Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' wählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Das Blog-Modul zeigt Beiträge mithilfe des Standard-Layouts für Extra-Beiträge an. Sie können mehrere Blog-Feed-Module in einem einzigen Layout verwenden, um wirklich einzigartige Inhaltslisten zu erstellen.
Bevor Sie ein Blog-Modul zu Ihrer Seite hinzufügen können, müssen Sie zunächst in den Divi Builder wechseln. Sobald das Extra-Design auf Ihrer Website installiert wurde, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Post-Editor bemerken. Klicken Sie auf diese Schaltfläche, um den Divi Builder zu aktivieren, wodurch Sie Zugriff auf alle Module des Divi Builders erhalten. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden, um den Builder im visuellen Modus zu starten. Sie können auch auf die Schaltfläche Visual Builder verwenden klicken, während Sie auf Ihrer Website nach vorne navigieren, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

Sobald Sie Visual Builder betreten haben, können Sie auf die graue Schaltfläche + klicken, um Ihrer Seite ein neues Modul hinzuzufügen. Neue Module können nur innerhalb von Reihen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

Suchen Sie das Blog-Modul in der Liste der Module und klicken Sie darauf, um es Ihrer Seite hinzuzufügen. Die Modulliste ist durchsuchbar, d. h. Sie können auch das Wort "Blog" eingeben und dann auf die Eingabetaste klicken, um das Blog-Modul automatisch zu finden und hinzuzufügen! Sobald Sie das Modul hinzugefügt haben, werden Sie mit der Liste der Optionen des Moduls begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.

Anzahl der Beiträge
Legen Sie fest, wie viele Beiträge pro Seite angezeigt werden sollen, wenn die Paginierung aktiviert ist.
Kategorien einbeziehen
Wählen Sie die Kategorien aus, aus denen dieses Modul die Nachrichten anzeigen soll.
Format des Datums
Format, in dem das Datum angezeigt werden soll. Dies muss mithilfe eines PHP-Formatstrings date() angegeben werden.
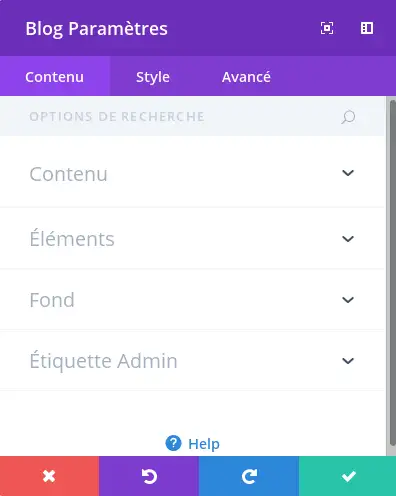
Inhalt
Wählen Sie, ob der vollständige Inhalt der Nachrichten oder ein Auszug der Nachrichten angezeigt werden soll.
Zeige das Hauptbild
Zeige das Bild des hervorgehobenen Beitrags.
Schaltfläche Weiterlesen anzeigen
Zeige die Schaltfläche Weiterlesen nach dem Auszug der Nachricht.
Autor anzeigen
Den Autor in die Post-Meta-Informationen jedes Beitrags einbeziehen.
Datum anzeigen
Das Datum in die Post-Meta-Informationen jedes Beitrags einbeziehen.
Kategorien anzeigen
Kategorien in die Post-Meta-Informationen jedes Beitrags einbeziehen.
Paginierung anzeigen
Dies ermöglicht es Ihnen, die Paginierung ein- und auszuschalten.
Anzahl Der Kommentare anzeigen
Schließt die Anzahl der Kommentare in die Post-Meta-Informationen jedes Beitrags ein.
Hintergrundfarbe und -bild
Sie können eine Hintergrundfarbe oder ein Hintergrundbild für Ihren Textbaustein auswählen.
Beschriftung Admin
Dies ändert die Beschriftung des Moduls im Konstruktor, um die Identifizierung zu erleichtern.

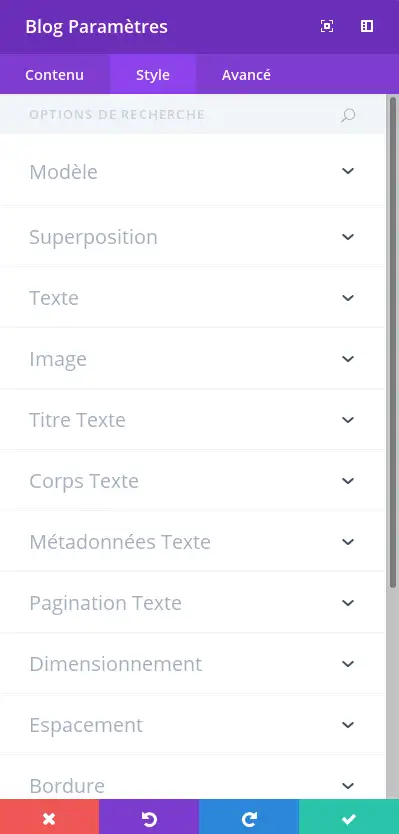
Hier können Sie den Stil ändern und/oder Ihren Text- oder Überschriftentext nach Belieben positionieren, indem Sie dessen Farbe, Ausrichtung, Schriftart, Schriftgröße, Schriftabstand und Zeilenhöhe wählen.
Sie können auch ein Bild, dessen Überlagerung, eine Animation und einen Rahmenstil bestimmen, eine maximale Breite für Ihr Modul festlegen und einen benutzerdefinierten Rand oder eine Füllung hinzufügen.

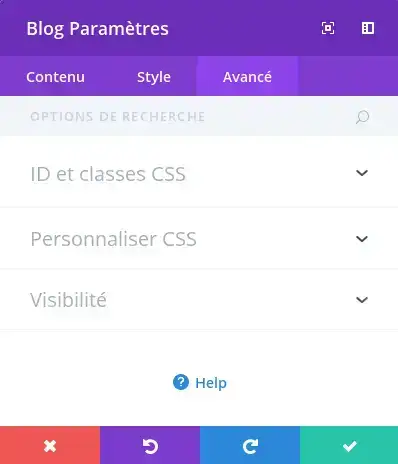
Verwenden Sie die erweiterten Optionen, um Ihrem Blogmodul benutzerdefinierte IDs und CSS-Klassen zu geben. Fügen Sie benutzerdefinierte CSS für einen erweiterten Stil hinzu und geben Sie die Sichtbarkeit des Moduls auf bestimmten Geräten an.
Kein blogzentriertes Thema wäre ohne einen einfachen Standard-Blog-Feed vollständig. Wenn Sie nach einer angenehmen Möglichkeit suchen, einen klassischen Feed zu erstellen, dann ist das Blog-Modul alles, was Sie brauchen!
Bis bald für ein neues Tutorial ;)
Erstellen Sie einen Online-Shop mit Extra
> Besuchen Sie unser Hilfethema Thema Extra
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
3mn von Lesen
Die Optionen des Extra-Themas
4mn von Lesen
Seitenvorlagen des Extra-Themas verwenden