Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
I cursori possono essere posizionati ovunque, coprendo l'intera larghezza della struttura a colonne in cui si trovano. I cursori Divi supportano sfondi parallasse e sfondi video!
Prima di poter aggiungere un modulo slider alla vostra pagina, dovete passare a Divi Builder. Una volta installato un tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor di pubblicazione ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i suoi moduli. Quindi, fate clic sul pulsante Usa Visual Builder quando navigate nel vostro sito web in primo piano, se avete effettuato l'accesso alla dashboard di WordPress.

Una volta entrati in Visual Builder, potete fare clic sul pulsante grigio"+" per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga.

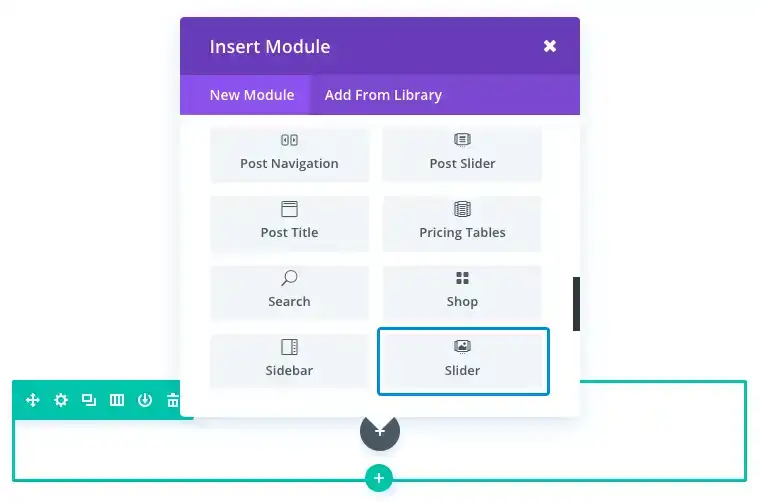
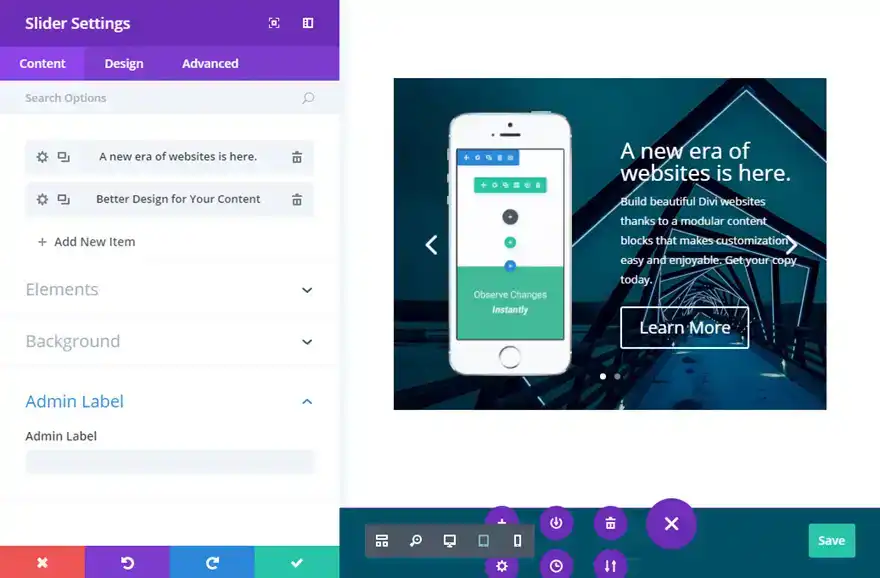
Individuare il modulo del cursore nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
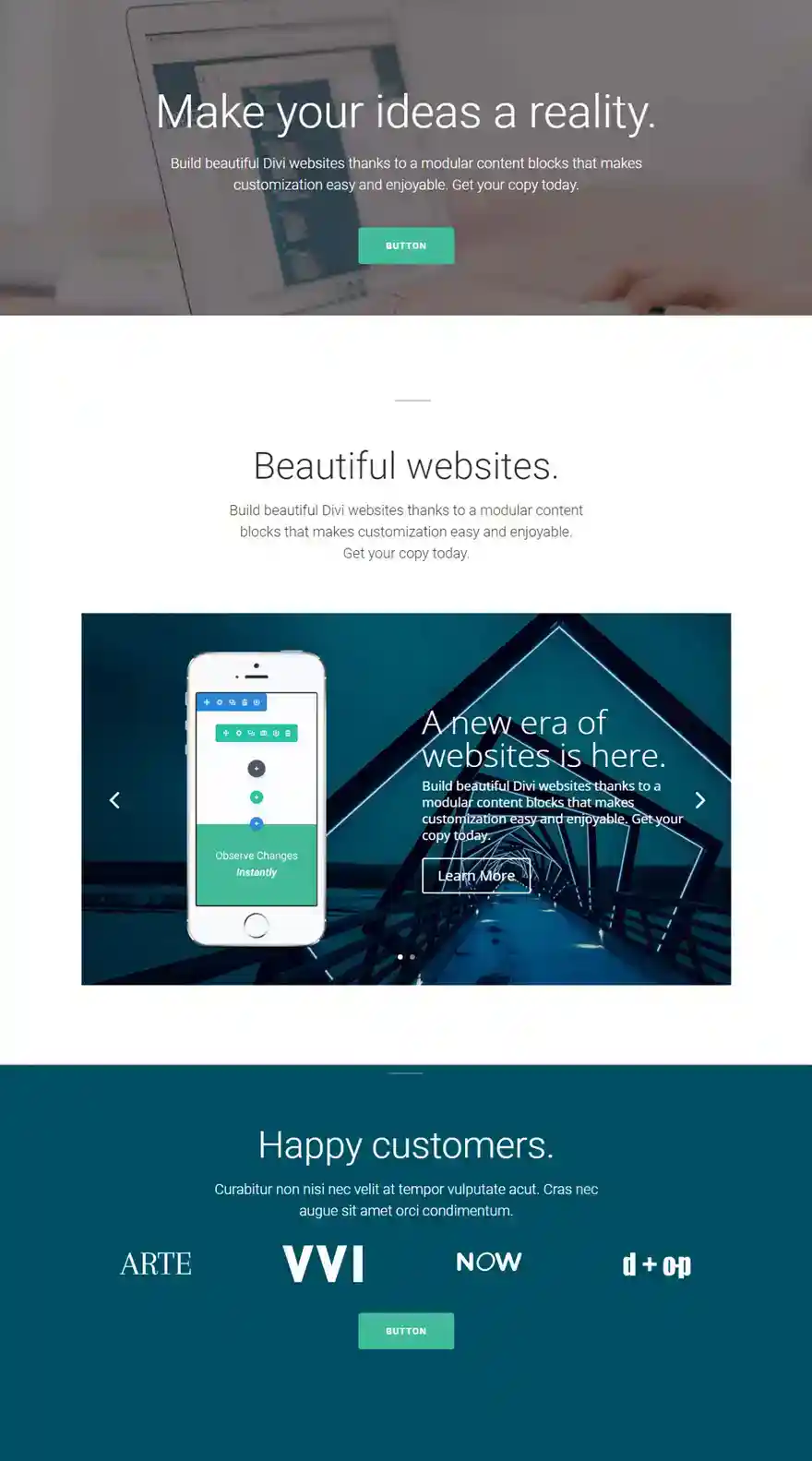
Uno slider è un modo eccellente per presentare le caratteristiche di un prodotto o di un servizio. La combinazione di immagini e contenuti può davvero dare ai vostri prodotti un aspetto professionale che si fa notare.
In questo esempio, aggiungerò uno slider per presentare alcune caratteristiche del prodotto. Ogni diapositiva avrà un'immagine di sfondo, un'immagine della diapositiva e una sezione di contenuto.

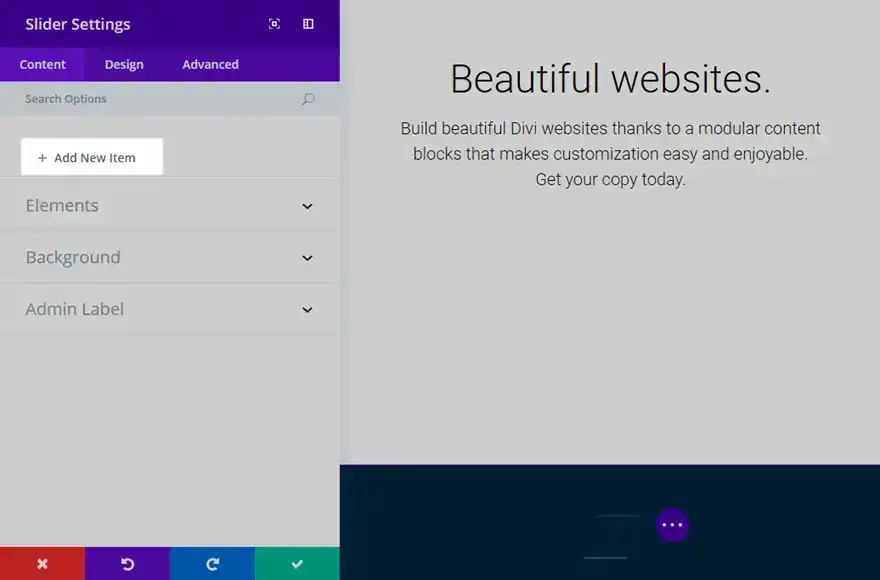
Utilizzando Visual Builder, aggiungere una nuova sezione con una linea fullwidth (1 colonna). Inserire quindi un modulo cursore sulla nuova riga. Nella scheda Contenuto dei parametri del cursore, fare clic su Aggiungi un nuovo elemento per creare la prima diapositiva.

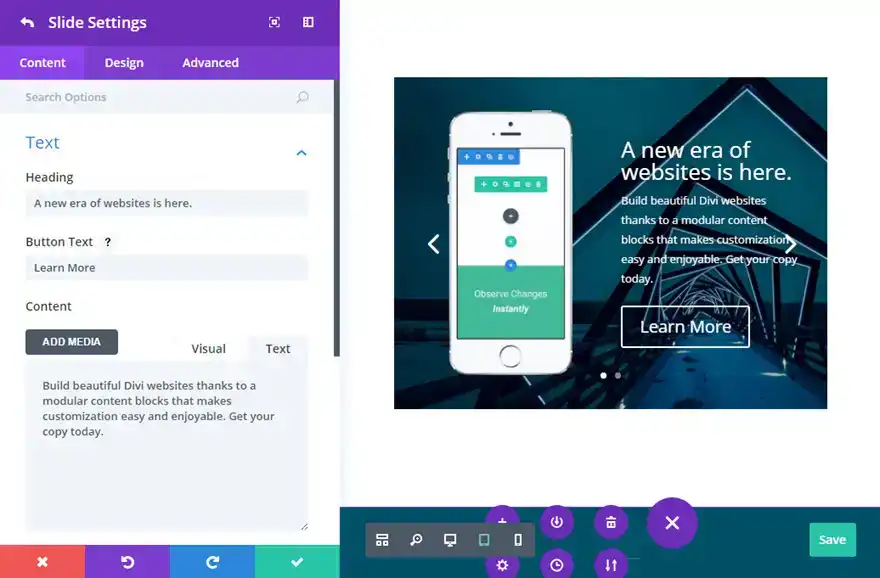
Nei parametri della prima diapositiva, aggiornare le seguenti opzioni:

Ora duplicate la diapositiva appena creata e aggiornate la nuova diapositiva con i nuovi contenuti, se necessario. Ripetete questa operazione per tutte le diapositive che desiderate aggiungere.

Perfetto! Ora sapete come aggiungere, configurare e personalizzare un modulo slider su Divi.
Avete domande? Non esitate a lasciare un commento nella sezione sottostante!
A presto per un nuovo tutorial ;)
Modulo video di Divi
Il modulo e-commerce di Divi
> Consultate la sezione Aiuto di Elegant Theme Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder