Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
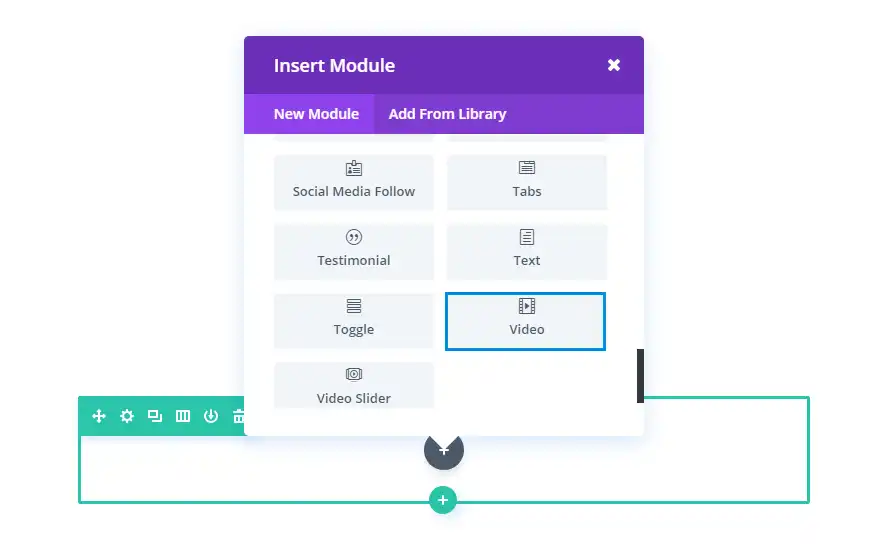
Il modulo Divi Video vi permette di aggiungere facilmente video alle vostre pagine Divi. Consente di incorporare video da qualsiasi fonte, nonché di personalizzare l'immagine di anteprima e il pulsante di riproduzione per aggiungere un aspetto più pulito all'incorporazione.
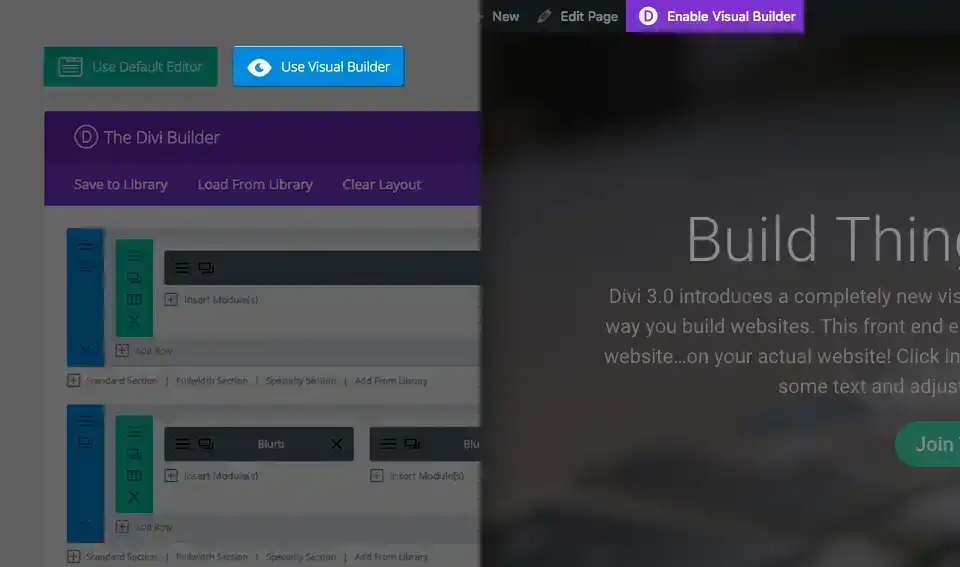
Prima di poter aggiungere un modulo video alla vostra pagina, dovete prima passare a Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor di pubblicazione ogni volta che create una nuova pagina.
Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i moduli di Divi Builder. Quindi fate clic sul pulsante Use Visual Builder per avviare il generatore in modalità visuale.
È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web in primo piano, se si è connessi alla dashboard di WordPress.


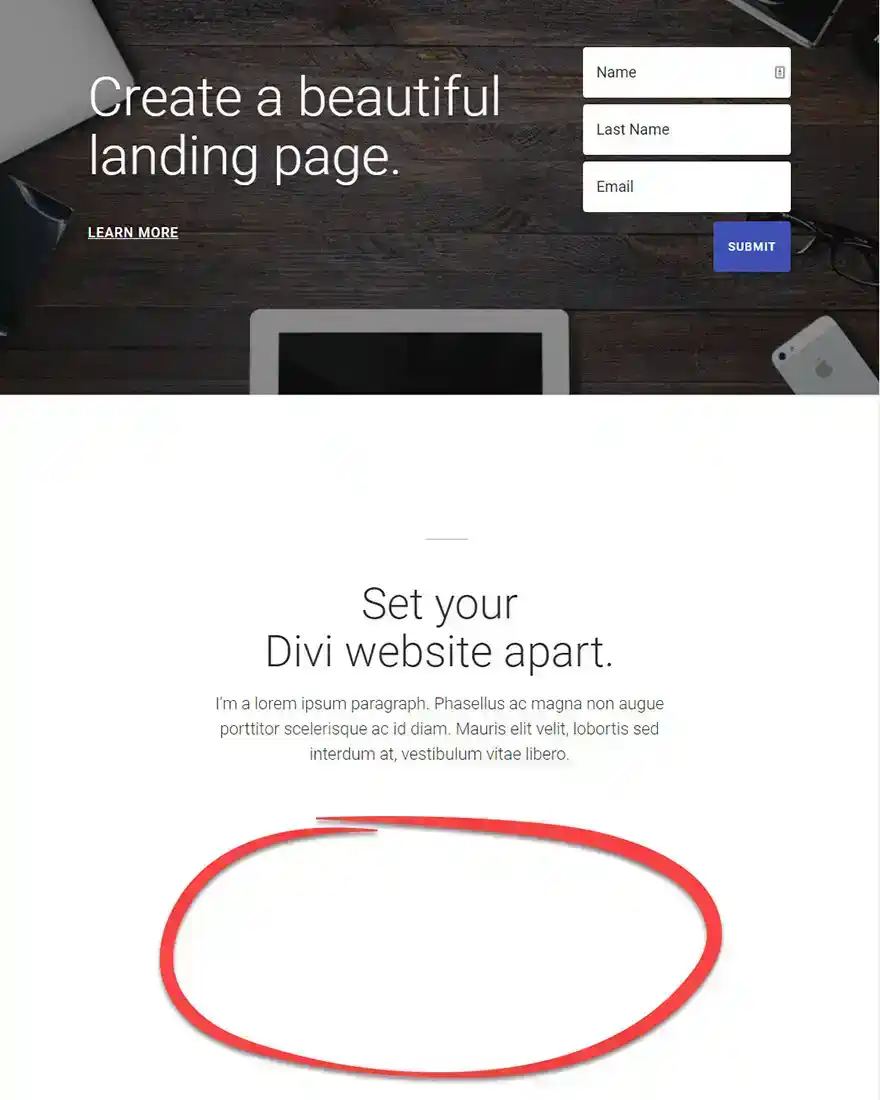
L'aggiunta di un video alla pagina di presentazione è un modo eccellente per promuovere i prodotti e migliorare il layout generale. In questo esempio, vedremo come utilizzare il modulo video per aggiungere un video alla pagina di presentazione. È stato disegnato un cerchio rosso nel punto in cui vogliamo inserire il nostro video.


Aggiungiamo quindi il modulo video alla riga. Nella scheda Contenuto del parametro Modulo video, inserisco l'URL del video che vogliamo incorporare nella pagina di destinazione. In questo esempio utilizzo l'URL di un video di YouTube.

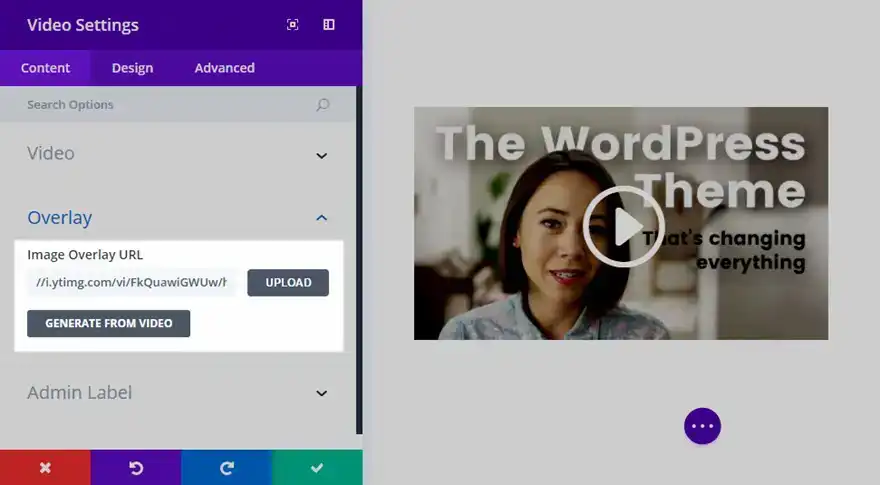
Aggiungiamo quindi un URL di sovrapposizione dell'immagine per il video facendo clic sul pulsante Genera video. In questo modo si estrae automaticamente un'immagine dal video da utilizzare come sovrapposizione con una nuova icona video personalizzata.
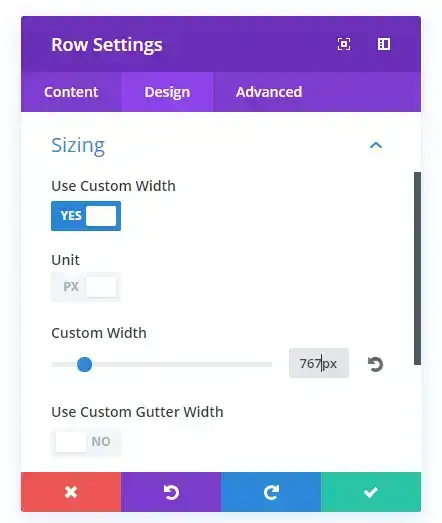
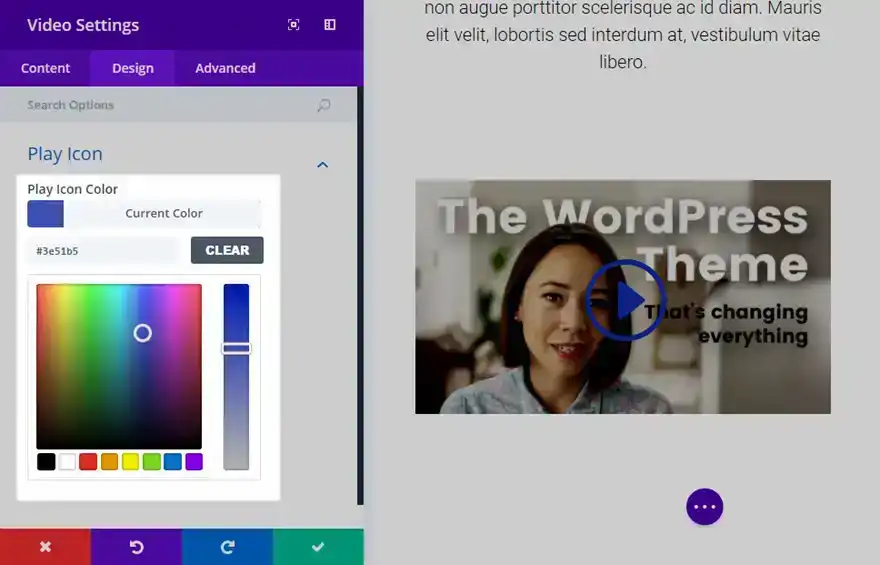
Nella scheda Design, è possibile modificare il colore dell'icona di riproduzione per adattarla alla propria pagina di destinazione.

Congratulazioni, la vostra pagina di presentazione modificata contiene ora il vostro video personalizzato che si integra con il design generale!
Grazie per aver seguito questa guida :)
Come si installa il plugin Divi Builder?
Il modulo Divi Ecommerce
> Consultate la nostra sezione di aiuto su Elegant Theme Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder