Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Quando si carica una pagina web, i file CSS collegati a quella pagina vengono caricati progressivamente, nell'ordine in cui vengono richiamati nel codice. Precaricare un file significa eseguirlo per primo, in modo che sia pronto per il caricamento iniziale della pagina, invece di dover aspettare un breve periodo di tempo per il caricamento naturale del file.
Il precaricamento viene utilizzato soprattutto per i font di testo, che spesso vengono caricati dopo che la pagina è già stata visualizzata, con il risultato che il testo non appare, o non appare nel font corretto, per qualche istante quando la pagina viene caricata. Il precaricamento di questi font consente di caricarli contemporaneamente alla pagina: il font viene visualizzato direttamente, rendendo il caricamento più rapido.
Affinché il precaricamento sia efficace, non tutti i file CSS devono essere precaricati, altrimenti le prestazioni del sito ne risentiranno anziché migliorare.
Può essere difficile sapere quali elementi del sito precaricare per ottenere le migliori prestazioni; ciò dipenderà in larga misura dal sito, dai plugin installati e dalla struttura della pagina, ma in linea di massima saranno le risorse essenziali per il caricamento iniziale della pagina, ossia i file che caricheranno gli elementi che l'utente vedrà immediatamente quando la pagina viene caricata: font, elementi CSS principali (colori, sfondo, ecc.), immagini, ecc.
È possibile precaricare i tag , utilizzati principalmente per caricare i font o i fogli di stile, ma anche per caricare le immagini. Per farlo, è necessario sostituire l'attributo "rel" e aggiungere l'attributo "as" al tag. Tutto ciò vi sembrerà incomprensibile se sapete poco o nulla di sviluppo. Vediamo in dettaglio con un esempio:
Per precaricare questo foglio di stile, si può modificare il tag come segue:
Come si può vedere, basta cambiare 'stylesheet' con 'preload', ma è importante non dimenticare di aggiungere l'attributo 'as', altrimenti il file verrà caricato due volte, con effetti negativi sulle prestazioni, il che è contrario allo scopo stesso del precaricamento.
Nel caso di un'immagine caricata da , la gestione è la stessa, tranne che per il fatto che lo 'stile' diventa 'immagine':
Infine, per i font, la procedura è simile, tranne che per un dettaglio: l'attributo "crossorigin" deve essere aggiunto al file :
<link rel='preload' as='font' href='https://example.fr/mafont.woff2' corssorigin='anonymous' />
Lo scopo di "crossorigin" è quello di indicare al browser che questo font deve essere recuperato in modo anonimo. In effetti, tutti i font devono essere recuperati in questo modo; se si dimentica l'attributo, il browser non elaborerà questo font né terrà conto del precaricamento.
Qualunque sia il vostro sito, avete tutto da guadagnare precaricando i vostri file CSS. Tuttavia, può essere complicato da configurare per i principianti, ed è per questo che vi consigliamo di utilizzare un'estensione di WordPress che precarichi i file per voi, come la nostra estensione LWS Optimize, sviluppata da LWS.
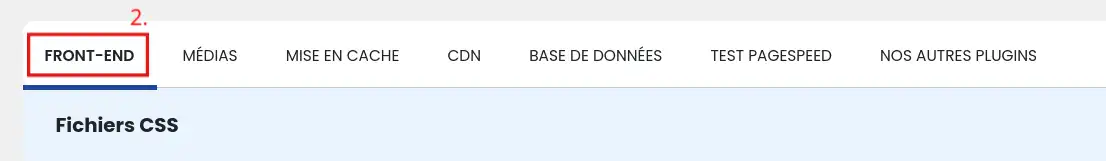
Oltre alle ottimizzazioni standard come la minificazione e la combinazione, LWS Optimize vi permette di minificare i file CSS e di font di vostra scelta in pochi clic. A tale scopo, accedere alle impostazioni dell'estensione, alla modalità avanzata e alla scheda Front-End:



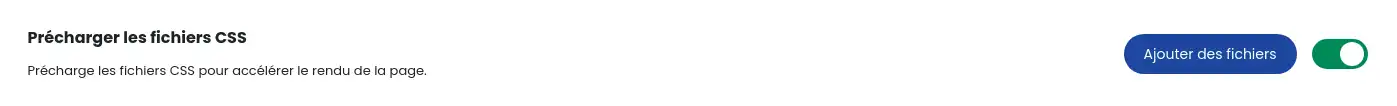
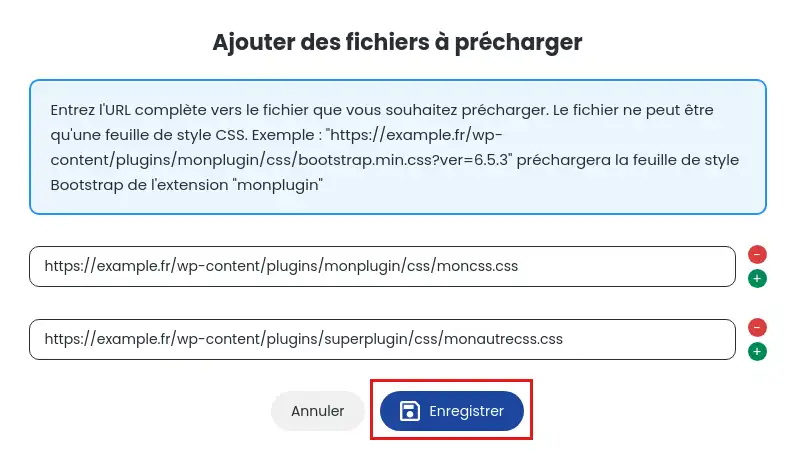
Attivare l'opzione "Precarica i file CSS". Cliccare quindi sul pulsante "Aggiungi file" di fronte all'opzione, che aprirà una finestra di dialogo:

Nel campo della modale appena aperta, inserire l'URL completo del file che si desidera includere. È possibile fare clic sul pulsante verde "+" per aggiungere altri URL o sul pulsante rosso "-" per rimuoverli. Potete includere tutti gli URL che volete, ma dovete assolutamente inserire l'URL esatto del file, altrimenti il precaricamento non avverrà. Al termine, fare clic sul pulsante "Salva" per salvare le modifiche.

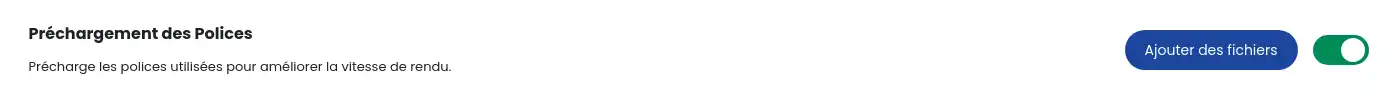
Ripetete le azioni precedenti con l'opzione "Preload Fonts" per includere i font che volete siano precaricati. Anche in questo caso, assicuratevi di inserire l'URL corretto e completo, altrimenti il font non verrà precaricato.

Non dimenticate di fare clic sul pulsante verde in basso a destra "Salva nuova configurazione" per convalidare le modifiche.
Ora sapete come :
Ci auguriamo che questo articolo vi abbia illuminato sui vantaggi e sull'implementazione del precaricamento delle risorse sul vostro sito. Grazie per la vostra attenta lettura! Se avete domande o volete condividere la vostra esperienza con il precaricamento dei CSS, non esitate a lasciare un commento. Il vostro feedback è sempre apprezzato e ci permette di continuare a migliorare i nostri servizi per voi 🌟.
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
0mn lettura
Come posso ridurre al minimo i file sul mio sito WordPress con LWS Optimize?
0mn lettura
Come posso combinare i file del mio sito WordPress con LWS Optimize?
0mn lettura
Come si disattivano le emoji di WordPress con LWS Optimize?
0mn lettura
Caricamento pigro di WordPress: aumentate le prestazioni del vostro sito con LWS Optimize