Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
A LWS oferece-lhe 3 plugins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
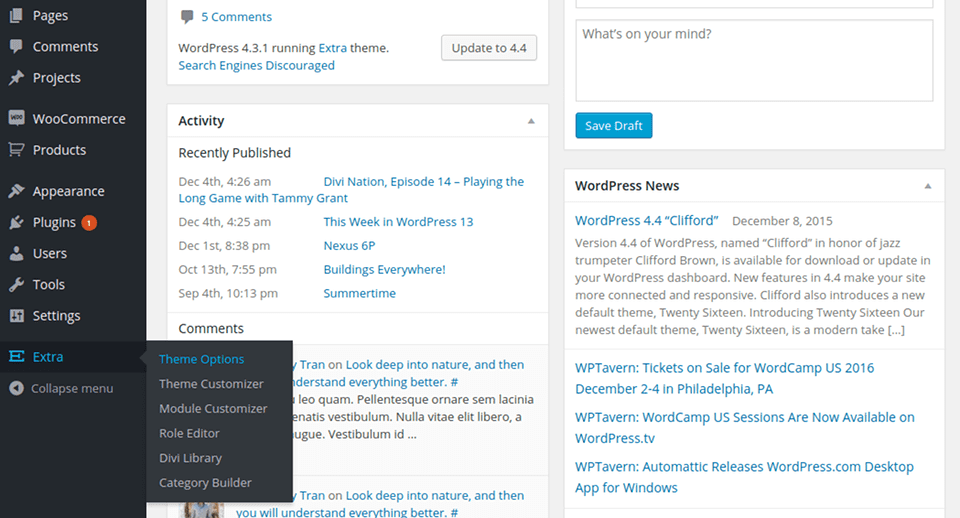
As personalizações de temas e módulos permitem-lhe controlar praticamente todos os elementos da sua página. Quer ajustar o tamanho ou o espaçamento do texto ou de um elemento do seu site com o clique de um botão? O Personalizador é por onde deve começar! Para personalizar, pode aceder-lhe através dos comandos Extra > Personalizador de temas e Extra > Personalizador de módulos no seu painel de controlo do WordPress. O Personalizador de temas permite-lhe controlar os elementos temáticos de todo o site, como o tamanho do menu e do logótipo, ou os estilos de texto do corpo e do cabeçalho. O Personalizador de módulos permite-lhe controlar o tamanho e o tipo de letra de módulos individuais. Pretende reduzir a altura de todos os módulos deslizantes do seu sítio Web? Isto pode ser feito numa questão de segundos utilizando o Personalizador de módulos! Vamos dar uma olhadela mais detalhada.

Primeiro, vamos explorar o Personalizador de temas. Existem centenas de opções aqui, separadas em diferentes categorias. Quando abrir o Personalizador pela primeira vez, verá vários separadores, como'Cabeçalho e navegação' e'Definições gerais'. A abertura destes separadores revela opções para áreas do seu sítio Web. À medida que ajusta as definições no Personalizador, verá uma pré-visualização em direto dos respectivos efeitos. Depois de guardar as alterações, os novos estilos serão reflectidos no seu sítio Web ativo.

Pode fazer praticamente tudo com o Personalizador de temas, sem nunca tocar numa linha de código. Para uma análise mais pormenorizada de algumas das diferentes opções do personalizador e formas criativas de utilizar estas opções em conjunto, não deixe de ver o vídeo de instruções abaixo.
O Module Customizer funciona como o Theme Customizer, exceto que se concentra na personalização de módulos individuais em vez de elementos gerais do site. Quando você abre o Customizador de Módulo, você verá um painel separado para cada um dos módulos do Divi Builder. A abertura desses painéis revelará controles personalizados que podem ser usados para ajustar o espaçamento e a tipografia de cada módulo em todo o seu site.
Por exemplo, se você acha que as configurações padrão para o módulo deslizante de tela inteira têm muito preenchimento, você pode simplesmente abrir o painel deslizante de tela inteira e ajustar o controle deslizante de preenchimento. Agora, sempre que adicionar uma nova barra deslizante de ecrã inteiro a uma página, o valor de preenchimento personalizado será refletido. Não é necessário utilizar um tema filho ou ajustar as definições avançadas do módulo para o módulo individual. O Personalizador de módulos é uma coleção de controlos globais de módulos.

Agora já sabe o que é o Personalizador de temas e módulos :)
Espero que tenha gostado deste tutorial e vemo-nos em breve para o próximo!
Utilizar os modelos de página do tema Extra
Começar a utilizar o tema Extra
> Consulte a nossa secção de ajuda do tema Extra
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
2mn leitura
Como é que instalo o tema Extra?
4mn leitura
Primeiro passo com o tema Extra
3mn leitura
Opções extra do tema
4mn leitura
Utilizar os modelos de página no tema Extra