Avaliar este artigo :
5/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
É bom saber que a velocidade de carregamento do seu sítio é crucial para o seu sucesso. Para uma empresa, por exemplo, ela dá uma primeira impressão aos visitantes. Além disso, se o seu sítio demorar demasiado tempo a carregar , isso pode ter um impacto na sua classificação nos principais motores de busca e não proporcionará exposição suficiente para manter o seu sítio vivo.
Não há limite para o tempo de carregamento das suas páginas Web. No entanto, a maioria dos sítios Web demora menos de três segundos a carregar.
Acelere o carregamento das suas páginas tirando partido da cache avançada oferecida pelo LWS Cache, um sistema concebido para facilitar os pedidos via NGINX, reduzir consideravelmente o tempo de execução dos scripts e aliviar os seus servidores. Tem um sítio WordPress? Faça a gestão desta cache com o LWS Optimize, reconhecido como o melhor plugin de cache Wordpress optimizado para melhorar o desempenho global. Está disponível gratuitamente no diretório oficial como o melhor plugin de cache Wordpress gratuito.
A ferramenta LWS Cache é um sistema concebido e desenvolvido pela LWS paraotimizar o desempenho de carregamento do seu sítio Web através da utilização de mecanismos de cache avançados configurados ao nível do servidor. A ferramenta utiliza tecnologias fornecidas pelo NGINX.
O NGINX é um servidor Web orientado para o desempenho que pode tratar muito mais pedidos do que o Apache (ver a nossa publicação no blogue intitulada"Apache VS Nginx: Teste de desempenho").
Com as configurações corretas, o NGINX pode lidar com mais solicitações ao seu site, acelerando os tempos de carregamento da página e reduzindo o consumo de CPU e memória.
1. Trabalhar sem uma cache
Para entender melhor como funciona, vamos começar por ver como funciona sem um plugin de cache para que os visitantes possam ver o seu site.

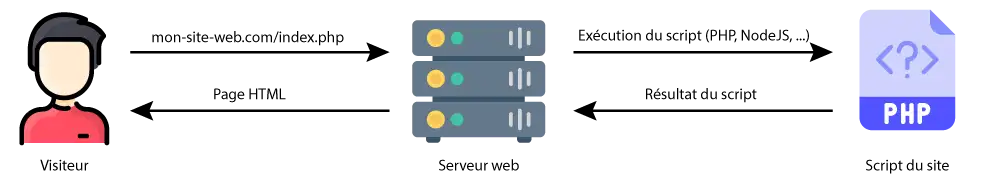
Processando um pedido HTTP sem o LWS Cache
1. O visitante solicita a página ao servidor Web. Exemplo: index.php
2. O servidor Web executa os scripts necessários (PHP, Perl, NodeJS, etc.)
3. O servidor Web recebe o resultado da execução.
4. O servidor Web envia a página HTML resultante da execução do script.
2. Funcionamento com o plugin LWS Cache
Quando o LWS Cache está ativado, é inserido um servidor de cache entre o visitante e o servidor Web.
O objetivo é reduzir o número de execuções de script necessárias, armazenando o resultado da execução na memória para futuros pedidos que exijam a mesma resposta. Isto elimina a necessidade de executar o mesmo script várias vezes para obter o mesmo resultado.
Isto elimina o tempo gasto à espera que o script seja executado durante o carregamento da página e, ao mesmo tempo, poupa os recursos utilizados para o executar.

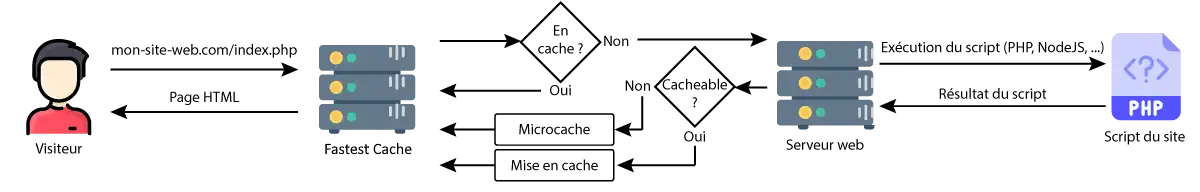
Processando um pedido HTTP com o LWS Cache
1. O visitante solicita a página ao servidor Web. Exemplo: index.php
2. O LWS Cache verifica se a página já foi gerada e armazenada na cache.
3. Depois de a página ter sido gerada, o LWS Cache determina se a página pode ser guardada em cache (através de cabeçalhos, URL, etc.).
Podemos ver que, quando uma página é guardada na memória cache, o processamento pelo servidor Web e a execução de scripts são evitados.
Quando o serviço Web fornece uma nova resposta ao LWS Cache, esta é analisada para determinar se deve ou não ser mantida na memória cache para utilização futura.
Alguns conteúdos de páginas não devem ser guardados em cache, como o resultado de um formulário de registo, o resultado de uma página de pagamento, etc., pois contêm dados que variam consoante os utilizadores e os eventos.
Para determinar se uma página pode ou não ser colocada em cache, o LWS Cache utiliza vários mecanismos:
Se um pedido HTTP for do tipo GET e não houver nenhuma instrução específica de cache do browser, a cache é mantida na microcache durante alguns segundos.
A microcache pode, por conseguinte, ser utilizada para ultrapassar as preocupações com os picos de pedidos de páginas não armazenadas em cache. Por exemplo, isto resolve o problema das sobrecargas e da lentidão no caso de uma vaga de pesquisas para o mesmo produto numa loja de comércio eletrónico.
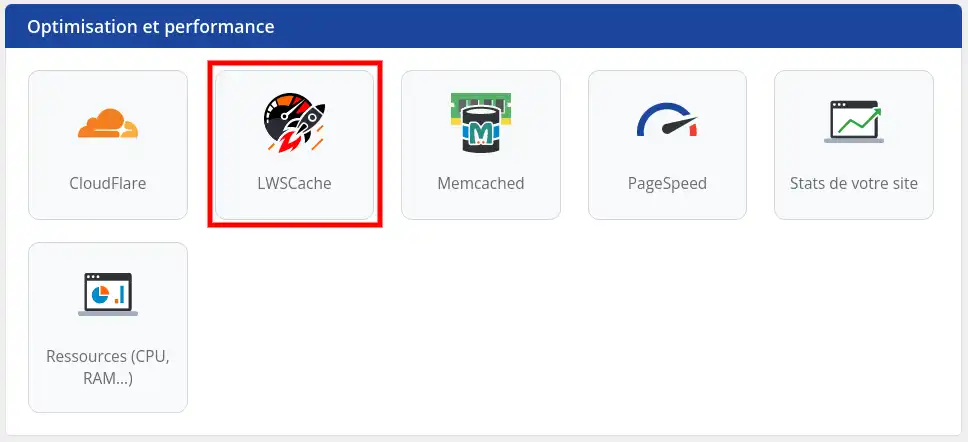
O LWS Cache aparece como um ícone no painel LWS na secção "Otimização e desempenho".

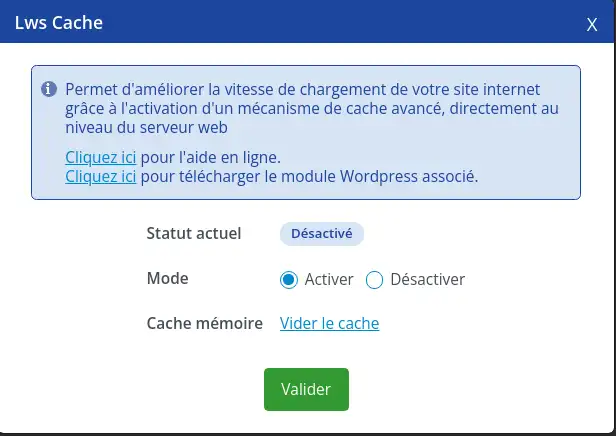
Uma vez na interface, selecione o botão "Ativar" e depois "Submeter". O LWS Cache será ativado no seu alojamento em alguns minutos.

Para além da interface do painel LWS para limpar a cache, também pode limpar a cache utilizando os seguintes métodos:
1. Limpar a cache com o LWS Optimize for Wordpress
O plugin LWS Optimize para WordPress permite-lhe, entre outras opções de otimização, limpar automaticamente a cache dinâmica (LWSCache) das suas páginas quando faz alterações no seu site. Para tal, aceda às definições do plugin e, em seguida, ao separador "Caching".


Em seguida, active a opção "Cache dinâmica" para ativar a limpeza automática.

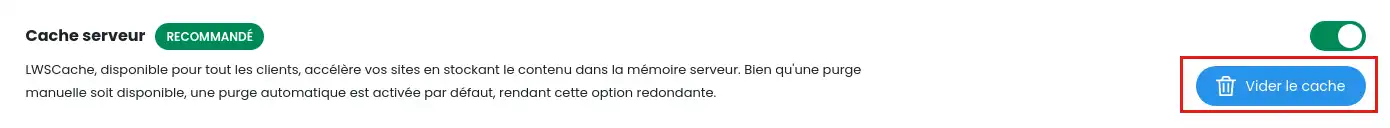
Se pretender limpar a cache do LWSCache manualmente, clique no botão "Limpar cache" para a limpar completamente.

2. Limpar a cache com o LWS Cache para Wordpress
O plugin LWS Cache para Wordpress permite-lhe limpar automaticamente a cache das suas páginas quando as modifica ou adiciona/aprova comentários.
O plugin é fornecido em todas as instalações automáticas do Wordpress através do Painel LWS.
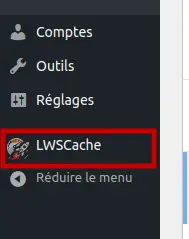
Para gerir o plugin, uma vez iniciada a sessão na sua consola de administração do Wordpress, aceda ao menu "LWS Cache".

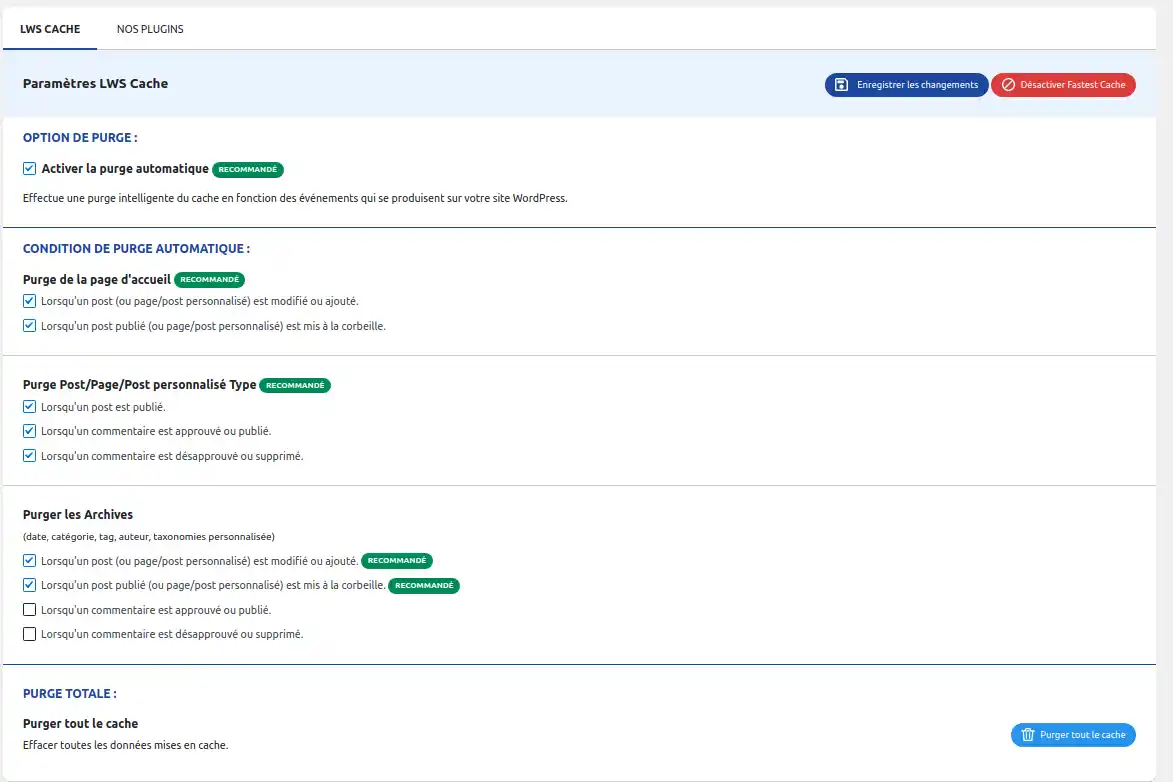
A partir da página de definições, pode ativar/desativar o esvaziamento automático, definir quando esvaziar automaticamente a cache do LWS e limpar completamente a cache.
Note que é necessário marcar a caixa "Ativar esvaziamento automático" para que todas as opções apareçam.

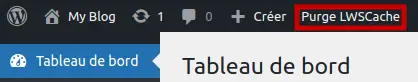
Um botão para esvaziar toda a cache pode ser encontrado em qualquer parte da consola de administração do Wordpress, na barra de acesso rápido na parte superior do ecrã.

2. Limpar a cache via cURL
O token de autenticação necessário para executar estes comandos está disponível na sua área de cliente do LWS Panel.
Limpar a cache de uma página
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/cache-purge/exemple.php' Isso limpará o cache do URL 'http://mon-site-web.com/exemple.php'.
Limpar completamente o cache de um site
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/purge-cache/*'
São possíveis 3 códigos de retorno:
Código HTTP 200: a limpeza foi bem-sucedida, sem erros.
Código HTTP 404: não há cache para o recurso solicitado.
Código HTTP 403: o token especificado não é válido para o domínio.
3. Purga via código PHP
URL de purga: =$_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'];?>
Resultado: =$result;?>
Código HTTP: =$httpCode;?>
Este código é utilizado para esvaziar a cache do ficheiro PHP em que se encontra.
Avaliar este artigo :
5/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
1mn leitura
Como posso aceder às estatísticas de visitas ao sítio?
1mn leitura
Como posso ativar o Mod_PageSpeed no meu sítio?
1mn leitura
Como é que utilizo os módulos de cache no LWSPanel?
2mn leitura
Como é que ativo o LWS Cache para o meu plugin LWS Cache do Wordpress?
Bonjour,
Je vous remercie de votre question.
Cependant, je tiens à vous informer que notre service d'hébergement LWS Panel ne propose actuellement pas d'outil intégré pour minifier les fichiers CSS ou autres fichiers.
Pour effectuer la minification des fichiers CSS, vous devrez le faire manuellement en utilisant un outil tiers ou un logiciel dédié. Il existe de nombreuses options disponibles, y compris des outils en ligne gratuits et des logiciels open source. Vous pouvez copier et coller votre code CSS dans l'un de ces outils, et il vous générera une version minifiée du code que vous pourrez ensuite utiliser sur votre site web.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS