Rate this article :
3.5/5 | 4 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
It's very important tooptimise your site for Smartphones and Tablets. It makes for a more pleasant user experience.
What's more, your site will rank much better on the major search engines. The major search engines will index your site better if it is optimised for all media.
1. Log on to your site administration in SiteBuilder Pro.
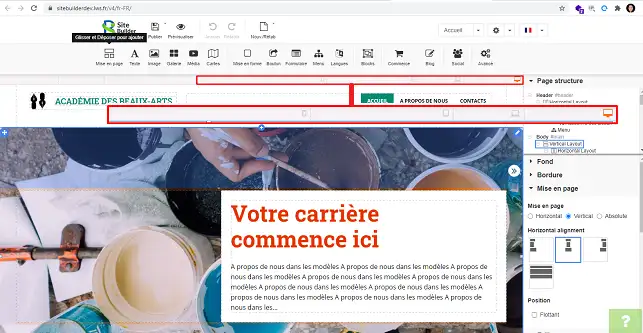
2. Below the toolbar, you will find four icons,"Large","Desktop","Tablet" and "Mobile". These four icons allow you to change the view so that you can view your site on different types of media.

3. When checking the compatibility of your site on different types of support, it is quite possible that you will encounter problems with certain elements. Some of them may not be set up properly. You will therefore need to hide the element on the version affected by the problem in order to recreate it. Note that you should not resize the element on the version with the problem. The element will be resized on all versions of your site.
When you are optimising your website for the different versions (Mobile, Tablet or Desktop), you can hide certain elements that are causing problems on a specific version in order to create an element that is adapted to the type of medium.
To do this, click on the type of device you want to view (Desktop, Tablet or Mobile).

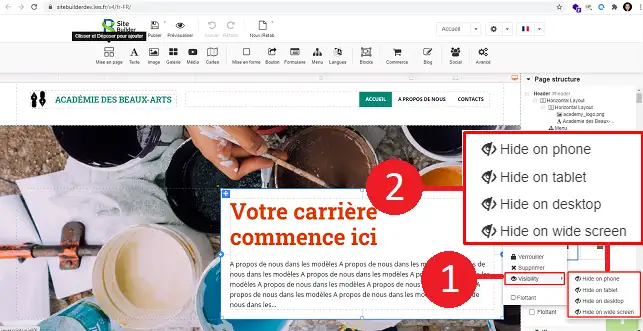
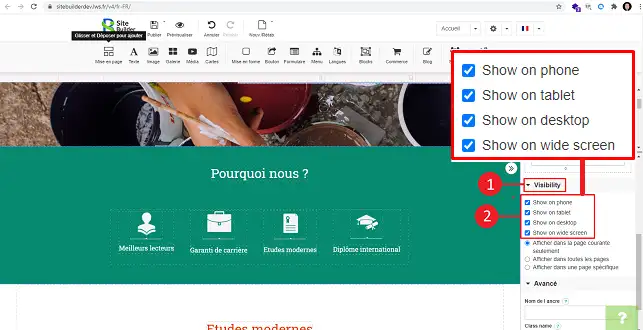
Then click on the stylus behind the item you want to hide and go to"Visibility".

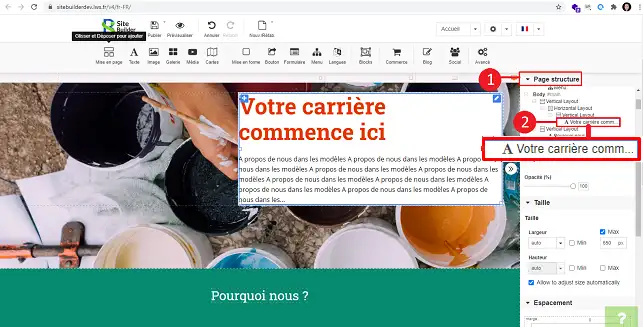
You can also find the element in the"Page Structure" section in the right-hand column of your SiteBuilder interface. Select the desired element by clicking on it in order to modify it.

Scroll down the"Visibility" menu to hide the element on the desired type of support.

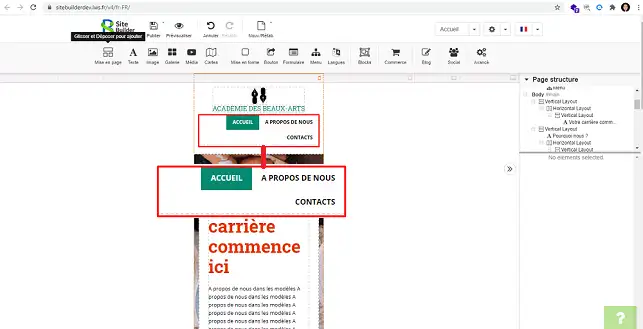
When you go to"Mobile", it is quite possible that the menu is not optimised. As a result, instead of seeing the mobile icon representing the menu, you will see the same menu as the one used for desktop computers.

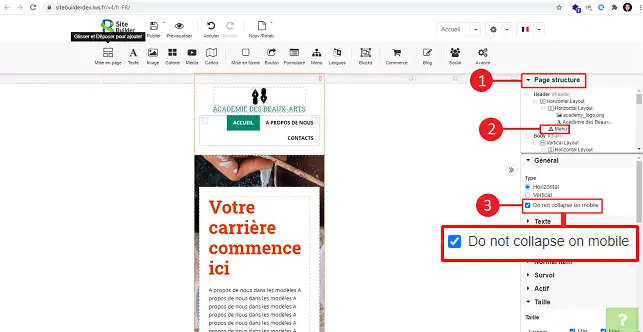
To optimise the menu, open the"Page Structure" menu on the right-hand side of your screen, click on"Menu" and uncheck the"Do not collapse on mobile" box.

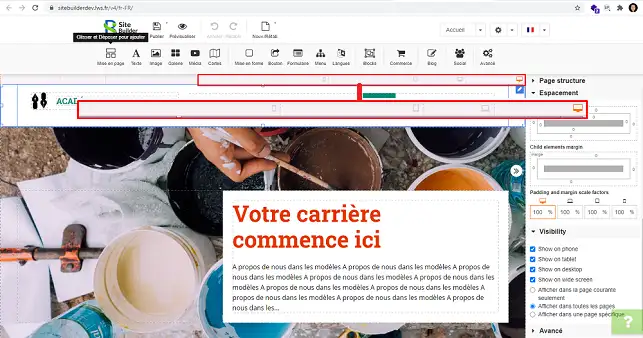
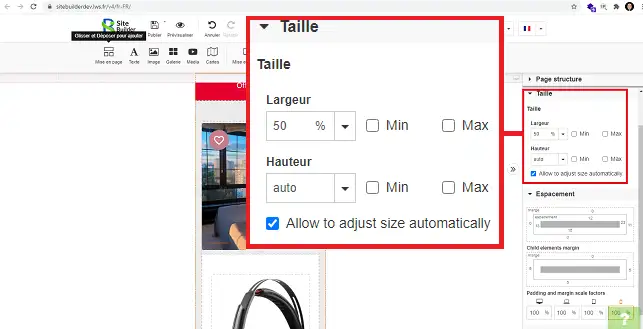
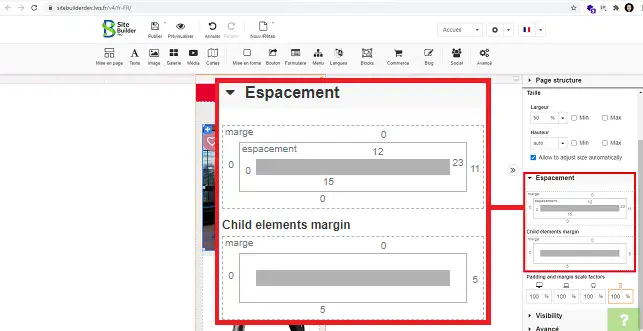
On each version, you can change the size of the element you have set up. To do this, click on the element and go to the right-hand column, "Size". Here you can change the width and height as required.

The space section allows you to change the margins of your item. Simply click on the number you want to change and enter the new value.

You can now optimise your site for all types of support on your web hosting with SteBuilder Pro. Optimising your site is very important as it will help you to rank your website better on the main search engines.
Don't hesitate to share your comments and questions.
Rate this article :
3.5/5 | 4 opinion
This article was useful to you ?
Yes
No
3mn reading
Changing the font and colour of text in SiteBuilder Pro
2mn reading
How do I add a Favicon to SiteBuilder Pro?
2mn reading
How do I create or edit a menu with SiteBuilder Pro?
3mn reading
How do I add a logo to SiteBuiler Pro?
Bonjour,
Merci de votre retour.
Sur SiteBuilder Pro, lorsque vous modifiez un élément sur une vue, comme "Mobile", les modifications sont également appliquées sur les autres vues (PC de bureau et Tablette).
Pour résoudre ce problème, il est nécessaire de désactiver l'élément pour la vue où il pose un problème. Pour ce faire, cliquez sur l'élément à désactiver, puis accédez à la colonne de droite et décochez la case "Mobile" dans la rubrique "Visibilité".
Ensuite, recréez l'élément pour la vue souhaitée et décochez toutes les autres vues dans la rubrique "Visibilité" de SiteBuilder.
Répétez cette étape pour tous les éléments qui posent un problème, qu'ils se trouvent sur la vue "Mobile" ou "Tablette".
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés sur cette manipulation. (https://aide.lws.fr/a/268)
Cordialement, L'équipe LWS
Bonjour,
Merci de votre retour.
Par défaut, lors de l'ajout d'un élément sur Site Builder Pro, dans la rubrique visibilité, les cases sont cochées pour tous types de support (Mobile, Tablette et PC). De ce fait, quand vous modifiez un élément sur PC, ça va le modifier sur les deux autres vues.
Il est donc nécessaire de décocher la visibilité sur les vues posant un problème pour l'élément concerné et recréer l'élément pour ces vues-là.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS