Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS le ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
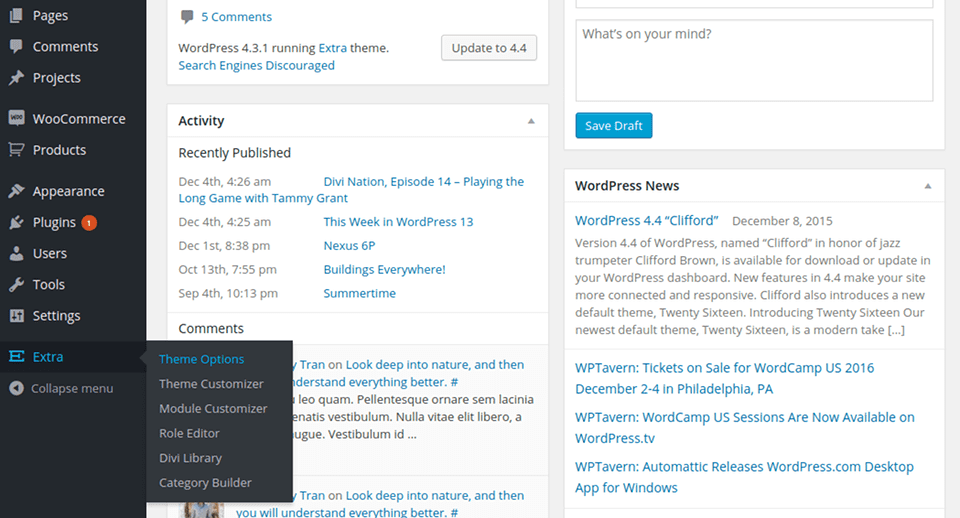
Las personalizaciones de temas y módulos le permiten controlar casi todos los elementos de su página. ¿Quieres ajustar el tamaño o el espaciado del texto o de un elemento de tu página web con sólo pulsar un botón? Empieza por el personalizador. Para personalizar, puede acceder a él a través de los comandos Extra > Personal izador de temas y Extra > Personalizador de módulos en su panel de control de WordPress. El Personalizador de temas te permite controlar los elementos del tema de todo el sitio, como el tamaño del menú y el logotipo, o los estilos de texto del cuerpo y la cabecera. El Personalizador de módulos le permite controlar el tamaño y la fuente de los módulos individuales. ¿Quieres reducir la altura de todos los módulos deslizantes de tu sitio web? Puede hacerlo en cuestión de segundos con el Personalizador de módulos. Veámoslo más de cerca.

En primer lugar, exploremos el Personalizador de temas. Hay cientos de opciones aquí, separadas en diferentes categorías. Cuando abras por primera vez el Personalizador, verás varias pestañas, como"Encabezado y Navegación" y"Configuración General". Al abrir estas pestañas, aparecerán opciones para distintas áreas de tu sitio web. A medida que ajustes la configuración en el Personalizador, verás una vista previa en directo de sus efectos. Una vez que hayas guardado los cambios, los nuevos estilos se reflejarán en tu sitio web.

Puedes hacer prácticamente cualquier cosa con el Personalizador de temas, sin tocar ni una línea de código. Para una mirada más detallada a algunas de las diferentes opciones en el personalizador, y formas creativas de utilizar estas opciones juntas, asegúrese de ver el video instructivo a continuación.
El Personalizador de módulos funciona igual que el Personalizador de temas, salvo que se centra en la personalización de módulos individuales en lugar de elementos generales del sitio web. Cuando abres el Personalizador de Módulos, verás un panel separado para cada uno de los módulos del Constructor Divi. La apertura de estos paneles revelará controles personalizados que se pueden utilizar para ajustar el espaciado y la tipografía de cada módulo a través de su sitio web.
Por ejemplo, si crees que la configuración predeterminada para el módulo deslizante de pantalla completa tiene demasiado relleno, simplemente puedes abrir el panel deslizante de pantalla completa y ajustar el deslizador de relleno. Ahora, cada vez que añada un nuevo deslizador de pantalla completa a una página, se reflejará el valor de relleno personalizado. No hay necesidad de utilizar un tema hijo o ajustar la configuración del módulo avanzado para el módulo individual. El personalizador de módulos es una colección de controles globales de módulos.

Ahora ya sabes de qué trata el Personalizador de temas y módulos :)
Espero que hayas disfrutado de este tutorial y ¡nos vemos pronto para el próximo!
Uso de las plantillas de página del tema Extra
Primeros pasos con el tema Extra
> Consulta nuestra sección de ayuda del tema Extra
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
2mn lectura
¿Cómo se instala el tema Extra?
4mn lectura
Primer paso con el tema Extra
3mn lectura
Opciones adicionales del tema
4mn lectura
Uso de las plantillas de página en el tema Extra