Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il modulo per i commenti consente di inserire un modulo per i commenti in qualsiasi punto della pagina. Se si utilizza una pagina o un post standard senza Divi Builder, i commenti appariranno sempre sotto il contenuto del post. Una volta attivato il Divi Builder, potete posizionare il modulo dei commenti in qualsiasi punto della pagina e il modulo dei commenti apparirà nella posizione del modulo. In questo modo si ha un maggiore controllo sui commenti!

Prima di poter aggiungere un modulo per i commenti alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

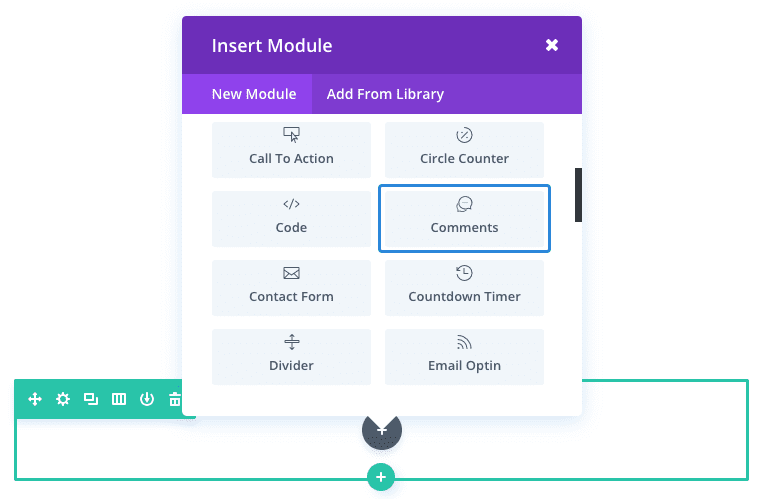
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

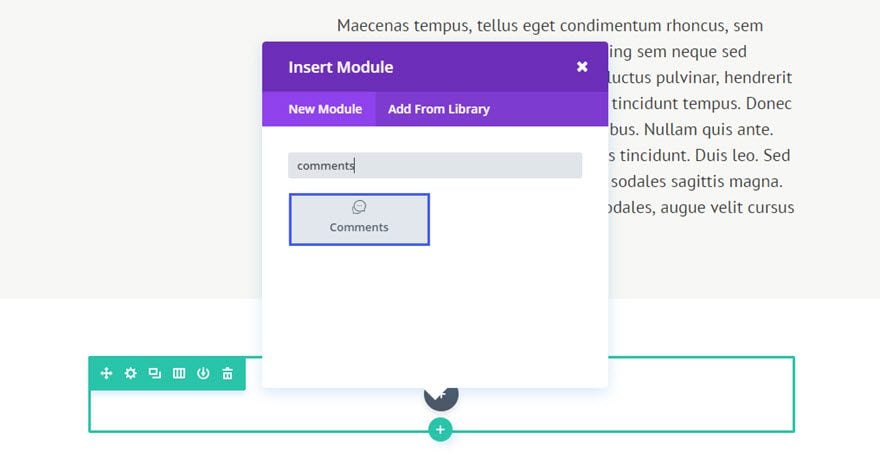
Individuare il modulo Commenti nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "commenti" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo dei commenti! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
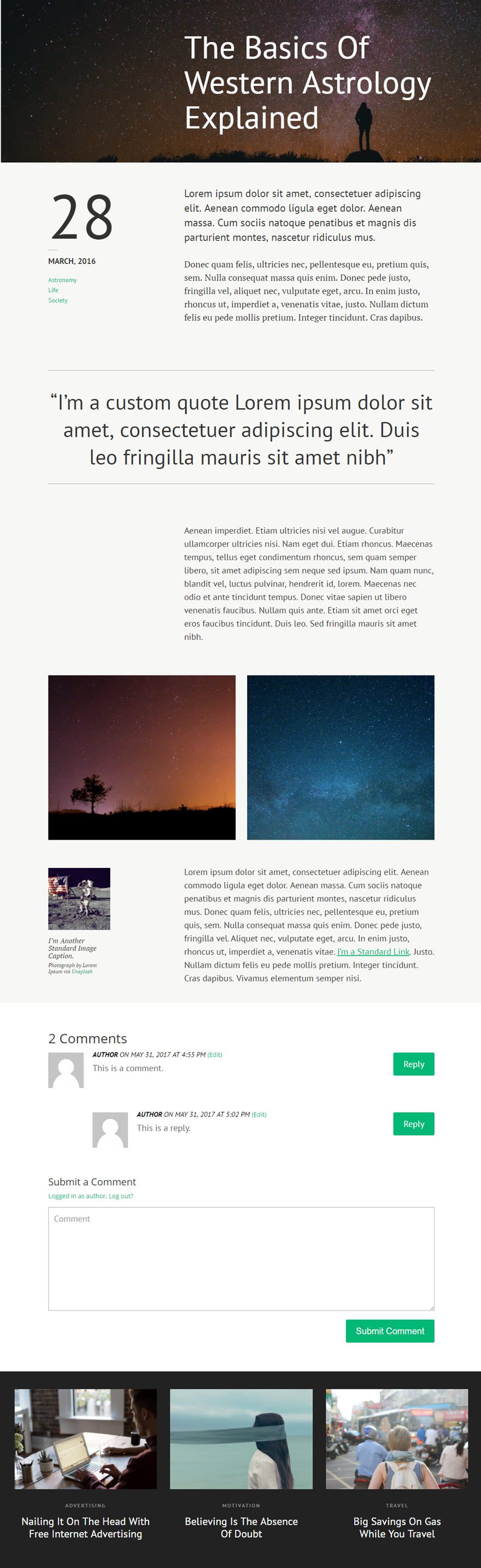
In questo esempio, vi mostrerò come sia facile inserire e stilizzare un modulo di commenti nel vostro post utilizzando Visual Builder.
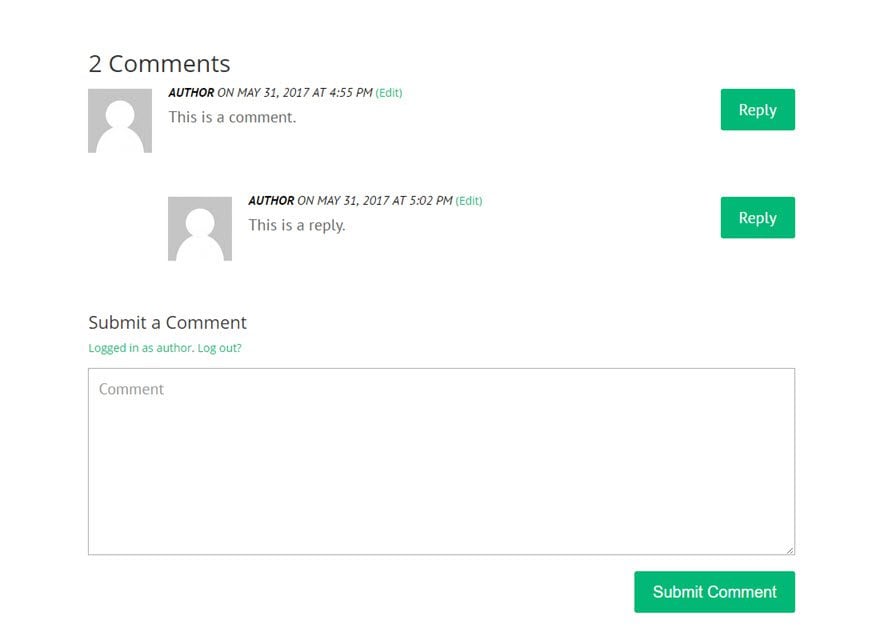
Si noti che la sezione dei commenti viene aggiunta sotto il contenuto del post e sopra una sezione di piè di pagina a tre colonne. Tuttavia, il modulo dei commenti avrebbe potuto essere aggiunto ovunque.

Con Visual Builder, aggiungete una sezione standard con una riga a tutta larghezza (1 colonna) sotto i moduli che contengono il contenuto del messaggio. Quindi aggiungete il modulo Commenti alla riga.
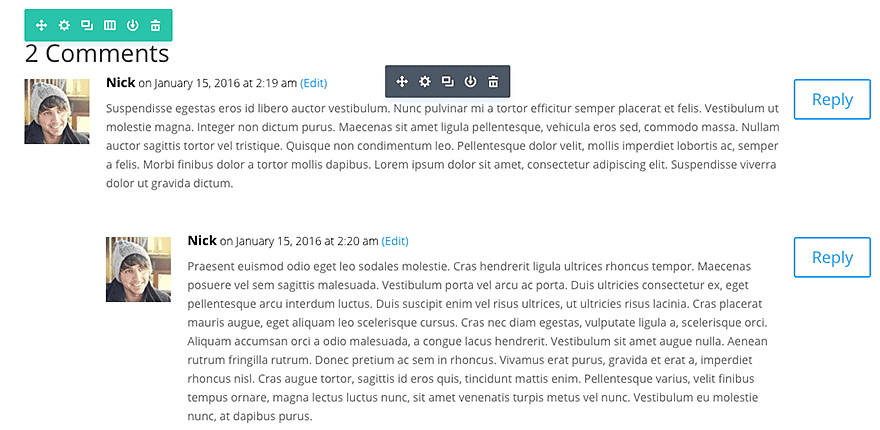
 Alcuni elementi, come le meta-informazioni e le immagini avatar, non appariranno finché l'utente o qualcun altro non aggiungerà un commento al messaggio.
Alcuni elementi, come le meta-informazioni e le immagini avatar, non appariranno finché l'utente o qualcun altro non aggiungerà un commento al messaggio.

Ecco fatto! Il bello di questo modulo è che potete aggiungere contenuti aggiuntivi dopo la sezione dei commenti (come una call to action o un modulo di contatto), cosa che non è facile da fare su un WordPress predefinito.
Congratulazioni! Ora sapete come inserire il modulo Commenti:)
Vi aspettiamo in un prossimo tutorial!
Gestire il modulo del modulo di contatto
Gestire il modulo Divi per il conto alla rovescia
> Consultate la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder