Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' wählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
Jedes Elegant-Theme wird komplett mit einem eigenen benutzerdefinierten Theme Options Panel ausgeliefert. Hier können Sie Dinge wie Ihr Logo, die Anzeige von Metadaten und vieles mehr steuern. Diese Optionen sind über den Befehl Extra >> Theme Option verfügbar.





Logo
Hier können Sie Ihre eigene Logodatei hochladen, die in der Kopfzeile jeder Seite Ihrer Website erscheinen soll.
Favicon
Wenn Sie hier ein Bild installieren, wird ein Favicon-Bild hinzugefügt, um Ihre Website in den Adressleisten des Browsers und in den Menüs der Lesezeichen zu repräsentieren.
Globale Akzentfarbe (Global Accent Color).
Hiermit können Sie die globale Farbe Ihrer Website steuern, die auf allen Seiten verwendet wird.
Standort der Seitenleiste (Sidebar Location).
Hier können Sie den Standardstandort der Seitenleiste festlegen. Sie können die Position der Seitenleiste immer auf Seiten- oder Beitragsebene steuern.
Standort der Seitenleiste von WooCommerce (WooCommerce Sidebar Location).
Hier können Sie den Standardstandort der Seitenleiste für WooCommerce-Seiten festlegen.
Umrahmt (Sidebar/Widget Area)
Hier können Sie die benutzerdefinierte Seitenleiste (festgelegt unter Erscheinungsbild >> Widgets) auswählen, die in der Kategorie, im Archiv und auf den Indexseiten Ihrer Website erscheint.
WooCommerce-Seitenleiste (WooCommerce Sidebar/Widget Area)
Hier können Sie die benutzerdefinierte Seitenleiste (definiert in Erscheinungsbild >> Widgets) auswählen, die auf den WooCommerce-Seiten Ihrer Website erscheinen wird.
Social Network Follower Count Refresh.
Hier können Sie einstellen, wie oft Ihre Social Follower Accounts von sozialen Netzwerken abgerufen werden.
Symbole für soziale Medien (Social Media Icons).
Mit diesen Steuerelementen können Sie kontrollieren, welche Icons der von Extra unterstützten sozialen Netzwerke aktiviert sind. Es gibt ein Steuerelement für jedes der unterstützten Netzwerke.
URLs für das Profil sozialer Netzwerke (Social Media Profile URLs).
Damit ein Symbol im Frontend angezeigt wird, muss es eine Profil-URL haben, die mithilfe dieser Steuerelemente eingerichtet wurde. Auch hier gibt es für jedes der unterstützten Netzwerke ein Steuerelement.
Anzahl der Beiträge pro Seite (Numbers of posts per page).
Legen Sie fest, wie viele Beiträge angezeigt werden sollen, wenn ein Nutzer eine Kategorieseite, eine Archivseite, eine Seite mit Suchergebnissen oder eine Seite mit Tags besucht.
Datumsformat (Date format)
Mit dieser Option können Sie die Anzeige Ihrer Datumsangaben ändern. Weitere Informationen finden Sie im WordPress-Codex hier :
http://codex.wordpress.org/Formatting_Date_and_Time_Time
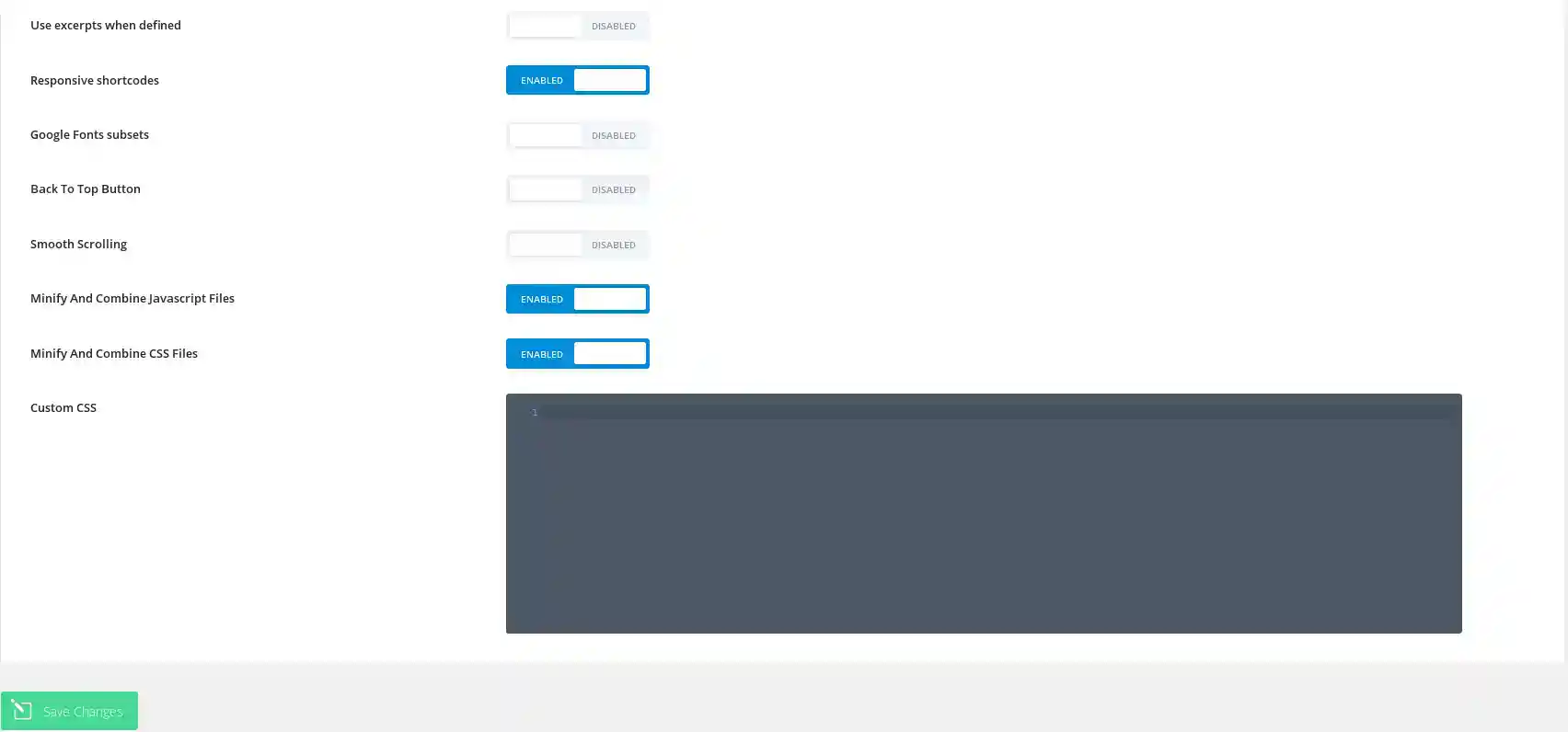
Auszüge verwenden, wenn sie definiert sind (Use excerpts when defined).
Dies ermöglicht die Verwendung von Auszügen in Beiträgen oder auf Seiten.
ReaktionsfähigeKurzcodes (Responsive shortcodes).
Diese Option ermöglicht es Shortcodes, auf unterschiedliche Bildschirmgrößen zu reagieren.
Google Schriftartenuntergruppen (Google Fonts subsets).
Damit können Sie Google-Schriftarten für andere Sprachen als Englisch aktivieren.
Schaltfläche "Zurück zum Seitenanfang" (Back To TopButton).
Damit wird eine kleine Schaltfläche aktiviert, die unten rechts auf dem Bildschirm angebracht ist und die Seite nach oben scrollt, wenn sie angeklickt wird.
SanftesScrollen (Smooth Scrolling)
Dies wird ein sanftes Scrollen ermöglichen, was besonders nützlich ist, wenn Sie Ankerlinks verwenden, um Links zu bestimmten Bereichen der Seite zu erstellen.
Benutzerdefinierte CSS (Custom CSS).
Hier können Sie jedes beliebige benutzerdefinierte CSS eingeben, um Ihre Seite individuell zu gestalten. Für umfangreiche CSS-Änderungen empfehlen wir Ihnen, immer ein untergeordnetes Thema (child theme oder sub-theme) zu verwenden.

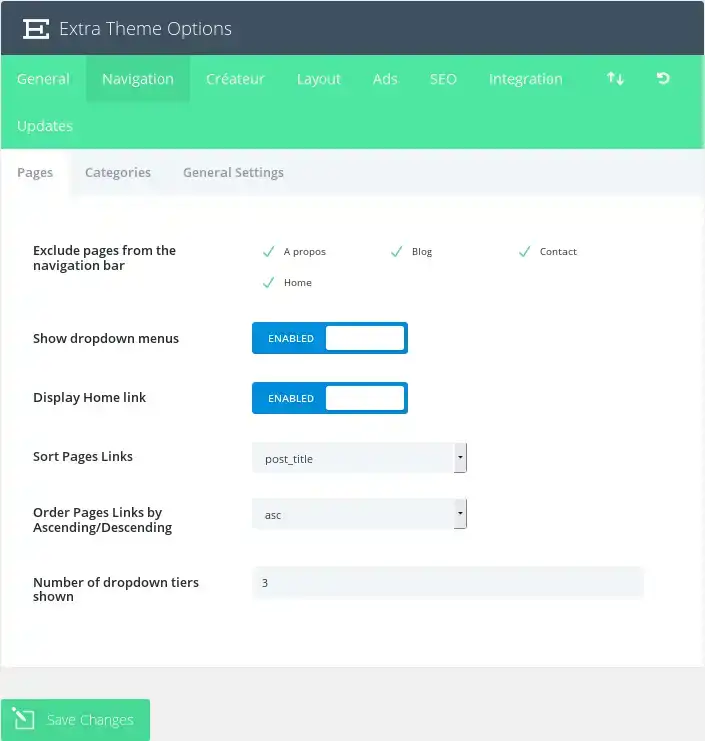
Seiten aus der Navigationsleiste ausschließen (Exclude pages from the navigation bar).
Alle Ihre bestehenden Seiten werden in diesem Fenster erscheinen. Jede neue Seite wird in Ihrer Standardnavigation erscheinen. Sie können hier jede Seite abwählen, wenn Sie eine oder mehrere bestimmte Seiten nicht anzeigen möchten.
Dropdown-Menüs anzeigen (Show dropdown menus)
Wenn Sie die Dropdown-Menüs aus der Navigationsleiste der Seiten entfernen möchten, deaktivieren Sie diese Funktion.
Home-Link anzeigen (Display Home Link).
Standardmäßig erstellt das Design einen Home-Link, der, wenn er angeklickt wird, auf die Startseite Ihres Blogs verweist. Wenn Sie jedoch eine statische Startseite verwenden und bereits eine Seite mit dem Namen Home to use erstellt haben, erhalten Sie einen doppelten Link. In diesem Fall müssen Sie diese Funktion deaktivieren, um den Link zu entfernen.
Sortieren Sie die Seitenlinks (Sort Pages Links).
Wählen Sie hier aus, wie die Seitenlinks sortiert werden sollen.
Bestellen Sie die Seitenlinks nachaufsteigend/absteigend(Order Pages Links by Ascendant/Descendant).
Legen Sie außerdem fest, in welcher Reihenfolge die Links auf Ihrer sortierten Seite erscheinen sollen.
Anzahl der angezeigtenDropdown-Ebenen (Number of dropdown tiers shown).
Mit dieser Option können Sie die Anzahl der Dropdown-Ebenen auf Ihren Seiten steuern. Eine Erhöhung der Anzahl ermöglicht die Anzeige zusätzlicher Menüpunkte.

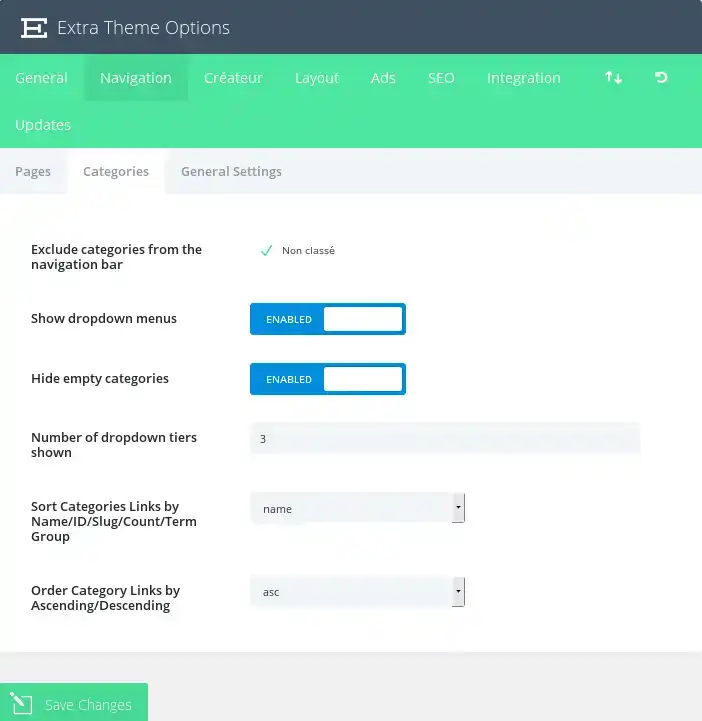
Kategorien aus der Navigationsleiste ausschließen (Exclude categories from the navigation bar).
Alle Ihre bestehenden Kategorien werden in diesem Fenster erscheinen. Jede neue Kategorie wird in Ihrer Standardnavigation erscheinen. Sie können hier jede beliebige Kategorieseite abwählen, wenn Sie eine oder mehrere bestimmte Kategorien nicht anzeigen möchten.
Leere Kategorien ausblenden (Hide empty categories)
Wenn eine Kategorie erstellt wurde, aber von keinem Beitrag verwendet wird, können Sie entscheiden, ob Sie sie in Ihrer Navigation anzeigen möchten oder nicht. Standardmäßig werden leere Kategorien ausgeblendet.
Anzahl der angegebenenDropdown-Etagen (Number of dropdown tiers shown).
Mit dieser Option können Sie die Anzahl der Dropdown-Ebenen auf Ihren Seiten steuern. Eine Erhöhung der Anzahl ermöglicht die Anzeige zusätzlicher Menüpunkte.
Kategorielinks sortieren (Sort Categories Links).
Wählen Sie hier aus, wie die Kategorie-Links sortiert werden sollen.
Sortieren Sie die Kategorielinks nachAbstammung/Deszendenz(Order Category Links by Ascending/Descending).
Außerdem legen Sie fest, in welcher Reihenfolge Ihre sortierten Kategorie-Links erscheinen sollen.

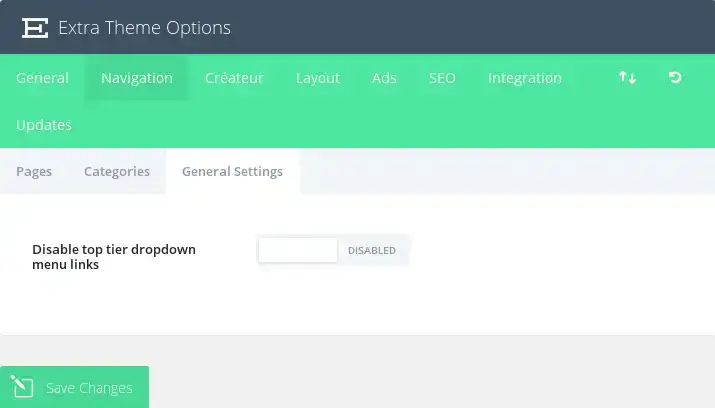
Links aus demDropdown-Menü der obersten Ebene deaktivieren (Disable top tier dropdown menu links).
In manchen Fällen möchten Nutzer übergeordnete Kategorien oder Links als Platzhalter erstellen, um eine Liste von untergeordneten Links oder Kategorien zu führen. In diesem Fall ist es nicht wünschenswert, dass die übergeordneten Links irgendwohin führen, sondern dass sie lediglich einer organisatorischen Funktion dienen. Wenn Sie diese Option aktivieren, werden die Links aus allen übergeordneten Seiten/Kategorien entfernt, so dass sie nirgendwohin führen, wenn man auf sie klickt.



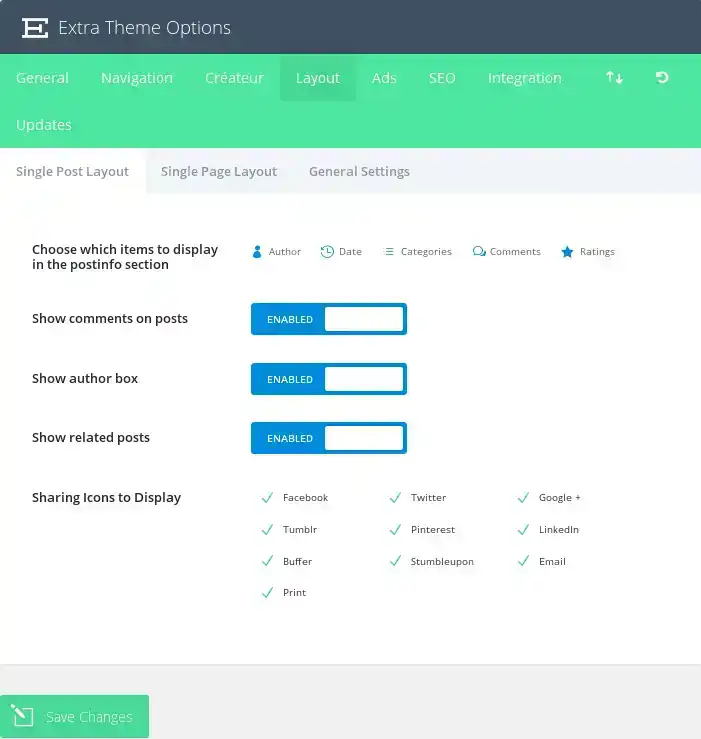
Wählen Sie die Elemente, die im Informationsabschnitt für Meta-Artikel angezeigt werden sollen (Choose wich items to display in the postinfo section).
Hier können Sie die Elemente auswählen, die im Abschnitt post meta info auf Seiten mit nur einem Beitrag angezeigt werden. Dies ist der Bereich, meist unter dem Titel des Posts, der grundlegende Informationen zu Ihrem Post anzeigt. Die unten hervorgehobenen Elemente werden erscheinen.
Kommentare zu Beiträgen anzeigen (Show comments on posts).
Sie können diese Option deaktivieren, wenn Sie die Kommentare und das Kommentarformular von den Seiten einzelner Beiträge entfernen möchten.
Symbole freigeben (Sharing Icons to Display).
Sie können auswählen, welche Symbole aus sozialen Netzwerken auf Ihren Beiträgen angezeigt werden (für das soziale Teilen).
Kommentare auf Seiten anzeigen (Show comments on pages).
Standardmäßig werden keine Kommentare auf den Seiten platziert. Wenn Sie jedoch Leuten erlauben möchten, Ihre Seiten zu kommentieren, aktivieren Sie einfach diese Option.
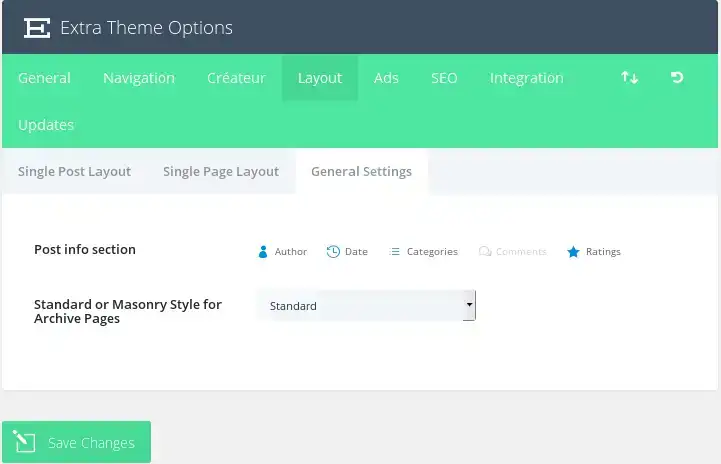
Abschnitt mit Informationen zur Nachricht (Post info section).
Hier können Sie auswählen, welche Elemente im Abschnitt post meta info auf den Seiten angezeigt werden. Dies ist der Bereich, normalerweise unter dem Titel der Nachricht, der grundlegende Informationen über Ihre Nachricht anzeigt. Die unten hervorgehobenen Elemente werden erscheinen.
Stilfür Archivseiten (Standard or Masonry Style for Archive Pages).
Wählen Sie, ob Ihre Archiv-/Indexseiten die Nachrichten im Standard- oder im Masonry-Layout auflisten.

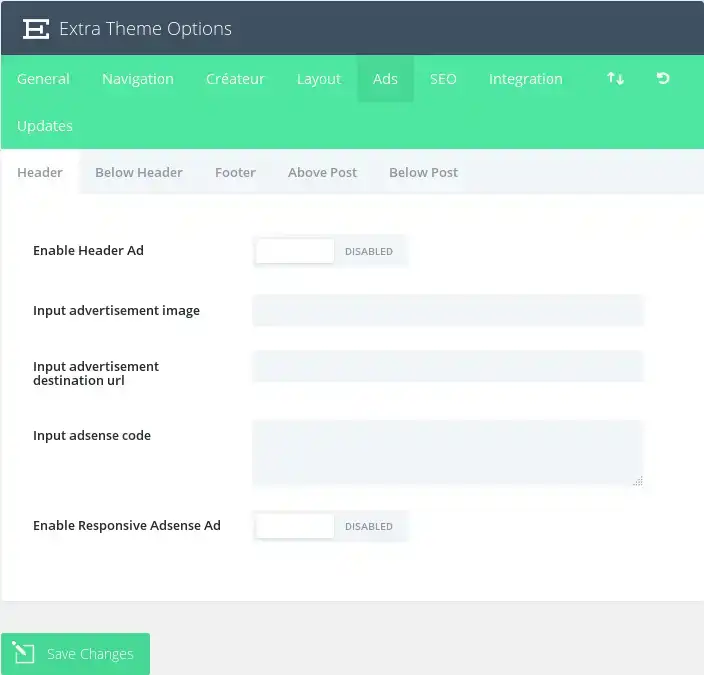
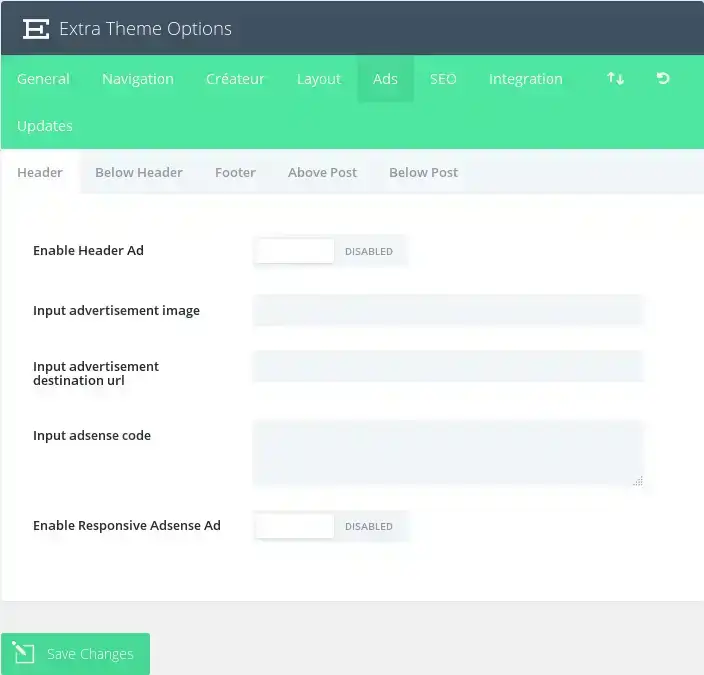
Hier können Sie die fünf voreingestellten Werbebereiche von Extra steuern. Jeder Werbebereich hat die folgenden Optionen:
Werbung aktivieren (Enable Ad).
Aktivieren Sie den Werbebereich.
Eingabe des Werbebildes (Input advertisement image ).
Hier können Sie Ihre Bildurl eingeben.
Eingabe der Ziel-URL für die Anzeige (Input advertisement destination url).
Hier können Sie die URL angeben, auf die das Bild verlinkt werden soll.
Adsense-Eingabecode (Input Adsense Ad).
Platzieren Sie hier Ihren Adsense-Code (falls zutreffend).

Die SEO-Optionen werden nur angewendet, wenn Sie kein unterstütztes SEO-Plugin verwenden. Derzeit unterstützt Elegant Themes Yoast SEO und All-In-One SEO.
Kanonische URLs aktivieren (Enable canonical URL's).
Kanonische URLs helfen dabei, die Indexierung von doppelten Inhalten durch Suchmaschinen zu verhindern und können daher helfen, Strafen für doppelte Inhalte und eine Verschlechterung des Pageranks zu vermeiden. Einige Seiten können unterschiedliche URLs haben, die alle an denselben Ort führen. Beispielsweise sind domain.com, domain.com/index.html und www.domain.com allesamt unterschiedliche URLs, die zu Ihrer Homepage führen. Aus der Sicht einer Suchmaschine können diese doppelten URLs, die auch aufgrund der Anpassung von Permalinks häufig vorkommen, einzeln durchsucht werden, anstatt nur ein Ziel anzugeben. Das Festlegen einer kanonischen URL teilt der Suchmaschine mit, welche URL Sie offiziell verwenden möchten. Das Design basiert seine kanonischen URLs auf Ihren Permalinks und dem Domainnamen, der auf dem Reiter Einstellungen in wp-admin festgelegt wurde.
Meta-Beschreibungen aktivieren (Enable meta descriptions).
Aktivieren Sie dieses Kästchen, wenn Sie Meta-Beschreibungen auf Kategorie-/Archivseiten anzeigen möchten. Die Beschreibung basiert auf der Kategoriebeschreibung, die Sie auswählen, wenn Sie Ihre Kategorie in wp-admin erstellen/bearbeiten.
Wählen Sie die Methode zur Titelautogenerierung (Choose title autogeneration method).
Hier können Sie auswählen, wie Ihre Titel auf den Indexseiten generiert werden. Sie können die Reihenfolge ändern, in der Ihr Blogname und der Indextitel angezeigt werden, oder Sie können den Blognamen komplett aus dem Titel entfernen.
Ein Zeichen festlegen, um den Blognamen und den Titel des Beitragszu trennen (Define a character to separate BlogName and Post Title).
Hier können Sie das Zeichen ändern, das Ihren Blogtitel und den Namen der Indexseite trennt, wenn Sie selbstgenerierte Post-Titel verwenden. Häufige Werte sind | oder -.

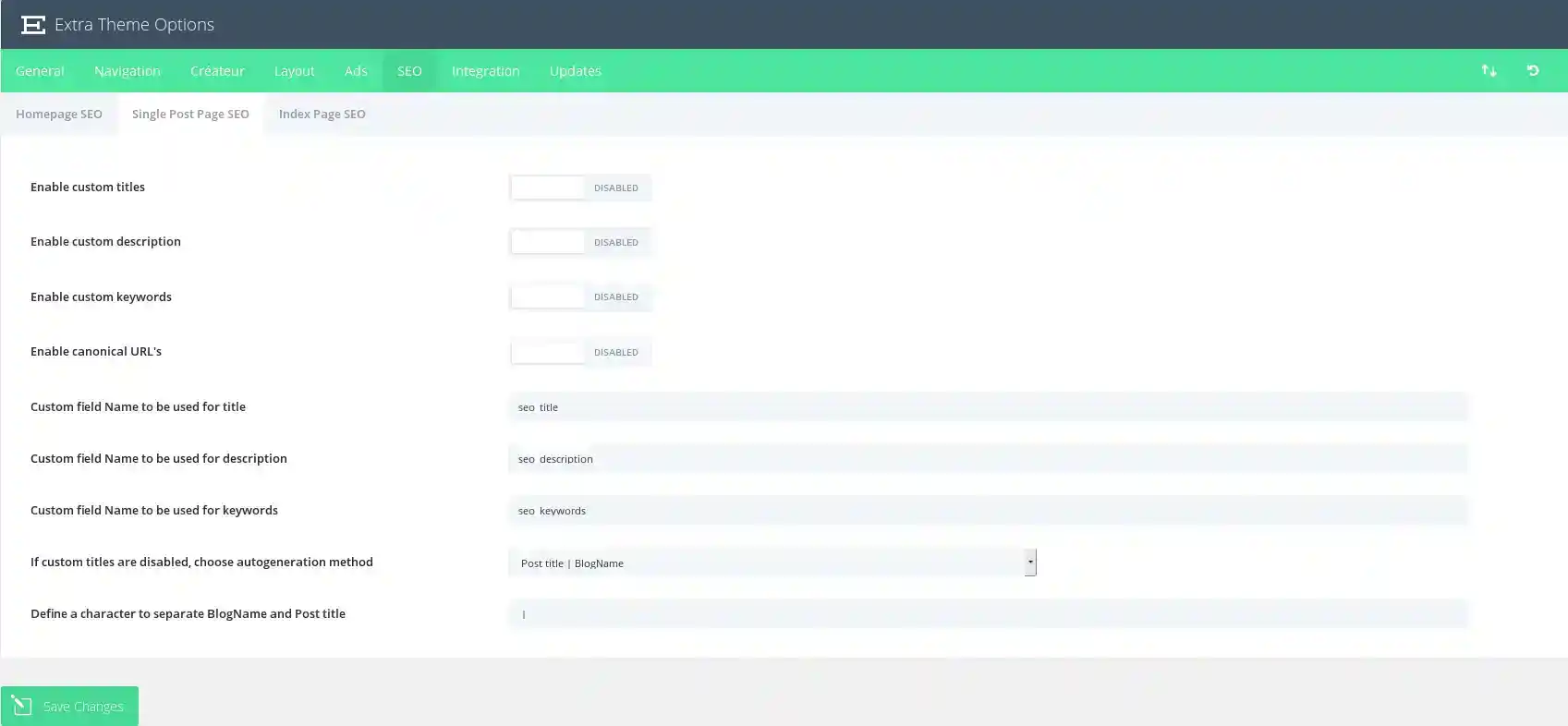
Aktivieren von benutzerdefinierten Titeln (Enable custom titles)
Standardmäßig erstellt das Design Post-Titel, die auf dem Titel Ihres Posts und dem Namen Ihres Blogs basieren. Wenn Sie Ihren Meta-Titel anders gestalten möchten als Ihren Post-Titel, können Sie mithilfe von benutzerdefinierten Feldern einen benutzerdefinierten Titel für jeden Post festlegen. Diese Option muss aktiviert sein, damit benutzerdefinierte Titel funktionieren, und Sie müssen unten einen benutzerdefinierten Feldnamen für Ihren Titel wählen.
Aktivieren Sie die benutzerdefinierte Beschreibung (Enable custom description).
Wenn Sie Ihrer Nachricht eine Meta-Beschreibung hinzufügen möchten, können Sie dies mithilfe von benutzerdefinierten Feldern tun. Diese Option muss aktiviert sein, damit die Beschreibungen auf den Nachrichtenseiten angezeigt werden. Sie können Ihre Meta-Beschreibung mithilfe von benutzerdefinierten Feldern hinzufügen, die auf dem Namen des benutzerdefinierten Feldes basieren, den Sie unten festlegen.
Benutzerdefinierte Schlüsselwörter aktivieren (Enable custom keywords).
Wenn Sie Ihrem Beitrag Meta-Schlüsselwörter hinzufügen möchten, können Sie dies mithilfe von benutzerdefinierten Feldern tun. Diese Option muss aktiviert sein, damit die Keywords auf den Nachrichtenseiten angezeigt werden. Sie können Ihre Meta-Keywords mithilfe von benutzerdefinierten Feldern hinzufügen, die auf dem Namen des benutzerdefinierten Feldes basieren, den Sie unten festlegen.
Kanonische URLs aktivieren (Enable canonical URL's).
Kanonische URLs helfen dabei, die Indizierung doppelter Inhalte durch Suchmaschinen zu verhindern, und können daher dazu beitragen, Strafen für doppelte Inhalte und eine Verschlechterung des Pageranks zu vermeiden. Einige Seiten können unterschiedliche URLs haben, die alle an denselben Ort führen. Beispielsweise sind domain.com, domain.com/index.html und www.domain.com allesamt unterschiedliche URLs, die zu Ihrer Homepage führen. Aus der Sicht einer Suchmaschine können solche doppelten URLs, die auch häufig aufgrund von benutzerdefinierten Permalinks auftreten, einzeln behandelt werden, anstatt als ein einziges Ziel. Das Festlegen einer kanonischen URL teilt der Suchmaschine mit, welche URL Sie offiziell verwenden möchten. Das Design basiert seine kanonischen URLs auf Ihren Permalinks und dem Domainnamen, der auf dem Reiter Einstellungen in wp-admin festgelegt wurde.
Benutzerdefiniertes Feld Name, der für den Titel verwendet werden soll (Custom field Name to be used for title).
Wenn Sie Ihren Titel mithilfe von benutzerdefinierten Feldern festlegen, müssen Sie diesen Wert für das benutzerdefinierte Feld Name verwenden. Der Wert für Ihr benutzerdefiniertes Feld muss der benutzerdefinierte Titel sein, den Sie verwenden möchten.
Custom field Name to be used for description (Benutzerdefiniertes FeldName, der für die Beschreibung verwendet werden soll).
Wenn Sie Ihre Metabeschreibung mithilfe von benutzerdefinierten Feldern festlegen, müssen Sie diesen Wert für das benutzerdefinierte Feld Name verwenden. Der Wert für Ihr benutzerdefiniertes Feld muss die benutzerdefinierte Beschreibung sein, die Sie verwenden möchten.
Custom field Name to be usedfor keywords(Benutzerdefiniertes FeldName, der für Schlüsselwörter verwendet werden soll).
Wenn Sie Ihre Schlüsselwörter mithilfe von benutzerdefinierten Feldern festlegen, sollten Sie diesen Wert für das benutzerdefinierte Feld Name verwenden. Der Wert Ihres benutzerdefinierten Feldes sollte die Meta-Schlüsselwörter sein, die Sie gerne verwenden möchten, getrennt durch Kommas.
Wenn benutzerdefinierte Titel deaktiviert sind, wählen Sie die Methode der automatischen Generierung (If custom titles are disabled, choose auto-generation method).
Wenn Sie keine benutzerdefinierten Titel verwenden, haben Sie immer noch die Kontrolle darüber, wie Ihre Titel generiert werden. Hier können Sie die Reihenfolge festlegen, in der der Titel Ihres Beitrags und der Name Ihres Blogs angezeigt werden sollen, oder Sie können den Blognamen komplett aus der Überschrift entfernen.
Ein Zeichen festlegen, um den Blognamen und den Titel des Beitragszu trennen (Define a character to separate BlogName and Post Title).
Hier können Sie das Zeichen ändern, das Ihren Blogtitel und den Namen der Indexseite trennt, wenn Sie selbstgenerierte Post-Titel verwenden. Häufige Werte sind | oder -.

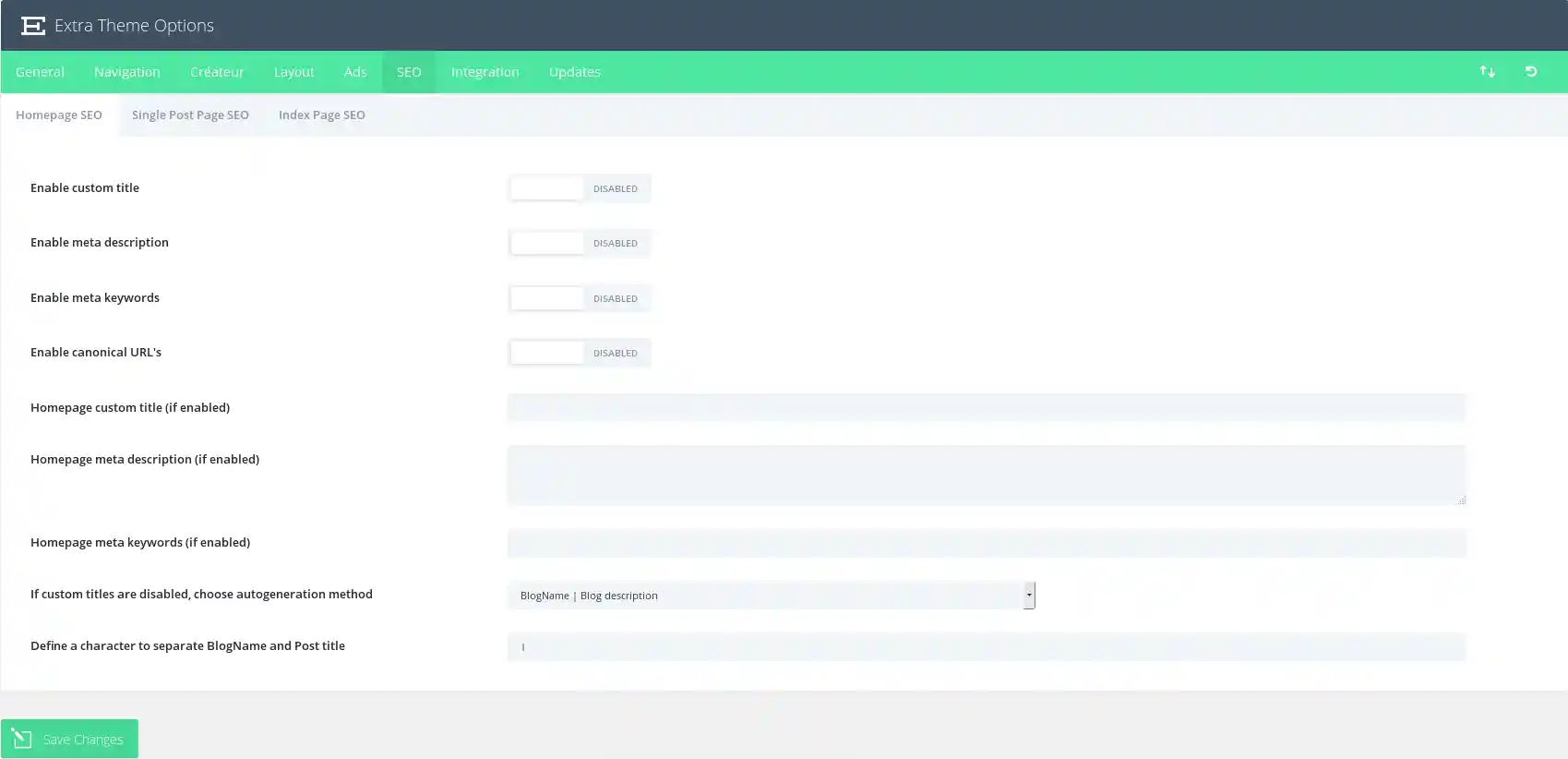
Aktivieren von benutzerdefinierten Titeln (Enable custom titles)
Standardmäßig erstellt das Design Beitragstitel, die auf dem Titel Ihres Beitrags und dem Namen Ihres Blogs basieren. Wenn Sie Ihren Meta-Titel anders als Ihren Post-Titel gestalten möchten, können Sie mithilfe von benutzerdefinierten Feldern einen benutzerdefinierten Titel für jeden Post festlegen. Diese Option muss aktiviert sein, damit benutzerdefinierte Titel funktionieren, und Sie müssen unten einen benutzerdefinierten Feldnamen für Ihren Titel wählen.
Aktivieren Sie die benutzerdefinierte Beschreibung (Enable custom description).
Wenn Sie Ihrer Nachricht eine Meta-Beschreibung hinzufügen möchten, können Sie dies mithilfe von benutzerdefinierten Feldern tun. Diese Option muss aktiviert sein, damit die Beschreibungen auf den Nachrichtenseiten angezeigt werden. Sie können Ihre Meta-Beschreibung mithilfe von benutzerdefinierten Feldern hinzufügen, die auf dem Namen des benutzerdefinierten Feldes basieren, den Sie unten festlegen.
Benutzerdefinierte Schlüsselwörter aktivieren (Enable custom keywords).
Wenn Sie Ihrem Beitrag Meta-Schlüsselwörter hinzufügen möchten, können Sie dies mithilfe von benutzerdefinierten Feldern tun. Diese Option muss aktiviert sein, damit die Keywords auf den Nachrichtenseiten angezeigt werden. Sie können Ihre Meta-Keywords mithilfe von benutzerdefinierten Feldern hinzufügen, die auf dem Namen des benutzerdefinierten Feldes basieren, den Sie unten festlegen.
Kanonische URLs aktivieren (Enable canonical URL's).
Kanonische URLs helfen dabei, die Indizierung doppelter Inhalte durch Suchmaschinen zu verhindern, und können daher dazu beitragen, Strafen für doppelte Inhalte und eine Verschlechterung des Pageranks zu vermeiden. Einige Seiten können unterschiedliche URLs haben, die alle an denselben Ort führen. Beispielsweise sind domain.com, domain.com/index.html und www.domain.com allesamt unterschiedliche URLs, die zu Ihrer Homepage führen. Aus der Sicht einer Suchmaschine können solche doppelten URLs, die auch häufig aufgrund von benutzerdefinierten Permalinks auftreten, einzeln behandelt werden, anstatt als ein einziges Ziel. Das Festlegen einer kanonischen URL teilt der Suchmaschine mit, welche URL Sie offiziell verwenden möchten. Das Design basiert seine kanonischen URLs auf Ihren Permalinks und dem Domainnamen, der auf der Registerkarte Einstellungen in wp-admin festgelegt wurde.
Benutzerdefinierter Titel der Startseite (falls aktiviert) (Homepage custom title (if enabled)).
Wenn Sie benutzerdefinierte Titel aktiviert haben, können Sie hier Ihren benutzerdefinierten Titel hinzufügen. Alles, was Sie hier eingeben, wird zwischen den Tags < title >< /title > in header.php angezeigt.
Homepage meta description (ifenabled) (Homepage meta description (if enabled))
Wenn Sie die Metabeschreibungen aktiviert haben, können Sie hier Ihre benutzerdefinierte Beschreibung hinzufügen.
Meta-Keywords der Homepage (falls aktiviert) (Homepage meta keywords (if enabled)).
Wenn Sie Meta-Schlüsselwörter aktiviert haben, können Sie hier Ihre benutzerdefinierten Schlüsselwörter hinzufügen. Die Schlüsselwörter müssen durch Kommas getrennt sein. Zum Beispiel: wordpress, Themen, Vorlagen, elegant.
Wenn benutzerdefinierte Titel deaktiviert sind, wählen Sie die Methode der automatischen Generierung (If custom titles are disabled, choose auto-generation method).
Wenn Sie keine benutzerdefinierten Titel verwenden, haben Sie immer noch die Kontrolle darüber, wie Ihre Titel generiert werden. Hier können Sie die Reihenfolge festlegen, in der der Titel Ihres Beitrags und der Name Ihres Blogs angezeigt werden sollen, oder Sie können den Blognamen komplett aus dem Titel entfernen.
Ein Zeichen festlegen, um den Blognamen und den Titel des Beitragszu trennen (Define a character to separate BlogName and Post Title).
Hier können Sie das Zeichen ändern, das Ihren Blogtitel und den Namen der Indexseite trennt, wenn Sie selbstgenerierte Post-Titel verwenden. Häufige Werte sind | oder -.



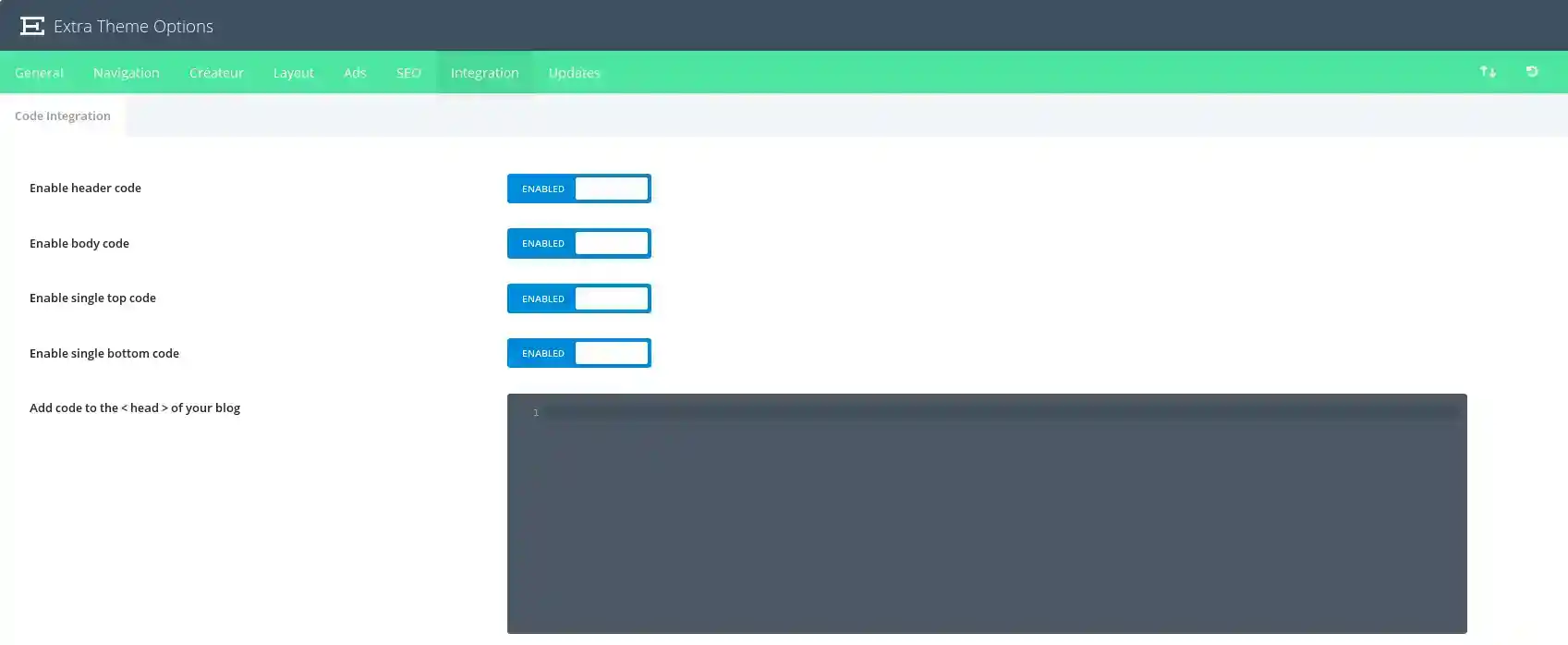
Die Registerkarte Integration ist ideal, um Code von Drittanbietern zu bestimmten Bereichen des Designs hinzuzufügen. Der Code kann dem Kopf und dem Körper Ihrer Website sowie vor und nach jedem Beitrag hinzugefügt werden. Wenn Sie beispielsweise einen Tracking-Code zu Ihrer Website hinzufügen müssen (wie google analytics), aber nicht sicher sind, welche PHP-Datei Sie bearbeiten müssen, um den Code zu < corps > Ihrer Website hinzuzufügen, können Sie den Code einfach in das Feld "Körper" auf dem Reiter "Integration" eingeben.
Den Kopfzeilencode aktivieren (Enable header code).
Wenn Sie diese Option deaktivieren, wird der unten stehende Header-Code aus Ihrem Blog entfernt. Dies ermöglicht es Ihnen, den Code zu entfernen und ihn gleichzeitig für eine spätere Verwendung zu speichern.
Aktivieren Sie den Body-Code (Enable body code).
Wenn Sie diese Option deaktivieren, wird der unten stehende Body-Code aus Ihrem Blog entfernt. Dies ermöglicht es Ihnen, den Code zu entfernen, während Sie ihn für eine spätere Verwendung speichern.
Einen einzelnen Top-Code aktivieren (Enable single top code).
Wenn Sie diese Option deaktivieren, wird der unten stehende Top-Code aus Ihrem Blog entfernt. Dies ermöglicht es Ihnen, den Code zu entfernen und ihn gleichzeitig für eine spätere Verwendung zu speichern.
Den Fußnotencode aktivieren (Enable single bottom code).
Wenn Sie diese Option deaktivieren, wird der Fußnotencode aus Ihrem Blog entfernt. So können Sie den Code entfernen, während Sie ihn für eine spätere Verwendung speichern.
Fügen Sie den Code < head > zu Ihrem Blog hinzu (Add codeto the < head > of your blog).
Jeder Code, den Sie hier platzieren, wird im Kopfbereich jeder Seite Ihres Blogs erscheinen. Dies ist nützlich, wenn Sie Javascript oder Css zu allen Seiten hinzufügen müssen.
Add codeto the < body > (good for tracking codes such as google analytics) (Fügen Sie den Code < body > hinzu (gut für Tracking-Codes wie google analytics)).
Jeder Code, den Sie hier platzieren, wird auf allen Seiten Ihres Blogs im Abschnitt Körper erscheinen. Dies ist nützlich, wenn Sie ein Tracking-Pixel für einen Statuszähler wie Google Analytics eingeben müssen.
Fügen Sie Code oben in Ihren Beiträgen ein (Add code to the top of your posts).
Jeder Code, den Sie hier einfügen, wird am Anfang aller einfachen Beiträge platziert. Dies ist nützlich, wenn Sie versuchen, Dinge wie Social-Bookmarking-Links zu integrieren.
Fügen Sie Code am unteren Ende Ihrer Beiträge ein, vor den Kommentaren (Add code to the bottom of your posts, before the comments).
Jeglicher Code, den Sie hier einfügen, wird am Anfang aller Beiträge platziert. Dies ist nützlich, wenn Sie Dinge wie Social-Bookmarking-Links (oder auch "soziales Lesezeichen") einbauen wollen.
Mit dieser ausführlichen Erklärung der einzelnen Optionen ist das Extra-Thema kein Geheimnis mehr für Sie!
Vielen Dank, dass Sie diesem Tutorial gefolgt sind :)
Wie installiere ich das Extra-Thema?
Erster Schritt mit dem Extra-Theme
> Lesen Sie unser Hilfethema Extra-Theme
Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie installiert man das Extra-Thema?
4mn von Lesen
Erster Schritt mit dem Thema Extra
4mn von Lesen
Seitenvorlagen des Extra-Themas verwenden
4mn von Lesen
Das Thema und das Extra-Anpassungsmodul verwenden