Vota questo articolo :
3/5 | 4 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
La comunicazione è la pietra miliare di qualsiasi attività commerciale. Con Divi, potete aggiungere facilmente moduli di contatto a qualsiasi parte del vostro sito web.
Prima di poter aggiungere un modulo di contatto alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

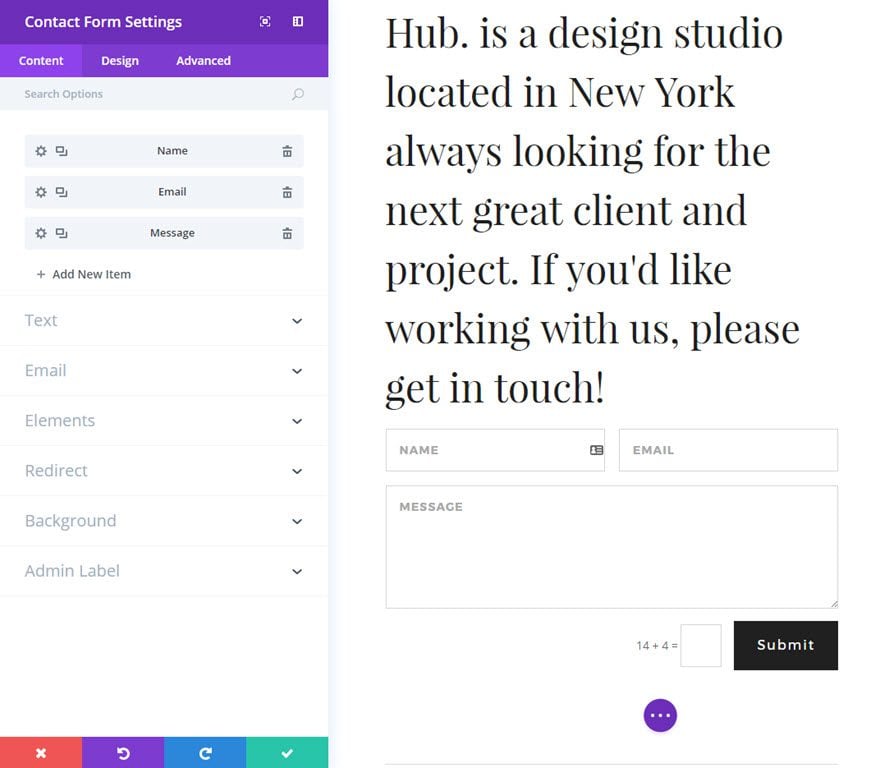
Individuare il modulo modulo di contatto nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "modulo di contatto" e poi fare clic su invio per trovare e aggiungere automaticamente il modulo di contatto! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
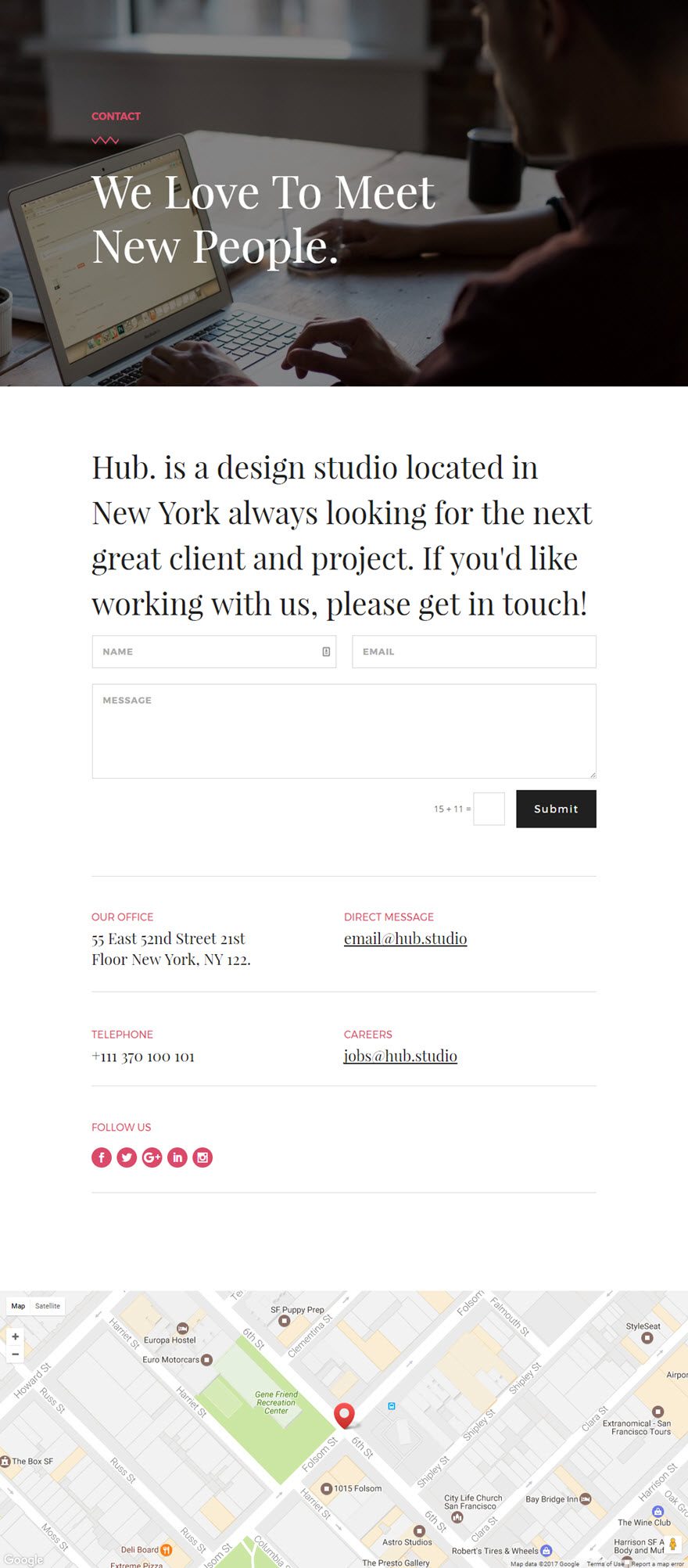
Il primo posto in cui si dovrebbe prendere in considerazione l'inserimento di un modulo di contatto nel proprio sito web è, ovviamente, la pagina dei contatti. Una pagina di contatto ben progettata è essenziale per aumentare le conversioni e per promuovere nuovi affari.
In questo esempio, vi mostrerò come aggiungere un modulo di contatto a una pagina di contatto.

Utilizzando Visual Builder, inserire una nuova sezione standard con una riga a tutta larghezza (1 colonna). Quindi, aggiungere il modulo Contact Form alla riga.

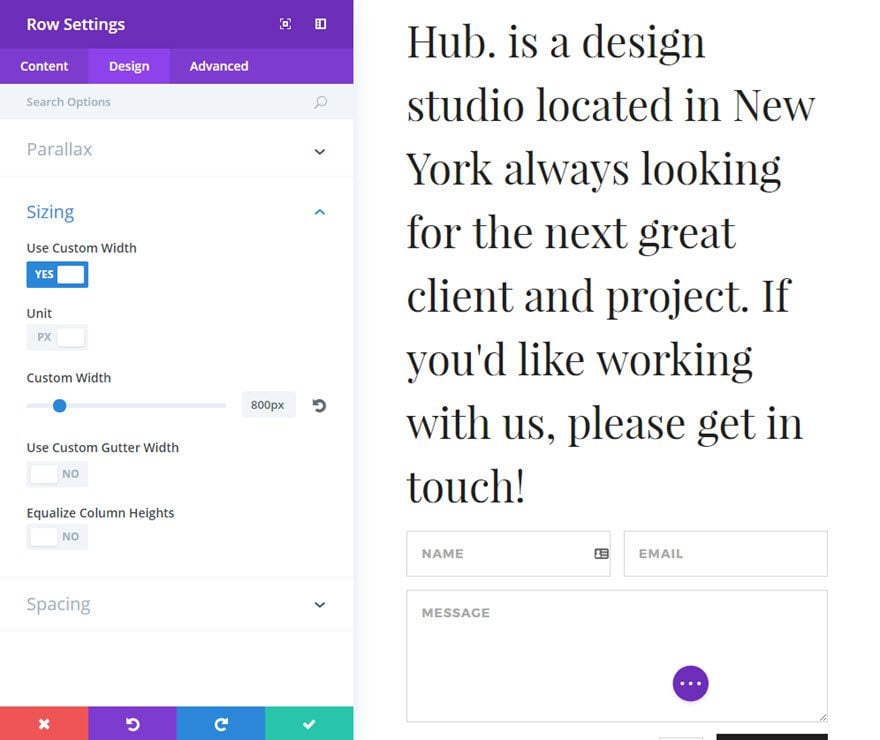
È buona norma utilizzare una larghezza personalizzata per la riga contenente il modulo di contatto, in modo che il modulo rimanga compatto e non si allunghi troppo su schermi più grandi. Per modificare la larghezza della riga, accedere ai parametri della riga nella scheda Stile e impostare una larghezza personalizzata di 800px.

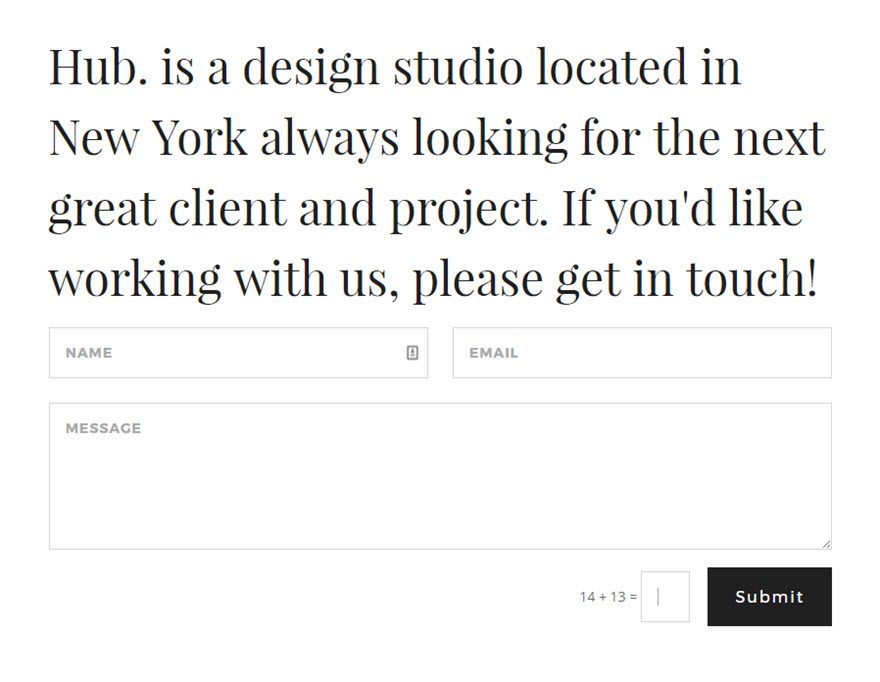
Ecco fatto! Il design è moderno e volutamente semplice per garantire leggibilità e facilità d'uso.

Ora che avete visto il modulo per i contatti in azione, immergetevi in TUTTE le sue impostazioni per approfittare dei molti vantaggi che ha da offrire ;)
A presto per un nuovo tutorial!
Gestire il modulo conto alla rovescia di Divi
> Consultate la sezione Aiuto di Elegant Themes Divi
Vota questo articolo :
3/5 | 4 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder