Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es ist gut zu wissen, dass die Ladegeschwindigkeit Ihrer Website entscheidend für ihren Erfolg ist. Für ein Unternehmen zum Beispiel vermittelt es den Besuchern ein erstes Bild. Außerdem kann sich eine zu lange Ladezeit auf das Ranking Ihrer Website in den wichtigsten Suchmaschinen auswirken und nicht genügend Aufmerksamkeit erregen, um Ihre Website am Leben zu erhalten.
Es gibt keinen Schwellenwert, den Sie bezüglich der Ladezeit Ihrer Webseiten nicht überschreiten sollten. Die Ladezeit der meisten Webseiten beträgt jedoch weniger als drei Sekunden.
Beschleunigen Sie das Laden Ihrer Seiten, indem Sie den von LWS Cache angebotenen erweiterten Cache nutzen, ein System, das entwickelt wurde, um Anfragen über NGINX flüssiger zu gestalten, die Ausführungszeit von Skripten drastisch zu reduzieren und Ihre Server zu entlasten. Haben Sie eine WordPress-Website? Verwalten Sie diesen Cache in LWS Optimize, das als das beste Wordpress-Cache-Plugin anerkannt ist, das für die Verbesserung der Gesamtleistung optimiert wurde. Es ist im offiziellen Verzeichnis als bestes kostenloses Wordpress-Cache-Plugin kostenlos erhältlich.
Das Tool LWS Cache ist ein von LWS entworfenes und entwickeltes System, mit dem Siedie Ladeleistung Ihrer Website durch die Verwendung fortschrittlicher Cache-Mechanismen, die auf Serverebene konfiguriert werden,optimieren können. Das Tool nutzt die von NGINX mitgebrachten Technologien.
NGINX ist ein leistungsorientierter Webserver, der wesentlich mehr Anfragen verarbeiten kann als Apache (siehe unseren Blogbeitrag "Apache VS Nginx: Leistungstest").
Mit den richtigen Konfigurationen kann NGINX mehr Anfragen auf Ihrer Website bewältigen und sowohl die Ladezeit Ihrer Seite beschleunigen als auch Ihren CPU- und Speicherverbrauch senken.
1. Funktionsweise ohne Cache
Um die Funktionsweise besser zu verstehen, schauen wir uns zunächst an, wie es ohne Cache-Plugin abläuft, damit der Besucher Ihre Seite sehen kann.

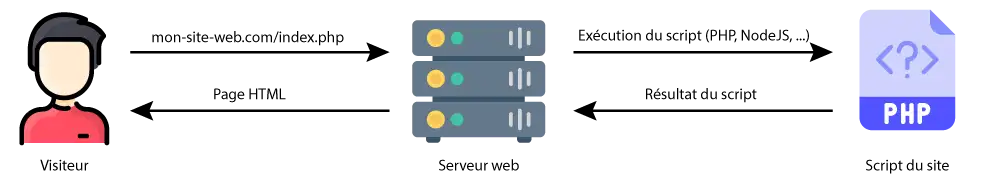
Verarbeitung einer HTTP-Anfrage ohne LWS Cache.
1. Der Besucher fordert die Seite vom Webserver an. Beispiel: index.php
2. Der Webserver führt die erforderlichen Skriptausführungen aus (PHP, Perl, NodeJS, ...).
3. Der Webserver erhält das Ergebnis der Ausführung.
4. Der Webserver sendet die HTML-Seite, die aus dem Ergebnis der Skriptausführung entstanden ist.
2. Funktionsweise mit dem Plugin LWS Cache.
Wenn LWS Cache aktiviert ist, wird zwischen dem Besucher und dem Webserver ein Cache-Server eingeführt.
Ziel ist es, die Anzahl der notwendigen Skriptausführungen zu reduzieren, indem das Ergebnis der Ausführung für die nächsten Anfragen, die dieselbe Antwort erfordern, im Speicher gehalten wird. Dadurch wird verhindert, dass das gleiche Skript mehrmals ausgeführt wird, um zum gleichen Ergebnis zu gelangen.
Auf diese Weise eliminieren wir die Wartezeit, die die Ausführung des Skripts auf die Ladezeit der Seite hat, und sparen gleichzeitig die Ressourcen, die bei der Ausführung des Skripts verbraucht werden.

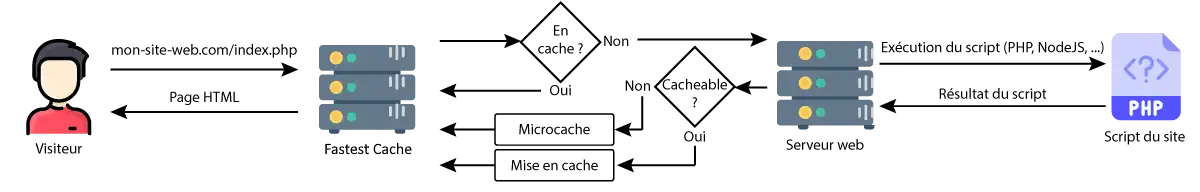
Bearbeiten einer HTTP-Anfrage mit LWS Cache
1. Der Besucher fordert die Seite vom Webserver an. Beispiel: index.php
2. LWS Cache überprüft, ob die Seite bereits generiert und im Cache gehalten wurde.
3. Sobald die Seite generiert wurde, stellt LWS Cache fest, ob die Seite im Cache gehalten werden kann (über Header, URL, ...).
Wir sehen, dass, wenn eine Seite im Cache-Speicher abgelegt wird, die Verarbeitung durch den Webserver sowie die Ausführung des Skripts vermieden werden.
Wenn der Webdienst eine neue Antwort an LWS Cache liefert, wird diese analysiert, um festzustellen, ob sie für die zukünftige Verwendung im Cache-Speicher gehalten werden sollte oder nicht.
Einige Seiteninhalte sollten nicht im Cache gespeichert werden, wie das Ergebnis eines Anmeldeformulars, das Ergebnis einer Bezahlseite, ... da sie Daten enthalten, die je nach Benutzer und Ereignis variieren.
Um festzustellen, ob eine Seite im Cache gehalten werden kann oder nicht, verwendet LWS Cache mehrere Mechanismen :
Wenn eine HTTP-Anfrage vom Typ GET ist und keine genauen Browser-Cache-Anweisungen enthält, wird diese für einige Sekunden im Microcache gehalten.
Der Mikrocache ermöglicht es somit, Sorgen über Spitzenanfragen auf Seiten, die nicht im Cache gespeichert sind, zu lindern. Beispielsweise können so Überlastungen und Langsamkeit bei einer Welle von Suchanfragen nach demselben Produkt in einem E-Commerce-Shop behoben werden.
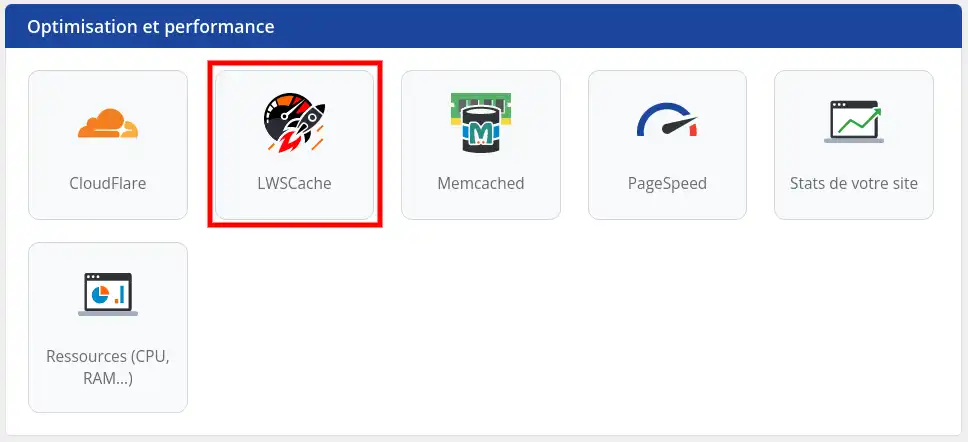
LWS Cache wird in Form eines Symbols im LWS-Panel im Abschnitt "Optimierung und Leistung" angezeigt.

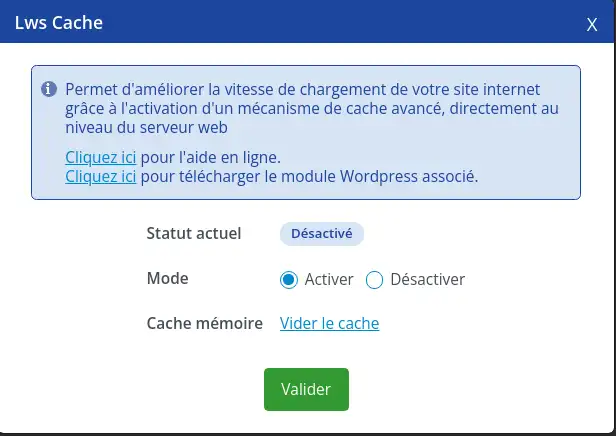
Sobald Sie sich im Interface befinden, wählen Sie die Schaltfläche "Aktivieren" und dann "Bestätigen". LWS Cache wird innerhalb weniger Minuten auf Ihrem Hosting aktiviert.

Neben der LWS-Panel-Schnittstelle zum Leeren des Cache können Sie den Cache auch über die folgenden Methoden leeren:
1. Leeren des Cache mit LWS Optimize für Wordpress.
Das WordPress-Plugin LWS Optimize ermöglicht es Ihnen, neben anderen Optimierungsoptionen, den dynamischen Cache (LWSCache) Ihrer Seiten automatisch zu leeren, wenn Sie Änderungen an Ihrer Website vornehmen. Um dies zu tun, gehen Sie zu den Einstellungen des Plugins und dann zum Reiter "Caching".


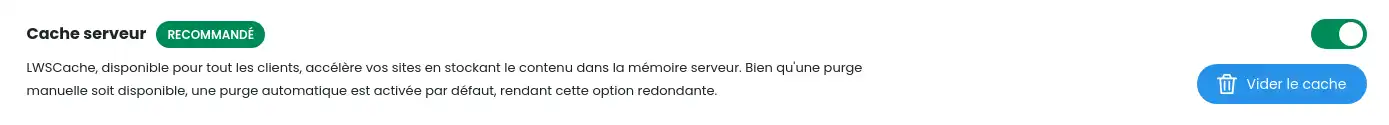
Aktivieren Sie dann die Option "Dynamischer Cache", um das automatische Leeren zu aktivieren.

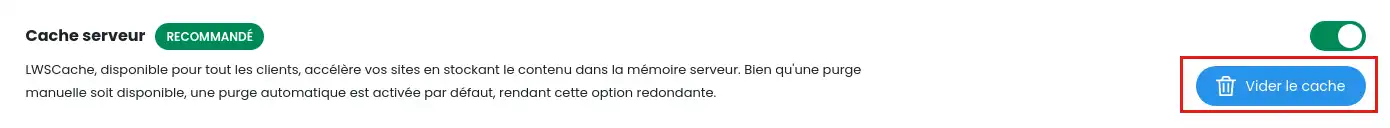
Wenn Sie den Cache von LWSCache manuell leeren möchten, klicken Sie auf die Schaltfläche "Cache leeren", um den Cache vollständig zu leeren.

2. Leeren des Cache mit LWS Cache für Wordpress.
Mit dem Wordpress-Plugin LWS Cache können Sie den Cache Ihrer Seiten automatisch leeren, wenn Sie diese bearbeiten oder Kommentare hinzufügen/genehmigen.
Das Plugin wird in allen automatischen Installationen von Wordpress über das LWS-Panel bereitgestellt.
Um das Plugin zu verwalten, gehen Sie nach dem Einloggen in Ihre Wordpress-Administrationskonsole auf das Menü "LWS Cache".

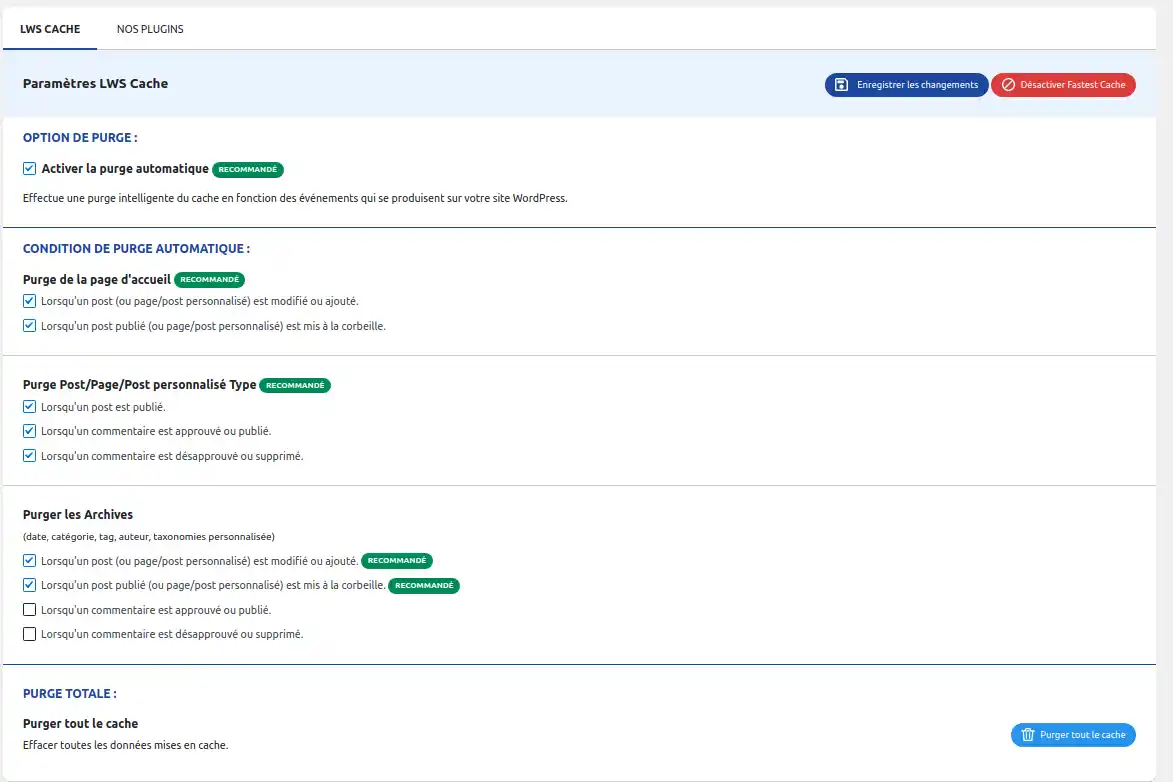
Von der Einstellungsseite aus können Sie das automatische Leeren aktivieren/deaktivieren, festlegen, in welchen Fällen der LWS Cache automatisch geleert wird, und den Cache vollständig leeren.
Beachten Sie, dass Sie das Kästchen "Automatische Leerung aktivieren" ankreuzen müssen, damit alle Optionen angezeigt werden.

Eine Schaltfläche zum vollständigen Leeren des Cache ist überall in der Wordpress-Administrationskonsole in der Schnellzugriffsleiste am oberen Bildschirmrand zugänglich.

2. Leeren des Cache über cURL
Das für die Ausführung dieser Befehle erforderliche Authentifizierungstoken ist in Ihrem LWS-Panel-Kundenbereich verfügbar.
Leeren des Cache einer Seite
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/cache-purge/exemple.php' Dies wird den Cache der URL 'http://mon-site-web.com/exemple.php' leeren.
Den Cache einer Seite vollständig leeren
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/purge-cache/*'.
Es gibt 3 mögliche Rückgabecodes:
HTTP-Code 200: Die Bereinigung ist erfolgreich und fehlerfrei verlaufen.
HTTP-Code 404: Es wurde kein Cache für die angeforderte Ressource angelegt.
HTTP-Code 403: Das angegebene Token ist für die Domain ungültig.
3. Bereinigung über einen PHP-Code
URL für die Bereinigung: =$_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'];?>
Result: =$result;?>
HTTP Code: =$httpCode;?>
Dieser Code leert den Cache der PHP-Datei, in der er sich befindet.
Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
1mn von Lesen
Wie kann ich auf die Besuchsstatistiken der Website zugreifen?
1mn von Lesen
Wie aktiviere ich Mod_PageSpeed auf meiner Website?
1mn von Lesen
Wie verwende ich Cache-Module auf LWSPanel?
2mn von Lesen
Wie kann ich LWS Cache für mein Wordpress-Plugin LWS Cache aktivieren?
Bonjour,
Je vous remercie de votre question.
Cependant, je tiens à vous informer que notre service d'hébergement LWS Panel ne propose actuellement pas d'outil intégré pour minifier les fichiers CSS ou autres fichiers.
Pour effectuer la minification des fichiers CSS, vous devrez le faire manuellement en utilisant un outil tiers ou un logiciel dédié. Il existe de nombreuses options disponibles, y compris des outils en ligne gratuits et des logiciels open source. Vous pouvez copier et coller votre code CSS dans l'un de ces outils, et il vous générera une version minifiée du code que vous pourrez ensuite utiliser sur votre site web.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS