Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Per iniziare a personalizzare l'intestazione e la navigazione del vostro sito web, dovete innanzitutto accedere al Theme Customizer facendo clic sul link Extra >> Theme Customizer nella vostra dashboard di WordPress. Quindi, trovare la scheda Intestazione e navigazione. Fate clic su questa scheda per visualizzare le impostazioni pertinenti, quindi modificatele a vostro piacimento.

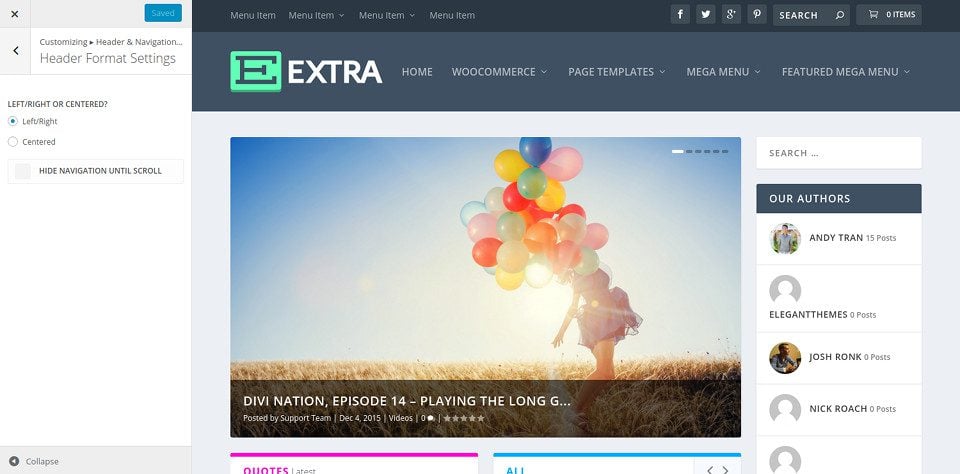
Qui è possibile regolare il formato complessivo dell'intestazione, ad esempio passando dal layout predefinito a quello centrato. Scegliendo Centrato , il logo verrà posizionato sopra il menu di navigazione e sarà centrato orizzontalmente nell'intestazione. Si può anche scegliere di nascondere l'area di navigazione dell'intestazione finché non si scorre la pagina.

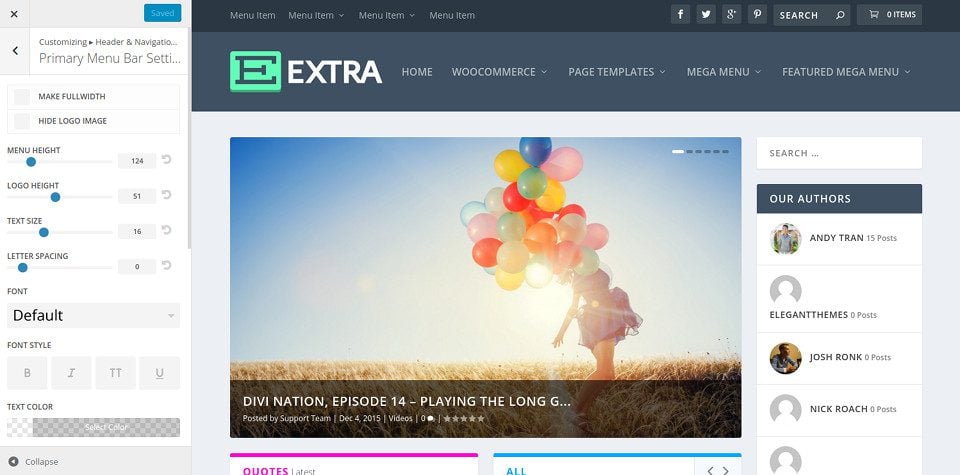
In questa sezione è possibile regolare le dimensioni, lo stile e il colore del menu di navigazione principale. Si tratta dell'area più grande nella parte superiore della pagina e contiene il logo e i collegamenti al menu principale. Da questa scheda è possibile regolare l'altezza del logo, modificare il colore dello sfondo della barra del menu, cambiare il colore dei collegamenti al menu e altro ancora.

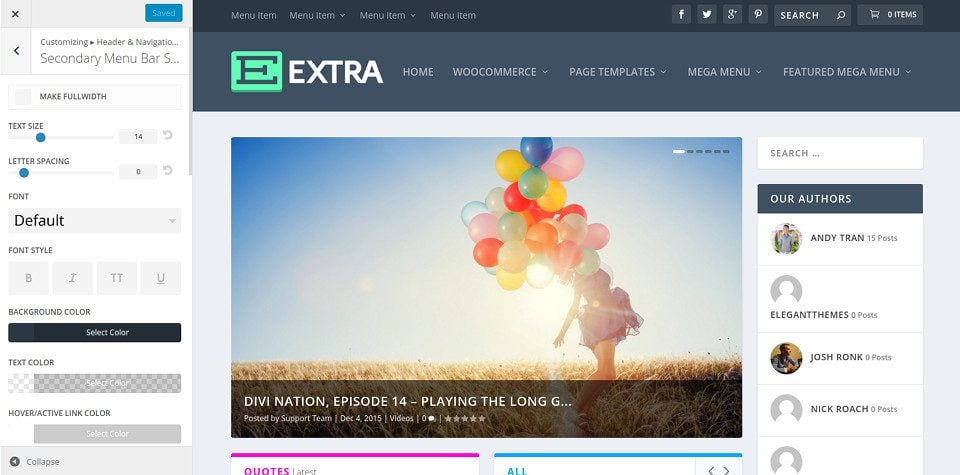
La barra del menu secondario è la più piccola delle due aree di navigazione. Appare sopra la barra di navigazione principale. Quest'area non appare se non si assegna un menu alla posizione del menu secondario. In questa scheda di personalizzazione è possibile personalizzare lo stile della barra di navigazione secondaria, compresi il colore dello sfondo, il colore dei collegamenti al menu e lo stile dei caratteri.

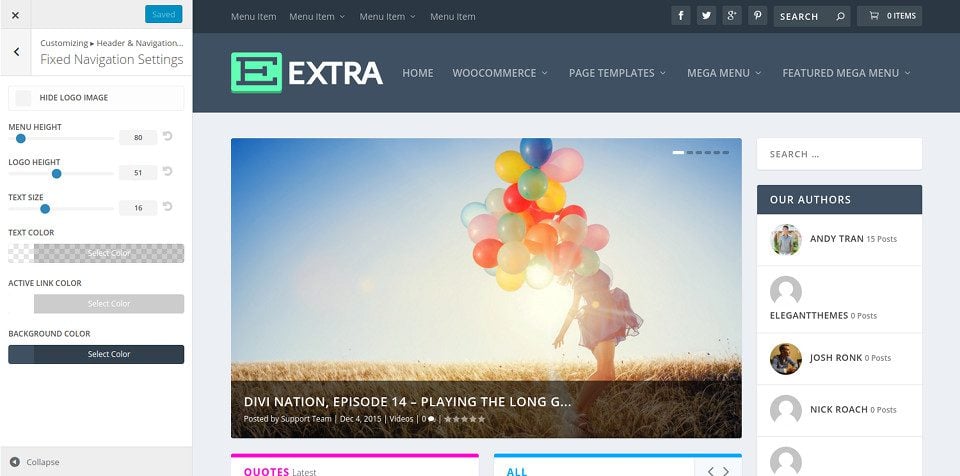
La navigazione fissa si riferisce allo stato della barra di navigazione dopo lo scorrimento. Si noterà che man mano che si scorre la pagina, la barra dei menu si restringe e rimane fissa nella parte superiore dello schermo per offrire più spazio ai contenuti. È possibile regolare l'altezza del menu se si ritiene che si stia riducendo troppo, e/o regolare i colori del menu e dei collegamenti al menu, indipendentemente dallo stato non fisso del menu.

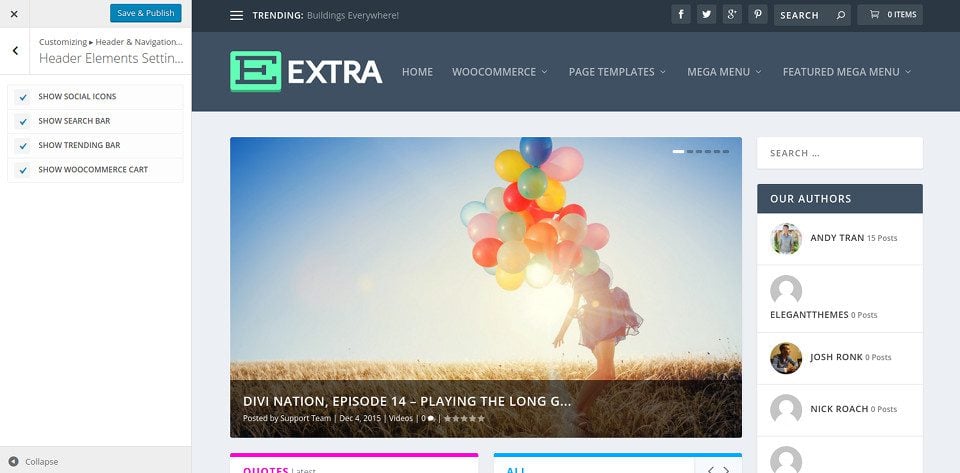
Gli elementi di intestazione sono elementi opzionali che si possono visualizzare nella barra di navigazione, ciascuno dei quali può essere attivato/disattivato in questa scheda. Attualmente sono disponibili le icone dei social network, l'icona di ricerca, il carrello di WooCommerce e il widget Trending (che visualizza i titoli degli articoli più popolari come un ticker di notizie).

Congratulazioni! La personalizzazione del menu e della navigazione non è più un segreto ;)
Grazie per aver seguito questo tutorial! A presto :)
Creare un portfolio con il tema Extra
Personalizzate la barra laterale del tema Extra
> Consultare la sezione di aiuto del tema Extra
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il tema Extra?
4mn lettura
Primo passo con il tema Extra
3mn lettura
Opzioni extra del tema
4mn lettura
Utilizzo dei modelli di pagina nel tema Extra