Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Auto-Installer die Distribution 'Divi Builder' auswählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.
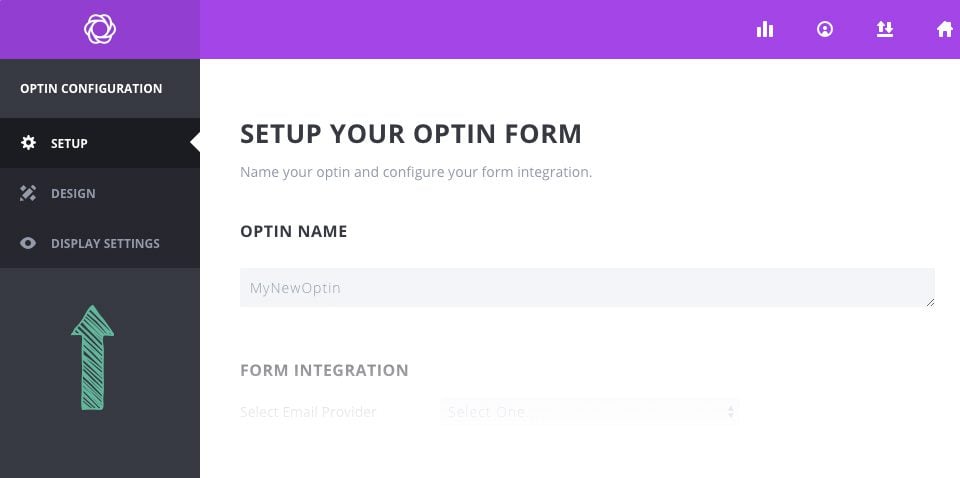
Jedes Mal, wenn Sie ein neues Pop-Up-, Fly-In- oder Unter-Opt-In-Fenster erstellen, wird Ihnen eine Reihe von Anzeigeparametern präsentiert. Diese Einstellungen werden verwendet, um zu steuern, wo und wann Ihr Opt-in auf Ihrer Website erscheint. Sie können wählen, ob Ihr Opt-in auf Ihrer gesamten Website angezeigt werden soll, oder Sie können wählen, ob Ihr Opt-in in einzelnen Nachrichten oder Nachrichtentypen angezeigt werden soll. Wenn Sie ein Fly-In-Pop-up-Fenster erstellen, können Sie auch eine Reihe von "Auslösern" anpassen, die sich auf die Anzeige Ihres Opt-ins auswirken. Beispielsweise könnten Sie ein Pop-up-Fenster erstellen, das auf allen Seiten existiert, aber nur ausgelöst wird, wenn ein Besucher das Ende Ihrer Nachricht erreicht. Oder Sie könnten ein Fly-in erstellen, das nur auf einer bestimmten Kategorie von Beiträgen existiert und erst nach den Kommentaren eines Besuchers angezeigt wird.

Indem Sie spezifische Opt-ins auf bestimmte Teile Ihrer Website ausrichten, können Sie diese Teile so optimieren, dass sie für Ihre Besucher relevanter sind. Beispielsweise möchten Sie vielleicht niemandem einen Sonderrabatt anbieten, der bereit ist, Ihren Blog über "Webdesign" zu veröffentlichen, aber Sie könnten ihnen ein kostenloses Ebook anbieten, in dem sie noch mehr lernen können. Vielleicht möchten Sie einem potenziellen Kunden, der der Browser Ihres WooCommerce-Shops ist, kein kostenloses E-Book anbieten, aber vielleicht möchten Sie einen Rabatt von 20 % anbieten, wenn er sich in Ihre Liste einträgt. Dies sind nur zwei Beispiele dafür, wie die Erstellung von spezifischen Opt-ins für bestimmte Orte auf Ihrer Website sehr effektiv sein kann.

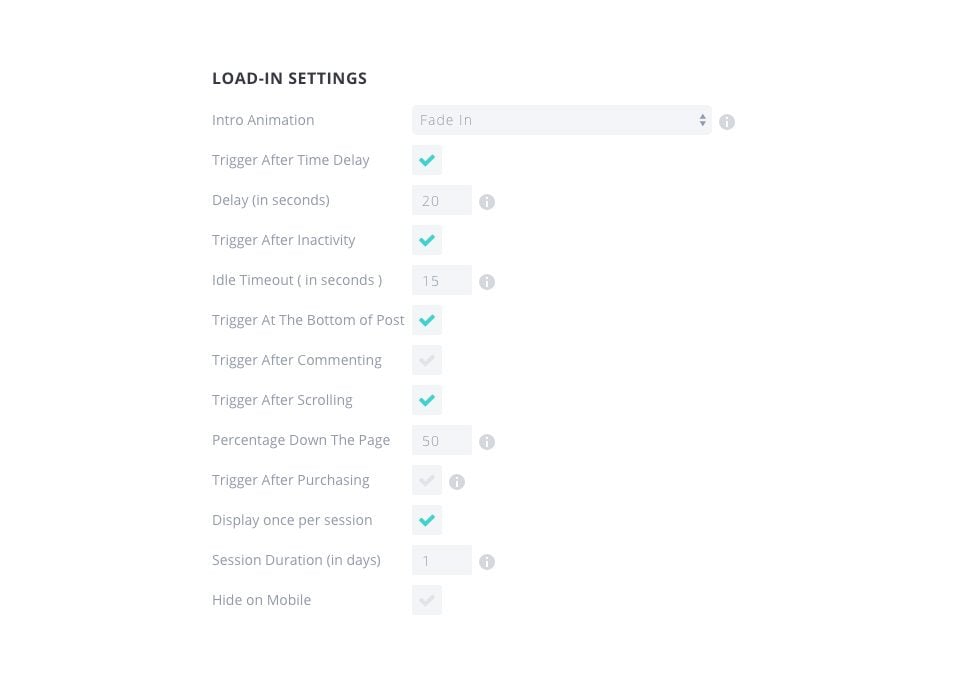
Auslösen nach Zeitverzögerung (Trigger After Time Delay)
Wenn automatische PopUps aktiviert sind, erscheint diese Einstellung, mit der Sie die zeitgesteuerte Verzögerung (in Sekunden) Ihres Social PopUps angeben können.
Auslösen nachInaktivität(Trigger After Inactivity)
Das Popup-Fenster wird erscheinen, sobald der Nutzer für eine bestimmte Zeit inaktiv war. Wenn der Nutzer seinen Computer verlassen oder den Tab verlassen hat, nachdem er Ihre Nachricht gelesen hat, versuchen Sie, ihn bei seiner Rückkehr daran zu erinnern, sich zu abonnieren!
Trigger At The Bottom of Post(Auslöser am Ende des Beitrags).
Gerade wenn ein Leser das Ende Ihrer Seite oder Ihres Inhalts erreicht, ist dies der perfekte Zeitpunkt, um ihm eine Möglichkeit anzubieten, Ihren Inhalt zu abonnieren. Durch die Aktivierung dieses Pop-up-Triggers wird das Ende Ihres Inhalts automatisch erkannt und abonniert.
Auslösen nach dem Scrollen (Trigger After Scrolling).
Dies wird das Pop-up-Fenster auslösen, nachdem der Besucher einen bestimmten Prozentsatz der Seite nach unten gescrollt hat. Je nach Größe Ihrer Seite und dem Inhalt, den sie enthält, kann es sein, dass Sie den Pop-up-Trigger an bestimmten Punkten des Lesevorgangs haben. Je nach Situation kann es viel effektiver sein, den Pop-up- oder Fly-in-Trigger bei bestimmten Prozentsätzen zu haben, als das Timing zu verzögern.
Trigger nach einem Kommentar (Trigger After Commenting).
Dies ist eine hervorragende Möglichkeit, Ihre engagiertesten Besucher anzusprechen. Wenn diese Option aktiviert ist, wird Ihr Besucher von einem Pop-up oder Fly-in begrüßt, nachdem er einen Kommentar auf Ihrer Website gepostet hat.
Trigger After Purchasing(Auslöser nach dem Kauf).
Dies ist eine weitere hervorragende Möglichkeit, Ihre engagiertesten Besucher anzusprechen. Wenn diese Option aktiviert ist, werden Ihre Kunden nach dem erfolgreichen Kauf eines Produkts mithilfe von WooCommerce dazu aufgefordert, sich auf Ihrer Website anzumelden.
Auslöser HINWEIS
Unabhängig von der Anzahl der Auslöser, die Sie oben ausgewählt haben, verwendet Bloom nur denjenigen, der zuerst auftritt, damit Ihre Nutzer nicht von Pop-ups überflutet werden, wenn Sie mehrere Auslöser aktiviert haben.

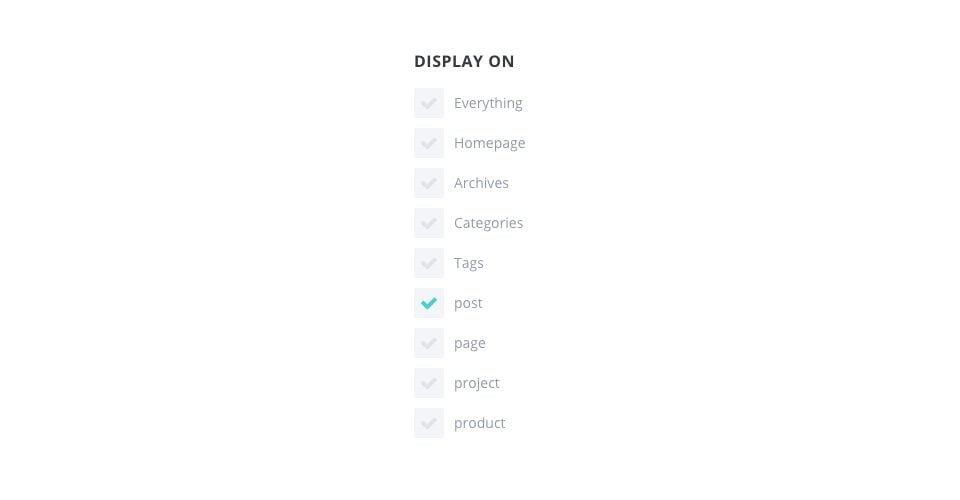
Alles (Everything)
Bei der Auswahl wird das Optin auf jedem Teil Ihrer Website angezeigt.
Startseite (Homepage)
Bei der Auswahl wird das Optin auf der Startseite Ihrer Website angezeigt.
Archive
Bei der Auswahl wird das Optin auf den Archivseiten angezeigt.
Kategorien (Categories)
Bei der Auswahl wird das Optin auf den Kategorieseiten angezeigt.
Tags (Tags)
Bei der Auswahl wird das Optin auf den Tag-Seiten angezeigt.
Nachrichten (Post)
Bei der Auswahl wird das Optin auf Seiten mit einfachen Nachrichten angezeigt.
Seiten (Page)
Bei der Auswahl wird das Optin auf allen einzelnen Seiten angezeigt.
Andere Nachrichtentypen
Andere Nachrichtentypen, die von Ihren Plugins aufgezeichnet wurden, können hier ebenfalls erscheinen. Bei Auswahl dieser Nachrichtentypen wird das Optin auf allen Nachrichten mit diesem Nachrichtentyp angezeigt.

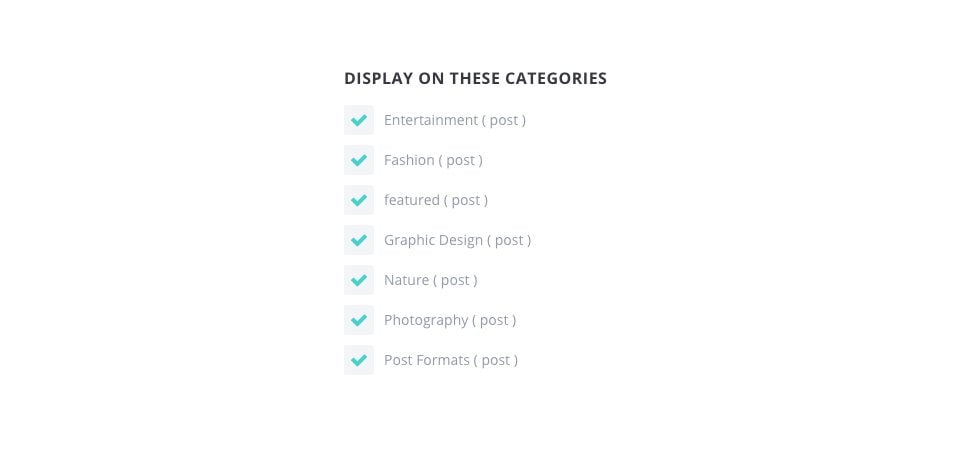
Auswahl einzelner Kategorien (Display on these categories).
Hier können Sie auswählen, ob Ihr Optin auf den von Ihnen gewählten individuellen Kategorien angezeigt werden soll.
In Zukunft automatisch nach erstellten Kategorien suchen.
Wenn diese Option ausgewählt ist, wird Ihr Optin automatisch auf jeder neuen Kategorie angezeigt, die Sie erstellen.

Auf diesen Seiten anzeigen (Display on these pages).
Hier wählen Sie einzelne Seiten aus, auf denen Ihr Optin angezeigt wird.
Nicht auf diesen Seiten anzeigen (Do not display on these posts).
Hier wählen Sie einzelne Seiten aus, auf denen Ihr Optin nicht angezeigt werden soll.
Auf diesen Beiträgen anzeigen (Display on these posts).
Hier wählen Sie die einzelnen Beiträge aus, auf denen Ihr Optin angezeigt werden soll.
Mit Bloom haben Sie die volle Kontrolle darüber, wo jedes Ihrer Optin-Formulare auf Ihrer Website erscheint. Jetzt liegt es an Ihnen!
Vielen Dank, dass Sie diesem Tutorial gefolgt sind, und bis bald für ein nächstes :)
Blooms gesperrten Opt-in-Inhalt verwenden
Verwenden Sie das Opt-in-Pop-up von Bloom.
> Besuchen Sie unser Hilfethema Bloom-Plugin
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Wie installiere ich das WordPress-Plugin Bloom?
4mn von Lesen
Überblick über die Funktionen des Bloom-Plugins
4mn von Lesen
Ein E-Mail-Konto in Bloom hinzufügen
4mn von Lesen
Blooms Opt-in-Pop-up verwenden