Vota questo articolo :
4/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Divi consente di creare al volo un numero illimitato di zone pronte all'uso. Le barre laterali possono essere aggiunte a qualsiasi pagina, consentendo di creare barre laterali uniche per diverse sezioni del sito web.
Prima di poter aggiungere un modulo sidebar alla vostra pagina, dovete passare a Divi Builder. Una volta installato un tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor di pubblicazione ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i suoi moduli. Quindi, fate clic sul pulsante Usa Visual Builder quando navigate nel vostro sito web in primo piano, se avete effettuato l'accesso alla vostra dashboard di WordPress.

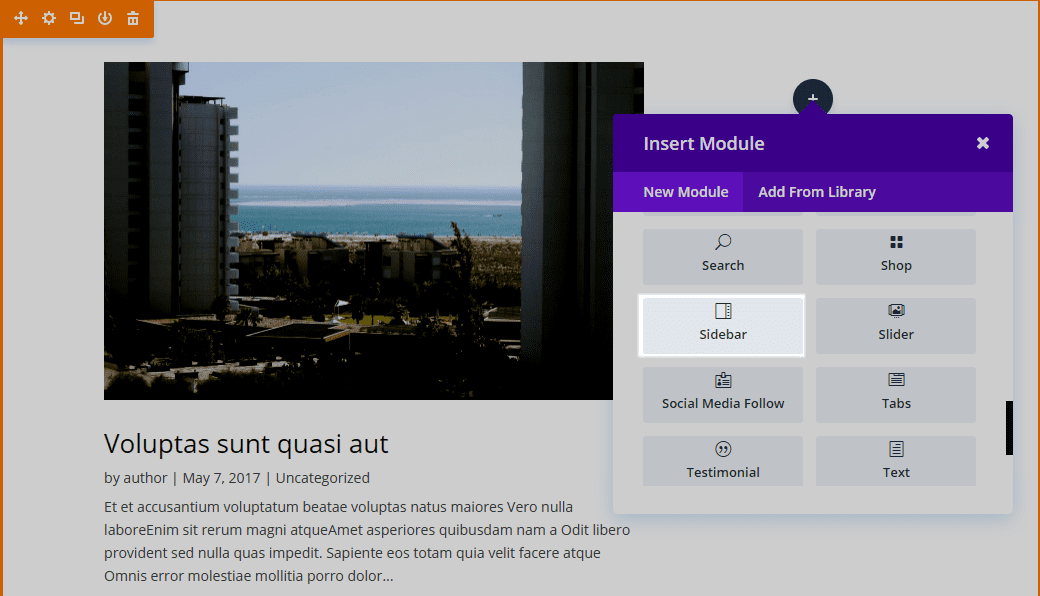
Una volta entrati in Visual Builder, potete fare clic sul pulsante grigio"+" per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga.

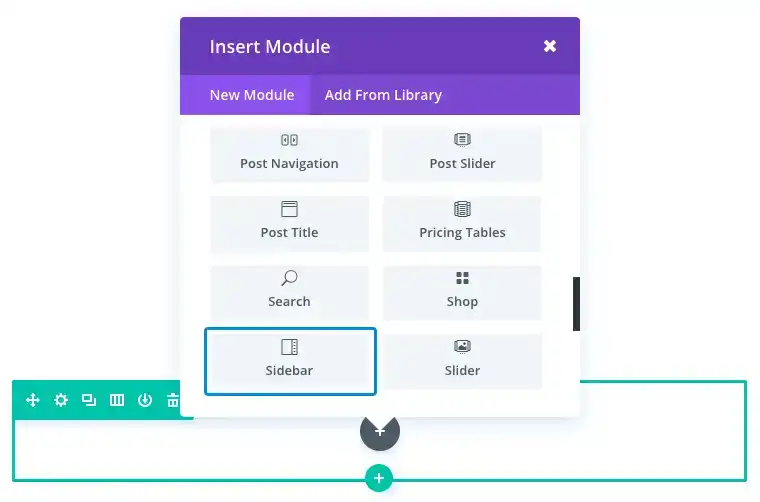
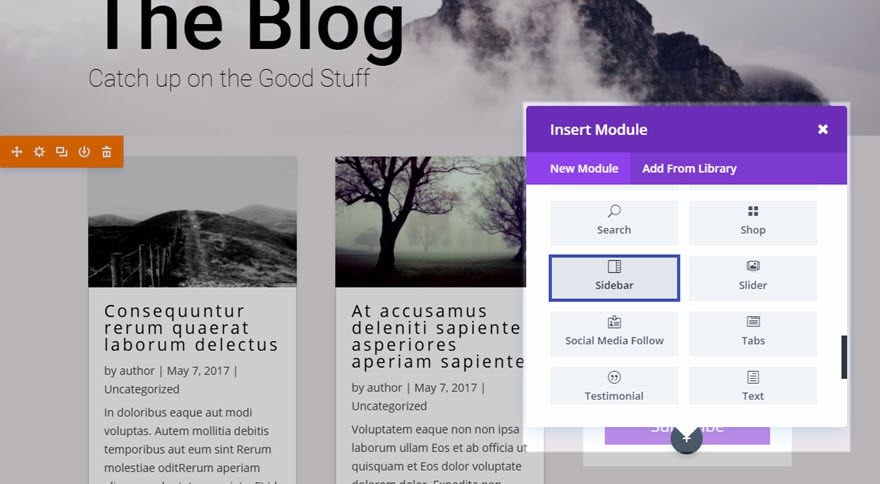
Individuare il modulo sidebar nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola Sidebar e poi fare clic su Invio per trovare e aggiungere automaticamente questo modulo! Una volta aggiunto, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
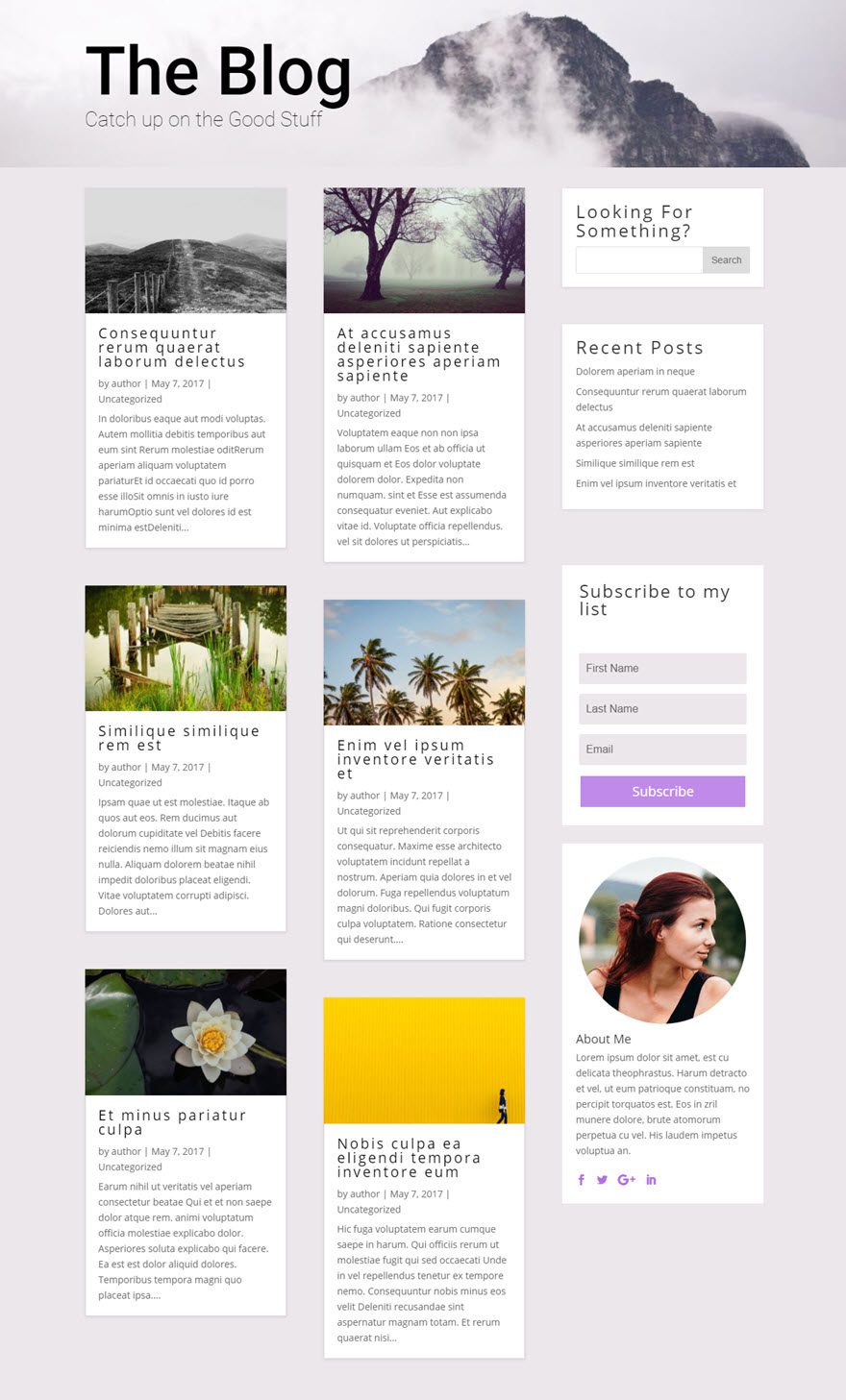
Il modulo Sidebar consente di inserire una barra laterale (e tutti i widget integrati) in qualsiasi punto della pagina. In realtà, è possibile aggiungere qualsiasi zona di widget utilizzando il modulo Sidebar. In questo esempio, vi mostrerò come inserire una barra laterale personalizzata nella pagina del vostro blog, utilizzando la sezione specializzata per visualizzare il widget Ricerca WordPress e Commenti recenti.

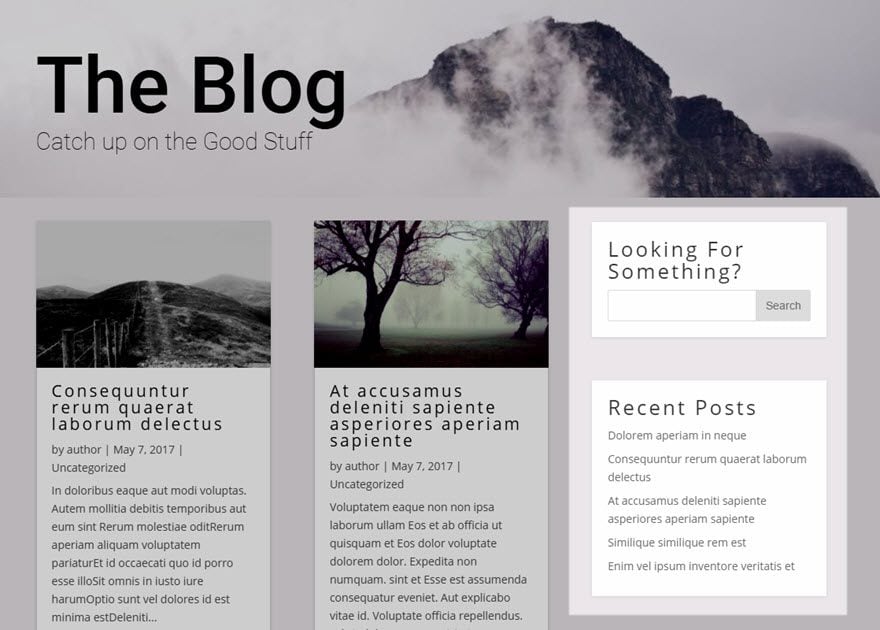
Questa pagina del blog ha un'intestazione a tutta larghezza per visualizzare il titolo del blog nella parte superiore della pagina. Sotto il modulo dell'intestazione si trova un layout specializzato con un modulo blog a sinistra e una barra laterale verticale a destra.
L'uso della sezione specializzata consente di aggiungere complesse variazioni di colonne e barre laterali verticali a tutta larghezza, senza aggiungere interruzioni indesiderate alla pagina. È perfetto per un blog con una barra laterale.
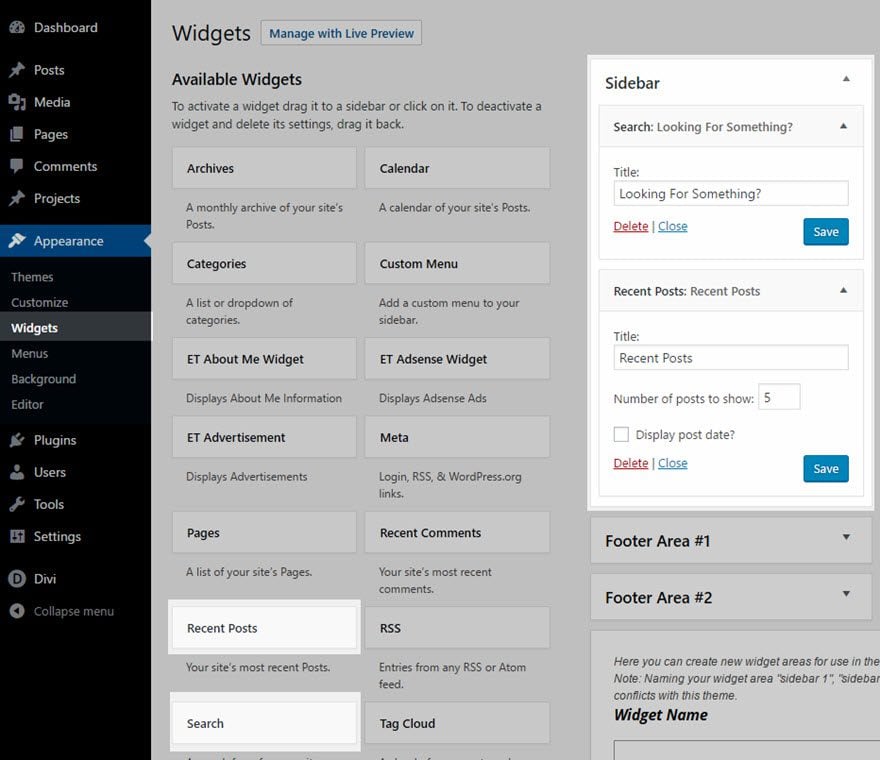
Innanzitutto, è necessario assicurarsi che i widget siano impostati nella pagina Widgets della dashboard di WordPress. In questo esempio, aggiungerò il widget Ricerca e il widget Commenti recenti al widget Sidebar.

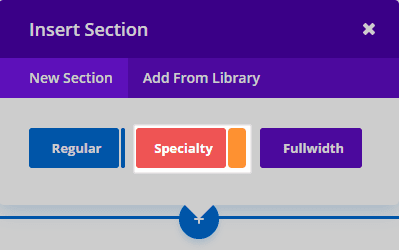
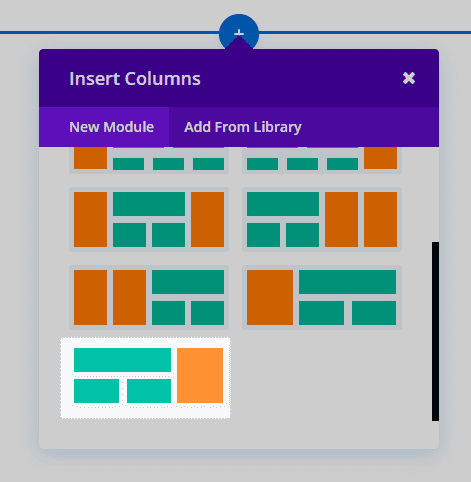
Quindi, utilizzare Visual Builder per modificare la pagina del blog. Aggiungete una sezione specializzata alla pagina (appena sotto l'intestazione) con il seguente layout:


Una volta aggiunta una sezione specializzata alla pagina, noterete che un'area (a sinistra) ha un pulsante Aggiungi modulo . In questo esempio, qui è stato aggiunto il modulo Blog con una griglia per visualizzare i post del blog.

L'altra (a destra) ha un pulsante Inserisci riga. L'area Inserisci modulo rappresenta la barra laterale verticale. Qui si inserisce il modulo Sidebar. Qui si possono aggiungere tanti moduli, in una sola riga, che copriranno la larghezza verticale della sezione, adiacente alla struttura di colonne che si sta costruendo accanto. In effetti, per questo esempio, la pagina del blog ha già un modulo Optin Email e un modulo Persona in quest'area verticale laterale del layout Speciality.
Ora aggiungiamo il modulo sidebar sopra gli altri moduli nell'area laterale verticale.

Ora potete vedere che il modulo Sidebar estrae gli elementi dal widget Sidebar (Ricerca e Messaggi recenti) e li visualizza nella barra laterale verticale della sezione Specialità!

Grazie per aver seguito questo tutorial!
La barra laterale è una parte essenziale del vostro sito web. Grazie al modulo Sidebar di Divi, che vi permette di inserirla facilmente, i vostri visitatori avranno tutti gli strumenti necessari per saperne di più su ciò che accade sul vostro sito. Possono anche utilizzare la ricerca per parole chiave per trovare rapidamente un argomento di interesse sul vostro sito.
Spero che questo vi sia stato utile e vi do appuntamento a presto per un altro tutorial! :)
> Consultate la sezione Aiuto di Elegant Themes Divi
Vota questo articolo :
4/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder