Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
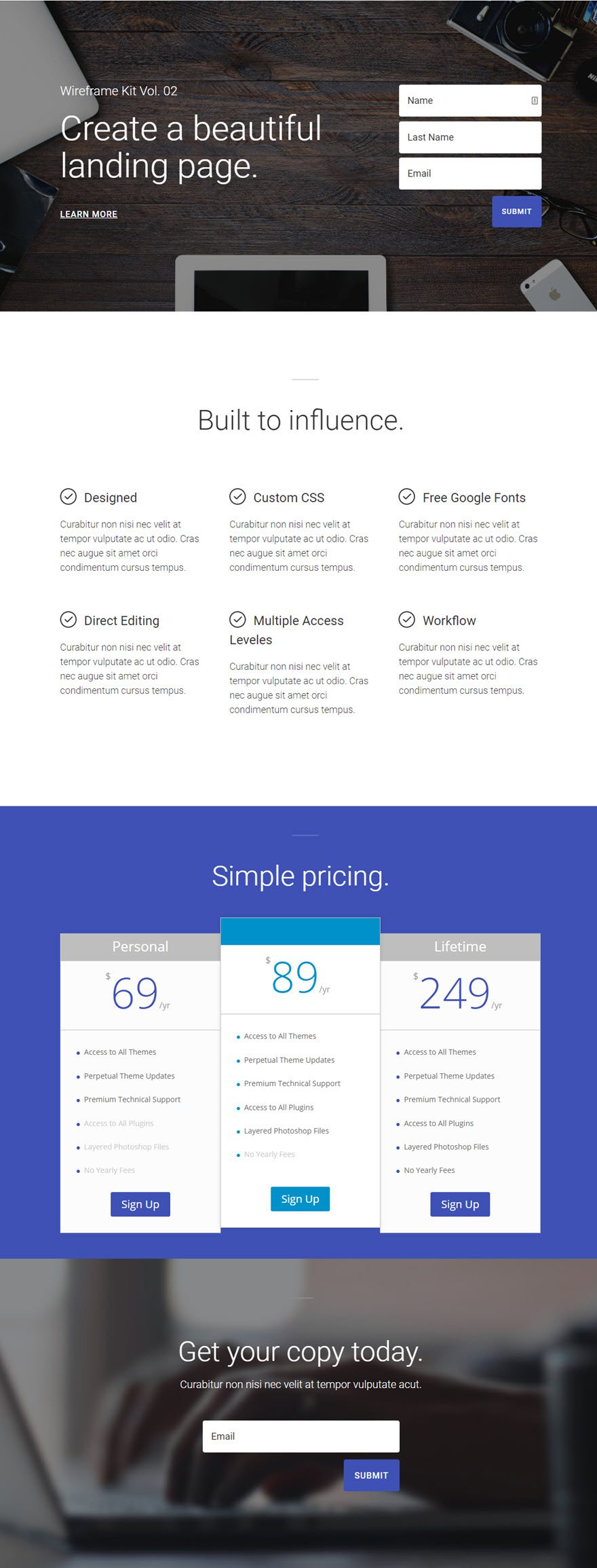
È più facile che mai creare tabelle di prezzi per i vostri prodotti online. Create tutte le tabelle che volete e controllate i prezzi e le caratteristiche di ciascuna. Potete anche presentare un piano specifico per aumentare le conversioni. Anche se il vostro modulo include più di una tabella prezzi, sarà trattato come un singolo modulo e potrà essere inserito in qualsiasi dimensione di colonna.
Prima di poter aggiungere un modulo tabella prezzi alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

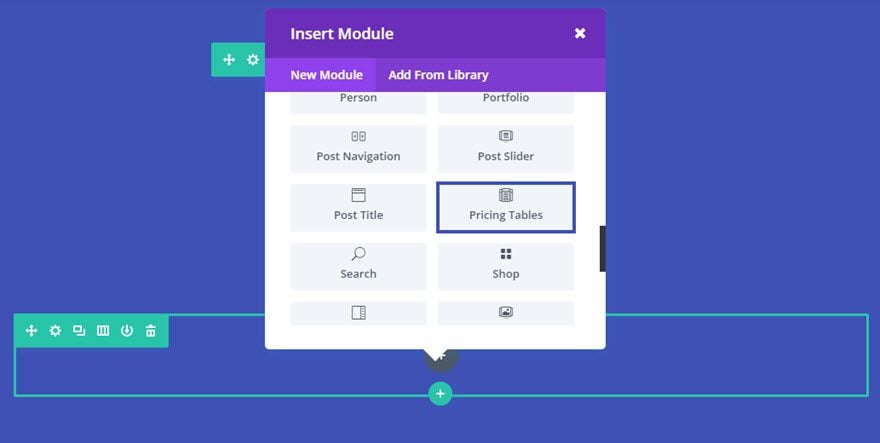
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

Individuare il modulo Tabella dei tassi nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola"tabelle dei tassi" e poi fare clic su invio per trovare e aggiungere automaticamente il modulo tabelle dei tassi! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
Quando si promuovono i prodotti su una pagina di destinazione, le tabelle dei prezzi possono mostrare efficacemente le diverse opzioni di prezzo dei prodotti.
In questo esempio, aggiungerò un modulo di tabella dei prezzi per visualizzare tre piani di prezzo (o tabelle), uno dei quali spiccherà come piano in evidenza per aumentare le conversioni.

Per prima cosa, aggiungiamo una nuova sezione regolare alla pagina in cui verranno visualizzate le tabelle dei prezzi. Aggiungete una riga a tutta larghezza (1 colonna) alla sezione e inserite un modulo di tabella prezzi all'interno della riga.

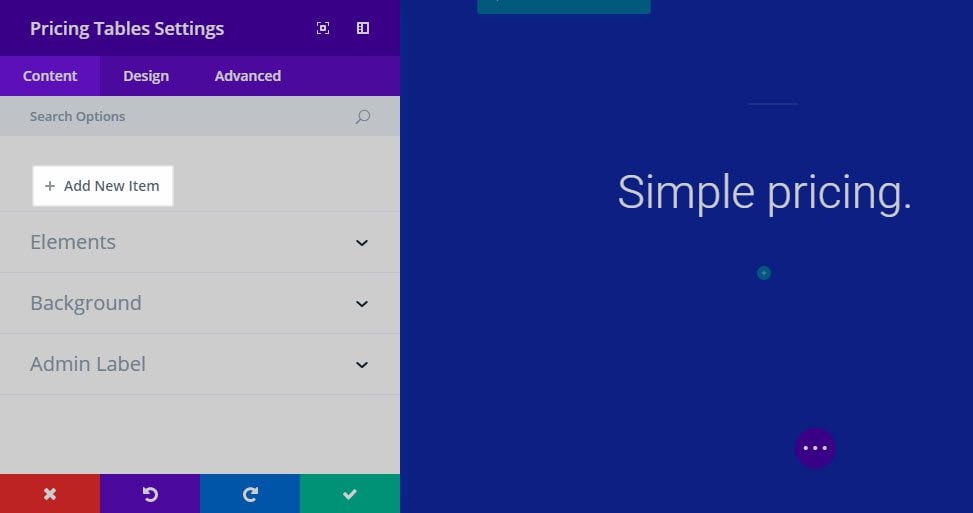
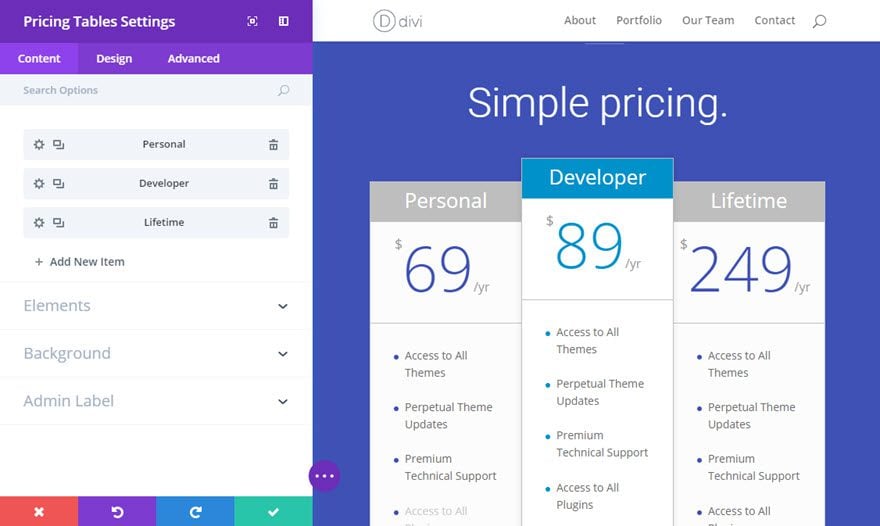
Nei parametri della tabella dei prezzi, nella scheda Contenuto, fare clic su + Aggiungi un nuovo elemento per aggiungere la prima tabella.

Compilare i campi previsti.

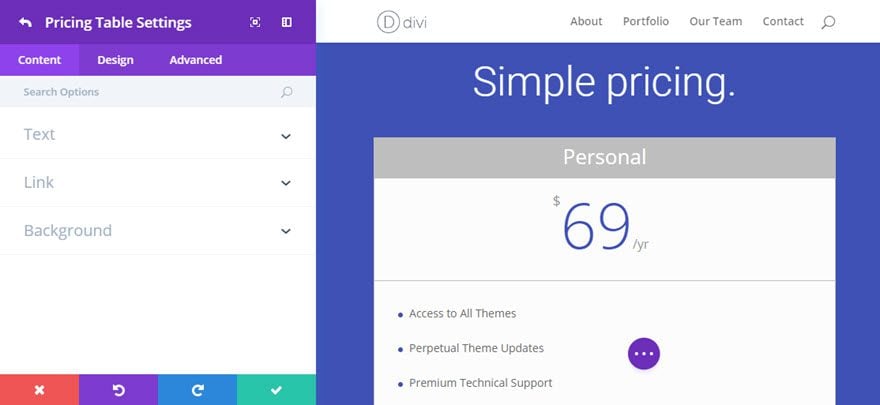
Ora duplicate due volte la tabella prezzi appena creata, in modo da avere un totale di tre tabelle prezzi.

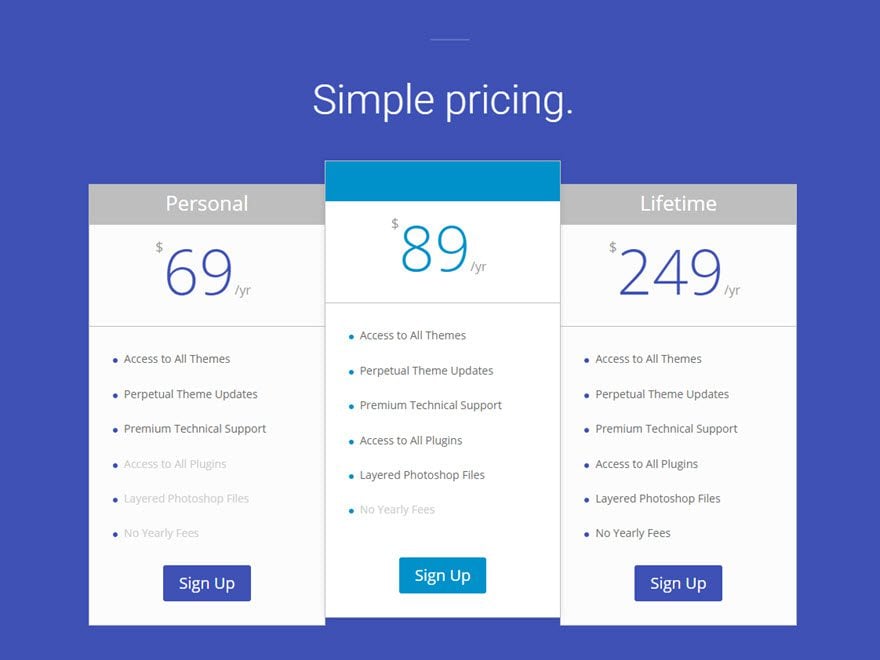
Per far risaltare l'offerta al centro, selezionare l'offerta in questione e poi, nella scheda Stile , selezionare l'opzione Fai risaltare questa tabella nel modello.

Congratulazioni! Ora avete una tabella prezzi con tre opzioni, con l'opzione centrale come elemento di spicco che si distingue dalle altre.

Ora che sapete come utilizzare il modulo tabella prezzi, è il momento di presentare le vostre offerte!
Spero che questo tutorial vi sia piaciuto e se avete domande, fatecele sapere nei commenti! A presto per un altro tutorial ;)
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder