Vota questo articolo :
3,6/5 | 5 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
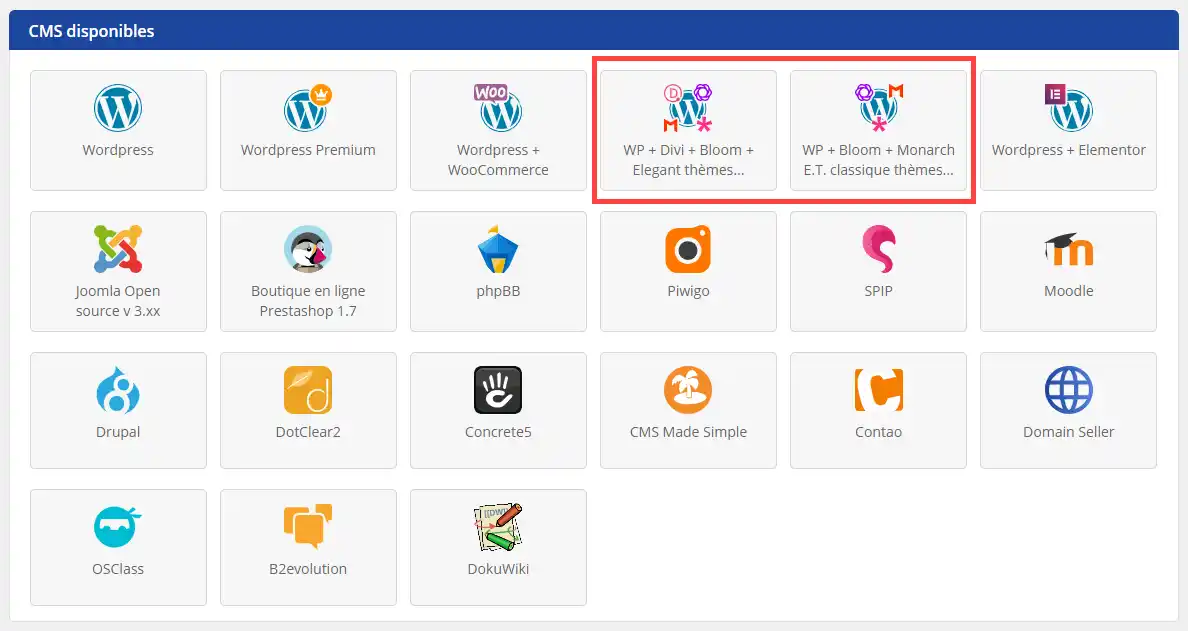
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS WordPress con il nostro Auto-Installer (dal pacchetto LWS Starter).
Se avete già installato WordPress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito WordPress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Divi Builder prende tutto ciò che amate del vostro tema Divi e lo inserisce nel proprio plugin che può essere utilizzato per tutti i temi.
Utilizzando il pannello di controllo LWS e il CMS WordPress, è possibile installare il plugin Divi Builder con facilità.
Quando installate il vostro pacchetto WordPress dall'area clienti, dovrete scegliere l'opzione che desiderate.
Ad esempio, se volete usufruire dello strumento Divi Builder, che è un'interfaccia visiva drag & drop, non dovete far altro che scegliere l'installazione che include questo strumento.

Il tema Divi e lo strumento Divi Builder saranno quindi installati nella vostra directory di WordPress e direttamente accessibili dal menu laterale sinistro sotto la voce "Divi".

Grazie per aver seguito questo tutorial su come installare Divi Builder!
E ora passiamo al passo successivo: l'utilizzo.
Iniziamo! --> Primo passo con Divi Builder
Panoramica dell'interfaccia di Divi Builder?
> Consultare la nostra sezione di aiuto del Tema Elegante Divi
Vota questo articolo :
3,6/5 | 5 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder
6mn lettura
Il modulo e-commerce di Divi