Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Procédure
La minificazione è l'atto di ridurre le dimensioni di un file, generalmente un foglio di stile CSS, uno script JS o un file HTML, al fine di migliorare il tempo di caricamento del sito. È una pratica comune e facile da attuare per migliorare le prestazioni del sito. Poiché questi file sono creati dall'uomo, sono pieni di commenti, spazi e interruzioni di riga, mentre i nomi delle funzioni e delle variabili sono spesso lunghi e descrittivi, in modo che chiunque possa capire e modificare il file senza doverlo decifrare.
Questi elementi sono quindi essenziali per un essere umano ma totalmente inutili per una macchina e non fanno altro che appesantire il file, aumentando l'utilizzo della larghezza di banda e quindi il tempo di caricamento del sito. È qui che entra in gioco la minificazione: eliminando questi elementi superflui dal file, è possibile ridurne significativamente le dimensioni, senza compromettere in alcun modo il contenuto o il funzionamento del sito.
Un esempio vale più di mille parole, quindi prendiamo il seguente file CSS non minificato:
/* Cambia la dimensione e lo sfondo dei paragrafi della classe */ p.class { font-size: 15px; background-color: blue; } /* Cambia il colore del tag input */ input { color: white; }
Riducendolo a icona, il suo contenuto appare come segue:
p.class{font-size:15px;background-color:blue;}input{color:white;}
Con l'eliminazione di tutti i caratteri superflui, è più difficile orientarsi all'interno del file, soprattutto se in origine era lungo diverse centinaia o addirittura migliaia di righe, ma d'altra parte ora è più leggero di qualche Kb.
La riduzione delle dimensioni di un file da 60 Kb a 55 Kb, ad esempio, può sembrare insignificante, ma rappresenta una riduzione significativa, in questo caso di circa il 9% della dimensione totale del file.
L'effetto è ancora più visibile se si riducono tutti i file del sito: se ogni file viene ridotto del 9%, ciò si traduce in una riduzione complessiva del 9% del peso del sito, che corrisponde a una quantità minore di dati da caricare, velocizzando il caricamento del sito.
Ci sono due modi per farlo: sostituire manualmente il contenuto di ogni file con una versione minificata o automatizzare la minificazione attraverso estensioni o altri script.
Il primo metodo potrebbe essere valido per un piccolo sito fatto in casa (senza utilizzare un CMS come WordPress), ma diventerebbe rapidamente complesso e dispendioso in termini di tempo con l'aumentare del numero di file da elaborare. Per un sito WordPress, questo sarebbe semplicemente impossibile da mantenere: una tipica installazione di WordPress contiene centinaia di file CSS, senza contare tutte le estensioni che si possono installare, e questi file vengono ripristinati allo stato iniziale a ogni aggiornamento, il che significa ricominciare il processo da capo ogni volta che il sito viene aggiornato.
Per questo motivo è preferibile e consigliato utilizzare un'estensione che minifichi automaticamente i file del sito, come la nostra estensione LWS Optimize.
LWS Optimize, un'estensione per l'ottimizzazione del sito realizzata da LWS, offre la minificazione di tutti i file HTML, CSS e JS del sito, oltre al sistema di caching dei file, attivato di default sull'estensione. Per impostazione predefinita, la minificazione è pre-attivata nel plugin.
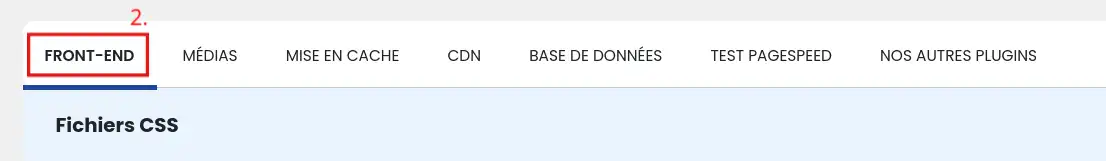
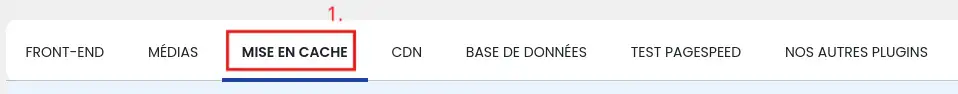
Per gestire la minificazione in modo più dettagliato, accedere alle impostazioni del plugin, quindi fare clic su "Vai alla modalità avanzata" e infine andare alla scheda "Front-End":



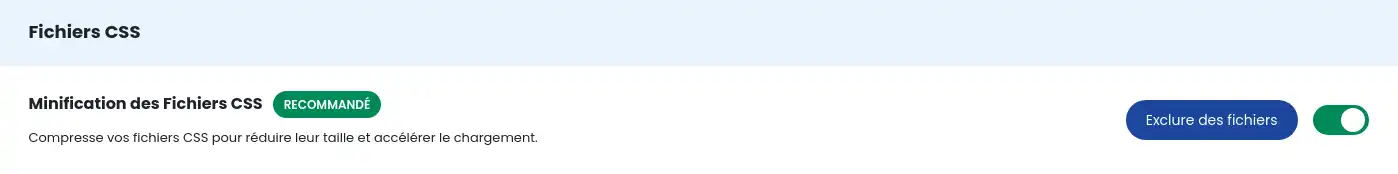
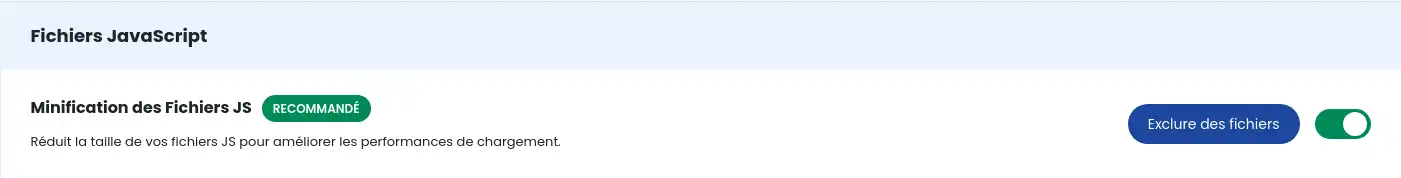
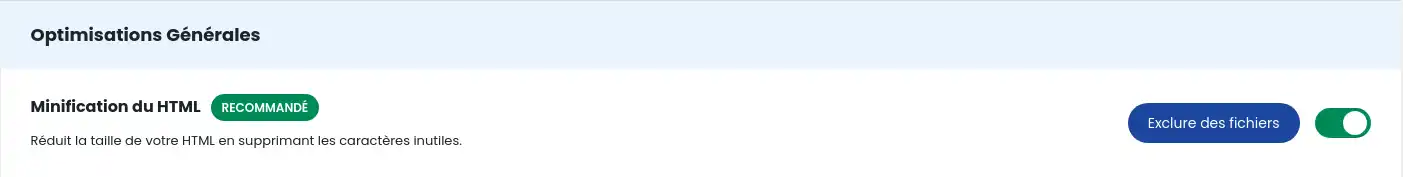
Qui, selezionare o deselezionare le opzioni "Minify CSS files", "Minify JS files" e "Minify HTML" per attivare la minificazione di tutti i file:



Confermare la scelta facendo clic sul pulsante "Salva nuova configurazione" in basso a destra.
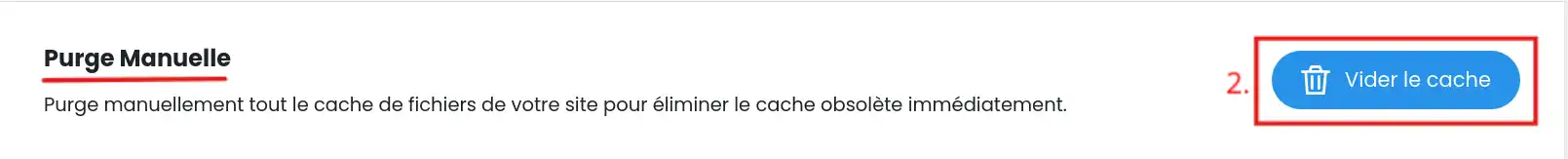
La minificazione viene gestita sul sito, ma essendo legata al sistema di cache dei file, è necessario svuotare questa cache affinché le nuove impostazioni abbiano effetto sulle pagine del sito. A tale scopo, accedere alla scheda "Cache" e fare clic sul pulsante "Svuota cache" accanto all'azione "Cancellazione manuale":


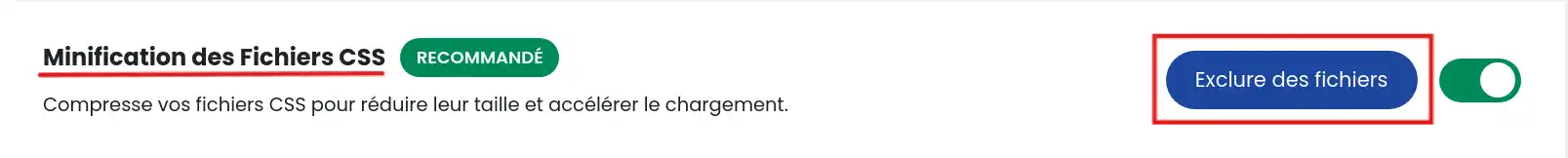
Se non si desidera che alcuni file vengano minificati, è possibile tornare alla scheda "Front-End" e fare clic sul pulsante "Escludi file" dell'azione scelta per aprire la maschera di esclusione:

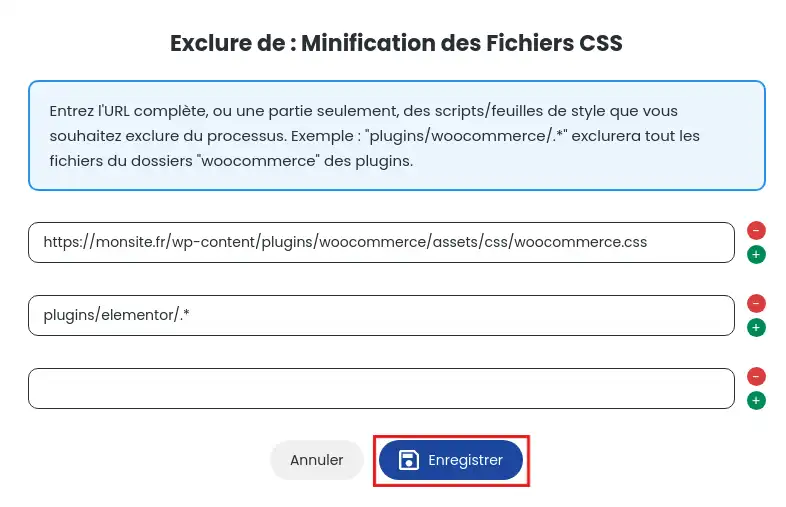
Nel campo della nuova maschera aperta, inserire l'URL completo del file che si desidera escludere, o solo una parte di esso se si desidera escludere tutti i file il cui URL contiene quella parte. È possibile fare clic sul pulsante verde "+" per aggiungere altri URL o sul pulsante rosso "-" per rimuoverli. È possibile escludere tutti gli URL desiderati. Al termine, fare clic sul pulsante "Salva" per salvare le modifiche.

Nell'esempio precedente, il file "woocommerce.css", situato in una cartella dell'estensione WooCommerce, e tutti i file CSS dell'estensione Elementor sono stati esclusi dalla minificazione dei file CSS. Ancora una volta, è necessario cancellare la cache dei file per applicare le esclusioni.
Quando si crea la cache per una pagina del sito, LWS Optimize cerca nella pagina tutti i tag e
La minificazione dell'HTML, invece, è un po' diversa dalle altre: l'intero contenuto viene recuperato una volta eseguite le altre azioni e la pagina viene caricata, quindi minificata prima di essere messa in cache in "wp-content/cache/lwsoptimize/cache".
Ora sapete come :
Ottimizzando i vostri file con la minificazione, fate un passo da gigante verso un sito più veloce e una migliore esperienza utente. 🌐
🙌 Grazie per aver seguito questo articolo tecnico! Se avete domande o commenti sul servizio di minificazione o sull'estensione LWS Optimize, non esitate a lasciarci un commento. Il vostro feedback è prezioso per aiutarci a migliorare costantemente i nostri servizi. 💬
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
0mn lettura
Come posso combinare i file del mio sito WordPress con LWS Optimize?
0mn lettura
Come faccio a precaricare i file CSS sul mio sito WordPress con LWS Optimize?
0mn lettura
Come si disattivano le emoji di WordPress con LWS Optimize?
0mn lettura
Caricamento pigro di WordPress: aumentate le prestazioni del vostro sito con LWS Optimize