Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
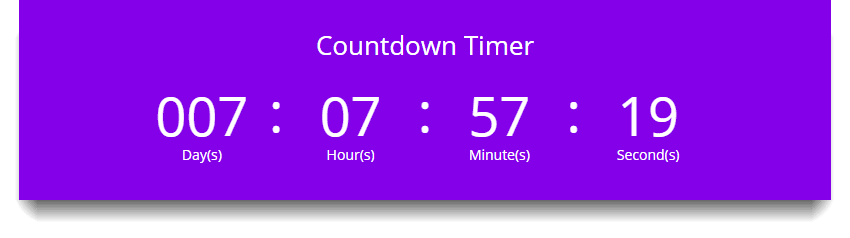
Il modulo Countdown Timer crea un timer visivo che conta alla rovescia fino a una data specifica. È ideale per creare una pagina "coming soon" per creare un'anticipazione di un nuovo prodotto o servizio. Combinato con una "pagina bianca", può essere utilizzato anche come pagina di atterraggio e di manutenzione.
È importante poter comunicare ai visitatori quando qualcosa sta per essere lanciato o un evento sta per accadere. Basta impostare la data e l'ora del conto alla rovescia e attendere il grande giorno.


Prima di poter aggiungere un modulo per il conto alla rovescia alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

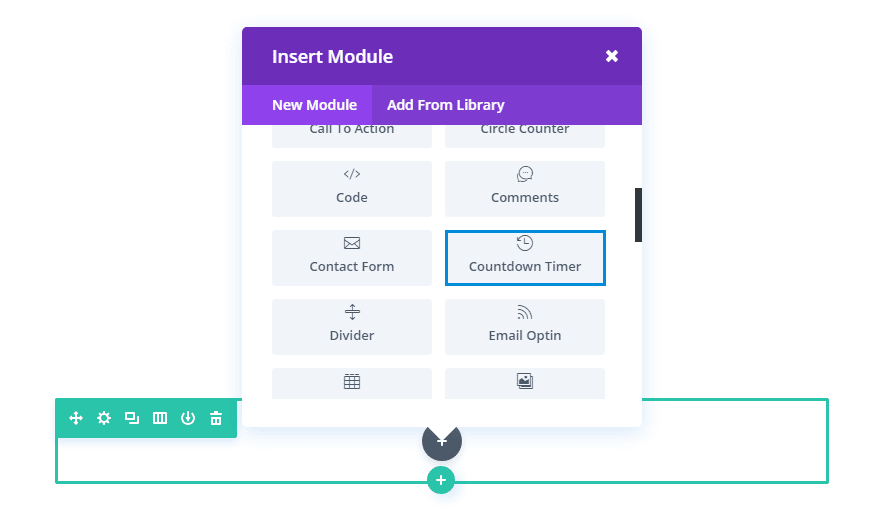
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

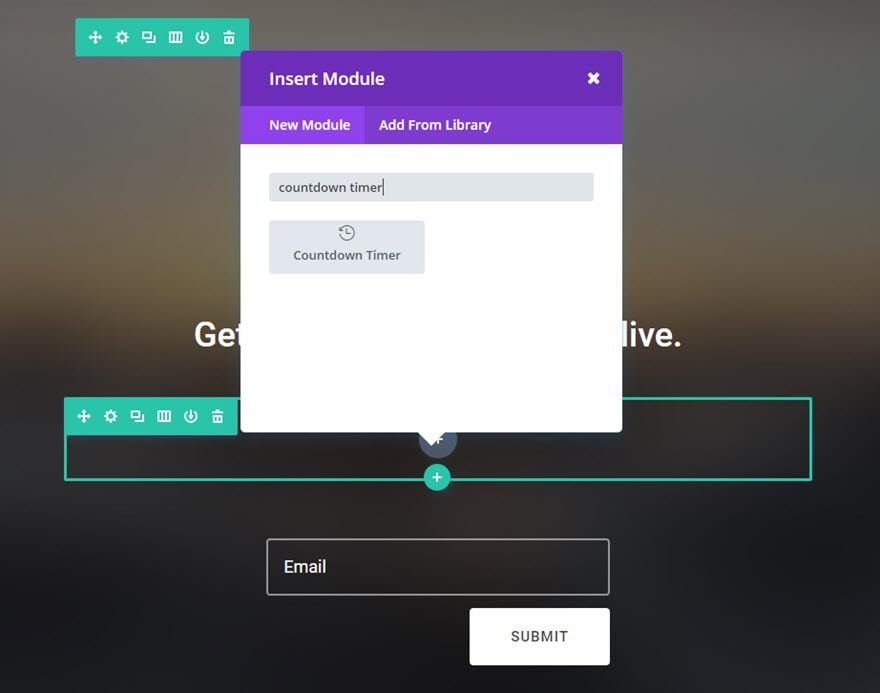
Individuare il modulo del timer per il conto alla rovescia nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "timer per il conto alla rovescia" e poi fare clic su invio per trovare e aggiungere automaticamente il modulo del timer per il conto alla rovescia! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
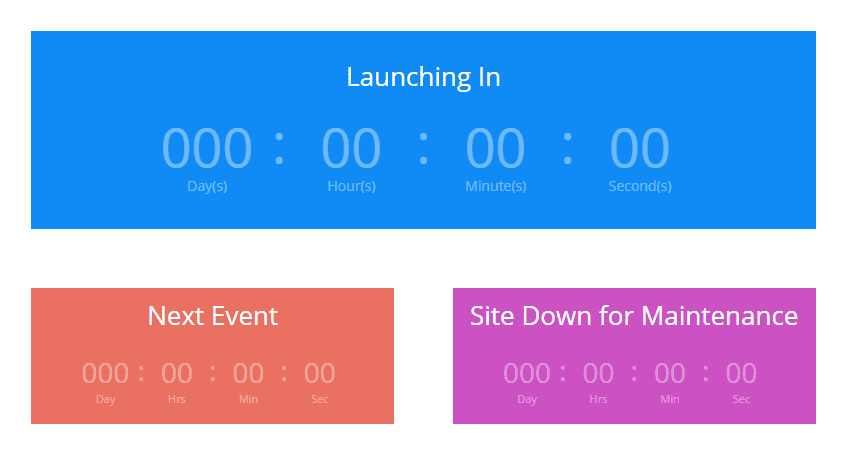
In questo esempio, vi mostrerò come aggiungere un modulo per il conto alla rovescia a una pagina Coming Soon, quando viene lanciato un nuovo prodotto. Il conto alla rovescia aggiunge un elemento di attesa. In combinazione con un modulo di contatto o di opt-in, vi aiuterà a mantenere alta l'attenzione dei vostri visitatori prima del lancio del prodotto.

Iniziamo!
Utilizzate il visual builder per aggiungere una sezione regolare con una riga a tutta larghezza (1 colonna). Quindi, aggiungete un modulo di conto alla rovescia alla riga.

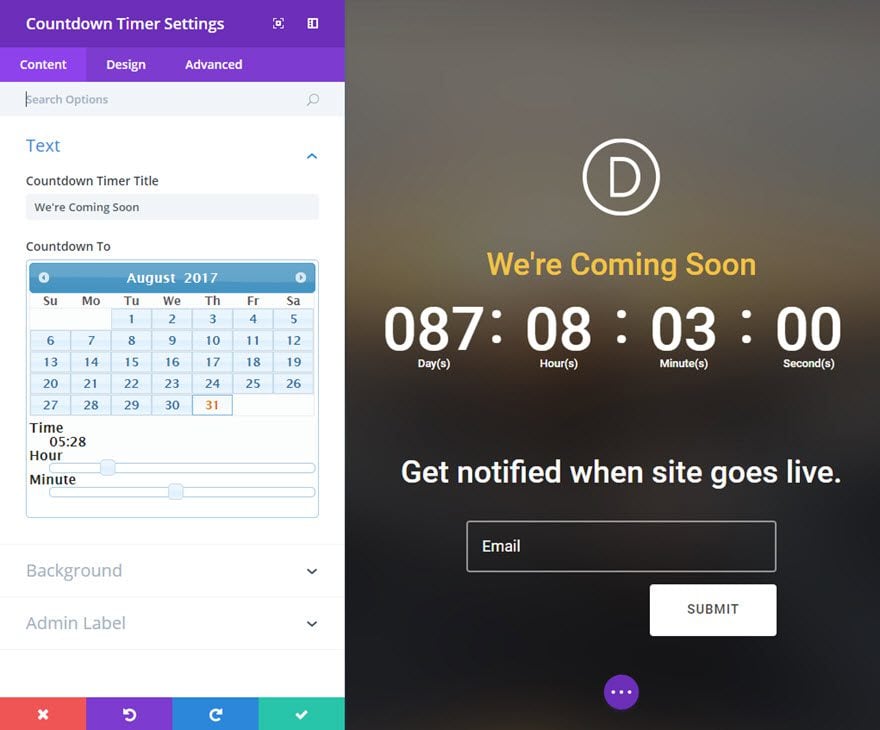
Compilare i campi

Il gioco è fatto!

3, 2, 1, 0 ! Ora sta a voi far aspettare i vostri clienti informandoli su un nuovo prodotto, un nuovo servizio o semplicemente sul lancio del vostro nuovo blog nei prossimi mesi, settimane o giorni :)
Vi aspettiamo in un prossimo tutorial!
Modulo galleria immagini di Divi
> Consultate la nostra sezione Aiuto di Elegant Themes Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder