Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' wählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Extra enthält einen benutzerdefinierten Projektnachrichtentyp. Eine Möglichkeit, diese zu nutzen, ist die Erstellung eines digitalen Online-Portfolios. In Extra ist ein Portfolio im Wesentlichen eine Gruppe von Projektnachrichten, die durch ihre Bilder und Metainformationen repräsentiert werden und auf die Seite der einzelnen Projekte verweisen.
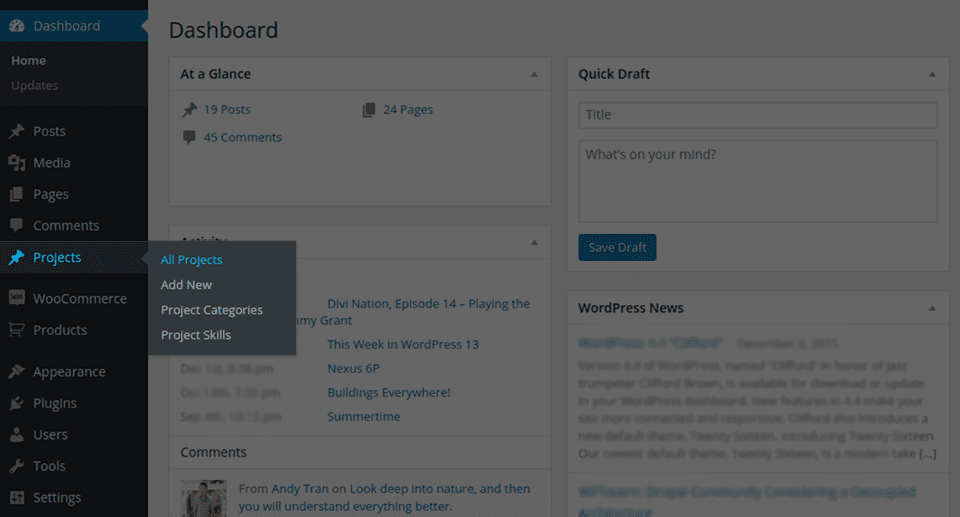
Extra macht das Erstellen eines Projekts unterhaltsam und einfach. Als Sie Extra installiert haben, wurde dem Hauptmenü Ihres WordPress-Dashboards ein Menüpunkt 'Projekte' hinzugefügt, sodass Sie Projekte auf die gleiche Weise wie einen Artikel oder eine Seite erstellen können. Sie haben auch die Möglichkeit, das Basislayout des Projekts zu verwenden oder den Divi Builder zu nutzen, um wirklich erstaunliche Projektlayouts zu erstellen.


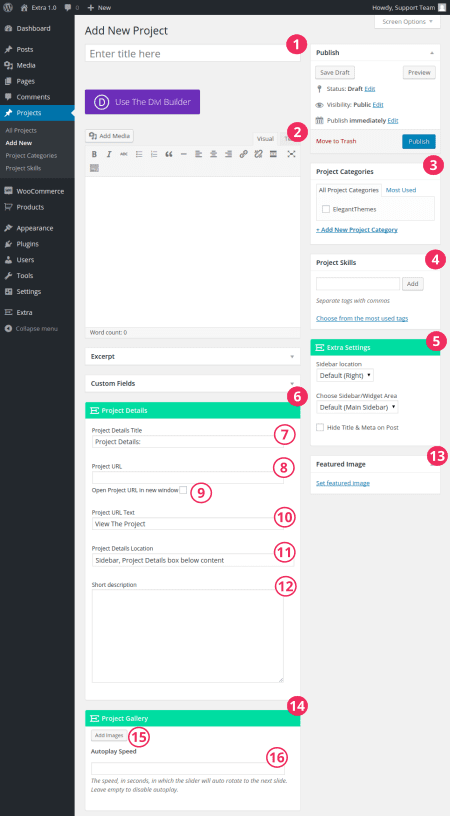
Titel
Legen Sie zunächst den Titel Ihres Projekts fest.
Editor für den Inhalt
Wenn Sie das grundlegende Projektlayout (anstelle des Divi Builders) verwenden, erscheint Ihr Bild oben auf der Seite über jedem Inhalt, den Sie im Inhaltseditor platzieren.
Kategorien Von Projekten
Die Projektkategorien sind von den Postenkategorien getrennt, damit Sie die volle Kontrolle darüber haben, was innerhalb Ihrer Portfolios erscheint. Hier können Sie eine neue Kategorie hinzufügen oder aus den vorhandenen Kategorien auswählen.
Fähigkeiten (Projects Skills)
Skills sind bei Projektstellen wie Etiketten bei regulären Stellen. Sie bieten eine alternative Methode zur Organisation Ihrer Projekte sowie eine einfache Möglichkeit für die Besucher Ihrer Website, den Inhalt Ihres Portfolios zu durchsuchen und zu entdecken.
Extra-Einstellungen (Extra Settings)
Hier können Sie verschiedene Anzeigeoptionen für Ihr Projekt konfigurieren, z. B. welche Seitenleisten angezeigt werden sollen, wo die Seitenleiste angezeigt wird, ob Nachrichten meta-sichtbar sind usw.
Projektdetails Gruppe von Optionen (Project Details).
Mit den Optionen innerhalb dieser Parametergruppe können Sie konfigurieren, was im Bereich Projektdetails im Frontend angezeigt wird.
Projektdetails
Hier können Sie den Titel des Bereichs Projektdetails konfigurieren. Der Standardtitel lautet "Projektdetails".
URL des Projekts (Project URL).
Wenn Sie das grundlegende Projekt-Layout verwenden (anstelle des Divi Builders), erscheint Ihr Bild oben auf der Seite über jedem Inhalt, den Sie im Inhaltseditor platzieren.
In einem neuen Fenster öffnen (Open Project URL in new window).
Wählen Sie aus, ob die Projekt-URL in einem neuen Fenster geöffnet werden soll oder nicht.
Projekt-URL Text (ProjectURL Text).
Der Text, der verwendet wird, um einen Link zu Ihrer Projekt-URL zu erstellen.
Projektbeschreibung Standort (Project Details Location).
Hier können Sie auswählen, wo auf der Seite der Bereich Projektdetails angezeigt werden soll (z. B. unterhalb des Inhalts, in der Seitenleiste usw.).
Kurze Beschreibung des Projekts (Short description).
Eine kurze Beschreibung Ihres Projekts, die in den Bereich Projektdetails aufgenommen wird.
Hervorgehobenes Bild (Featured image)
Hier können Sie ein Featured Image für Ihr Projekt auswählen, indem Sie ein Bild über die WordPress-Mediathek auswählen/installieren. Dies ist das Bild, das für die Erstellung der Miniaturansicht verwendet wird, die Ihr Projekt in den Portfolios darstellt.
Eine Miniaturansicht ist eine Kopie eines Bildes, das skaliert und/oder auf eine vordefinierte Größe zugeschnitten wurde. Für beste Ergebnisse bei der Verwendung eines Rasters empfehlen wir, dass alle Bilder in Ihrem Projekt das gleiche Seitenverhältnis haben.
Projektgalerie (Project Gallery)
Mit den Optionen innerhalb dieser Einstellungsbox können Sie einen Bildergalerie-Schieberegler für Ihr Projekt einrichten.
Bilder hinzufügen (Add Images)
Mit dieser Option können Sie die WordPress-Mediathek verwenden, um vorhandene Fotos zu Ihrer Projektgalerie hinzuzufügen und/oder neue Fotos hochzuladen.
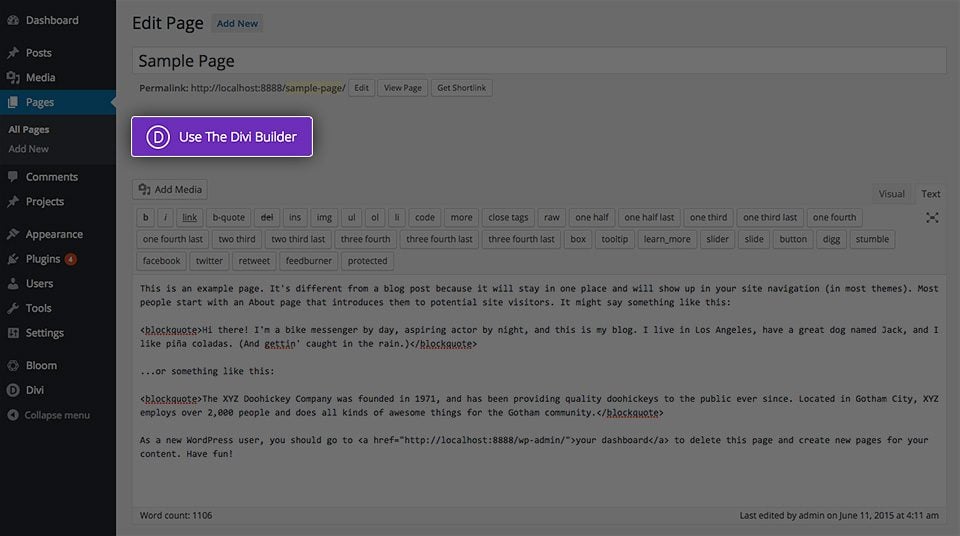
Als Alternative zum grundlegenden Projektlayout können Sie den Divi Builder verwenden, um erweiterte Layouts zu erstellen. In diesem Modus haben Sie genauso viel kreative Freiheit, wie wenn Sie jeden anderen Artikel oder jede andere Seite mit dem Divi Builder erstellen.
HINWEIS: Wenn Sie sich für die Verwendung des Builders entscheiden, beginnen Sie mit einer leeren Leinwand. Das bedeutet, dass alle Elemente des grundlegenden Projektlayouts (wie oben beschrieben) entfernt werden (d. h. Titel, Kategorien, Featured Image, Skills und Datum). Sie können diese Informationen jedoch weiterhin mithilfe der entsprechenden Baukästen in das Layout Ihres Projekts einfügen.

Ein neues Projekt mit dem Extra-Design zu erstellen ist kein Geheimnis mehr ;) Jetzt liegt es an Ihnen, dieses Werkzeug zu nutzen, um die Website zu erstellen, die Sie wollen!
Ich hoffe, dieses Tutorial war hilfreich für Sie und wir sehen uns bald wieder :)
Fügen Sie Kundenbewertungen auf Ihrer Extra-Website ein.
Anpassen der Seitenleiste Ihres Extra-Themas.
> Besuchen Sie unser Hilfethema Extra Theme
Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
3mn von Lesen
Die Optionen des Extra-Themas
4mn von Lesen
Seitenvorlagen des Extra-Themas verwenden