Vota questo articolo :
3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il modulo audio consente di incorporare un file audio e un lettore audio personalizzato in qualsiasi punto della pagina. Il lettore audio riprende lo stile pulito/moderno del tema Divi. È un'ottima funzione per i musicisti che vogliono mostrare le loro ultime creazioni o per i podcaster che vogliono mostrare i loro ultimi programmi.

Prima di poter aggiungere un modulo audio alla vostra pagina, dovrete passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

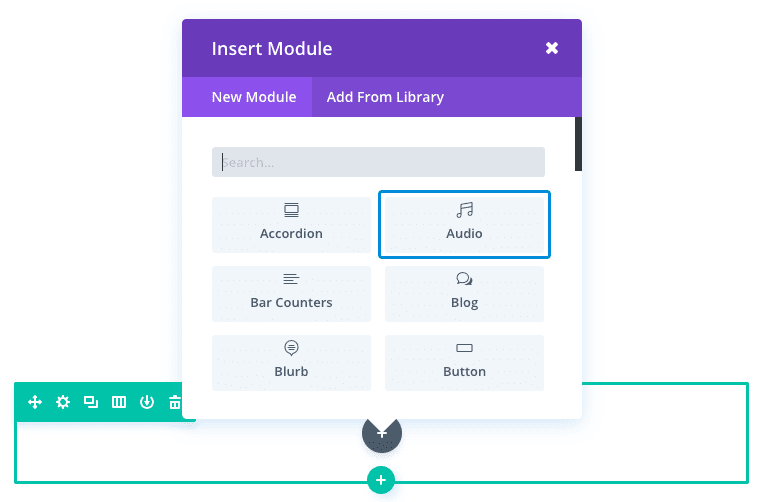
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

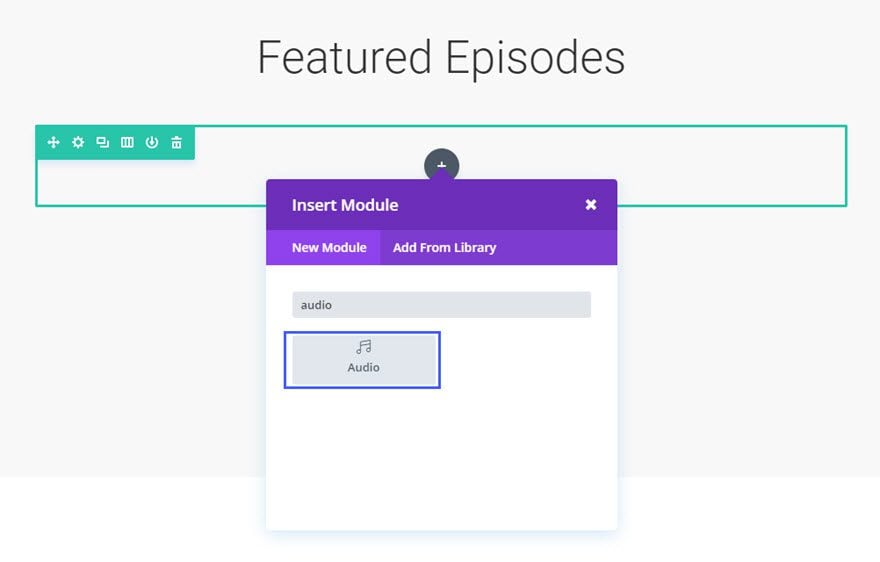
Individuare il modulo audio nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "audio" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo audio! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
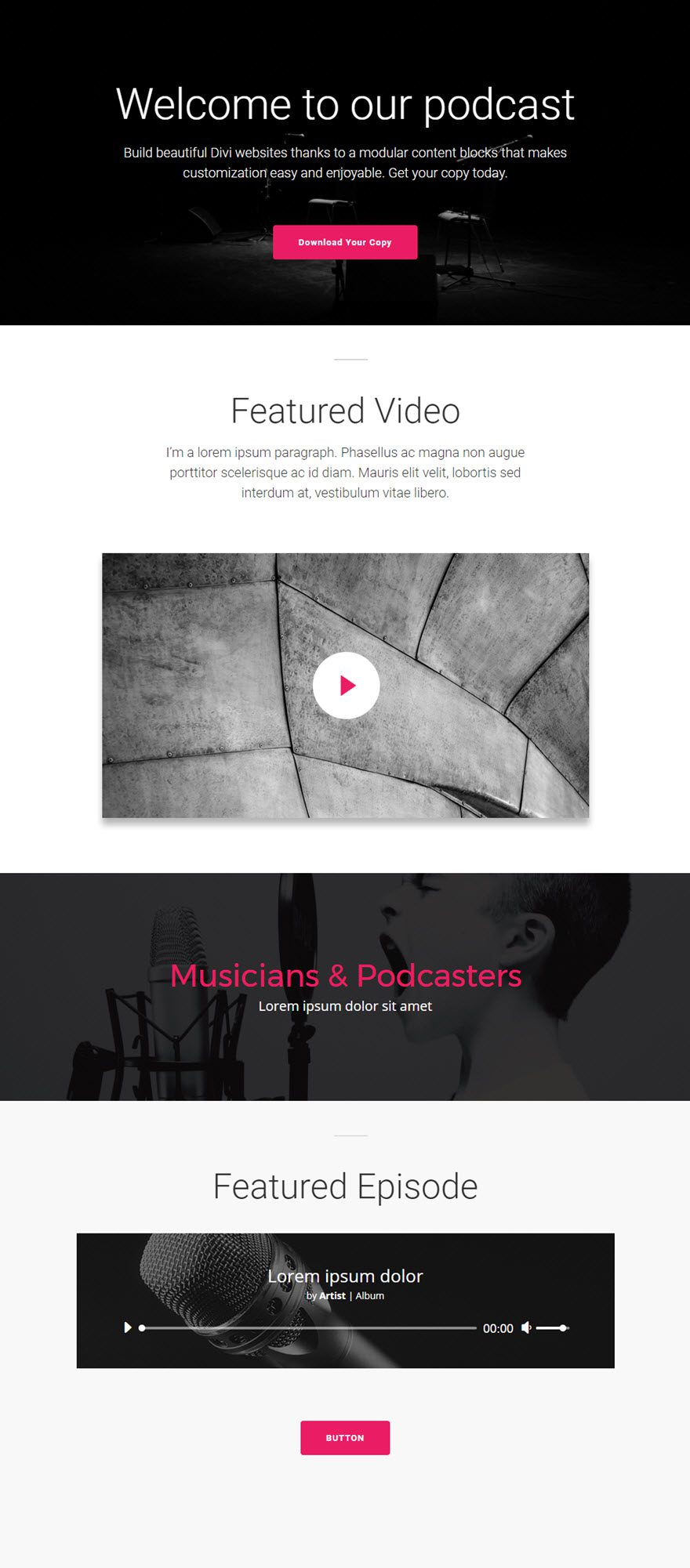
In questo esempio, vi mostrerò come utilizzare il modulo audio per creare un lettore audio personalizzato per un podcast.
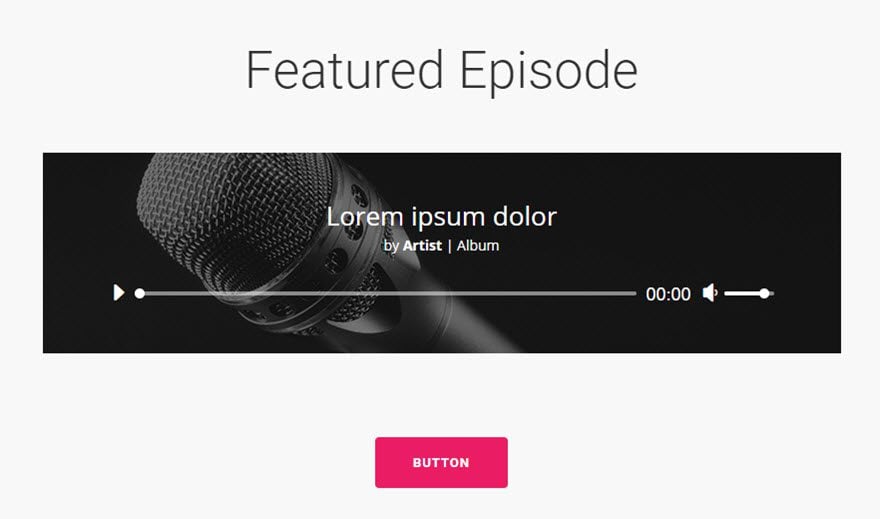
Ecco la pagina con il podcast in fondo:

Iniziamo!
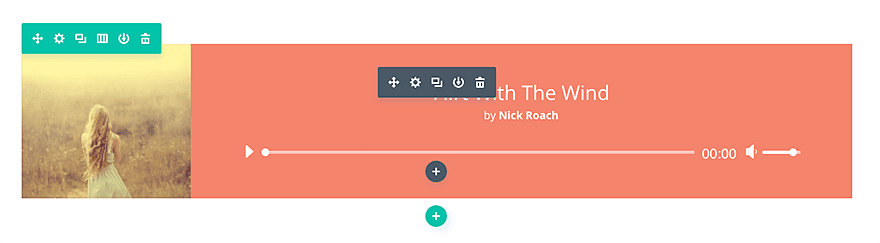
Utilizzate il visual builder per aggiungere una sezione regolare con una riga a tutta larghezza (1 colonna). Cambiare l'impostazione della riga con una larghezza personalizzata di 800px. Quindi, aggiungere un modulo audio alla riga.

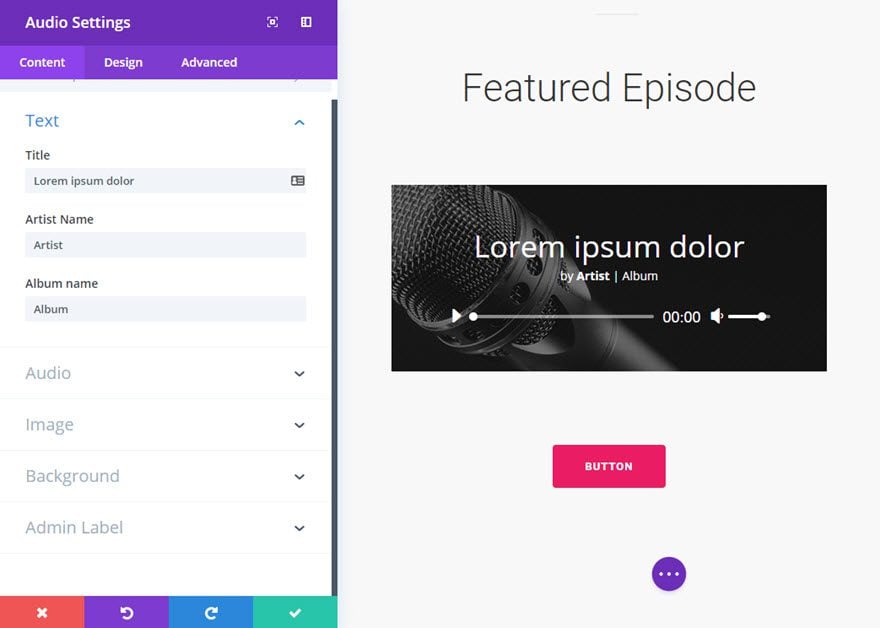
Compilare i campi disponibili.

Il gioco è fatto!
Il modulo audio è davvero facile da usare e ha un aspetto fantastico.

Il modulo audio semplifica la condivisione di file audio con i visitatori. Si tratta di un ottimo strumento per consentire agli utenti di ascoltare la musica mentre navigano, di avere un podcast o di mostrare una canzone originale.
Spero che questo tutorial vi sia piaciuto e vi do appuntamento al prossimo!
Inserire una presentazione con il modulo Sommario di Divi
Creare un blog con il modulo Divi
> Consultate la nostra sezione di aiuto su Elegant Themes Divi
Vota questo articolo :
3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder