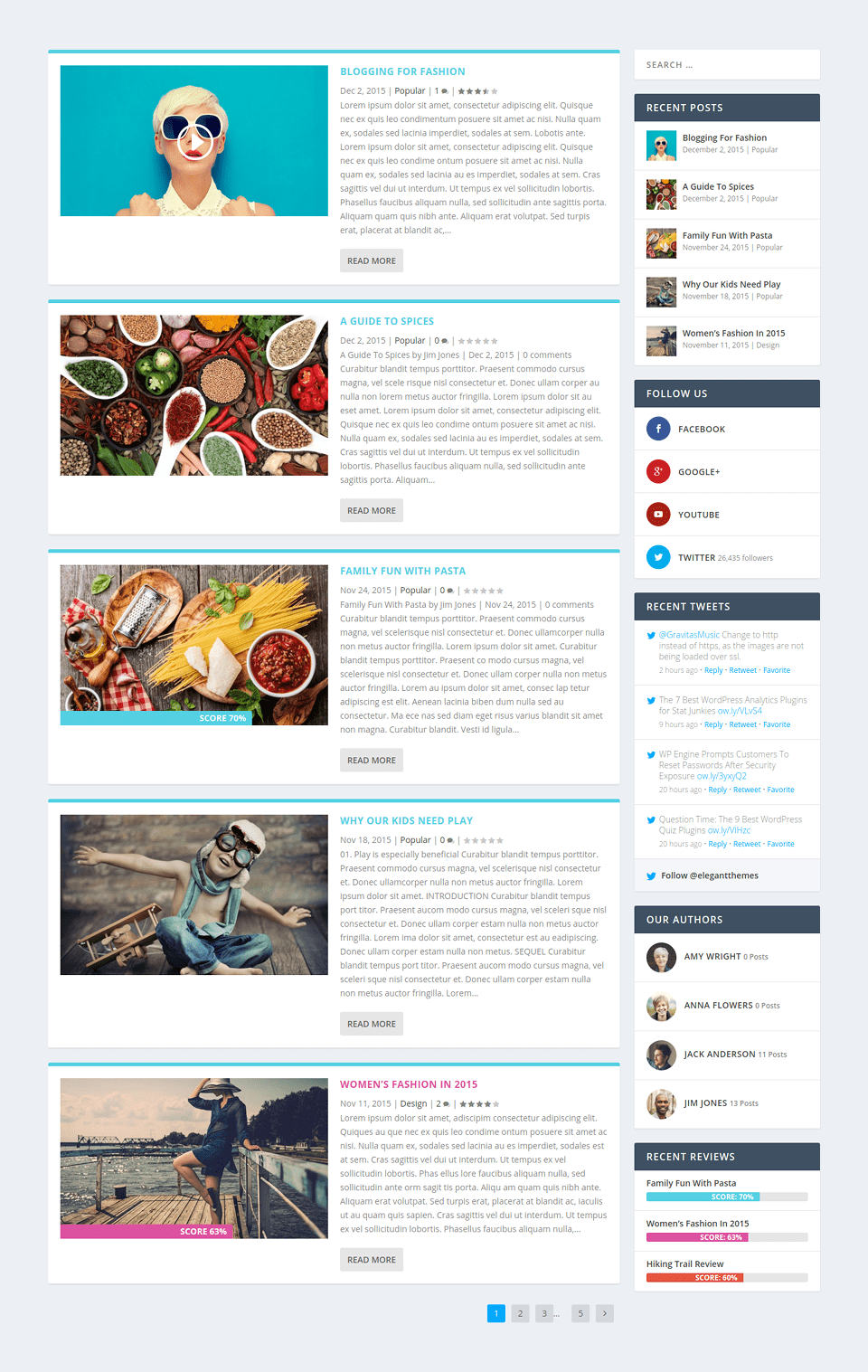
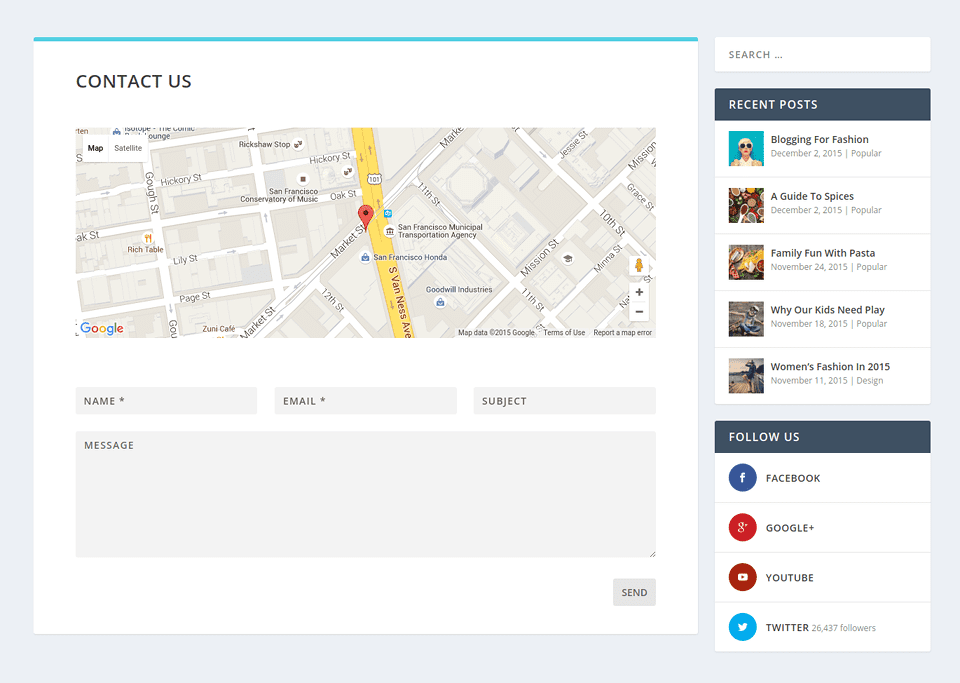
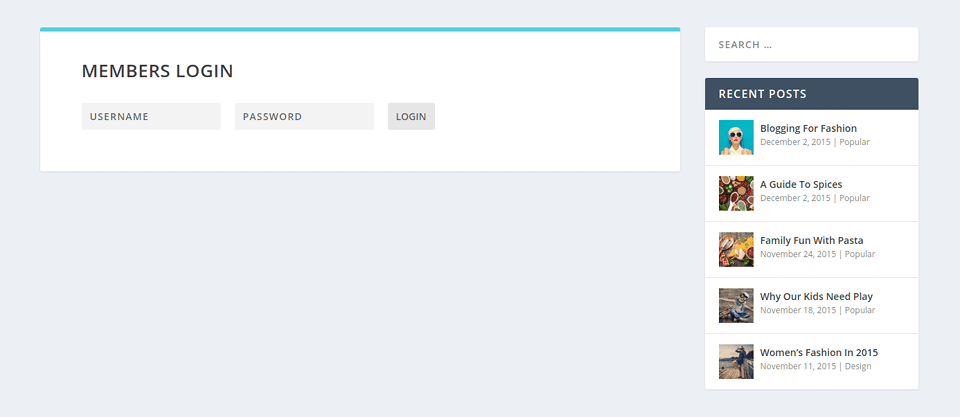
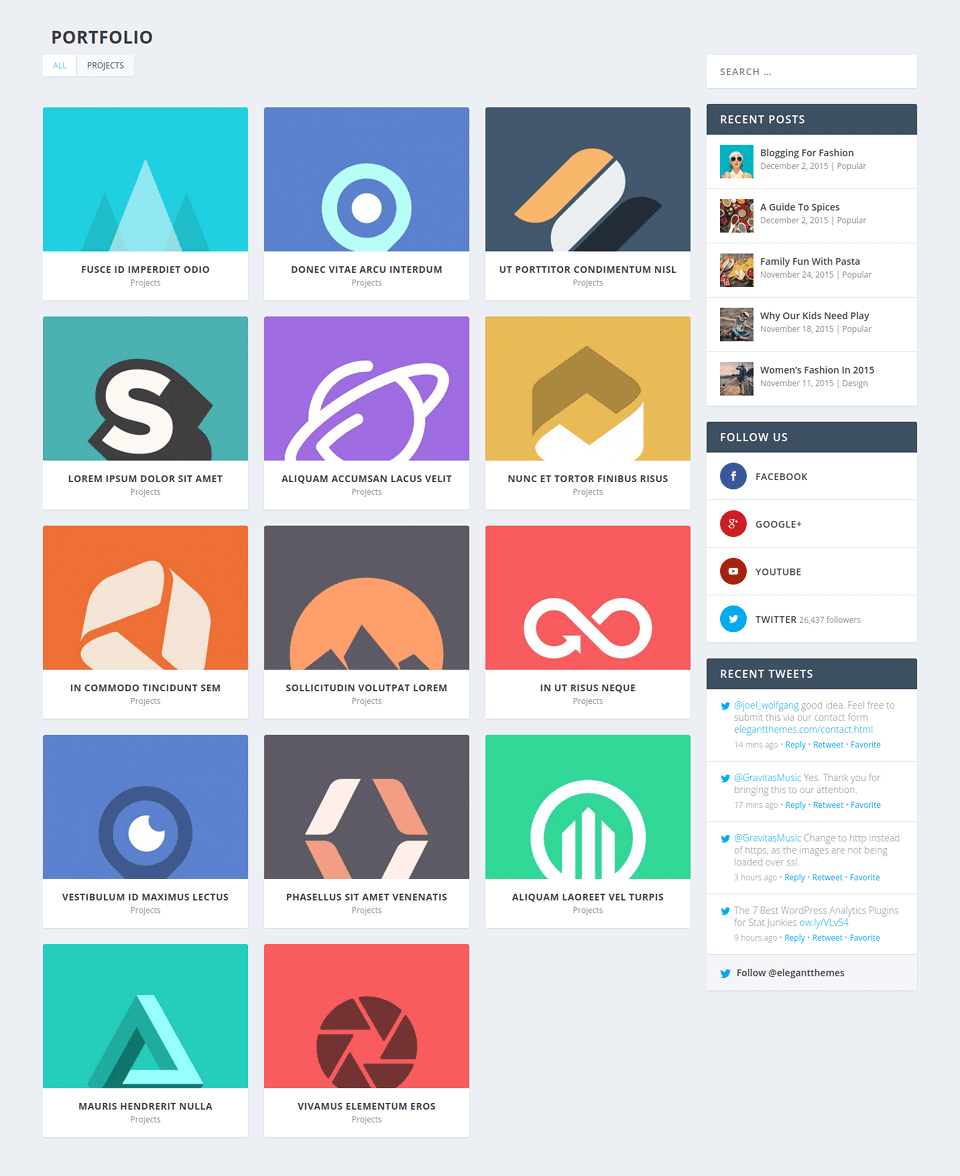
Hier sind Beispiele dafür, wie die einzelnen Vorlagen auf der Vorderseite Ihrer Website aussehen werden:



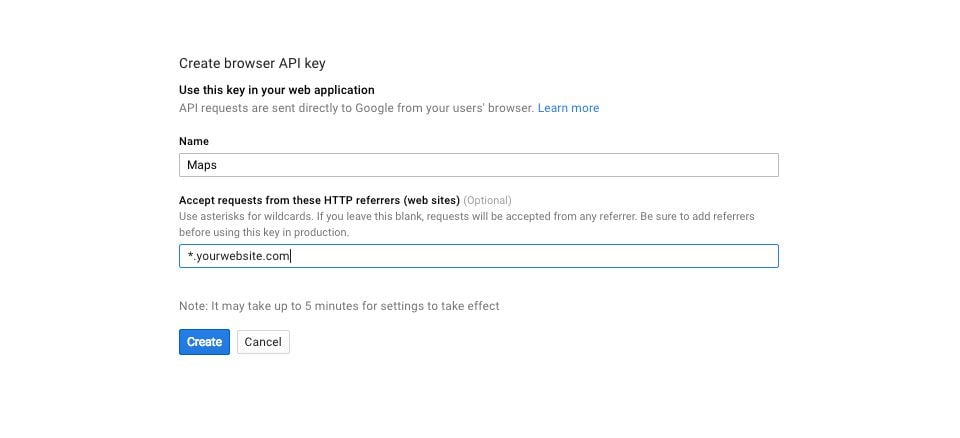
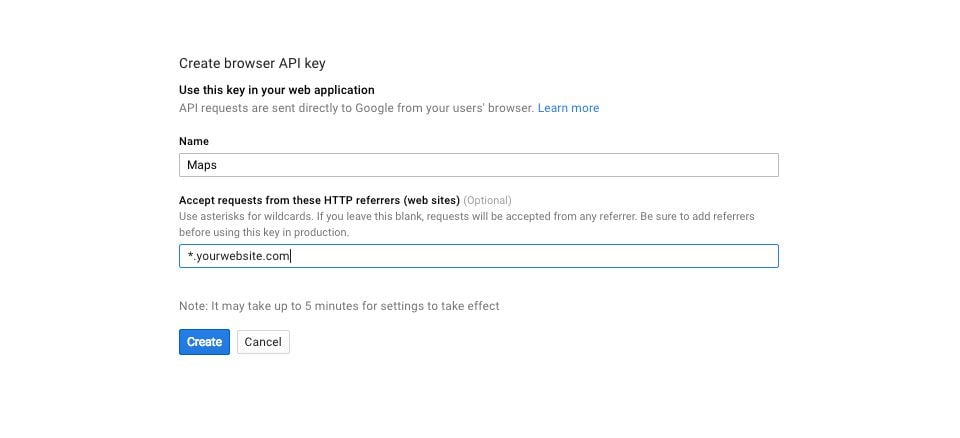
Ein API Key ist erforderlich, um die Vorlage für die Kontaktseite zu verwenden, da diese eine Google Map enthält. Um einen API-Schlüssel zu erhalten, melden Sie sich bei der Google Developers Console an, die Sie durch den Prozess führt, und aktivieren Sie automatisch die JavaScript-API von Google Maps und alle damit verbundenen Dienste. Als Erstes werden Sie aufgefordert, ein neues Projekt zu erstellen.

Anschließend werden Sie aufgefordert, Ihr Projekt zu benennen. Sie können das Projekt nach Belieben benennen. In diesem Beispiel habe ich es einfach "Maps" genannt. Sie können auch den Domainnamen Ihrer Website eingeben (fügen Sie einen * davor, wenn Sie den Zugriff von www.domain.com und domain.com aus erlauben), um sicherzustellen, dass andere Websites für Ihren API-Schlüssel autorisiert sind.

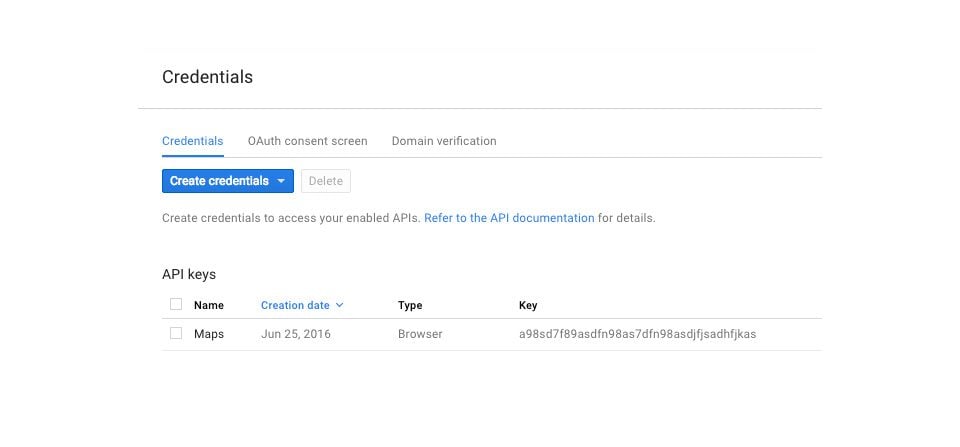
Sobald Sie ein benanntes Projekt erstellt haben, wird Ihnen ein API-Schlüssel angezeigt und Sie können ihn verwenden.

Nachdem Sie einen API-Schlüssel erhalten haben, müssen Sie ihn kopieren/einfügen, um ihn in den Optionsbereich des Themas zu kopieren, indem Sie zu : Divi >>> Themenoptionen >>> Allgemeine Einstellungen >>> Google Maps API-Schlüssel



style="text-align: center;">
Viel schöne Vorlagen mit dem Extra-Thema! Jetzt sind Sie dran und nutzen Sie sie, um eine saubere, moderne und professionelle Website zu erstellen.
Bis bald für ein neues Tutorial ;)
Erster Schritt mit dem Extra-Thema
Besuchen Sie unseren Hilfethemenbereich Extra-Thema
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
3mn von Lesen
Die Optionen des Extra-Themas
4mn von Lesen
Das Thema und das Extra-Anpassungsmodul verwenden