Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il modulo Divi Social Networking vi consente di creare collegamenti basati su icone ai vostri profili sociali online, come Facebook, Twitter e Google+.
Queste icone sono integrate nel tema, nello stile proprio di Divi, grazie all'utilizzo di Elegant Icons, che le rende preferibili all'utilizzo di plugin di terze parti. È possibile aggiungere i collegamenti a diversi profili sociali in ogni modulo, ma è anche possibile aggiungere il modulo in qualsiasi punto della pagina.
Prima di poter aggiungere un modulo di social network alla vostra pagina, dovete passare aDivi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor di pubblicazione ogni volta che create una nuova pagina.
Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i moduli di Divi Builder.
Quindi fate clic sul pulsante Usa Visual Builder per avviare il generatore in modalità visuale. È possibile fare clic su questo pulsante anche durante la navigazione del sito web in primo piano, se si è connessi alla dashboard di WordPress.

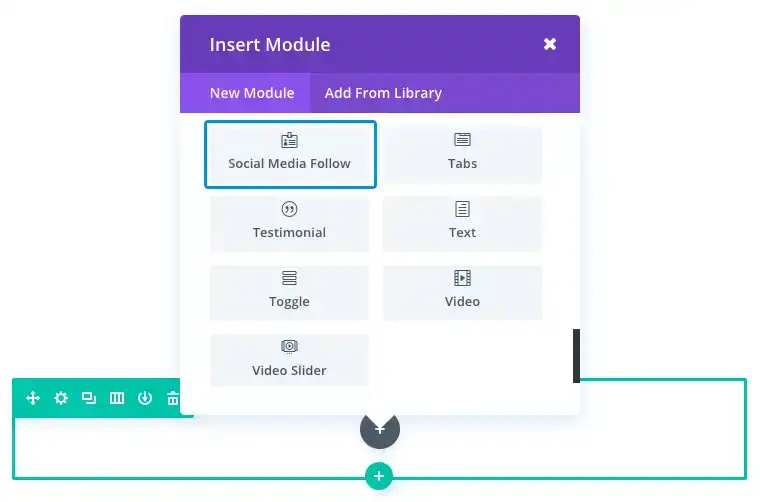
Una volta entrati in Visual Builder, potete fare clic sul pulsante grigio"+" per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga.

Individuare il modulo scheda nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
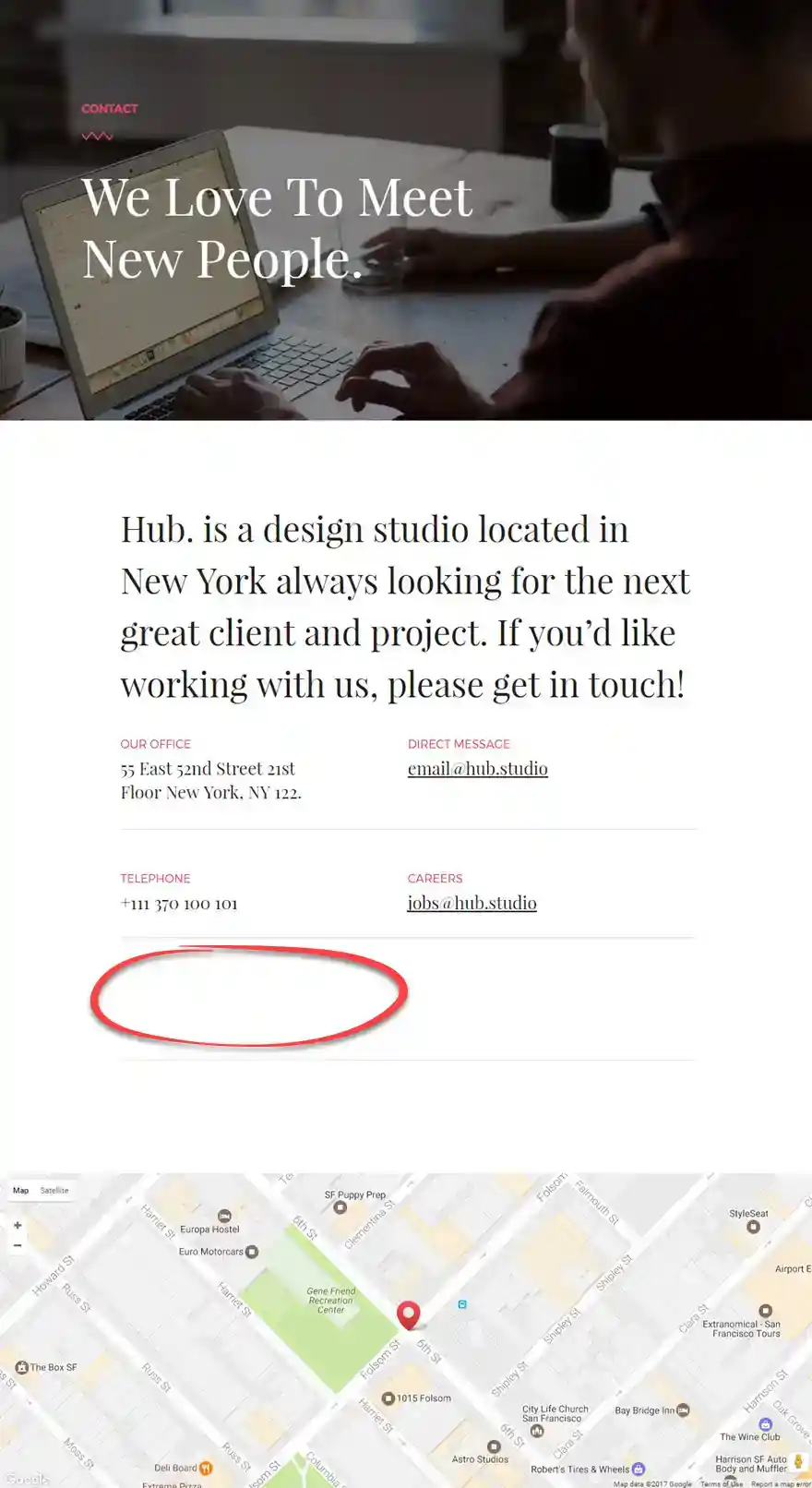
La pagina dei contatti di un sito web è il luogo ideale per presentare i profili sociali online. Offre agli utenti maggiori opportunità di rimanere in contatto e di promuovere il vostro blog o la vostra attività. In questo esempio, vi mostrerò come aggiungere le icone dei social network per adattarle al design attuale di una pagina di contatto.

Utilizzando il generatore visuale, aggiungete una nuova sezione regolare con una riga intera di una colonna a tutta larghezza. Inserire un modulo di social network nella colonna.
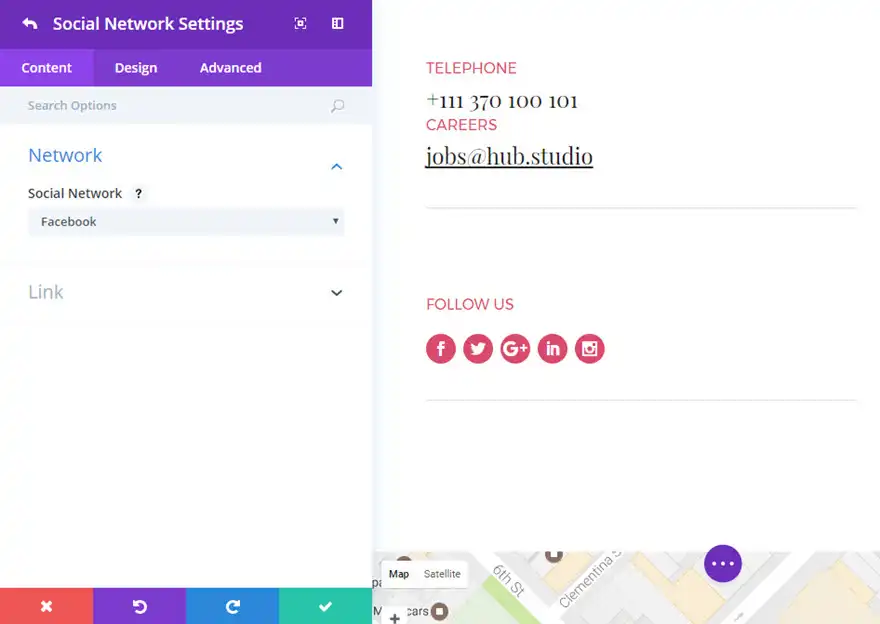
Nella scheda Contenuto dei parametri di tracciamento dei social network, fare clic sul pulsante Aggiungi un nuovo elemento per aggiungere un nuovo social network al modulo. Nei parametri specifici del social network, aggiornare i seguenti elementi:
Rete sociale: Facebook
URL: [Inserire l'URL del proprio account Facebook].
Colore dell'icona: [colore assortito]

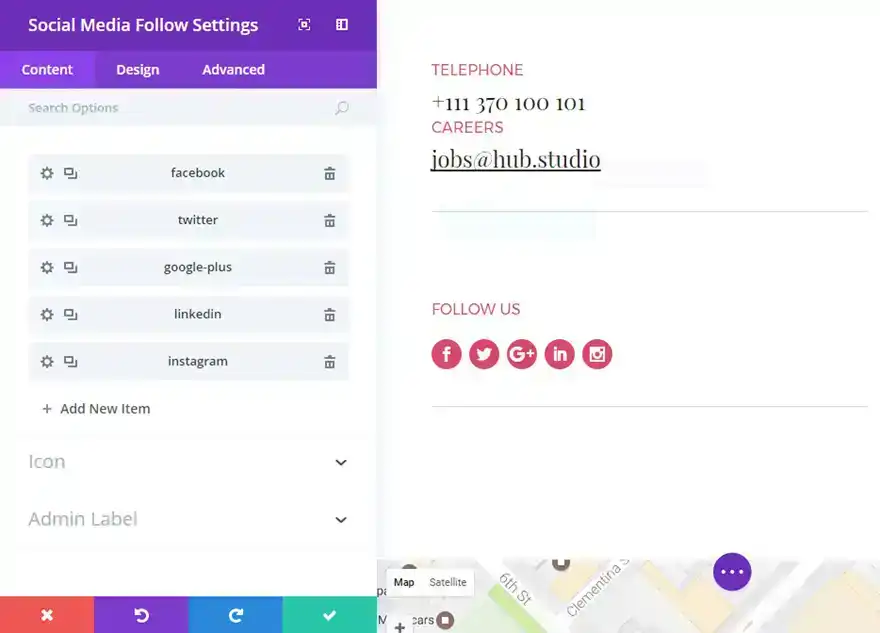
Successivamente, duplicare questo social network per aggiungere altri 4 social network (Twitter, Google+, Linkedin e Instagram). Poiché avete duplicato quest'ultimo, il colore dell'icona personalizzata è stato trasferito. È sufficiente aggiornare l'URL di ogni rete e account.

Congratulazioni! Ora avete le icone dei social network che si adattano al design della pagina che desiderate.
Grazie per aver seguito questo tutorial! Spero che vi sia piaciuto e ci vediamo presto per il prossimo tutorial :)
Il modulo testimonial di Divi
Il modulo e-commerce di Divi
> Consultate la nostra sezione di aiuto di Elegant Theme Divi
Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder