Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
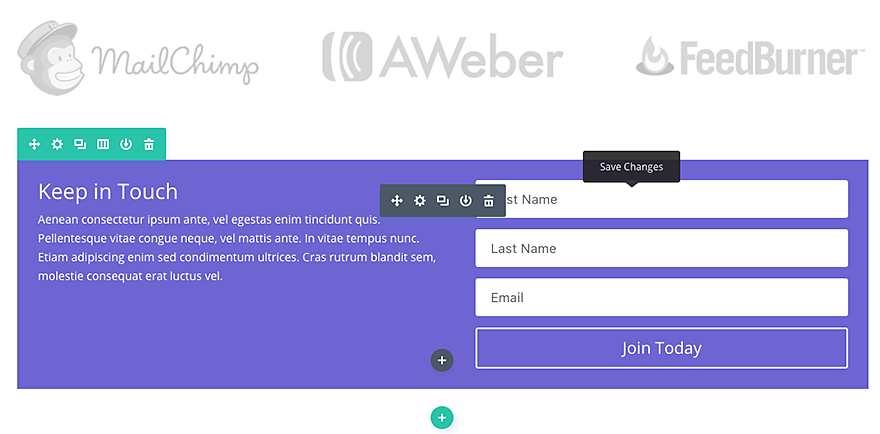
È facile far crescere la vostra mailing list utilizzando il modulo di iscrizione alla newsletter di Divi. Questo modulo supporta l'integrazione con MailChimp, Aweber e Feedburner.

Prima di poter aggiungere un modulo di email optin alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

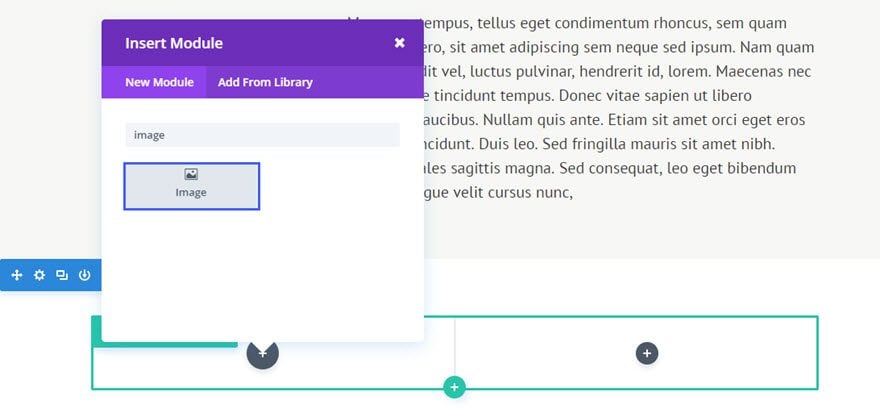
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

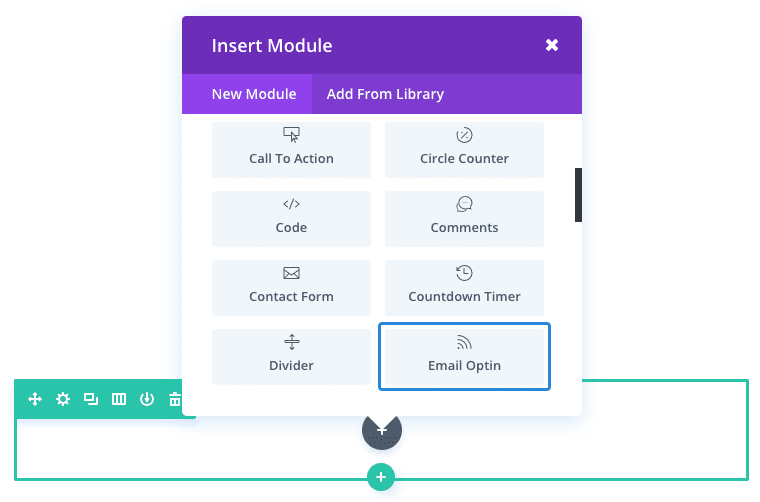
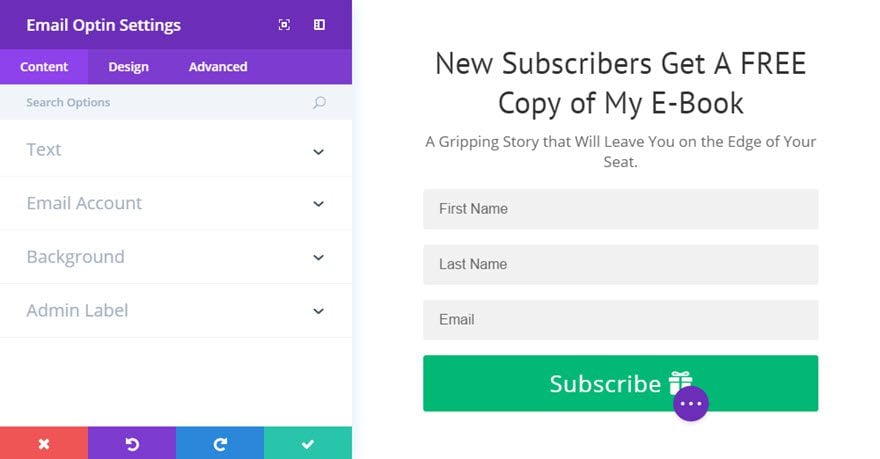
Individuare il modulo Email Optin nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "email optin" e poi cliccare su invio per trovare e aggiungere automaticamente il modulo email optin! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Queste opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
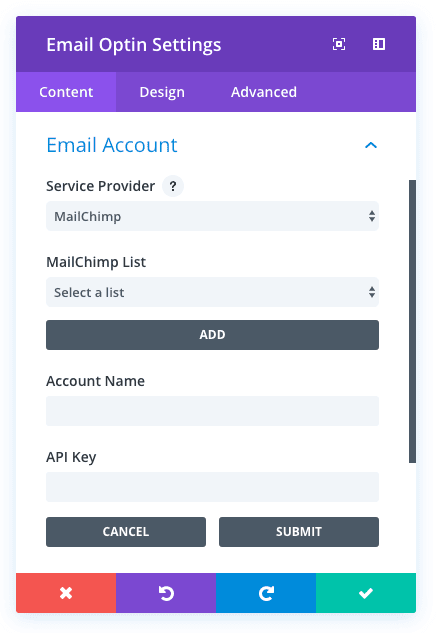
Prima di poter utilizzare il modulo di optin via e-mail, è necessario collegarlo a un provider di posta elettronica. Questi provider possono essere aggiunti e gestiti nelle impostazioni del modulo. Una volta aggiunto un nuovo provider di posta elettronica, questo apparirà nelle impostazioni del modulo ogni volta che si modifica un modulo di email optin sul proprio sito web.

Per aggiungere un nuovo provider di posta elettronica, selezionare innanzitutto il provider di posta elettronica dall'elenco Seleziona provider. Quindi fate clic sul pulsante Aggiungi per collegare il modulo al vostro account di posta elettronica. Attualmente Divi supporta tre provider: MailChimp, AWeber e Feedburner.
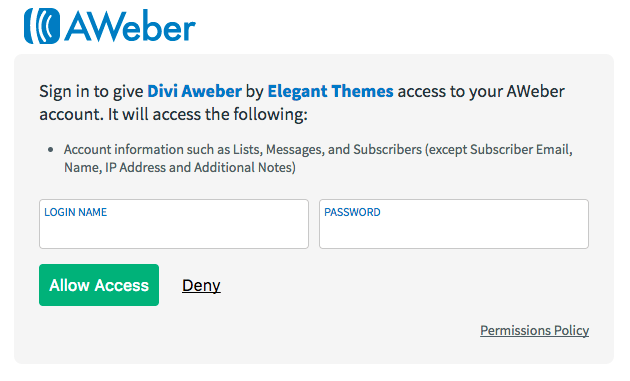
Prima di poter utilizzare questo modulo con AWeber, è necessario collegare il proprio account AWeber. Per farlo, selezionate AWeber dall'elenco dei provider, quindi fate clic sul pulsante Aggiungi per avviare il processo. Dopo aver fatto clic sul pulsante Aggiungi, si verrà reindirizzati a una pagina in cui verrà chiesto di accedere al proprio account AWeber. Accedere per generare la chiave API.

Successivamente, copiare e incollare la chiave nel campo Chiave API nelle impostazioni del modulo, quindi fare clic sul pulsante Invia.
Il vostro account è ora collegato e potete scegliere l'elenco di e-mail dal menu a discesa Elenchi AWeber.
Prima di poter utilizzare il modulo con MailChimp, è necessario collegare il proprio account MailChimp. Per farlo, selezionare MailChimp dall'elenco dei provider, quindi fare clic sul pulsante Aggiungi. Dopo aver fatto clic sul pulsante Aggiungi, apparirà un campo per la chiave API. Copiate e incollate la vostra chiave API nel campo, quindi premete il pulsante Invia. Il vostro account è stato collegato e potete scegliere l'elenco di e-mail desiderato dal menu a discesa Elenchi di MailChimp.
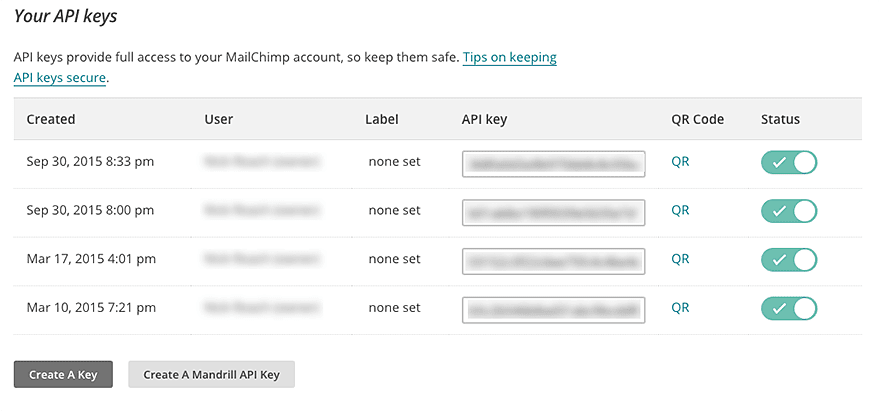
Potete trovare la vostra chiave API MailChimp nel vostro account MailChimp.com. Effettuate il login e andate alla pagina del vostro profilo. Cercate nella categoria Extras e trovate il link API Keys. Ecco ulteriori informazioni su come trovare la chiave API.

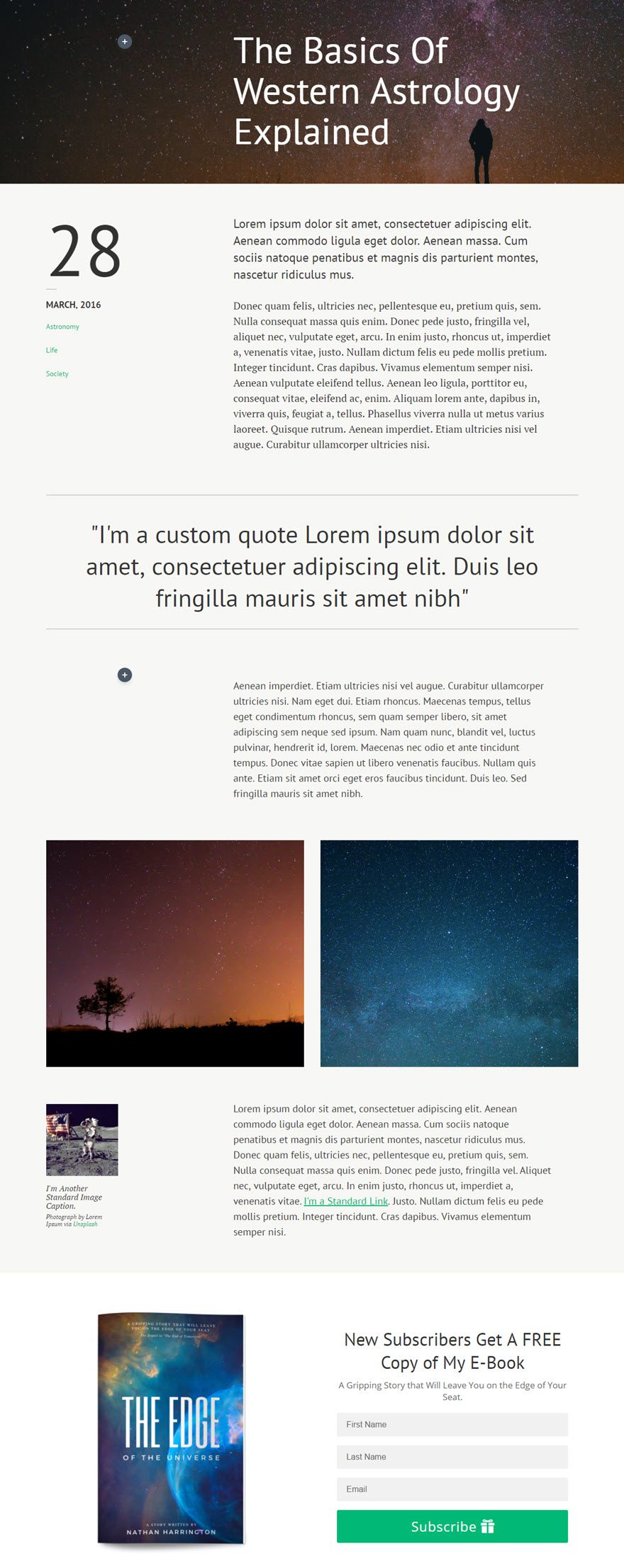
Un luogo comune per aggiungere un modulo di optin via e-mail è appena sotto il contenuto del post.
Per questo rapido esempio, vi mostrerò come è facile inserire e stilizzare un modulo di optin via e-mail sotto un post del blog usando Visual Builder.

Utilizzando Visual Builder, aggiungete una sezione standard con una mezza riga (2 colonne) sotto la sezione contenente il contenuto del messaggio.
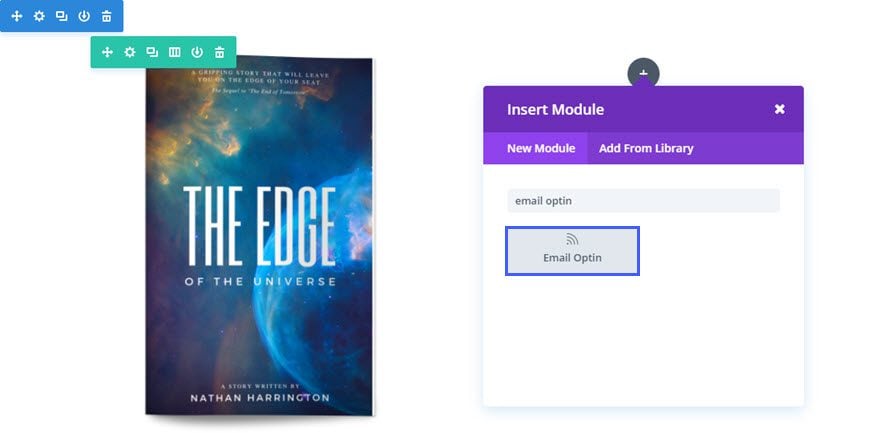
Poiché questo esempio sarà un'offerta di e-book con optin, aggiungete un modulo immagine nella colonna di sinistra e caricate un'immagine del libro. Impostare l'allineamento dell'immagine su"Centro" e impostare la larghezza massima dell'immagine a 300px.

Quindi, aggiungere il modulo Optin email nella colonna di destra.

Compilare i campi

Ora potete configurare i vostri account e-mail e creare una mailing list.
Grazie per aver seguito questo tutorial! :)
Il modulo Galleria di immagini di Divi
> Consultate la nostra sezione di aiuto su Elegant Themes Divi
Vota questo articolo :
5/5 | 2 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder