Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS le ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
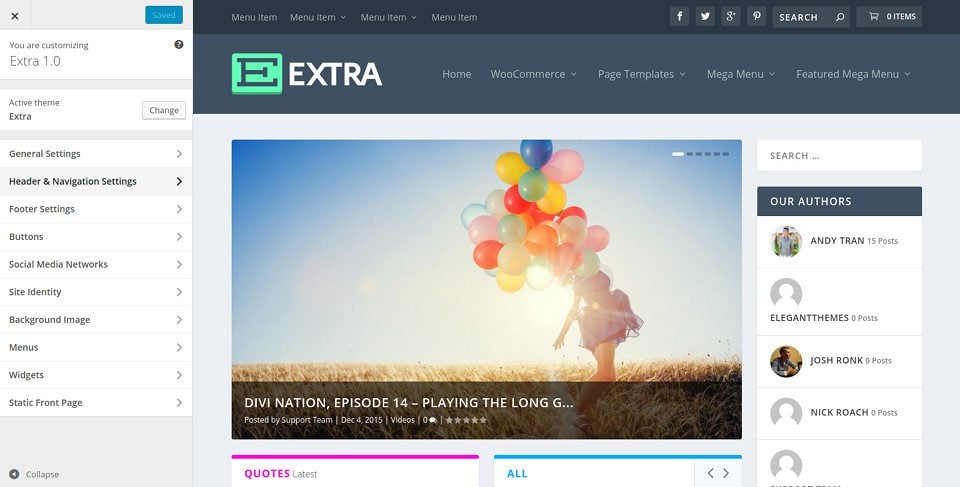
Para empezar a personalizar la cabecera y la navegación de su sitio web, primero debe entrar en el Personalizador de temas haciendo clic en el enlace Extra >> Personalizador de temas en su panel de control de WordPress. A continuación, busque la pestaña Encabezado y navegación. Haga clic en esta pestaña para que aparezcan los ajustes pertinentes y ajústelos a su gusto.

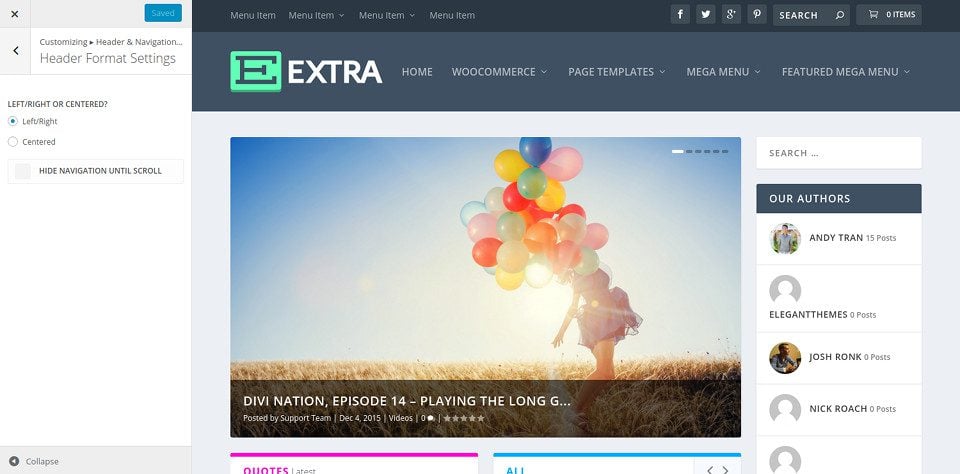
Aquí puedes ajustar el formato general de tu cabecera, por ejemplo cambiando del diseño por defecto al diseño centrado. Si eliges Centrado , el logotipo se situará encima del menú de navegación y estará centrado horizontalmente en la cabecera. También puede optar por ocultar el área de navegación de la cabecera hasta que se desplace por la página.

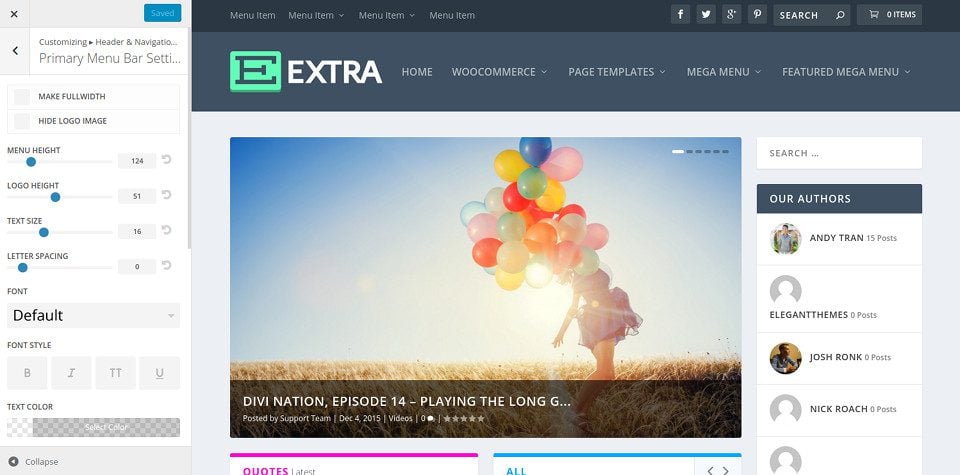
En esta sección, puede ajustar el tamaño, estilo y color de su menú de navegación principal. Es el área más grande de la parte superior de la página y contiene su logotipo y los enlaces a su menú principal. Desde esta pestaña, puede ajustar la altura de su logotipo, cambiar el color de fondo de la barra de menú, cambiar el color de los enlaces de su menú, etc.

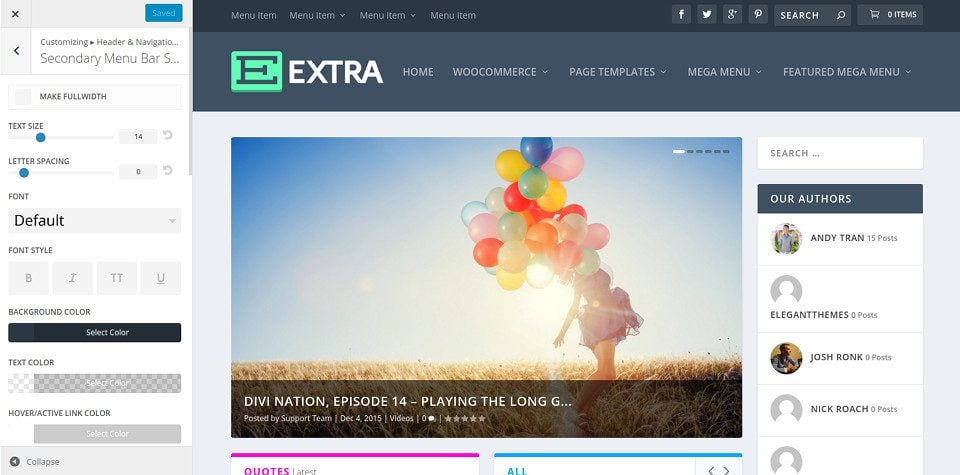
La barra de menú secundaria es la más pequeña de las dos áreas de navegación. Aparece encima de la barra de navegación principal. Esta zona no aparecerá a menos que asigne un menú a la ubicación del menú secundario. En esta pestaña de personalización, puede personalizar el estilo de la barra de navegación secundaria, incluyendo su color de fondo, el color de los enlaces del menú y el estilo de fuente.

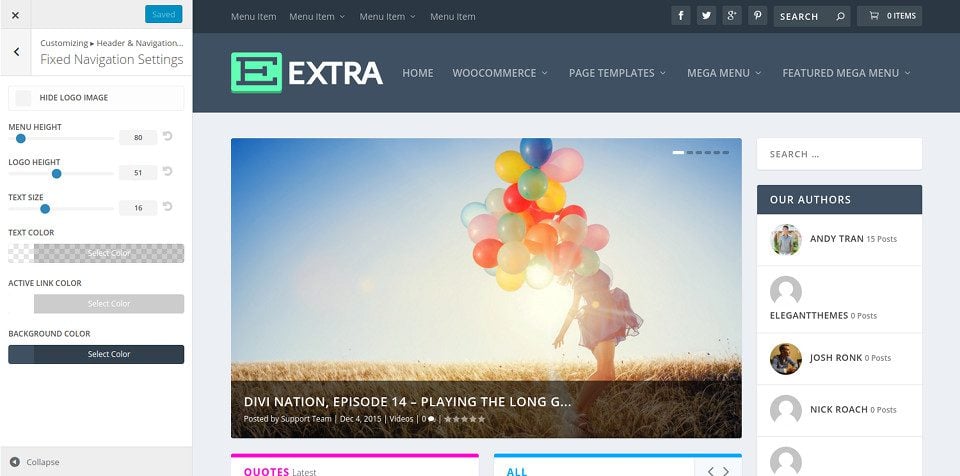
La navegación fija se refiere al estado de la barra de navegación después del desplazamiento. Observará que, a medida que se desplaza por la página, la barra de menús se encoge y permanece fija en la parte superior de la pantalla para proporcionar más espacio de pantalla a su contenido. Puedes ajustar la altura del menú si crees que se está encogiendo demasiado, y/o puedes ajustar los colores del menú y de los enlaces del menú independientemente del estado no fijo del menú.

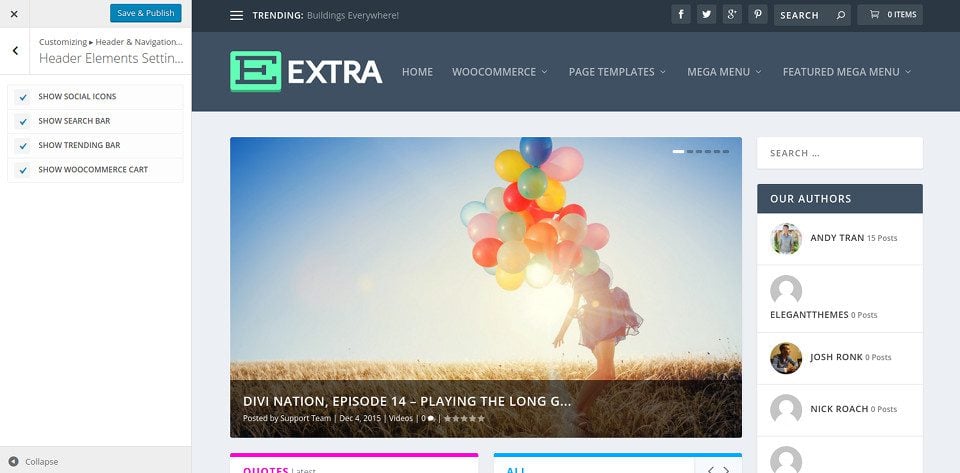
Los elementos de cabecera son elementos opcionales que puedes mostrar en tu barra de navegación, cada uno de los cuales puede ser activado/desactivado en esta pestaña. Actualmente, los elementos disponibles incluyen iconos de redes sociales, el icono de búsqueda, el carrito de la compra de WooCommerce y el widget Trending (que muestra los títulos de tus artículos más populares como un teletipo de noticias).

¡Enhorabuena! Personalizar el menú y la navegación ya no es un secreto ;)
¡Gracias por seguir este tutorial! Hasta pronto :)
Crear un portafolio con el tema Extra
Personaliza la barra lateral de tu tema Extra
> Consulta nuestra sección de ayuda del tema Extra
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
2mn lectura
¿Cómo se instala el tema Extra?
4mn lectura
Primer paso con el tema Extra
3mn lectura
Opciones adicionales del tema
4mn lectura
Uso de las plantillas de página en el tema Extra