Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Bloom è dotato di un'infinità di impostazioni di design diverse, che vi consentono di regolare praticamente ogni aspetto del vostro modulo opt-in. Una volta creato un modulo e scelto un modello di base, si accede alla scheda Design, dove è possibile continuare a modificare vari aspetti del design, come mostrato di seguito.
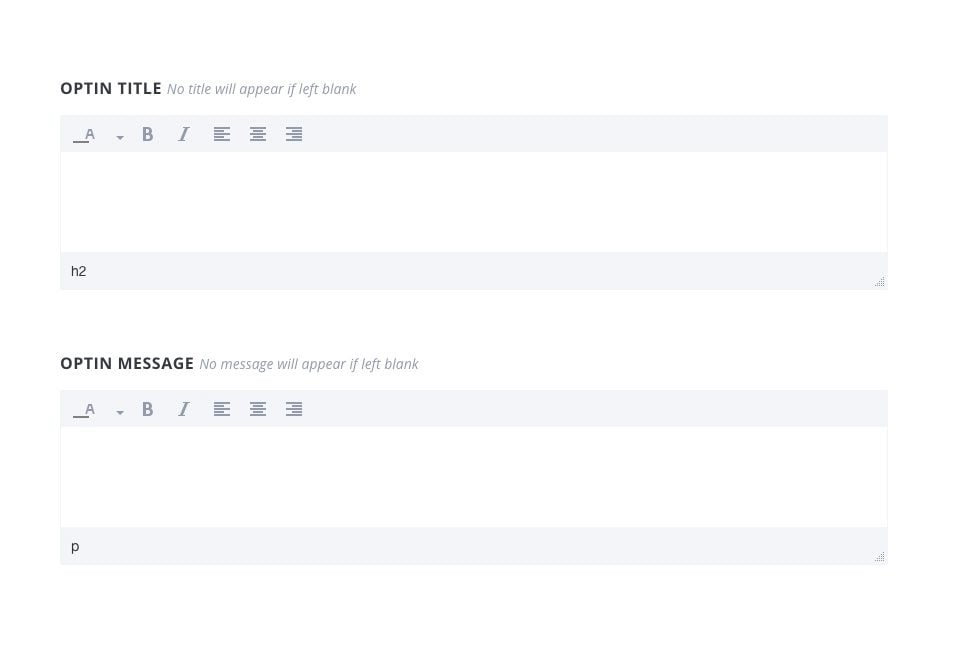
Titolo e messaggio
Qui potete regolare il contenuto del testo che appare nel vostro opt-in.

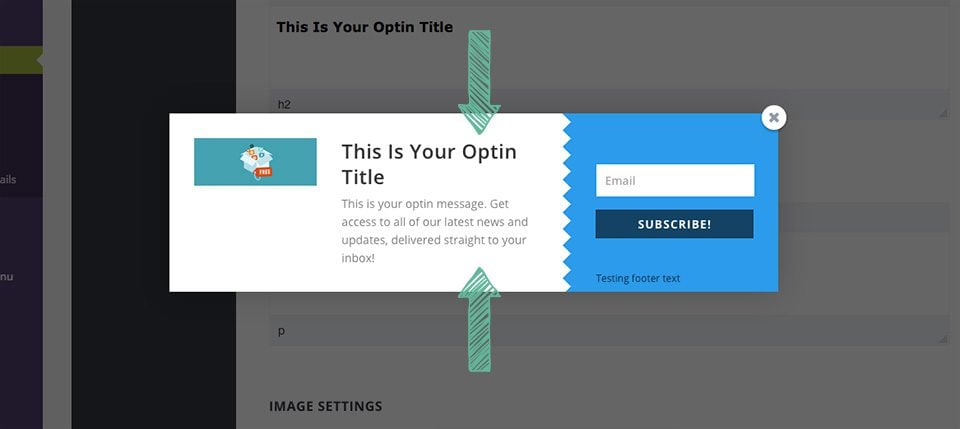
Titolo dell'opt-in
È l'intestazione che apparirà nella parte superiore del modulo in caratteri grandi.
Messaggio dell'opt-in
Questo testo apparirà sotto l'intestazione e utilizzerà una dimensione di carattere più piccola.
I campi titolo e messaggio possono essere utilizzati per descrivere la vostra newsletter o offerta speciale. Possono anche essere lasciati vuoti se non si vuole includere alcun testo nel modulo opt-in. Il titolo e il messaggio possono essere modificati utilizzando l'editor dei messaggi, che offre la possibilità di regolare il colore, il peso e l'orientamento del carattere.

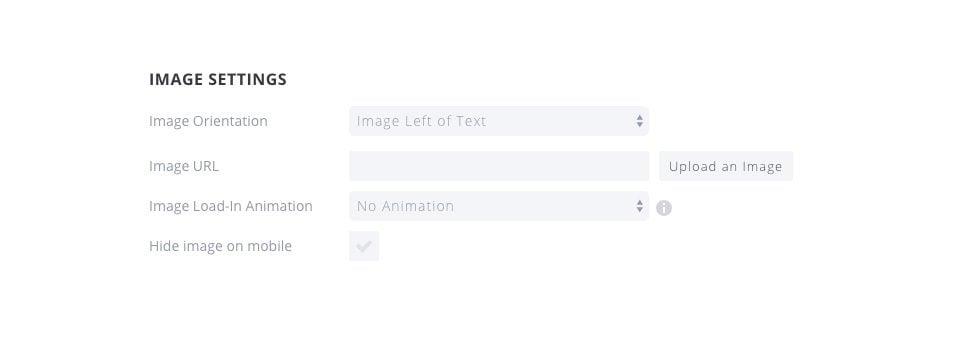
Qui è possibile aggiungere un'immagine all'opt-in e regolare la posizione dell'immagine nella casella dell'opt-in.

Orientamentodell'immagine
Questa impostazione influisce sulla posizione dell'immagine nel modulo di opt-in. Si può scegliere di visualizzare l'immagine sopra o sotto, o a sinistra o a destra del titolo e del messaggio.
URLimmagine
È l'URL dell'immagine che si desidera utilizzare nella casella opt-in. È possibile inserire un URL personalizzato a una risorsa online statica, oppure fare clic sul pulsante"Carica immagine" per caricare la propria immagine da utilizzare nel modulo.
Animazionedi caricamento dell'immagine
Alle immagini può essere assegnata un'animazione di caricamento. Quando l'immagine viene caricata per la prima volta, si verifica questa animazione. Può essere un tocco delicato che attira l'attenzione dei visitatori e li incoraggia a leggere il messaggio e a iscriversi alla lista.
Nascondere l'immagine su mobile
Se siete preoccupati per le dimensioni del vostro modulo opt-in su mobile, potete scegliere di disabilitare l'immagine quando navigate sul vostro sito web su dispositivi mobili. In questo modo, l'immagine viene nascosta sul cellulare e viene lasciato più spazio al titolo, al messaggio e ai campi di inserimento.
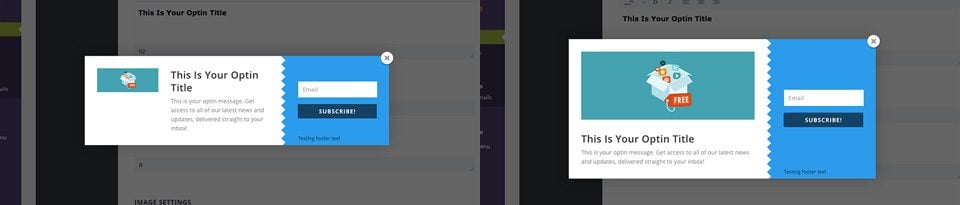
Ecco un esempio di due moduli opt-in con immagini abilitate. Uno ha l'immagine a sinistra, mentre il secondo ha l'immagine sotto il testo.

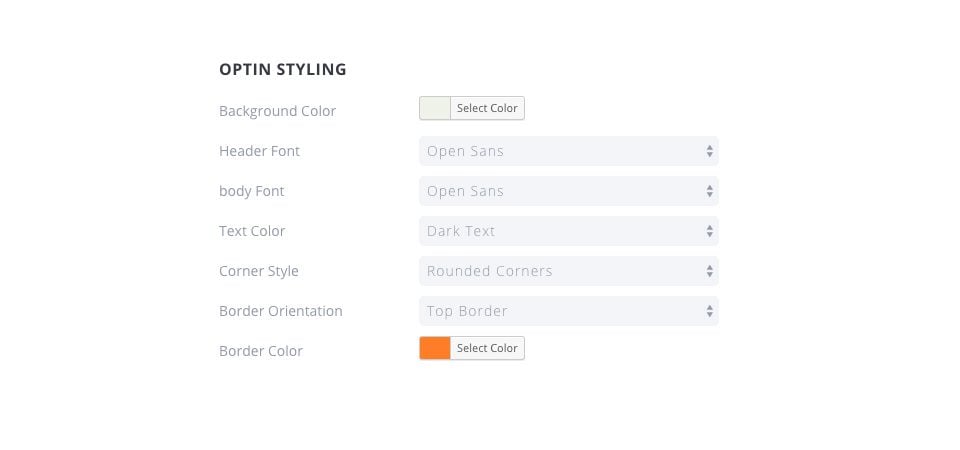
Questi parametri di design influenzano l'intero modulo opt-in e costituiscono un insieme di stili generali per il modulo.

Colore di sfondo
Il colore di sfondo dell'opt-in cambierà.
Carattere dell'intestazione
Qui è possibile modificare il carattere utilizzato per il titolo dell'opt-in.
Carattere del corpo
Qui è possibile modificare il carattere utilizzato per il messaggio di opt-in.
Colore del testo
Cambia il colore dell'intestazione e del corpo del messaggio. È possibile scegliere tra "chiaro" e "scuro", a seconda del colore di sfondo scelto. Se avete scelto un colore di sfondo scuro, assicuratevi che il testo sia impostato su "chiaro", in modo che sia visibile. Se il colore di sfondo è chiaro, assicurarsi che il colore del testo sia scuro.
Stile dell'angolo
Qui è possibile scegliere lo stile degli angoli per l'op-tin. La selezione di angoli arrotondati si applicherà agli angoli arrotondati sui bordi esterni della casella opt-in.
Orientamentodel bordo
Qui è possibile aggiungere un bordo all'opt-in. Il bordo può essere applicato a tutti e 4 i bordi o solo a uno.
Coloredel bordo
Se si è scelto di aggiungere un bordo all'opt-in, apparirà l'opzione del colore del bordo. Qui è possibile selezionare un colore da utilizzare per il bordo dell'opt-in.
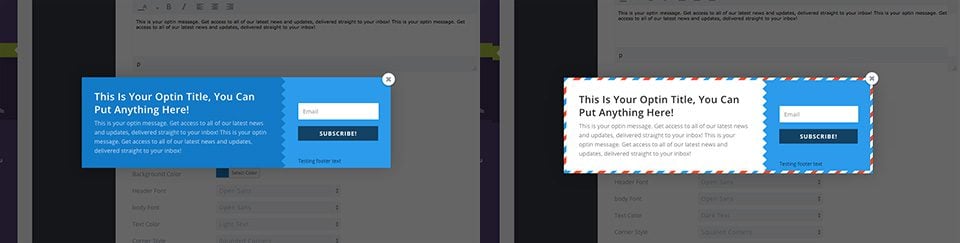
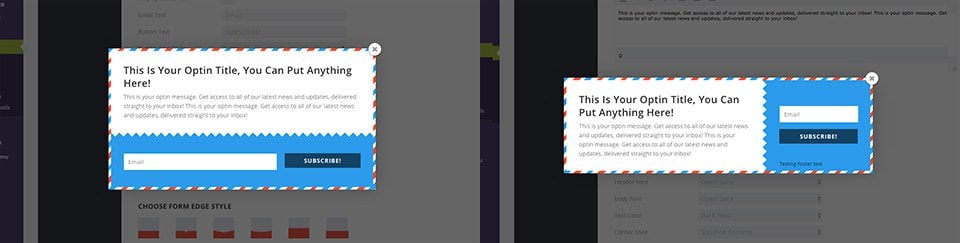
Ecco un esempio di due opt-in il cui stile è stato modificato. Quello a sinistra ha il colore dello sfondo cambiato in blu scuro con il testo chiaro, mentre quello a destra ha lo sfondo bianco con il testo scuro. Il modulo di registrazione a sinistra non ha bordi, mentre quello a destra ha un bordo pieno.

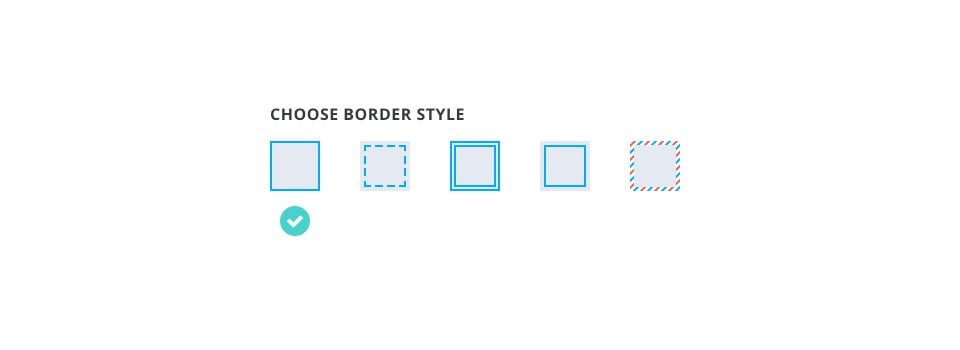
Se si è scelto di avere un bordo, qui si può regolare lo stile del bordo. Oltre a regolare il colore nella sezione precedente, è possibile regolare anche la forma del bordo.

Solido
È lo stile di bordo più semplice e crea un bordo sottile e solido attorno al bordo del vostro opt-in.
Puntinato
Il bordo punteggiato crea una linea tratteggiata intorno al bordo esterno del vostro opt-in.
Doppio tratto
Il bordo doppio è simile al bordo solido, ma aggiunge un ulteriore intarsio solido, creando l'aspetto di un doppio bordo.
Intarsio
Il bordo a intarsio crea un bordo a linee solide, ma a differenza del bordo "solido", questo bordo a intarsio è posizionato all'interno dell'opt-in invece che sul bordo esterno.
Lettera
Crea un bordo più giocoso, imitando una lettera classica.
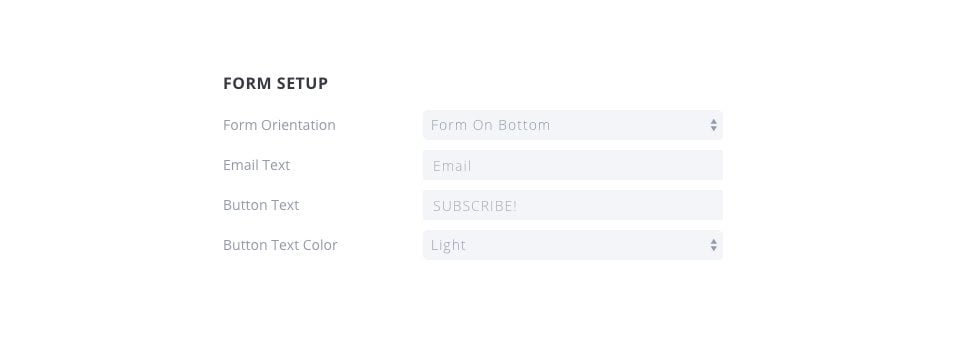
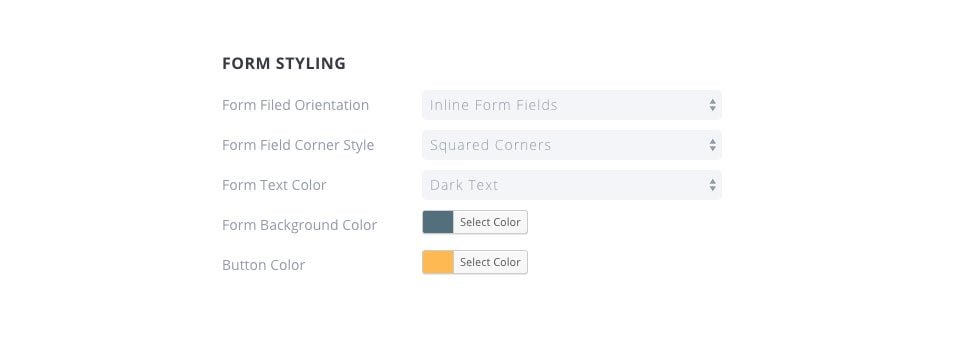
Questi stili si applicano al modulo e ai campi di input del modulo. È possibile regolare i loro colori e la posizione del modulo nella casella di registrazione.

Orientamentodel modulo
Regola la posizione dei campi del modulo nella finestra di dialogo di accettazione. È possibile scegliere di visualizzare il modulo in alto, in basso, a sinistra o a destra del titolo e dell'articolo.
Testoe-mail
Consente di regolare le parole sostitutive utilizzate nel modulo di inserimento dell'e-mail.
Testo del pulsante
Qui è possibile regolare il testo che appare nel pulsante di iscrizione.
Colore del testodel pulsante
Qui si può regolare il colore del testo utilizzato nel pulsante di iscrizione.
Ecco un esempio di due moduli diversi, i cui parametri di configurazione del modulo sono stati modificati. Il modulo a sinistra ha la posizione del modulo in basso, mentre quello a destra ha la posizione del modulo a sinistra.

Queste impostazioni si applicano al modulo vero e proprio all'interno della casella include.

Orientamentodei campi del modulo
Regola il modo in cui i campi di immissione appaiono nel modulo stesso. Si può scegliere di visualizzare i campi di input 'in linea' su una singola riga o di impilare i campi l'uno sull'altro.
Stile dell'angolo delcampo del modulo
Qui è possibile regolare lo stile degli angoli del campo, scegliendo tra arrotondato o quadrato.
Colore del testodel modulo
Qui è possibile regolare il colore del testo che appare nei campi di immissione del modulo. Se si utilizza un colore di sfondo chiaro, cercare di utilizzare un campo di testo scuro in modo che sia leggibile.
Colore sfondomodulo
Questo parametro consente di modificare il colore di sfondo del modulo. Questo, in combinazione con il colore di sfondo dell'opt-in, costituisce i due colori principali della casella opt-in.
Colore del pulsante del modulo (Button Color)
Qui è possibile regolare il colore del pulsante di invio.
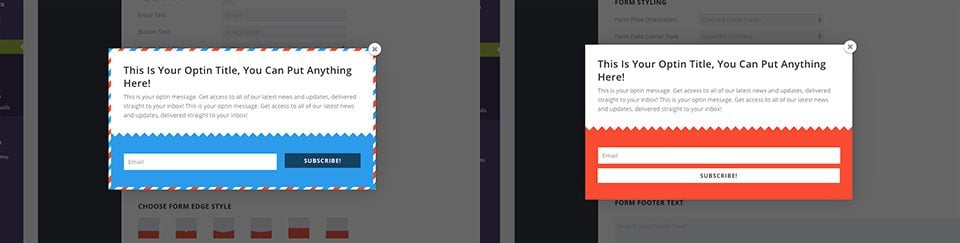
Ecco un esempio di due moduli diversi con le impostazioni modificate. Uno ha moduli sovrapposti, mentre l'altro ha moduli in linea. In entrambi i casi, il colore di sfondo del modulo opt-in è stato modificato e il modulo arancione ha cambiato il colore del pulsante in bianco.

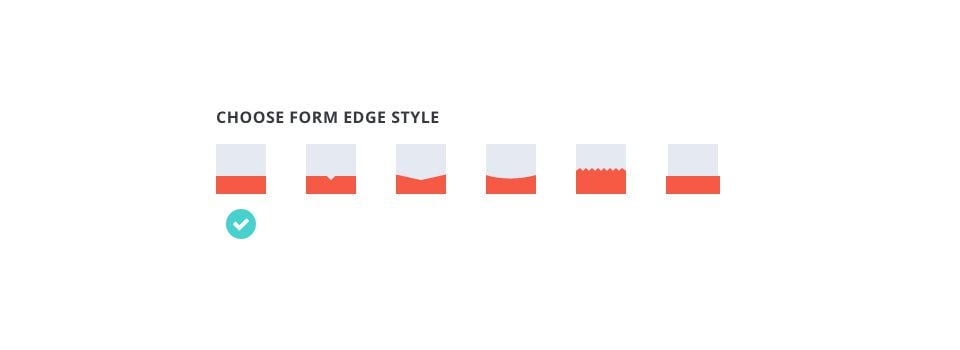
Stile del bordo del modulo
Ogni casella opt-in ha un bordo che separa il modulo dal contenuto testuale. Qui è possibile applicare diversi stili a questo bordo, dando alla casella opt-in un aspetto unico.

Queste impostazioni consentono di controllare ulteriormente gli elementi che appaiono quando i moduli vengono inviati, nonché di aggiungere modifiche CSS personalizzate ai singoli moduli.

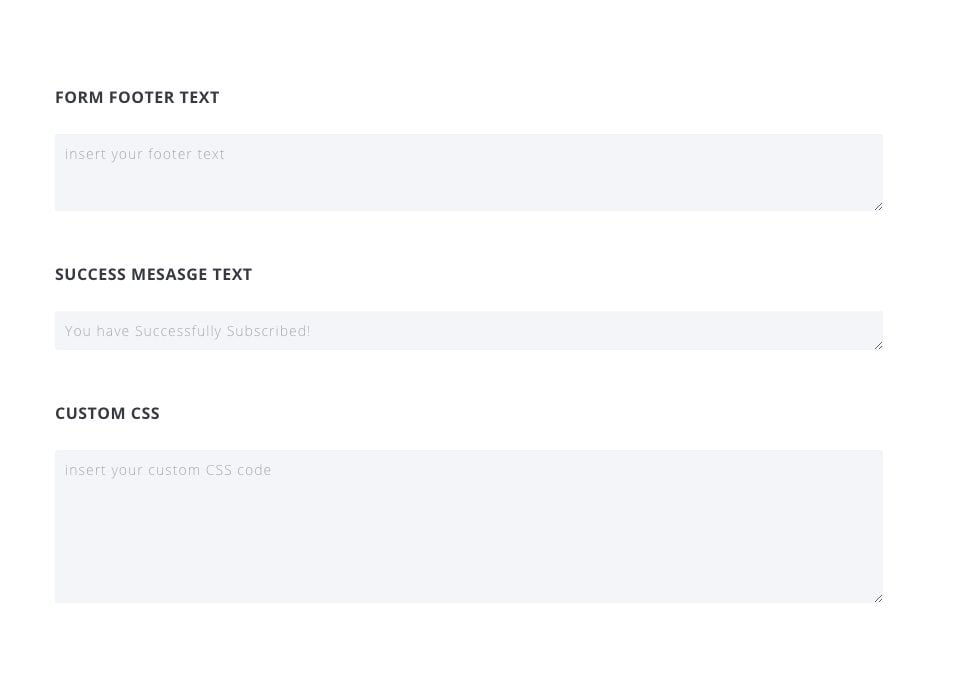
Testodel piè di pagina del modulo
Questo messaggio appare sotto i campi di input del modulo. Un uso comune potrebbe essere quello di linkare a un'informativa sulla privacy o di assicurare agli utenti che non si invieranno spam o si condivideranno le loro informazioni.
Testo del messaggio di successo
È il messaggio che appare dopo che un visitatore si è iscritto con successo alla vostra mailing list.
CSSpersonalizzato
Qui è possibile aggiungere CSS personalizzati che si applicheranno solo al modulo che si sta costruendo.
I parametri di progettazione di Bloom consentono variazioni quasi illimitate, personalizzate per adattarsi al vostro sito. Ora tocca a voi ;)
A presto per un nuovo tutorial!
Panoramica delle caratteristiche del plugin Bloom
Aggiungere un account e-mail a Bloom
> Vedi la sezione Aiuto del plugin Bloom
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
Come si installa il plugin WordPress Bloom?
4mn lettura
Le caratteristiche del plugin Bloom in sintesi
4mn lettura
Aggiunta di un account e-mail a Bloom
4mn lettura
Utilizzo del pop-up Opt-in di Bloom