Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' wählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
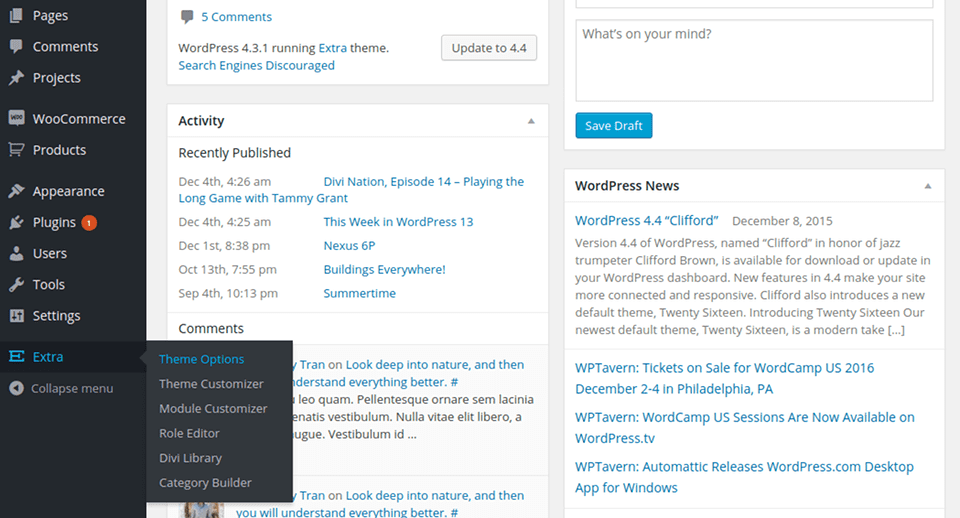
Mit den Themen- und Modulanpassungen können Sie so gut wie jedes Element auf Ihrer Seite steuern. Möchten Sie die Größe oder den Abstand des Textes oder eines Elements auf Ihrer Website anpassen, indem Sie auf eine Schaltfläche klicken? Der Customizer ist genau da, wo Sie anfangen wollen! Zum Anpassen können Sie über die Befehle Extra > Theme Customizer und Extra > Module Customizer in Ihrem WordPress-Dashboard darauf zugreifen. Mit dem Theme Customizer können Sie seitenweite Theme-Elemente steuern, wie z. B. die Größe Ihres Menüs und Logos oder die Textstile für den Hauptteil und die Kopfzeile. Mit dem Modul-Customizer können Sie die Größe und Schriftart einzelner Module steuern. Möchten Sie die Höhe aller Slider-Module auf Ihrer Website reduzieren? Das ist über den Module Customizer in Sekundenschnelle möglich! Lassen Sie uns einen genaueren Blick darauf werfen.

Zunächst einmal erkunden wir den Theme Customizer. Hier gibt es Hunderte von Optionen, die in verschiedene Kategorien aufgeteilt sind. Wenn Sie den Customizer zum ersten Mal öffnen, sehen Sie mehrere Registerkarten, z. B."Header & Navigation" und"General Settings". Wenn Sie diese Tabs öffnen, werden die Optionen für die Bereiche Ihrer Website sichtbar. Wenn Sie die Einstellungen im Customizer anpassen, erhalten Sie eine Live-Vorschau ihrer Auswirkungen. Sobald Sie Ihre Änderungen gespeichert haben, werden die neuen Stile live auf Ihrer Website widergespiegelt.

Sie können mit dem Theme Customizer so ziemlich alles machen, ohne jemals eine Zeile Code zu berühren. Für einen detaillierteren Blick auf einige der verschiedenen Optionen des Customizers und kreative Möglichkeiten, diese Optionen gemeinsam zu nutzen, sollten Sie sich unbedingt das unten stehende Anleitungsvideo ansehen.
Der Module Customizer funktioniert wie der Theme Customizer, außer dass er sich auf die Anpassung einzelner Module im Gegensatz zu den allgemeinen Elementen der Website konzentriert. Wenn Sie den Module Customizer öffnen, sehen Sie ein separates Panel für jedes Divi Builder-Modul. Wenn Sie diese Panels öffnen, werden benutzerdefinierte Steuerelemente sichtbar, mit denen Sie die Abstände und die Typografie der einzelnen Module auf Ihrer gesamten Website anpassen können.
Wenn Sie zum Beispiel der Meinung sind, dass die Standardeinstellungen des Vollbild-Schiebe-Moduls zu viel Polsterung haben, können Sie einfach das Vollbild-Schiebe-Panel öffnen und den Polsterungsregler anpassen. Jedes Mal, wenn Sie nun einen neuen Vollbild-Schieberegler zu einer Seite hinzufügen, wird der benutzerdefinierte Füllwert widergespiegelt. Es ist nicht notwendig, ein untergeordnetes Thema zu verwenden oder die Einstellungen des erweiterten Moduls für das einzelne Modul anzupassen. Der Module Customizer ist eine Sammlung globaler Steuerelemente für Module.

Sie wissen nun, worum es sich beim Theme und Module Customizer handelt :)
Ich hoffe, dass Ihnen dieses Tutorial gefallen hat und freue mich auf ein nächstes!
Verwenden Sie die Seitenvorlagen des Extra-Themas.
Erster Schritt mit dem Extra-Thema
> Besuchen Sie unser Hilfethema Extra Theme
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
3mn von Lesen
Die Optionen des Extra-Themas
4mn von Lesen
Seitenvorlagen des Extra-Themas verwenden