Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Procédure
La combinazione è l'azione di unire tutti i file CSS o JS di un sito in un unico file. Questo ha l'effetto di ridurre il numero di richieste HTTP al sito, rendendolo più veloce. A differenza della minificazione, la combinazione dei file è più difficile da implementare perché cambia l'ordine di caricamento dei file, il che può causare errori sul sito e renderlo inutilizzabile, ma d'altra parte i guadagni in termini di prestazioni sono generalmente maggiori. Per ovviare a questo problema, i file vengono generalmente raggruppati in più file anziché in uno solo; l'efficienza della combinazione è leggermente ridotta, ma questo riduce i problemi che può causare.
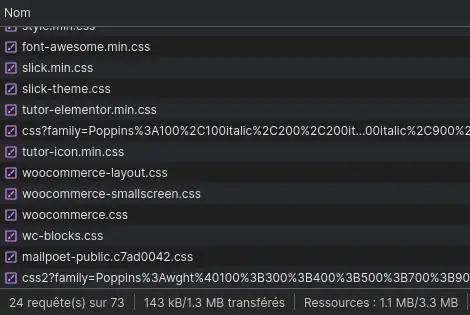
Per chiarire meglio le cose, prendiamo l'esempio di una pagina di un sito senza combinazione e osserviamo il numero di file CSS caricati:

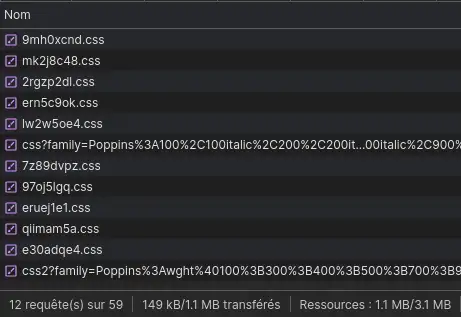
24 delle richieste effettuate sulle 73 inviate provengono da file CSS, ovvero quasi un terzo delle richieste. Una volta combinati i file, questa stessa pagina carica ora solo 12 file, con una riduzione del 50% del numero di richieste inviate per i file CSS.

Per combinare i file su un sito WordPress, dovrete utilizzare un'estensione che faccia questo lavoro per voi, poiché non è possibile combinare manualmente i file CSS/JS su un sito WordPress senza rischiare di compromettere il buon funzionamento del sito. Inoltre, ogni volta che si aggiornano le estensioni, il tema o addirittura WordPress, i file vengono riportati allo stato originale e le modifiche vanno perse.
Esistono diverse estensioni di WordPress che consentono di combinare i file, tra cui LWS Optimize, un'estensione per l'ottimizzazione del sito realizzata da LWS che può combinare i file CSS e JS.
Per attivare la combinazione dei file del vostro sito, andate nelle impostazioni dell'estensione e cliccate sul pulsante "Vai alla modalità avanzata", quindi sulla scheda "Front-End":



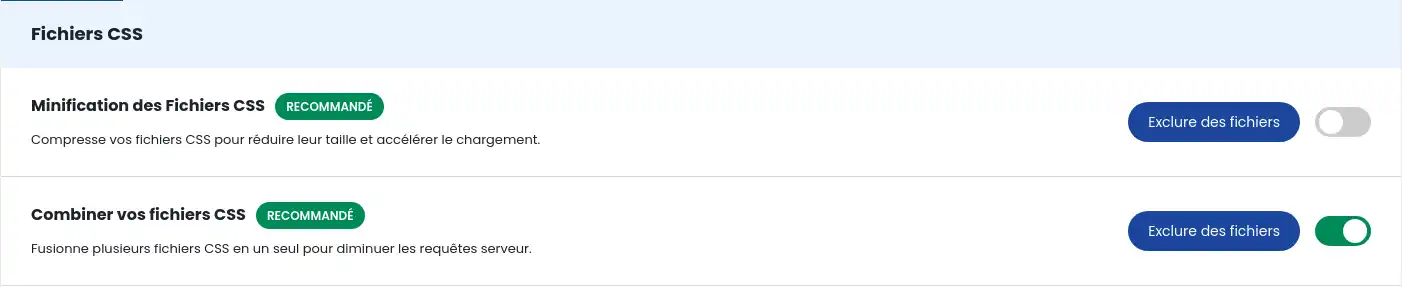
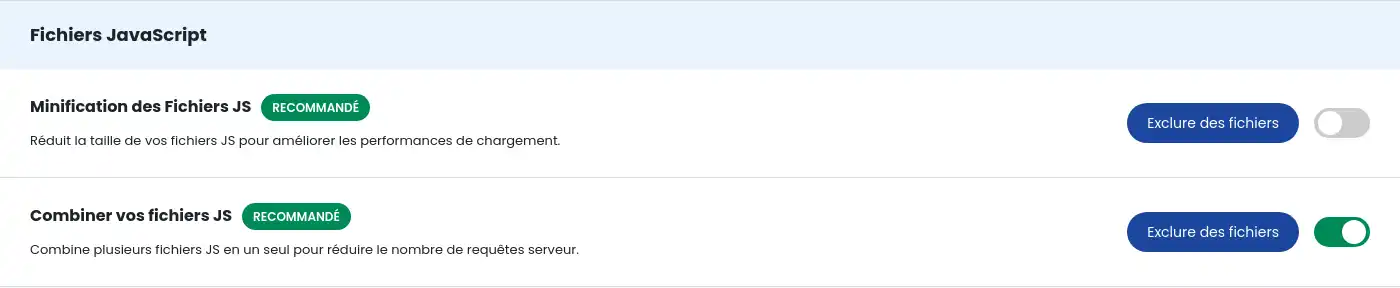
Attivare quindi le opzioni "Combina i tuoi file CSS" e "Combina i tuoi file JS" spuntando le caselle e confermando facendo clic sul pulsante "Salva nuova configurazione" in basso a destra:


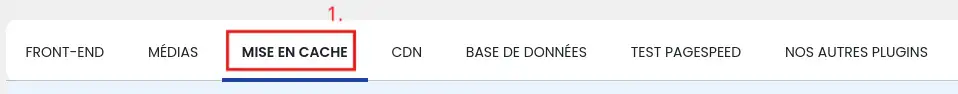
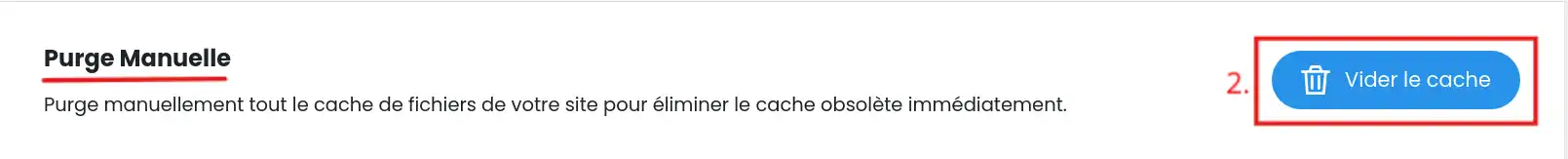
La combinazione di file è ora attivata sul sito, ma poiché è collegata al sistema di cache dei file, potrebbe essere necessario svuotare questa cache affinché abbia effetto sulle pagine del sito. A tale scopo, accedere alla scheda "Caching" e fare clic sul pulsante "Svuota cache" accanto all'azione "Cancellazione manuale":


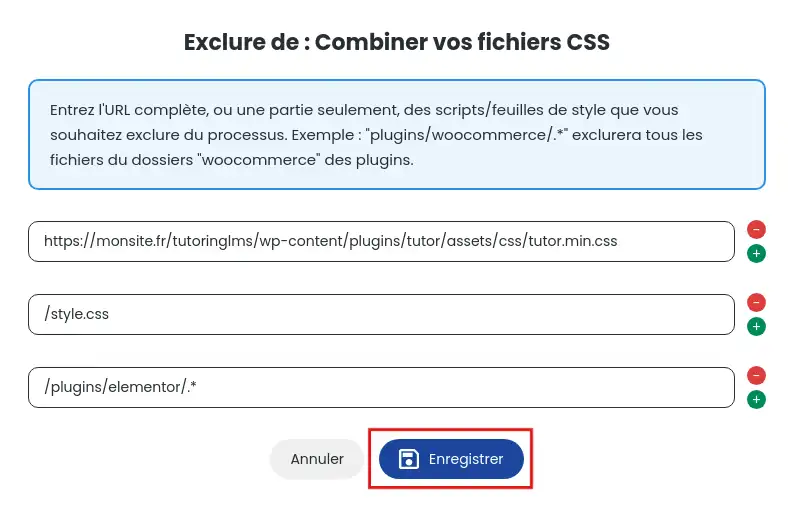
È possibile che alcuni dei vostri file CSS/JS non funzionino quando vengono combinati o che semplicemente non vogliate che vengano combinati; in questo caso, potete tornare alla scheda "Front-End" e fare clic sul pulsante "Escludi file" dell'azione scelta per aprire la maschera di esclusione:

Nell'esempio precedente, il file "woocommerce.css", tutti i file con estensione elementor e tutti i file style.css sono stati esclusi dalla combinazione. Per rendere effettive le esclusioni, è necessario cancellare la cache dei file del sito.
Quando crea la cache per una pagina del vostro sito, LWS Optimize cerca tutti i tag e
Ora sapete come :
Ottimizzando il vostro sito con questi metodi, offrirete ai vostri visitatori un'esperienza d'uso più veloce e piacevole, migliorando potenzialmente anche il posizionamento sui motori di ricerca. 🌐
Ci auguriamo che questo articolo vi abbia fornito le conoscenze necessarie per aumentare le prestazioni del vostro sito WordPress. Grazie per aver letto e sentitevi liberi di condividere le vostre esperienze o di porre qualsiasi domanda lasciando un commento qui sotto! 😊👇
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
0mn lettura
Come posso ridurre al minimo i file sul mio sito WordPress con LWS Optimize?
0mn lettura
Come faccio a precaricare i file CSS sul mio sito WordPress con LWS Optimize?
0mn lettura
Come si disattivano le emoji di WordPress con LWS Optimize?
0mn lettura
Caricamento pigro di WordPress: aumentate le prestazioni del vostro sito con LWS Optimize