Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offers you 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are updated regularly. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
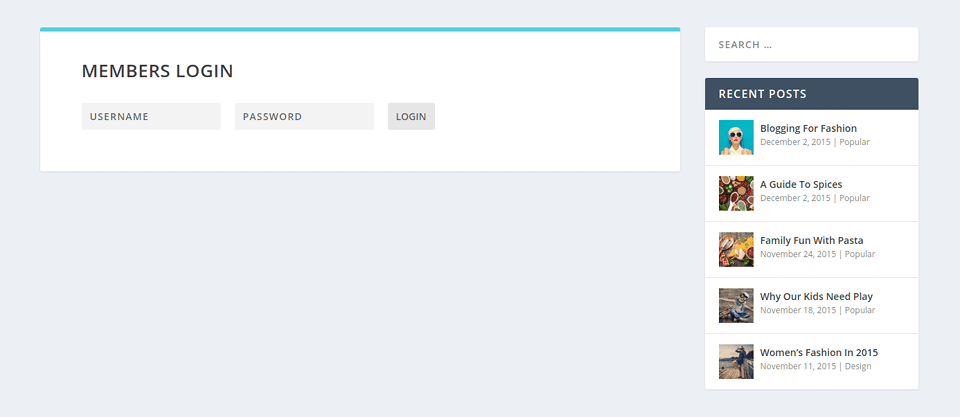
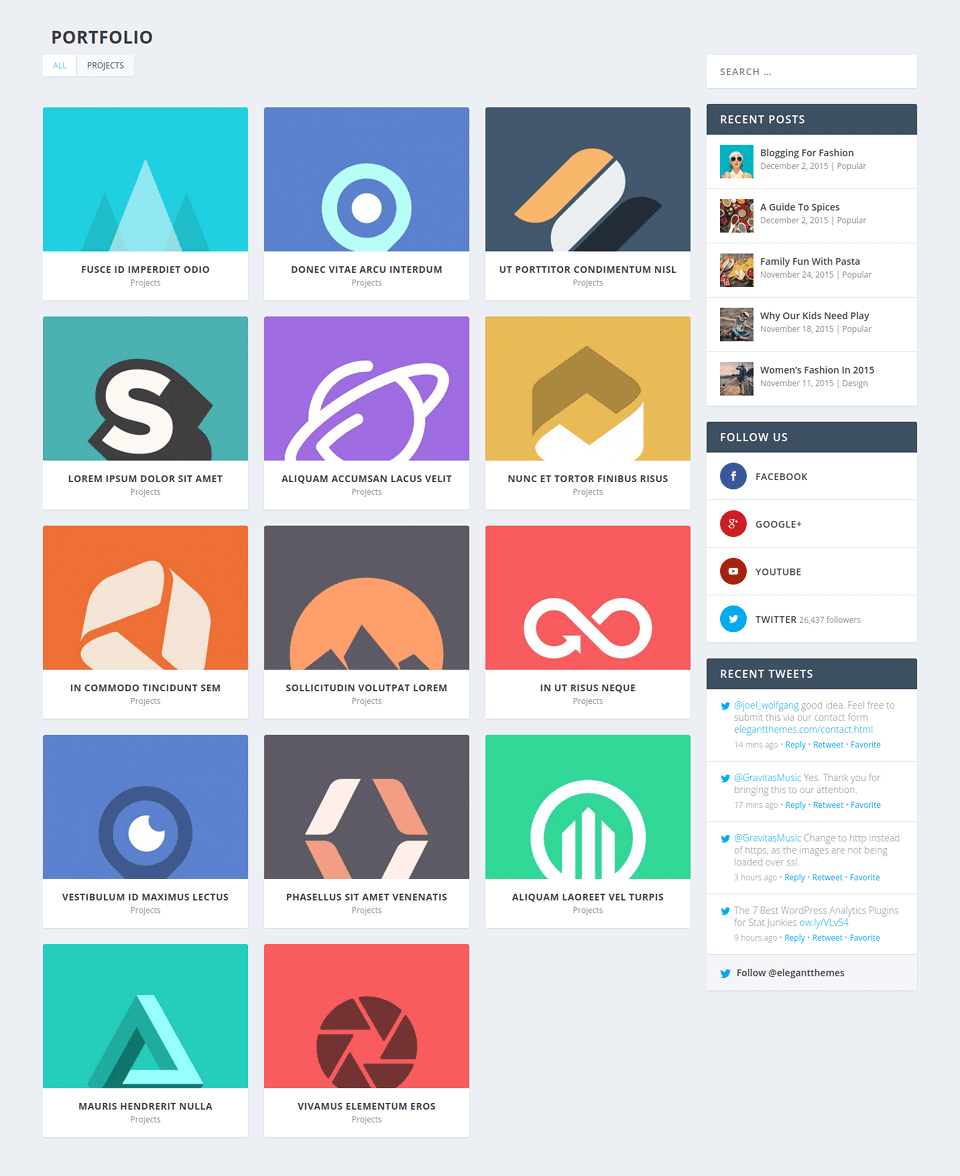
Extra includes a collection of page templates that can be used for a variety of purposes. You can apply any of these page templates to any page you create. When you edit a page in your WordPress dashboard, you'll notice a Template drop-down menu located in the Page Attributes area that appears to the right of the text editor. There, you can choose from a list of available page templates.

Once a template is selected and if the selected template has configurable options, an additional settings box labelled "
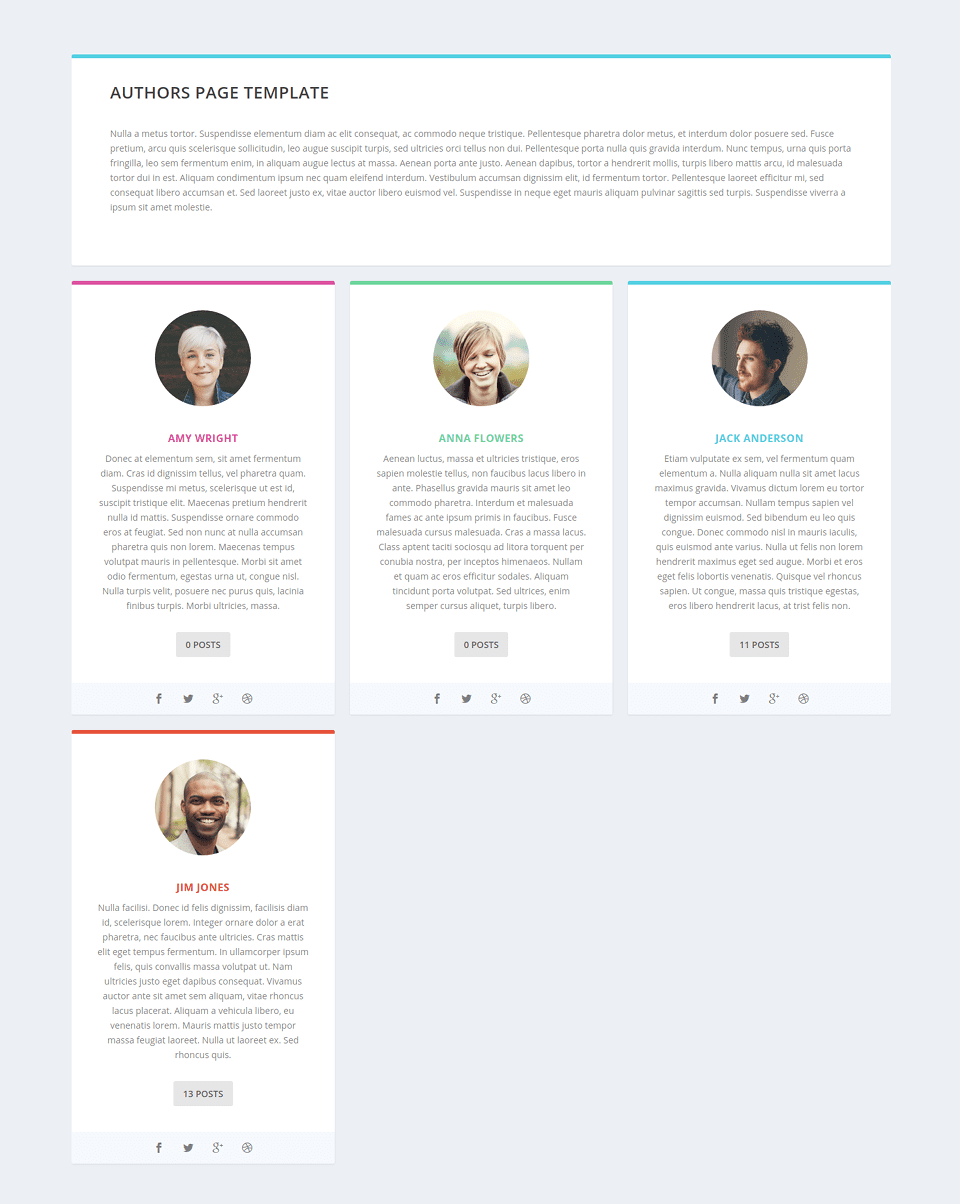
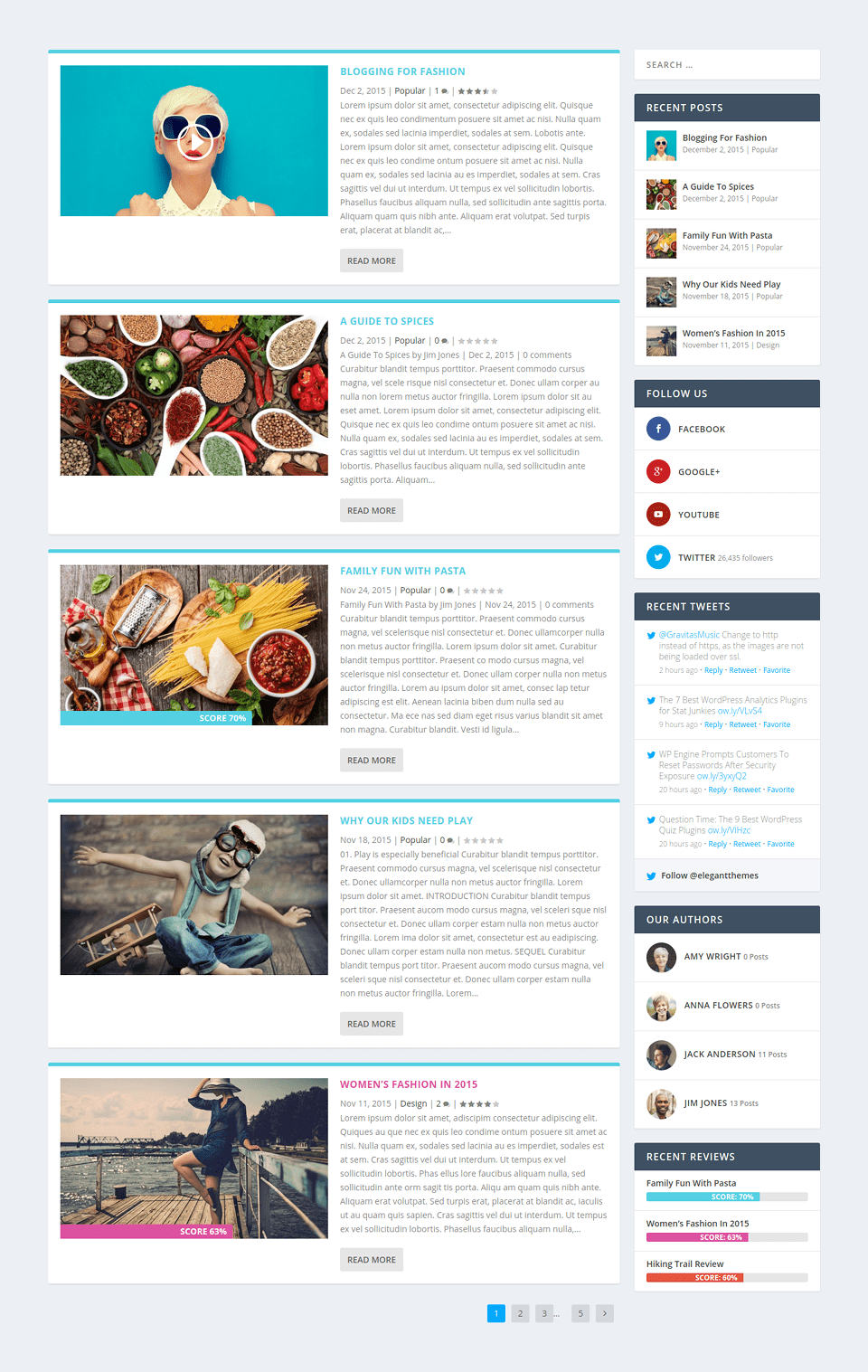
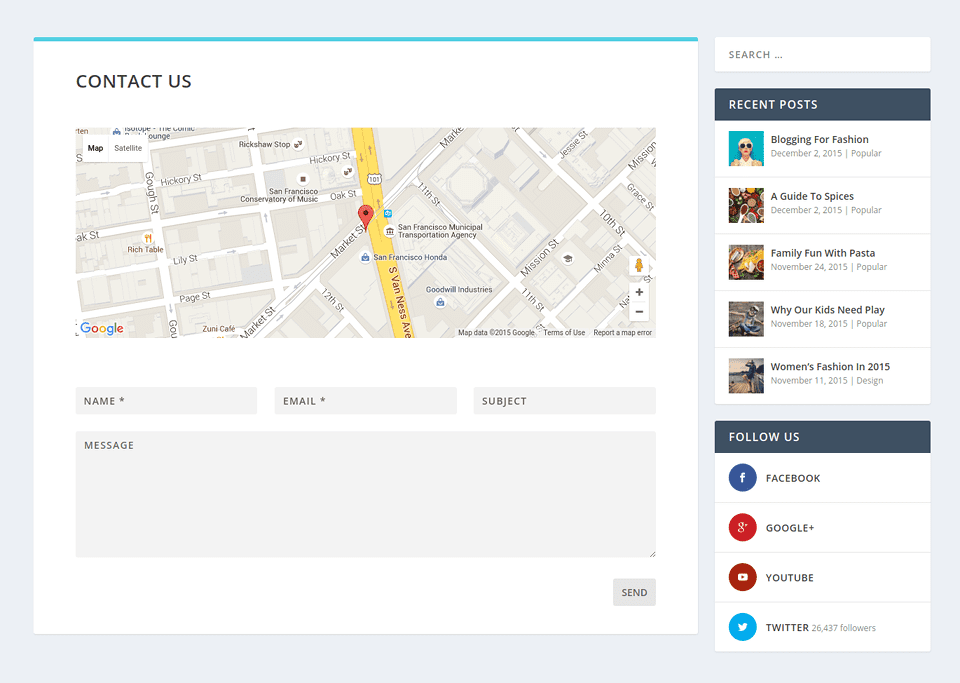
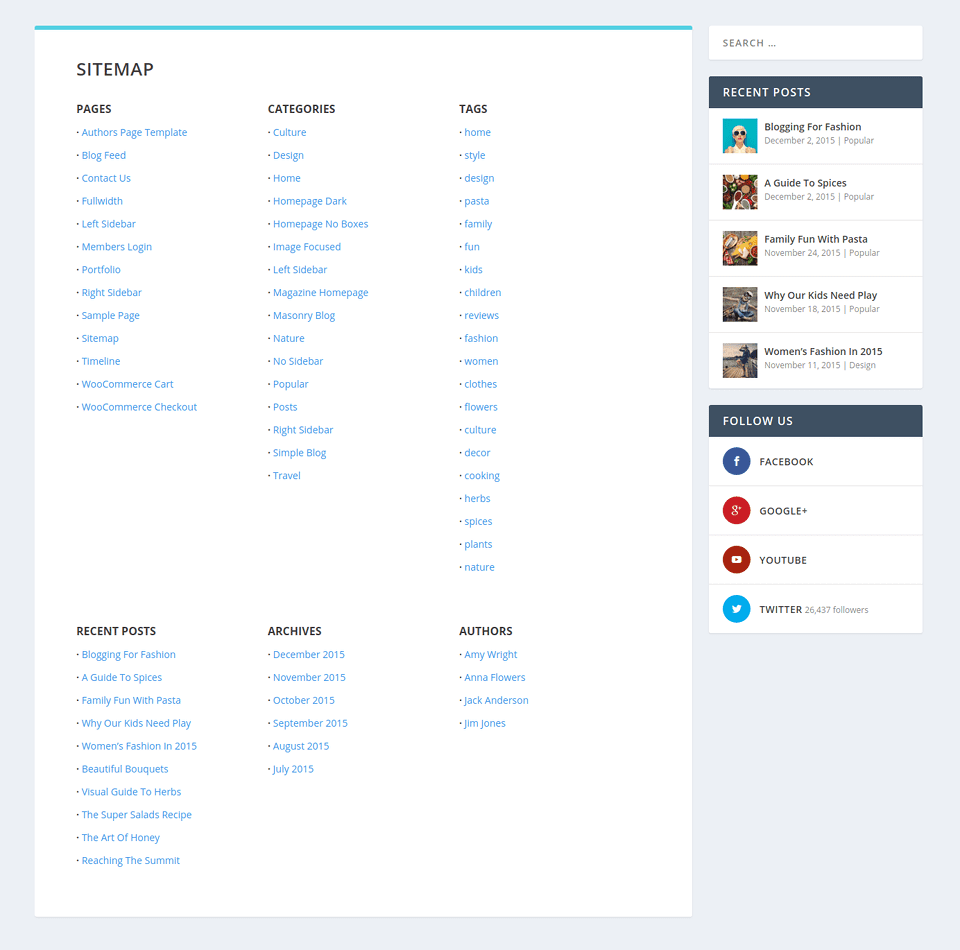
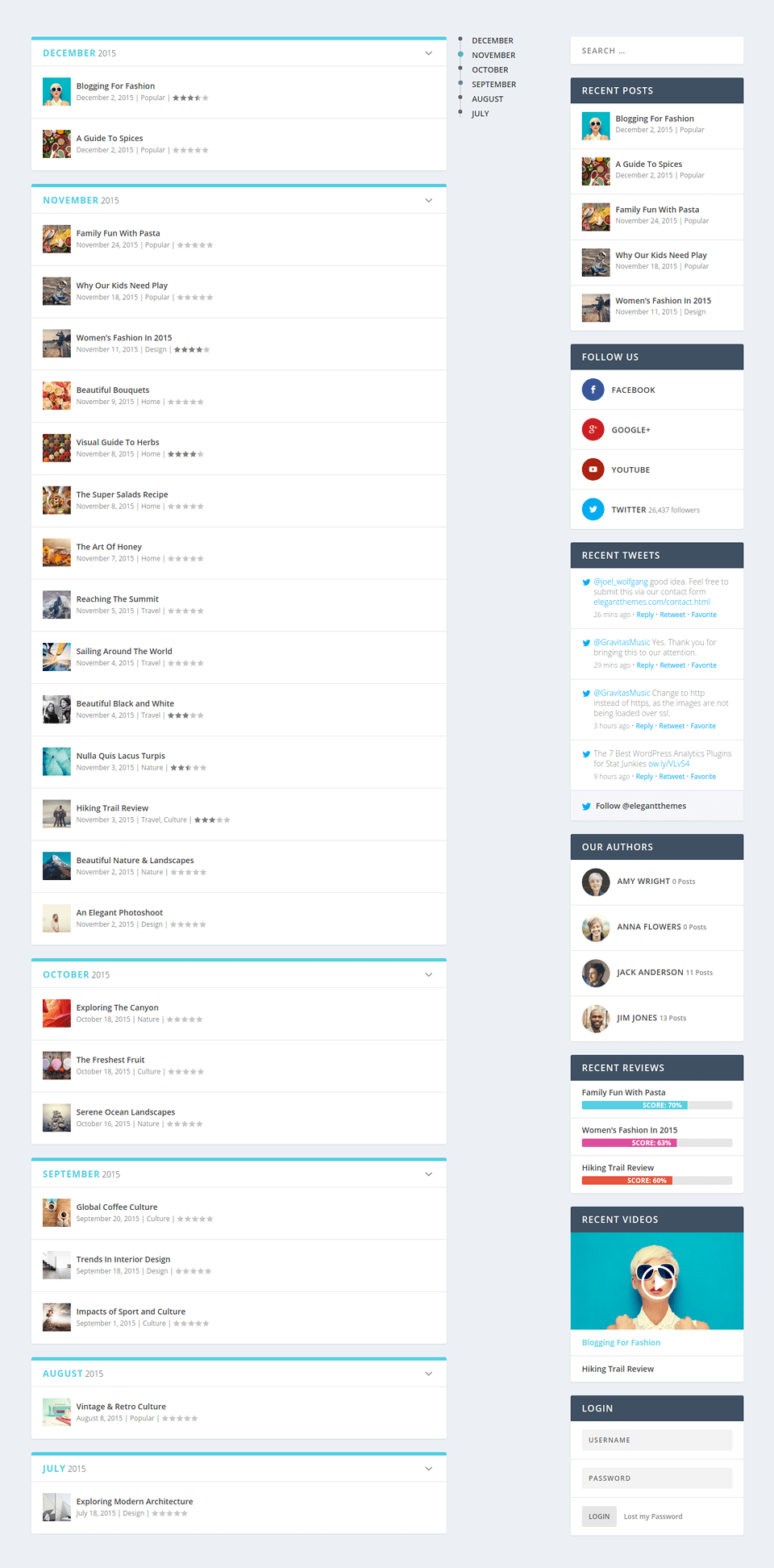
Here are examples of what each template will look like on the front of your website:



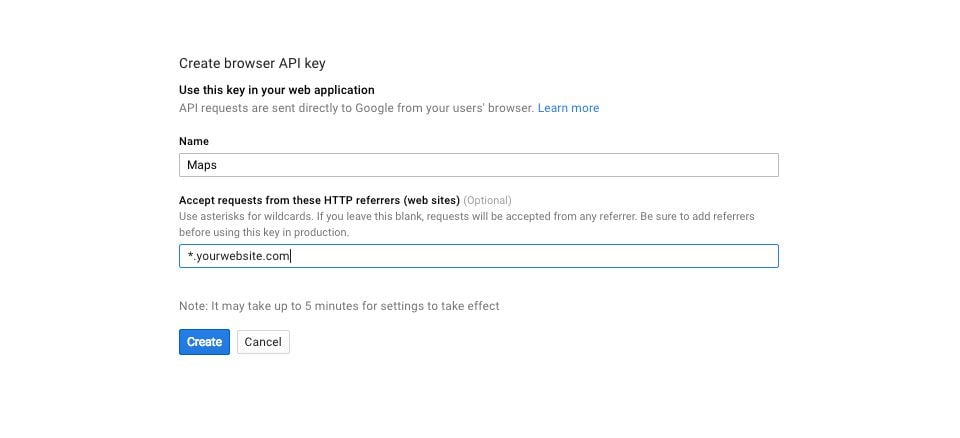
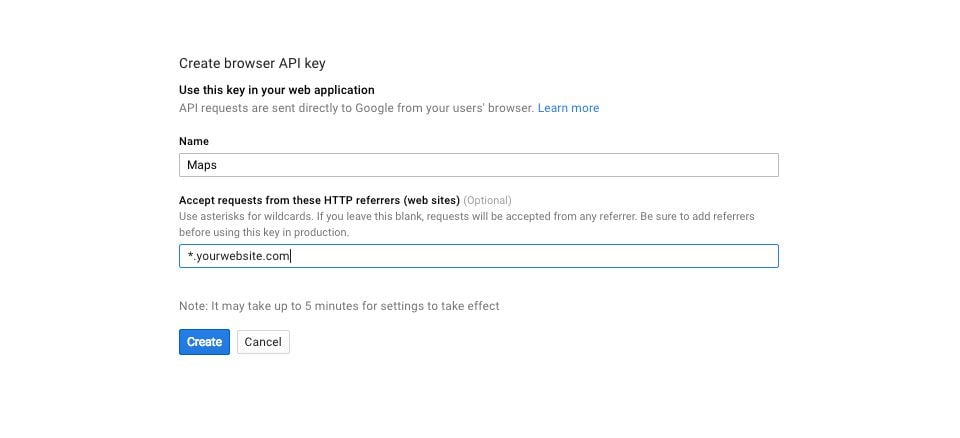
An API key is required to use the Contact page template as it contains a google Map. To get an API key, log in to Google Developers Console, which will guide you through the process, and automatically enable the Google Maps JavaScript API and all related services. The first thing you'll be asked to do is create a new project.

Next, you'll be asked to name your project. You can name the project anything you like. In this example, I've simply called it "Maps". You can also enter the domain name of your website (add an * in front of it if you allow access from www.domain.com and domain.com) to ensure that other websites are allowed to your API key.

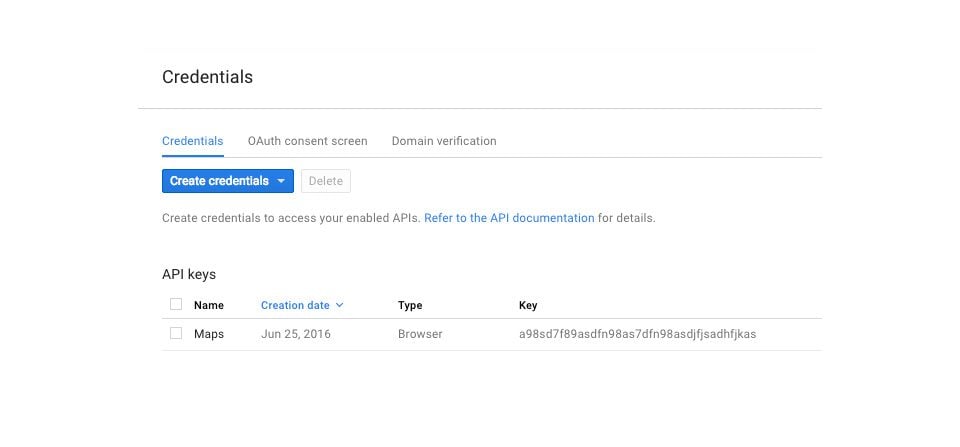
Once you've created a named project, you'll be presented with an API key that you can use.

After obtaining an API key, you must copy/paste it into the options panel of the theme by navigating to : Divi >>> Theme Options >>> General Settings >>> Google Maps API Key




What pretty templates thanks to the Extra theme! It's up to you to create a clean, modern and professional website.
See you soon for another tutorial ;)
First steps with the Extra theme
Check out our Extra theme help section
Rate this article :
This article was useful to you ?
Yes
No
2mn reading
How do I install the Extra theme?
4mn reading
First step with the Extra theme
3mn reading
Extra theme options
4mn reading
Using the Extra theme and customisation module