Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Sie können das Textmodul verwenden, um Text in das Layout Ihrer Kategorie einzufügen. Dies kann z. B. nützlich sein, wenn Sie für bestimmte Kategorien von Beiträgen (wie z. B. Rezensionen vielleicht?) einen Haftungsausschluss oder einen Hinweis einblenden müssen.
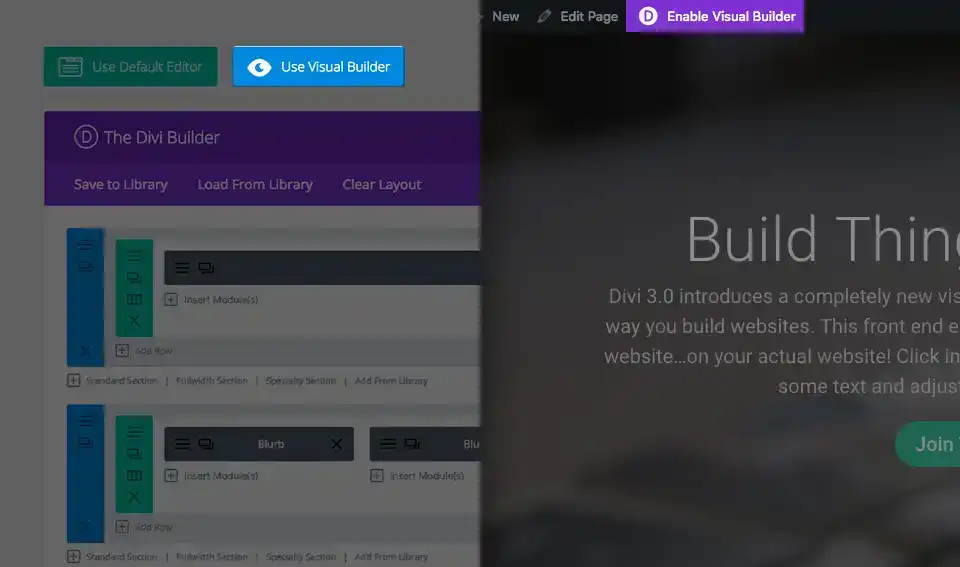
Bevor Sie einen Textbaustein zu Ihrer Seite hinzufügen können, müssen Sie zunächst zum Divi Builder wechseln. Sobald Sie das Extra-Design auf Ihrer Website installiert haben, werden Sie jedes Mal, wenn Sie eine neue Seite erstellen, eine Schaltfläche Divi Builder verwenden über dem Beitragseditor bemerken. Klicken Sie auf diese Schaltfläche, um Divi Builder zu aktivieren und auf alle Module des Editors zuzugreifen. Klicken Sie dann auf die Schaltfläche Visual Builder verwenden , um den Generator im visuellen Modus zu starten. Sie können auch auf diese Schaltfläche klicken, während Sie Ihre Website im Vordergrund durchsuchen, wenn Sie in Ihrem WordPress-Dashboard angemeldet sind.

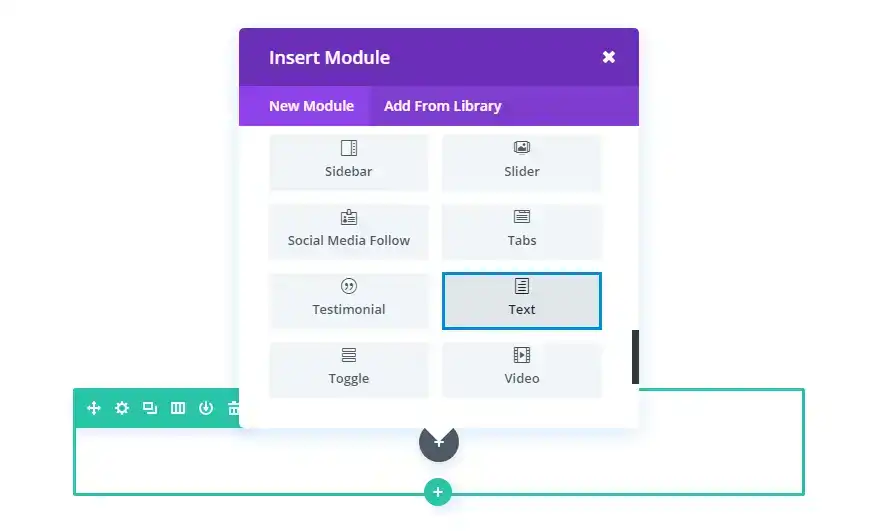
Sobald Sie den Visual Builder betreten haben, können Sie auf die graue Schaltfläche"+" klicken, um ein neues Modul zu Ihrer Seite hinzuzufügen. Neue Module können nur innerhalb von Zeilen hinzugefügt werden. Wenn Sie eine neue Seite beginnen, denken Sie daran, Ihrer Seite zuerst eine Zeile hinzuzufügen.

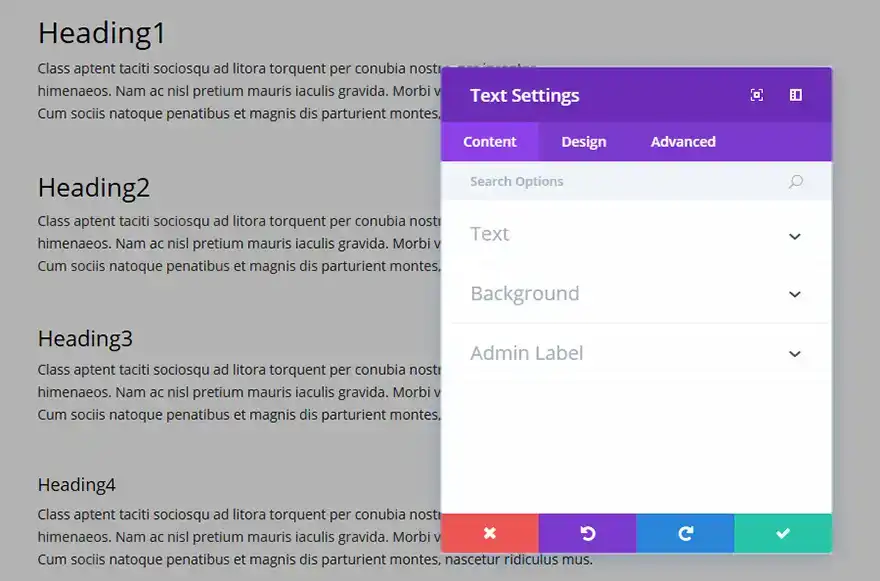
Suchen Sie den Textbaustein in der Liste der Bausteine und klicken Sie ihn an, um ihn Ihrer Seite hinzuzufügen. Sobald Sie den Baustein hinzugefügt haben, werden Sie von einer Liste mit den Optionen des Bausteins begrüßt. Diese Optionen sind in drei Hauptgruppen unterteilt: Inhalt, Stil und Erweitert.

In diesem Feld können Sie den Inhalt des Hauptteils Ihres Moduls eingeben. Der Textinhalt erstreckt sich über die gesamte Breite der Spalte, in der er sich befindet.
Wenn Ihr Text vor einem dunklen Hintergrund platziert wird, muss die Textfarbe auf Dunkel eingestellt werden. Wird Ihr Text hingegen vor einem hellen Hintergrund platziert, muss die Textfarbe auf Hell eingestellt werden.
Sie können eine Hintergrundfarbe oder ein Hintergrundbild für Ihren Textbaustein auswählen.

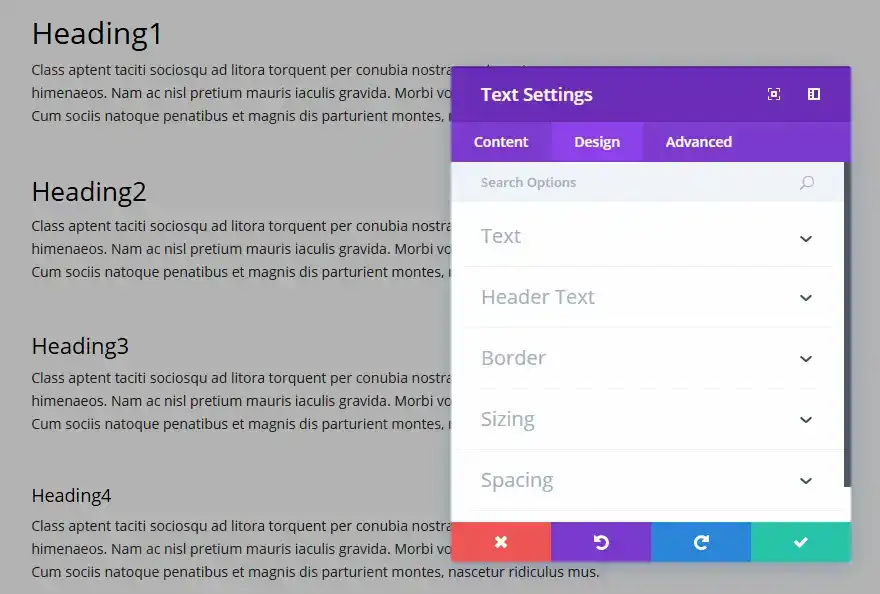
Hier können Sie den Stil ändern und/oder Ihren Text oder Ihren Überschriftentext nach Wunsch positionieren, indem Sie die Farbe des Textes, die Ausrichtung, die Schriftart, die Schriftgröße, den Schriftabstand und die Zeilenhöhe festlegen.
Sie können auch einen Stil für den Rand bestimmen, eine maximale Breite für Ihr Modul festlegen und einen benutzerdefinierten Rand und eine Füllung hinzufügen.

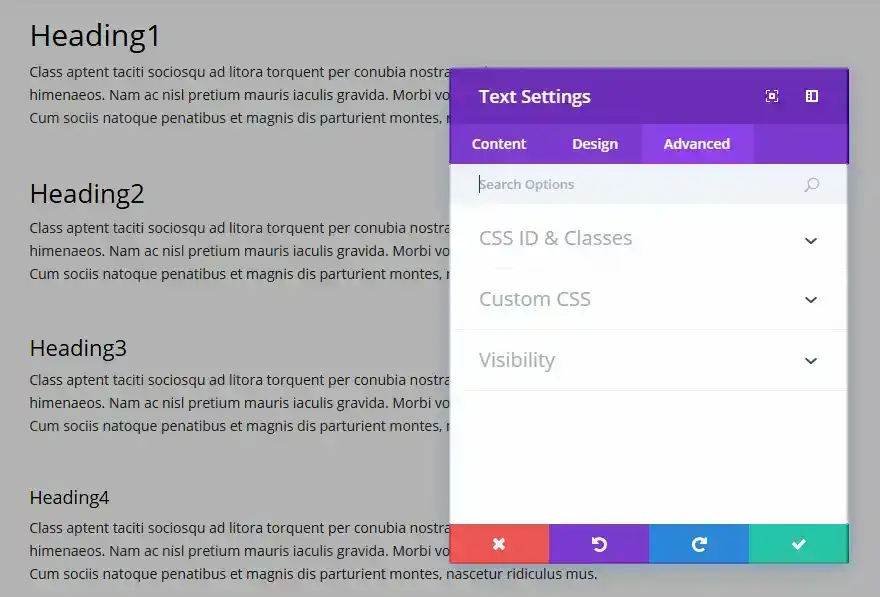
Verwenden Sie die erweiterten Optionen, um Ihren Textbaustein mit benutzerdefinierten IDs und CSS-Klassen zu versehen. Fügen Sie benutzerdefinierte CSS für einen erweiterten Stil hinzu und geben Sie die Sichtbarkeit des Moduls auf bestimmten Geräten an.
Text kann an beliebiger Stelle auf Ihrer Seite eingefügt werden. Textbausteine können in jeder Art von Spalte platziert werden, und wenn sie mit anderen Bausteinen kombiniert werden, bilden sie eine wirklich dynamische Seite! :)
Vielen Dank, dass Sie diesem Tutorial gefolgt sind!
Erstellen Sie einen Online-Shop mit Extra.
Die Seitenvorlagen des Extra-Themas verwenden.
> Besuchen Sie unser Hilfethema Thema Extra
Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
3mn von Lesen
Die Optionen des Extra-Themas
4mn von Lesen
Seitenvorlagen des Extra-Themas verwenden