Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS le ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Extra incluye un tipo de mensaje de proyecto personalizado. Una forma de utilizarlo es crear un portafolio digital en línea. En Extra, un portafolio es esencialmente un grupo de mensajes de proyecto, representados por sus imágenes y meta-información, que enlazan con la página individual del proyecto.
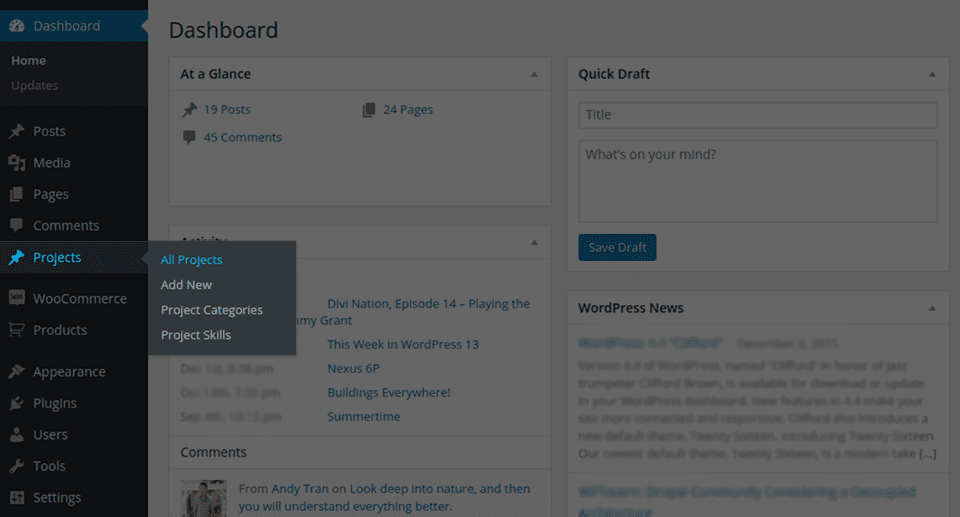
Extra hace que crear un proyecto sea fácil y divertido. Cuando instaló Extra, se añadió un elemento de menú"Proyectos" al menú principal de su panel de control de WordPress para que pueda crear proyectos del mismo modo que una entrada o una página. También tienes la opción de utilizar el diseño de proyecto básico, o utilizar el Constructor Divi para crear algunos diseños de proyecto realmente impresionantes.


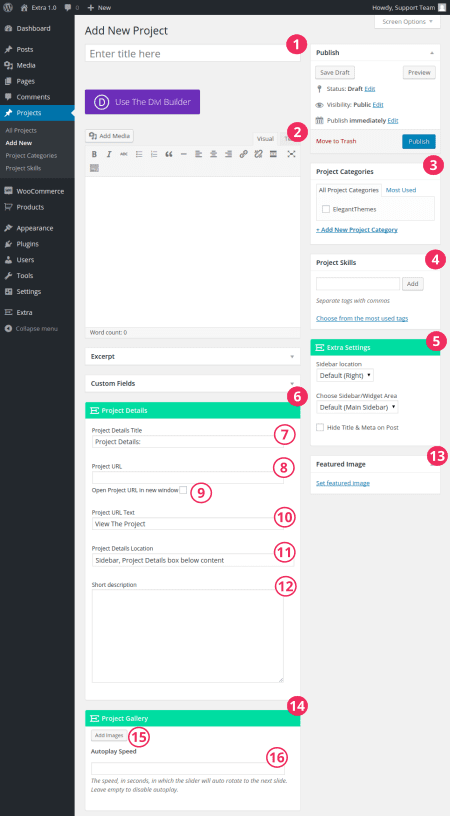
Título
Comience por definir el título de su proyecto.
Editor de contenido
Cuando utilizas el diseño básico del proyecto (en lugar del Constructor Divi), tu imagen aparece en la parte superior de la página por encima de cualquier contenido que coloques en el editor de contenido.
Categorías de proyectos
Las categorías de proyecto están separadas de las categorías de trabajo para que tengas un control total sobre lo que aparece dentro de tus portafolios. Aquí puedes añadir una nueva categoría o elegir entre las categorías existentes.
Habilidades (Proyectos Habilidades)
Las habilidades son para los trabajos de proyecto lo que las etiquetas son para los trabajos normales. Proporcionan otro método de organizar tus proyectos y una manera fácil para que los visitantes de tu sitio naveguen y descubran el contenido de tu portafolio.
Configuración adicional
Aquí puede configurar varias opciones de visualización para su proyecto, como qué barras laterales mostrar, la ubicación de la barra lateral, la metavisibilidad de los mensajes, etc.
Grupo de opciones dedetalles del proyecto
Las opciones de este cuadro de parámetros le permiten configurar lo que se muestra en el área Detalles del proyecto en el front-end.
Detalles del proyecto
Aquí puede configurar el título del área Detalles del proyecto. El título por defecto es "Detalles del proyecto".
URL del proyecto
Cuando utilizas el diseño básico del proyecto (en lugar del Constructor Divi), tu imagen aparece en la parte superior de la página por encima de cualquier contenido que coloques en el editor de contenido.
Abrir la URL del proyectoen una nueva ventana
Elija si desea o no abrir la URL del proyecto en una nueva ventana.
Texto de la URL del proyecto
El texto que se utilizará para enlazar a la URL de su proyecto.
Ubicación delos detalles del proyecto
Aquí puede elegir en qué parte de la página se mostrará el área de Detalles del proyecto (por ejemplo, debajo del contenido, en la barra lateral, etc.).
Brevedescripción del proyecto
Una breve descripción de su proyecto que se incluirá en el área Detalles del proyecto.
Imagendestacada
Aquí puede seleccionar una imagen destacada para su proyecto eligiendo/instalando una imagen a través de la biblioteca multimedia de WordPress. Esta será la imagen utilizada para crear la miniatura que representa su proyecto en los portafolios.
Una miniatura es una copia de una imagen que ha sido escalada y/o recortada para ajustarse a un tamaño predefinido. Para obtener los mejores resultados al utilizar una cuadrícula, le recomendamos que todas las imágenes de su proyecto tengan la misma relación de aspecto.
Galería del proyecto
Las opciones de este cuadro le permiten configurar una galería de imágenes deslizante para su proyecto.
Añadirimágenes
Esta opción le permite utilizar la biblioteca multimedia de WordPress para añadir fotos existentes a la galería de su proyecto y/o subir nuevas fotos.
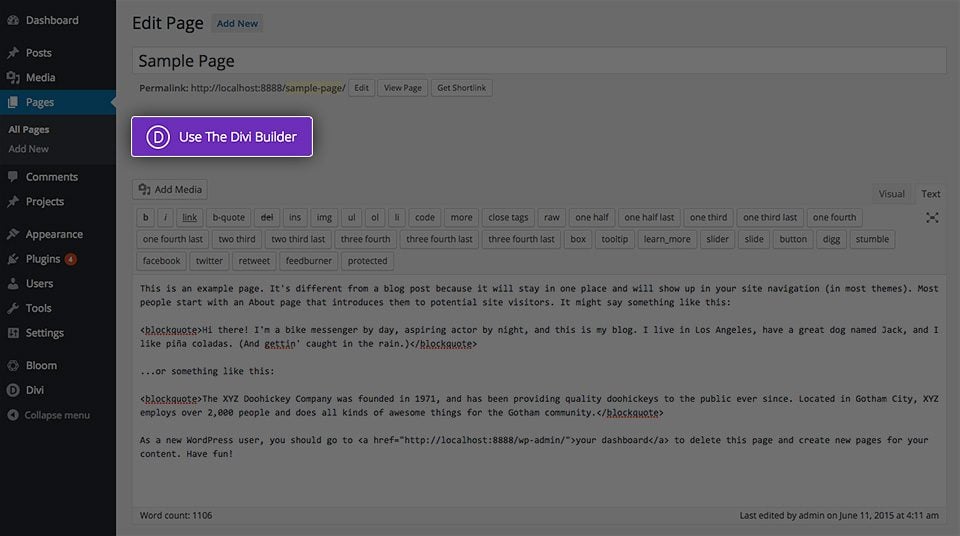
Como alternativa al diseño básico del proyecto, puedes utilizar el Constructor Divi para crear diseños extendidos. En este modo, tienes tanta libertad creativa como cuando creas cualquier otro Artículo o página con el Constructor Divi.
NOTA: Si eliges utilizar el constructor, empezarás desde un lienzo en blanco. Esto significa que todos los elementos del diseño básico del proyecto (como se describió anteriormente) se eliminan (es decir, Título, Categorías, Imagen destacada, Habilidades y Fecha). No obstante, puede seguir añadiendo esta información al diseño del proyecto utilizando los módulos de creación correspondientes.

Crear un nuevo proyecto con el tema Extra ya no es un secreto ;) Ahora depende de ti aprovechar esta herramienta para crear el sitio web que desees.
Espero que este tutorial te haya sido útil, y nos vemos pronto para el próximo :)
Insertar opiniones de clientes en tu sitio Extra
Personaliza la barra lateral de tu tema Extra
> Consulta nuestra sección de ayuda del tema Extra
Valora este artículo :
5/5 | 1 opinión
Este artículo le ha sido útil ?
Sí
No
2mn lectura
¿Cómo se instala el tema Extra?
4mn lectura
Primer paso con el tema Extra
3mn lectura
Opciones adicionales del tema
4mn lectura
Uso de las plantillas de página en el tema Extra