Vota questo articolo :
3,5/5 | 4 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
È molto importanteottimizzare il sito per smartphone e tablet. L'esperienza dell'utente è più piacevole.
Inoltre, il vostro sito si posizionerà molto meglio sui principali motori di ricerca. I principali motori di ricerca indicizzeranno meglio il vostro sito se è ottimizzato per tutti i media.
1. Accedere all'amministrazione del sito in SiteBuilder Pro.
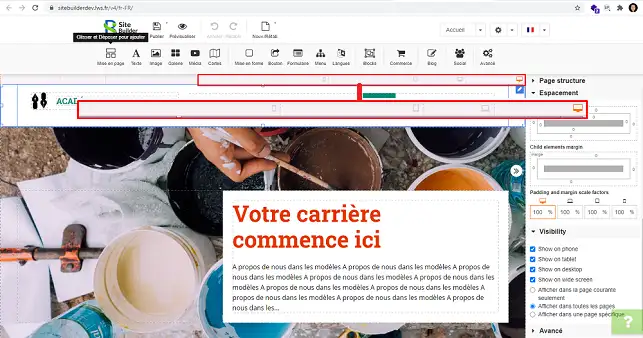
2. Sotto la barra degli strumenti, troverete quattro icone:"Large","Desktop","Tablet" e"Mobile". Queste quattro icone consentono di cambiare la visualizzazione in modo da poter vedere il sito su diversi tipi di supporti.

3. Quando si verifica la compatibilità del sito su diversi tipi di supporto, è possibile che si verifichino problemi con alcuni elementi. Alcuni di essi potrebbero non essere impostati correttamente. È quindi necessario nascondere l'elemento nella versione interessata dal problema per poterlo ricreare. Si noti che non si deve ridimensionare l'elemento nella versione con il problema. L'elemento verrà ridimensionato su tutte le versioni del sito.
Quando si ottimizza il sito per le diverse versioni (Mobile, Tablet o Desktop), è possibile nascondere alcuni elementi che causano problemi su una versione specifica, in modo da creare un elemento adattato al tipo di supporto.
A tale scopo, fare clic sul tipo di dispositivo che si desidera visualizzare (Desktop, Tablet o Mobile).

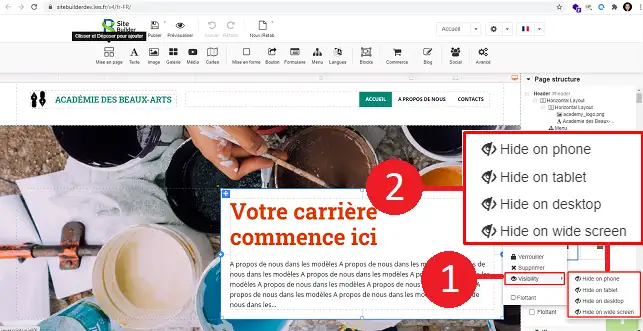
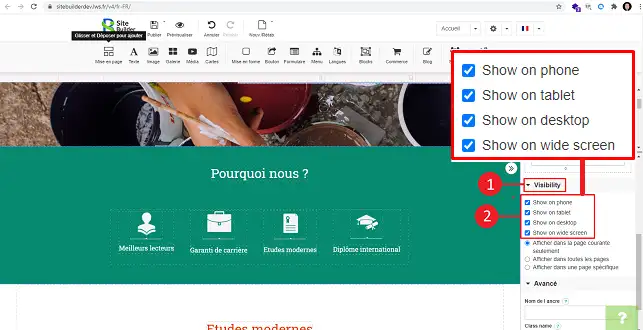
Fare quindi clic con lo stilo dietro l'elemento che si desidera nascondere e andare su"Visibilità".

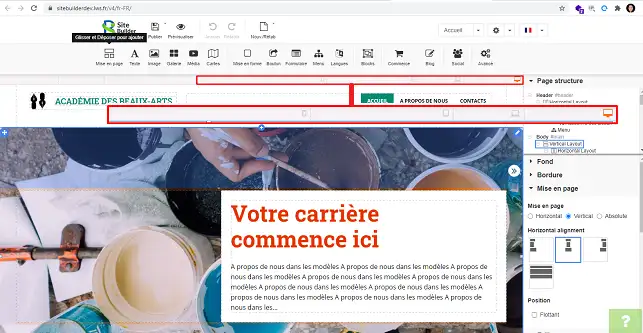
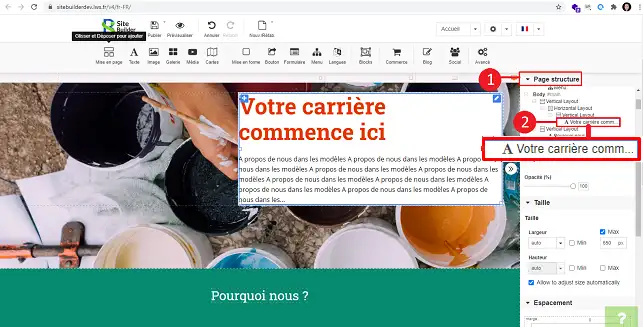
È possibile trovare l'elemento anche nella sezione"Struttura della pagina" nella colonna di destra dell'interfaccia di SiteBuilder. Selezionare l'elemento desiderato facendo clic su di esso per modificarlo.

Scorrere il menu"Visibilità" per nascondere l'elemento sul tipo di supporto desiderato.

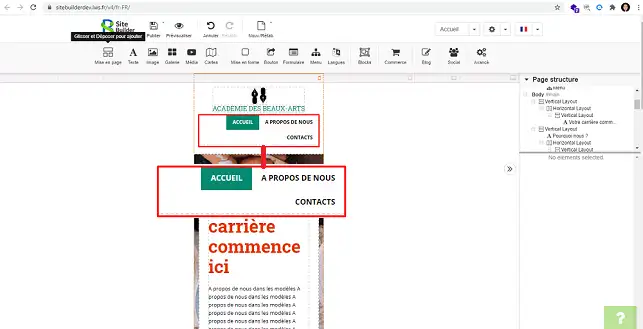
Quando si va su"Mobile", è possibile che il menu non sia ottimizzato. Di conseguenza, invece di vedere l'icona mobile che rappresenta il menu, si vedrà lo stesso menu utilizzato per i computer desktop.

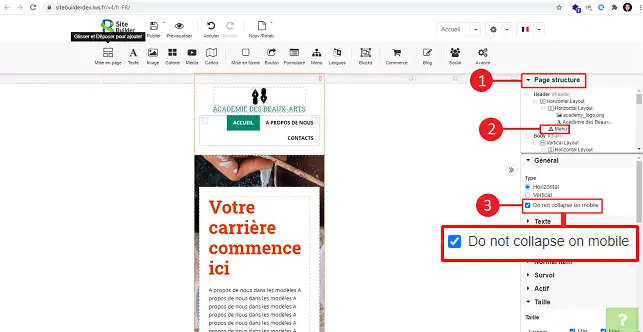
Per ottimizzare il menu, aprire il menu"Struttura della pagina" sul lato destro dello schermo, fare clic su"Menu" e deselezionare la casella"Non chiudere su mobile".

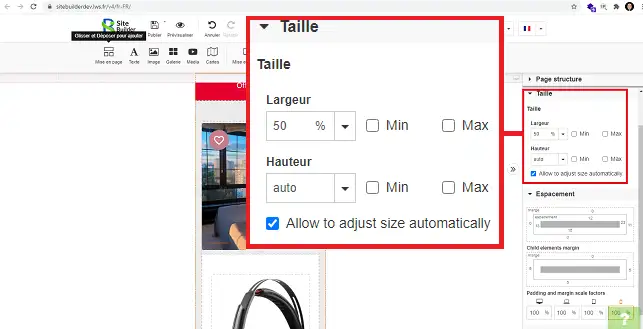
In ogni versione è possibile modificare le dimensioni dell'elemento impostato. A tale scopo, fare clic sull'elemento e andare alla colonna di destra, "Dimensioni". Qui è possibile modificare la larghezza e l'altezza come desiderato.

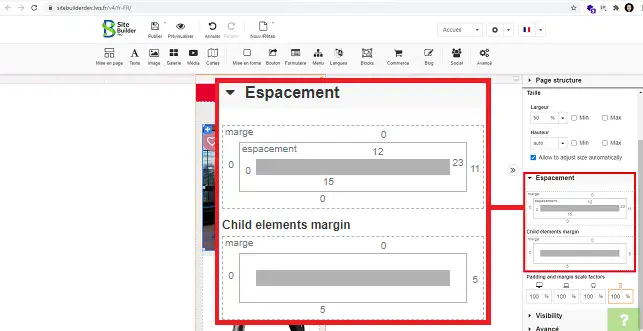
La sezione spazio consente di modificare i margini dell'elemento. È sufficiente fare clic sul numero che si desidera modificare e inserire il nuovo valore.

Ora potete ottimizzare il vostro sito per tutti i tipi di supporto sul vostro hosting web con SteBuilder Pro. L'ottimizzazione del sito è molto importante perché vi aiuterà a posizionare meglio il vostro sito sui principali motori di ricerca.
Non esitate a condividere i vostri commenti e le vostre domande.
Vota questo articolo :
3,5/5 | 4 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
Modifica del carattere e del colore del testo in SiteBuilder Pro
2mn lettura
Come si aggiunge una Favicon a SiteBuilder Pro?
2mn lettura
Come si crea o si modifica un menu con SiteBuilder Pro?
3mn lettura
Come si aggiunge un logo a SiteBuiler Pro?
Bonjour,
Merci de votre retour.
Sur SiteBuilder Pro, lorsque vous modifiez un élément sur une vue, comme "Mobile", les modifications sont également appliquées sur les autres vues (PC de bureau et Tablette).
Pour résoudre ce problème, il est nécessaire de désactiver l'élément pour la vue où il pose un problème. Pour ce faire, cliquez sur l'élément à désactiver, puis accédez à la colonne de droite et décochez la case "Mobile" dans la rubrique "Visibilité".
Ensuite, recréez l'élément pour la vue souhaitée et décochez toutes les autres vues dans la rubrique "Visibilité" de SiteBuilder.
Répétez cette étape pour tous les éléments qui posent un problème, qu'ils se trouvent sur la vue "Mobile" ou "Tablette".
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés sur cette manipulation. (https://aide.lws.fr/a/268)
Cordialement, L'équipe LWS
Bonjour,
Merci de votre retour.
Par défaut, lors de l'ajout d'un élément sur Site Builder Pro, dans la rubrique visibilité, les cases sont cochées pour tous types de support (Mobile, Tablette et PC). De ce fait, quand vous modifiez un élément sur PC, ça va le modifier sur les deux autres vues.
Il est donc nécessaire de décocher la visibilité sur les vues posant un problème pour l'élément concerné et recréer l'élément pour ces vues-là.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS