Avaliar este artigo :
5/5 | 2 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Pode utilizar o módulo Texto para inserir texto na apresentação da sua categoria. Isto pode ser útil, por exemplo, se necessitar de apresentar uma declaração de exoneração de responsabilidade ou um aviso para determinadas categorias de mensagens (como, por exemplo, críticas).
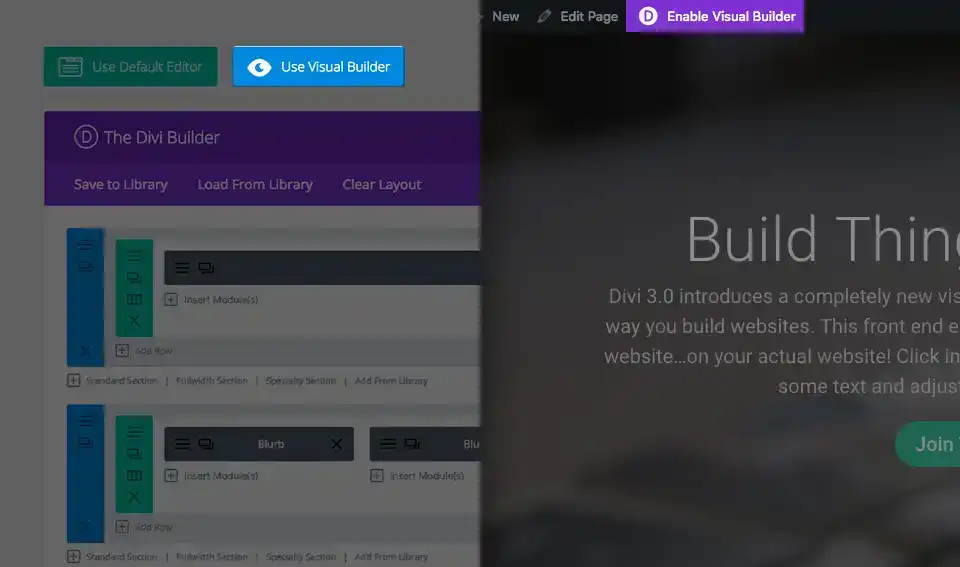
Antes de poder adicionar um módulo de texto à sua página, primeiro precisa de mudar para o Divi Builder. Depois de instalar o tema Extra em seu site, você notará um botão Usar Divi Builder acima do editor de publicação sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder e aceder a todos os módulos do editor. Em seguida, clique no botão Usar Visual Builder para iniciar o gerador no modo visual. Também pode clicar neste botão enquanto navega no seu sítio Web em primeiro plano, se tiver sessão iniciada no seu painel de controlo do WordPress.

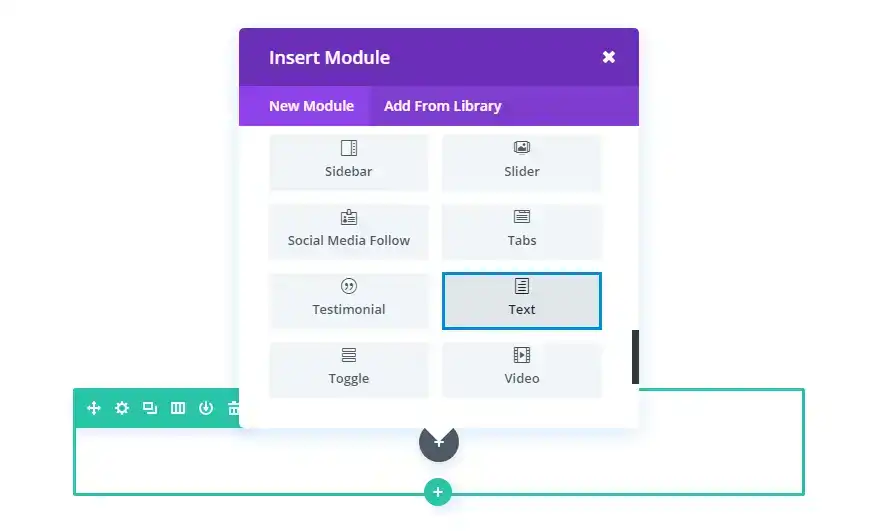
Depois de entrar no Visual Builder, pode clicar no botão cinzento"+" para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

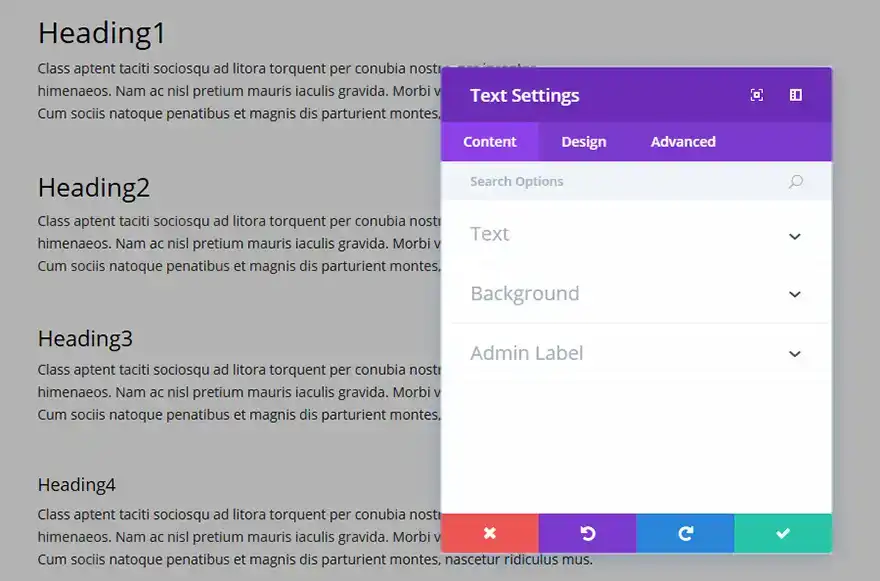
Localize o módulo de texto na lista de módulos e clique nele para o adicionar à sua página. Depois de o módulo ter sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.

É neste campo que introduz o conteúdo do corpo do seu módulo. O conteúdo do texto estende-se por toda a largura da coluna em que está localizado.
Se o texto for colocado sobre um fundo escuro, a cor do texto deve ser definida como Escuro. Por outro lado, se o texto for colocado num fundo claro, a cor do texto deve ser definida como Claro.
Pode escolher uma cor de fundo ou uma imagem para o seu módulo de texto.

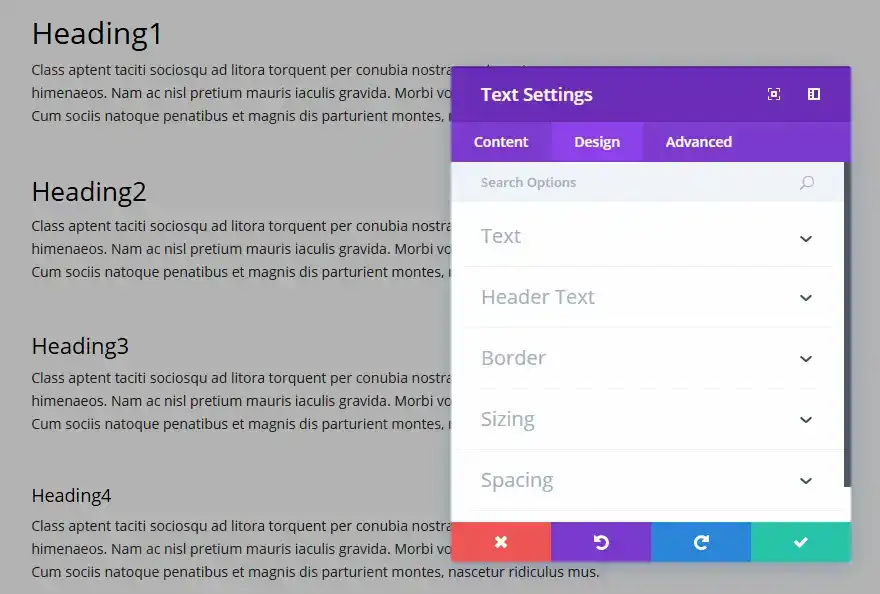
Aqui pode alterar o estilo e/ou a posição do seu texto ou do texto do cabeçalho, escolhendo a cor, a orientação, o tipo de letra, o tamanho, o espaçamento e a altura da linha.
Pode também designar um estilo de margem, definir uma largura máxima para o seu módulo e adicionar uma margem e um preenchimento personalizados.

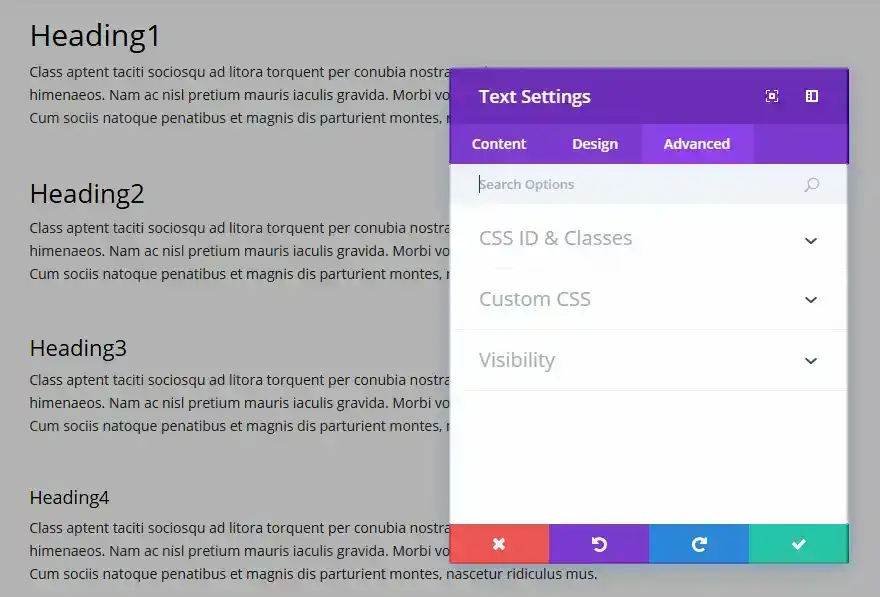
Utilize as opções avançadas para atribuir ao seu módulo de texto IDs e classes CSS personalizadas. Adicione CSS personalizadas para um estilo avançado e especifique a visibilidade do módulo em determinados dispositivos.
O texto pode ser adicionado em qualquer sítio da sua página. Os elementos de texto podem ser colocados em qualquer tipo de coluna e, quando combinados com outros módulos, formam uma página verdadeiramente dinâmica! :)
Obrigado por seguir este tutorial!
Criar uma loja virtual com o Extra
Utilizar os modelos de página do tema Extra
> Consulte a nossa secção de ajuda do tema Extra
Avaliar este artigo :
5/5 | 2 opinião
Este artigo foi útil para si ?
Sim
Não
2mn leitura
Como é que instalo o tema Extra?
4mn leitura
Primeiro passo com o tema Extra
3mn leitura
Opções extra do tema
4mn leitura
Utilizar os modelos de página no tema Extra