Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
You can use the Text module to insert text into your category layout. This can be useful, for example, if you need to display a disclaimer or notice for certain categories of posts (such as reviews, perhaps?).
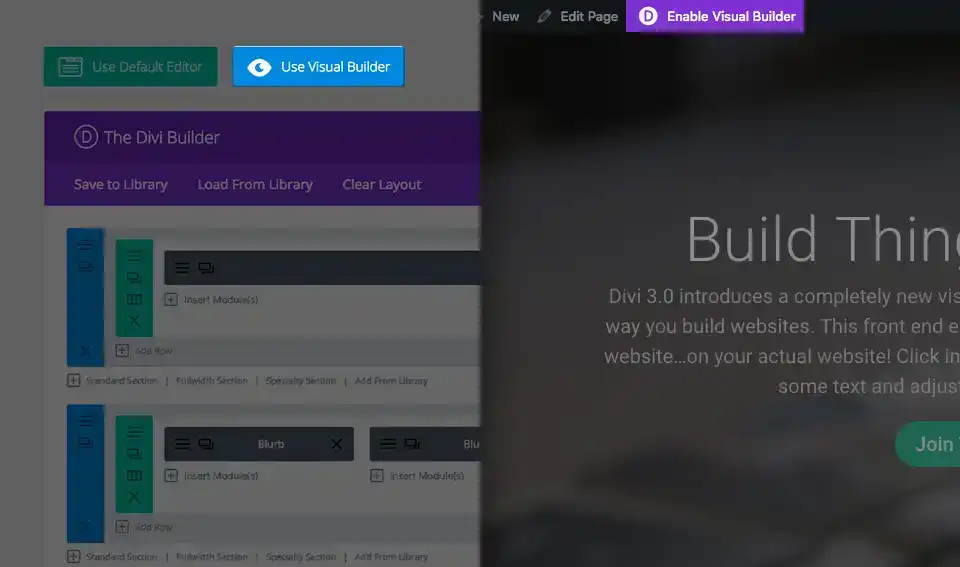
Before you can add a text module to your page, you first need to switch to Divi Builder. Once you've installed the Extra theme on your website, you'll notice a Use Divi Builder button above the publishing editor every time you create a new page. Click on this button to activate Divi Builder and access all the modules in the editor. Then click on the Use Visual Builder button to launch the generator in visual mode. You can also click this button while browsing your website in the foreground if you are logged into your WordPress dashboard.

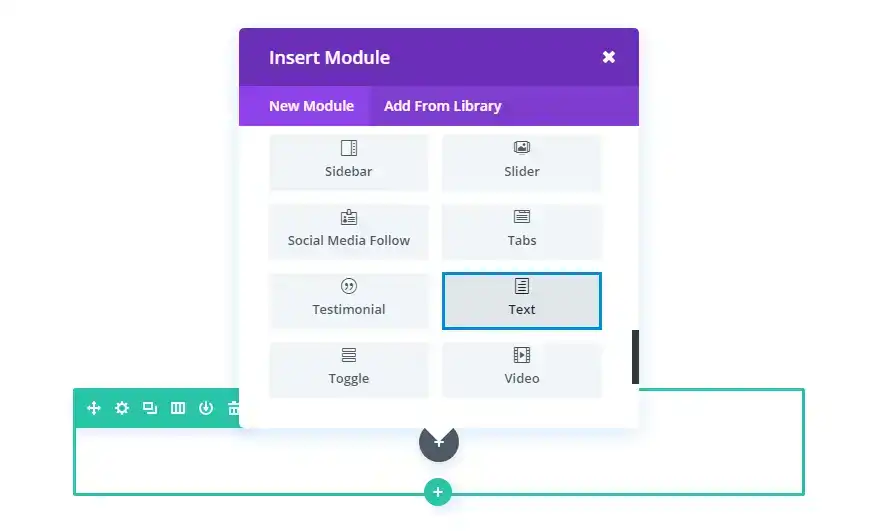
Once you have entered the Visual Builder, you can click on the grey"+" button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a line to your page first.

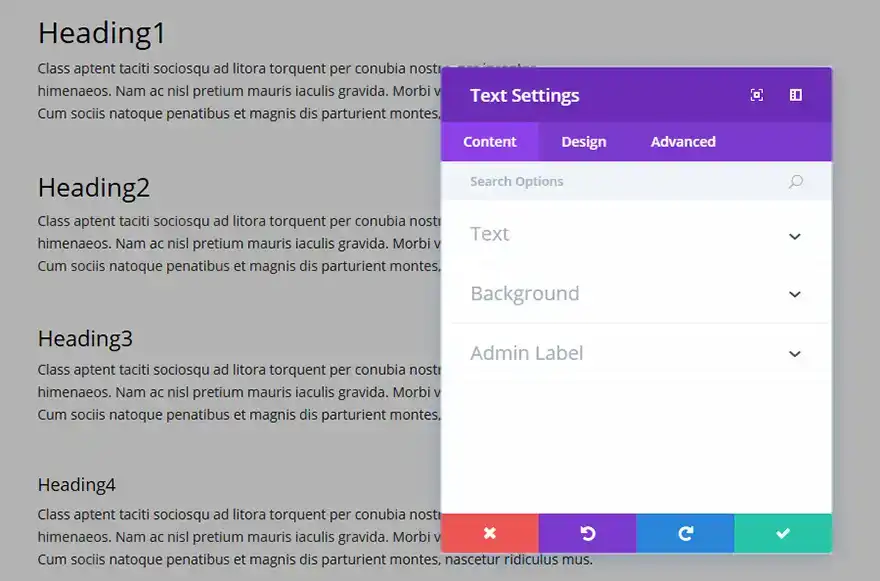
Locate the text module in the list of modules and click on it to add it to your page. Once the module has been added, you will be greeted by a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.

This field is where you enter the content for the body of your module. The text content extends across the entire width of the column in which it is located.
If your text is placed on a dark background, the text colour should be set to Dark. On the other hand, if the text is placed on a light background, the text colour should be set to Light.
You can choose a background colour or image for your text module.

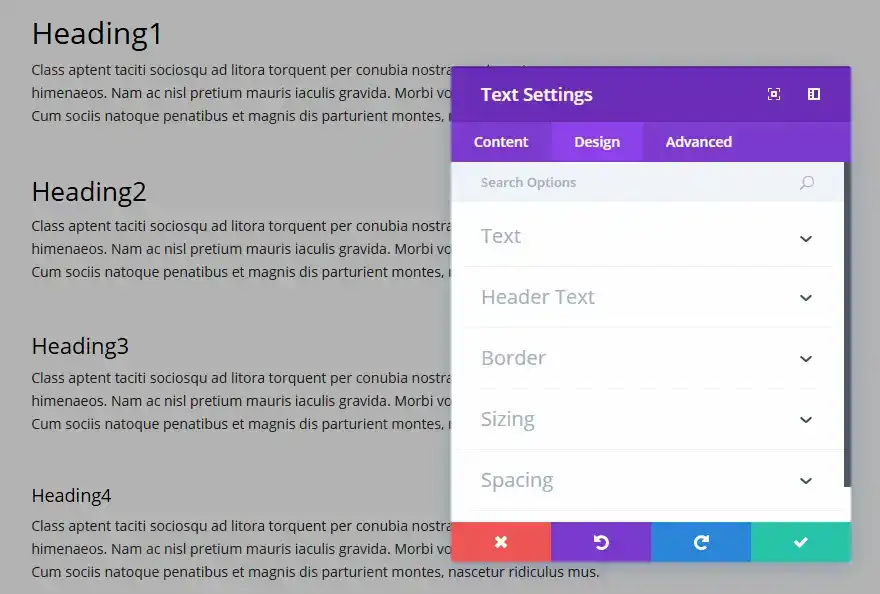
Here you can change the style and/or position of your text or header text as you wish by choosing its colour, orientation, font, font size, font spacing and line height.
You can also designate a border style, define a maximum width for your module and add a customised margin and fill.

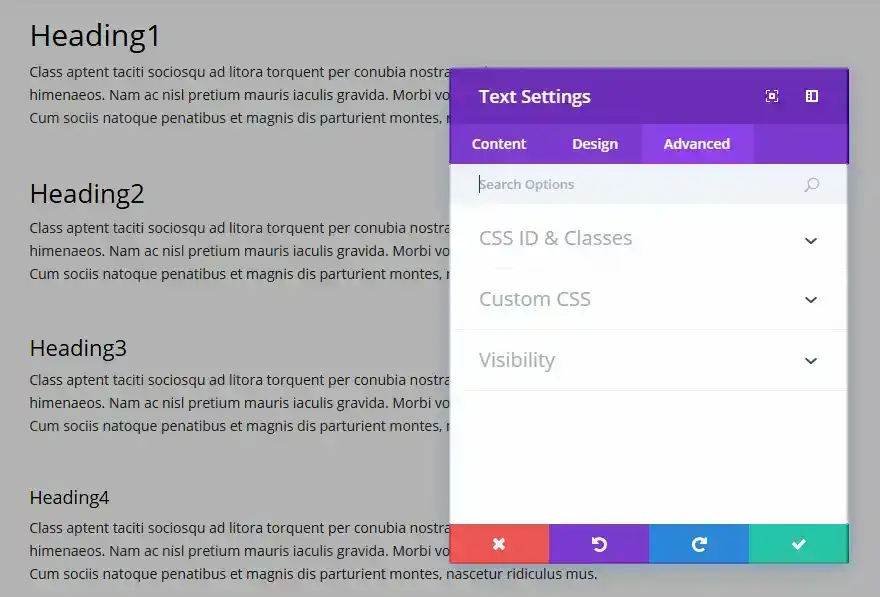
Use the advanced options to give your text module custom CSS IDs and classes. Add custom CSS for advanced styling and specify the module's visibility on certain devices.
Text can be added anywhere on your page. Text elements can be placed in any type of column, and when combined with other modules, they form a truly dynamic page! :)
Thank you for following this tutorial!
Creating an online shop with Extra
Using the Extra theme page templates
> Consult our Extra theme help section
Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
2mn reading
How do I install the Extra theme?
4mn reading
First step with the Extra theme
3mn reading
Extra theme options
4mn reading
Using the page templates in the Extra theme