Vota questo articolo :
2,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Utilizzando il modulo di ricerca, potete inserire un modulo di ricerca in qualsiasi punto del vostro sito. Questo modulo di ricerca consentirà ai visitatori di cercare tutti i contenuti del vostro sito web, comprese tutte le pagine e i post del blog. Questo modulo offre le funzionalità del widget di ricerca di WordPress e la flessibilità del Divi Builder. Non solo potete controllare il posizionamento dei moduli di ricerca sulla pagina, ma potete anche personalizzarne il design.
Prima di poter aggiungere un modulo di ricerca alla vostra pagina, dovrete passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor di post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

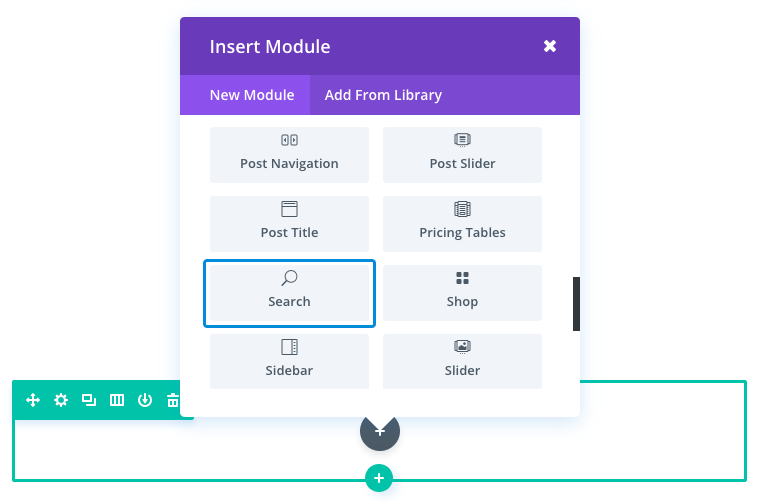
Individuare il modulo di ricerca nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che si può anche digitare la parola "ricerca" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo di ricerca! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
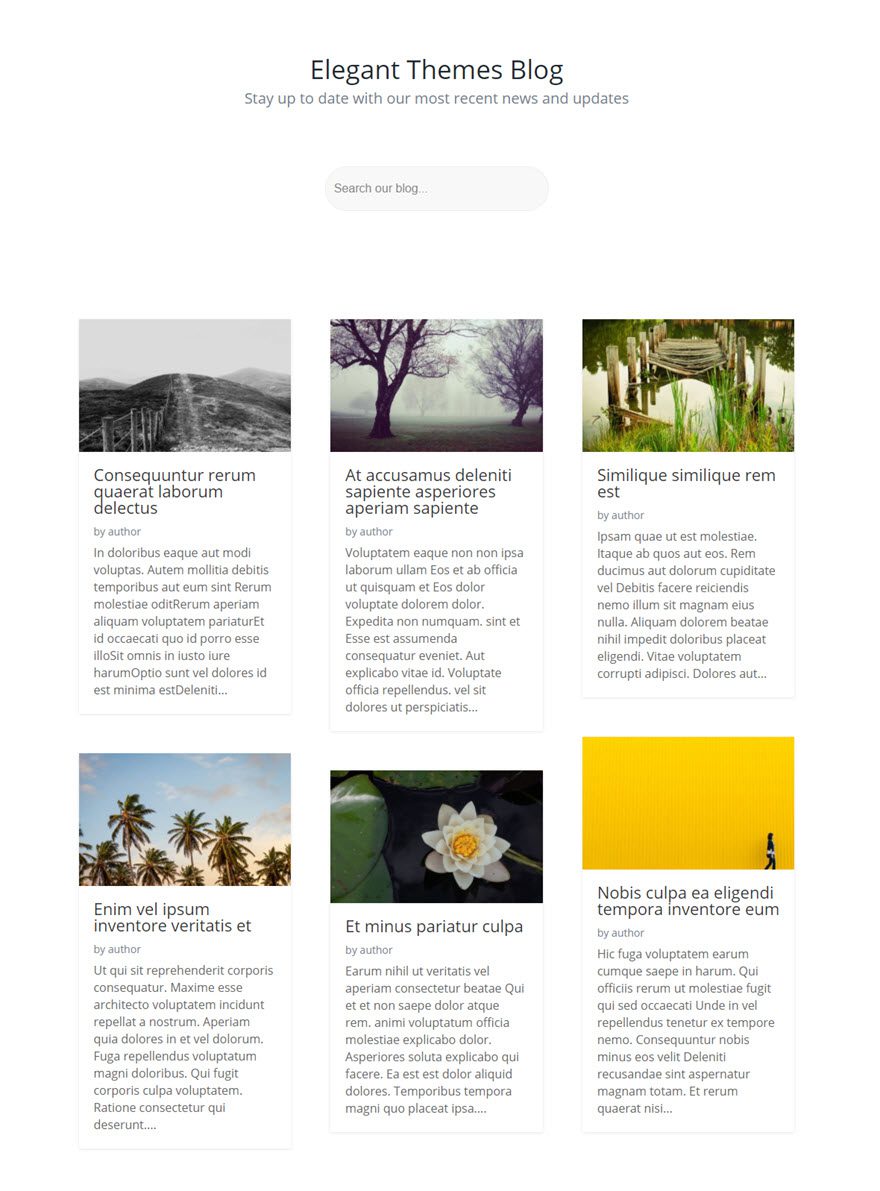
In questo esempio, vi mostrerò come aggiungere un modulo di ricerca come invito all'azione nella parte superiore di una pagina di blog. In questo modo, gli utenti possono cercare facilmente i contenuti del blog, senza confusione.
Questa pagina ha un'intestazione a tutta larghezza nella parte superiore con il modulo di ricerca direttamente sotto di essa. Sotto il modulo di ricerca si trova il modulo Blog , che utilizza il layout a griglia.

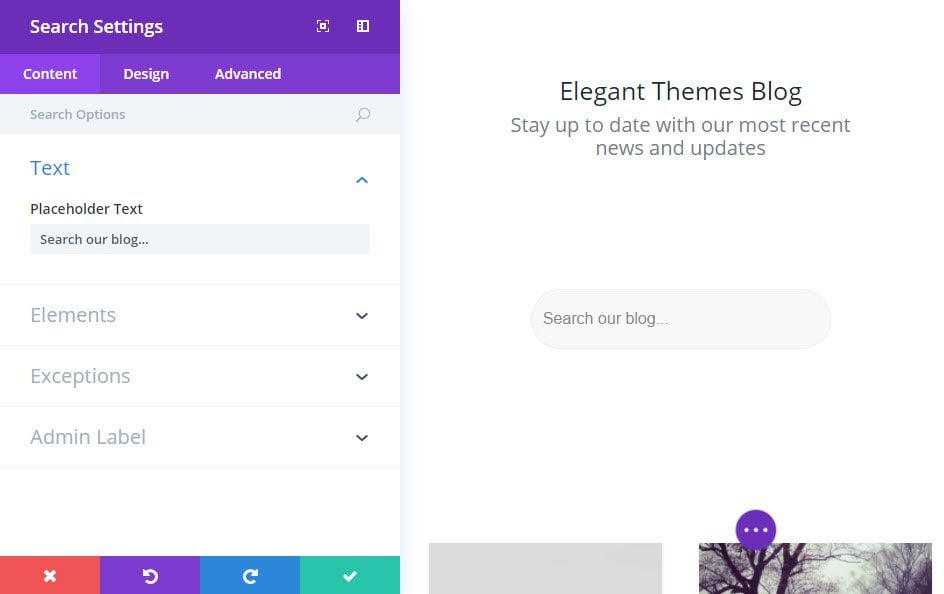
Utilizzando Visual Builder, aggiungete una nuova sezione standard alla pagina del blog con una riga a tutta larghezza (1 colonna). Quindi inserire il modulo di ricerca nella riga.

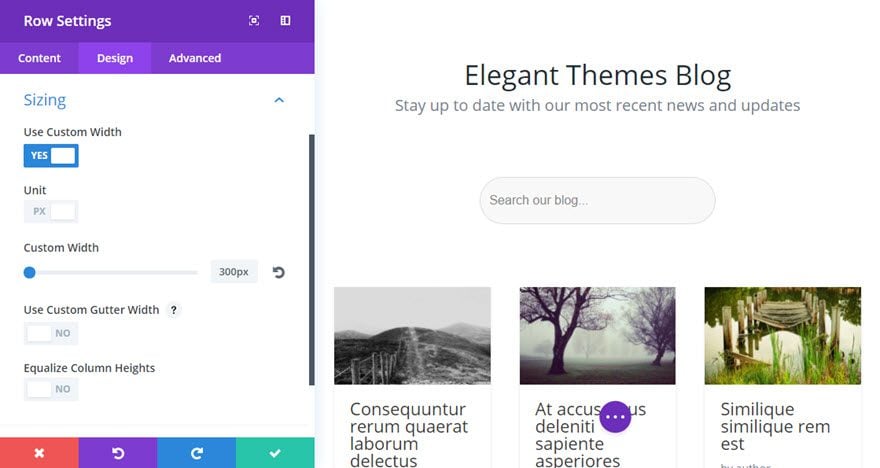
Ora torniamo indietro e modifichiamo la larghezza della riga contenente il modulo di ricerca. Nella scheda Design dei parametri della riga, assegnare alla riga una larghezza personalizzata di 300px. In questo modo il modulo di ricerca rimarrà compatto e centrato nella pagina.

Grazie a questo modulo di ricerca, Divi vi permette di essere coerenti e di invitare i vostri visitatori a cercare tutti i contenuti del vostro sito.
A presto per un nuovo tutorial ;)
Il modulo della barra laterale di Divi
Il modulo testo di Divi
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
2,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder