Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Extra include un tipo di messaggio di progetto personalizzato. Un modo per utilizzarlo è creare un portfolio digitale online. In Extra, un Portfolio è essenzialmente un gruppo di messaggi di progetto, rappresentati da immagini e meta-informazioni, che rimandano alla pagina del singolo progetto.
Extra rende la creazione di un progetto semplice e divertente. Quando avete installato Extra, è stata aggiunta una voce di menu"Progetti" al menu principale della vostra dashboard di WordPress, in modo da poter creare progetti allo stesso modo di un post o di una pagina. Inoltre, potete scegliere se utilizzare il layout di base del progetto o se utilizzare il Divi Builder per creare layout di progetto davvero straordinari.


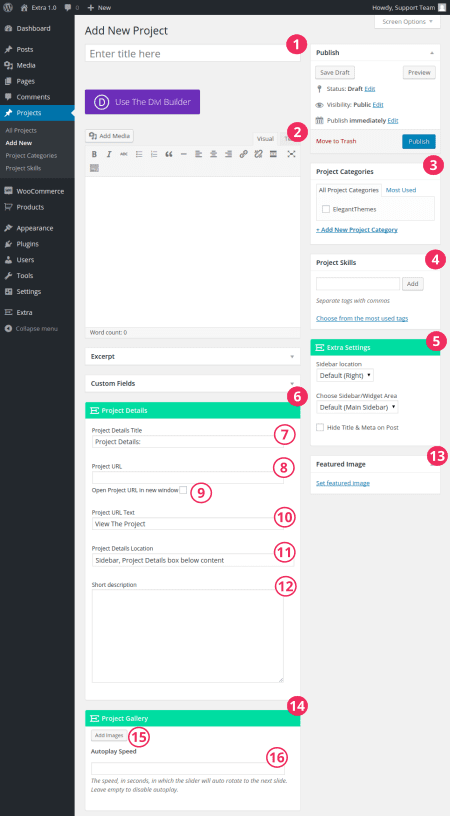
Titolo
Iniziate definendo il titolo del vostro progetto.
Editor dei contenuti
Quando si utilizza il layout di base del progetto (invece del Divi Builder), l'immagine appare nella parte superiore della pagina, sopra qualsiasi contenuto inserito nell'editor dei contenuti.
Categorie di progetto
Le categorie dei progetti sono separate da quelle dei lavori, in modo da avere il pieno controllo su ciò che appare all'interno del portfolio. Qui è possibile aggiungere una nuova categoria o scegliere tra quelle esistenti.
Competenze (Competenze dei progetti)
Le competenze stanno ai lavori di progetto come le etichette stanno ai lavori normali. Forniscono un altro metodo per organizzare i vostri progetti e un modo semplice per i visitatori del vostro sito di sfogliare e scoprire il contenuto del vostro portfolio.
Impostazioni extra
Qui è possibile configurare varie opzioni di visualizzazione per il progetto, come ad esempio le barre laterali da visualizzare, la posizione della barra laterale, la metavisibilità dei messaggi, ecc.
Gruppo di opzioniDettagli progetto
Le opzioni di questa casella di parametro consentono di configurare ciò che viene visualizzato nell'area Dettagli progetto sul front-end.
Dettagli progetto
Qui si può configurare il titolo dell'area Dettagli progetto. Il titolo predefinito è "Dettagli progetto".
URL del progetto
Quando si utilizza il layout di base del progetto (invece del Divi Builder), la propria immagine appare in cima alla pagina, sopra qualsiasi contenuto inserito nell'editor di contenuti.
ApriURL del progetto in una nuova finestra
Scegliete se aprire o meno l'URL del progetto in una nuova finestra.
Testo URL progetto
Il testo che verrà utilizzato per il collegamento all'URL del progetto.
Posizionedei dettagli del progetto
Qui si può scegliere dove visualizzare l'area dei dettagli del progetto (ad esempio, sotto il contenuto, nella barra laterale, ecc.)
Brevedescrizione del progetto
Una breve descrizione del progetto da inserire nell'area dei dettagli del progetto.
Immaginein primo piano
Qui è possibile selezionare un'immagine in evidenza per il progetto, scegliendo/installando un'immagine tramite la libreria multimediale di WordPress. Questa sarà l'immagine utilizzata per creare la miniatura che rappresenta il vostro progetto nel portfolio.
Una miniatura è una copia di un'immagine che è stata ridimensionata e/o ritagliata per adattarsi a una dimensione predefinita. Per ottenere risultati ottimali quando si utilizza una griglia, si raccomanda che tutte le immagini del progetto abbiano lo stesso rapporto di aspetto.
Galleria del progetto
Le opzioni di questa casella di impostazioni consentono di configurare un cursore per la galleria di immagini del progetto.
Aggiungiimmagini
Questa opzione consente di utilizzare la libreria multimediale di WordPress per aggiungere foto esistenti alla galleria del progetto e/o caricare nuove foto.
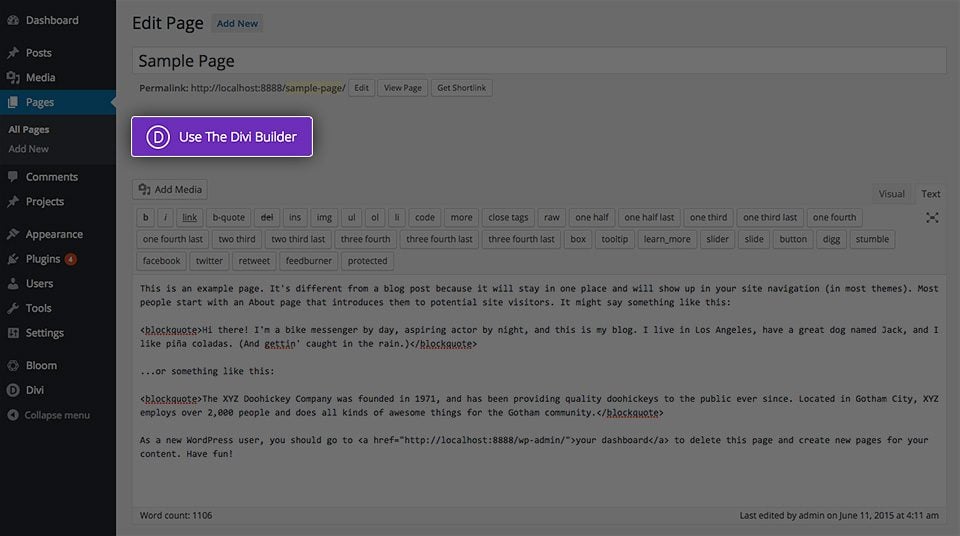
In alternativa al layout di base del progetto, è possibile utilizzare il Divi Builder per creare layout estesi. In questa modalità, avete la stessa libertà creativa di quando create qualsiasi altro articolo o pagina con Divi Builder.
NOTA: se si sceglie di utilizzare il costruttore, si parte da una tela vuota. Ciò significa che tutti gli elementi del layout di base del progetto (come descritto in precedenza) vengono rimossi (ad es. titolo, categorie, immagine in primo piano, competenze e data). Tuttavia, è possibile aggiungere queste informazioni al layout del progetto utilizzando i moduli di creazione appropriati.

La creazione di un nuovo progetto con il tema Extra non è più un segreto ;) Ora sta a voi sfruttare questo strumento per creare il sito web che desiderate!
Spero che questo tutorial vi sia stato utile e vi do appuntamento al prossimo :)
Inserire le recensioni dei clienti sul vostro sito Extra
Personalizzare la barra laterale del tema Extra
> Consultate la nostra sezione di aiuto sul tema Extra
Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il tema Extra?
4mn lettura
Primo passo con il tema Extra
3mn lettura
Opzioni extra del tema
4mn lettura
Utilizzo dei modelli di pagina nel tema Extra