Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
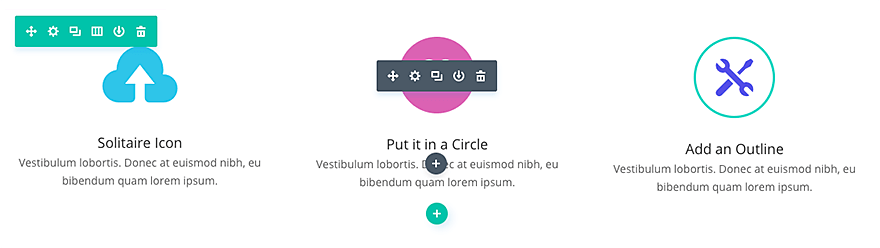
Il modulo Sommario è una combinazione semplice ed elegante di testo e immagini. I sommari sono un ottimo modo per evidenziare piccoli pezzi di informazioni importanti e sono spesso utilizzati online per mostrare competenze o caratteristiche. I moduli di riepilogo possono essere inseriti in qualsiasi colonna creata.

Prima di poter aggiungere un modulo Blurb alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

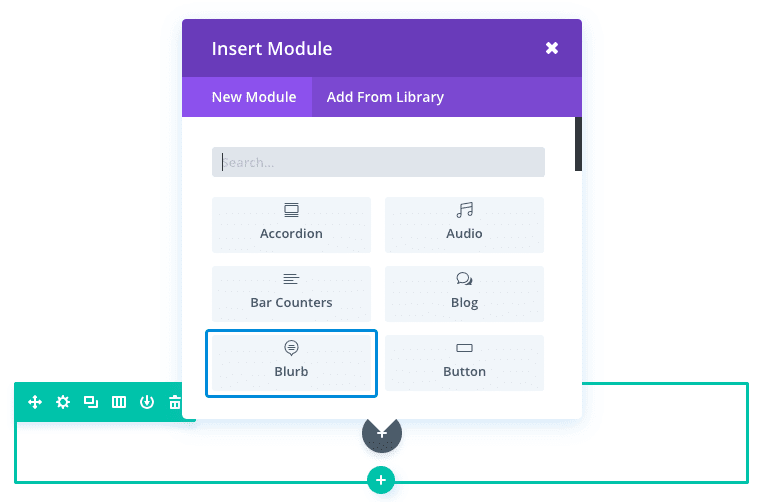
Individuare il modulo Sommario nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "sommario" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo Sommario! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
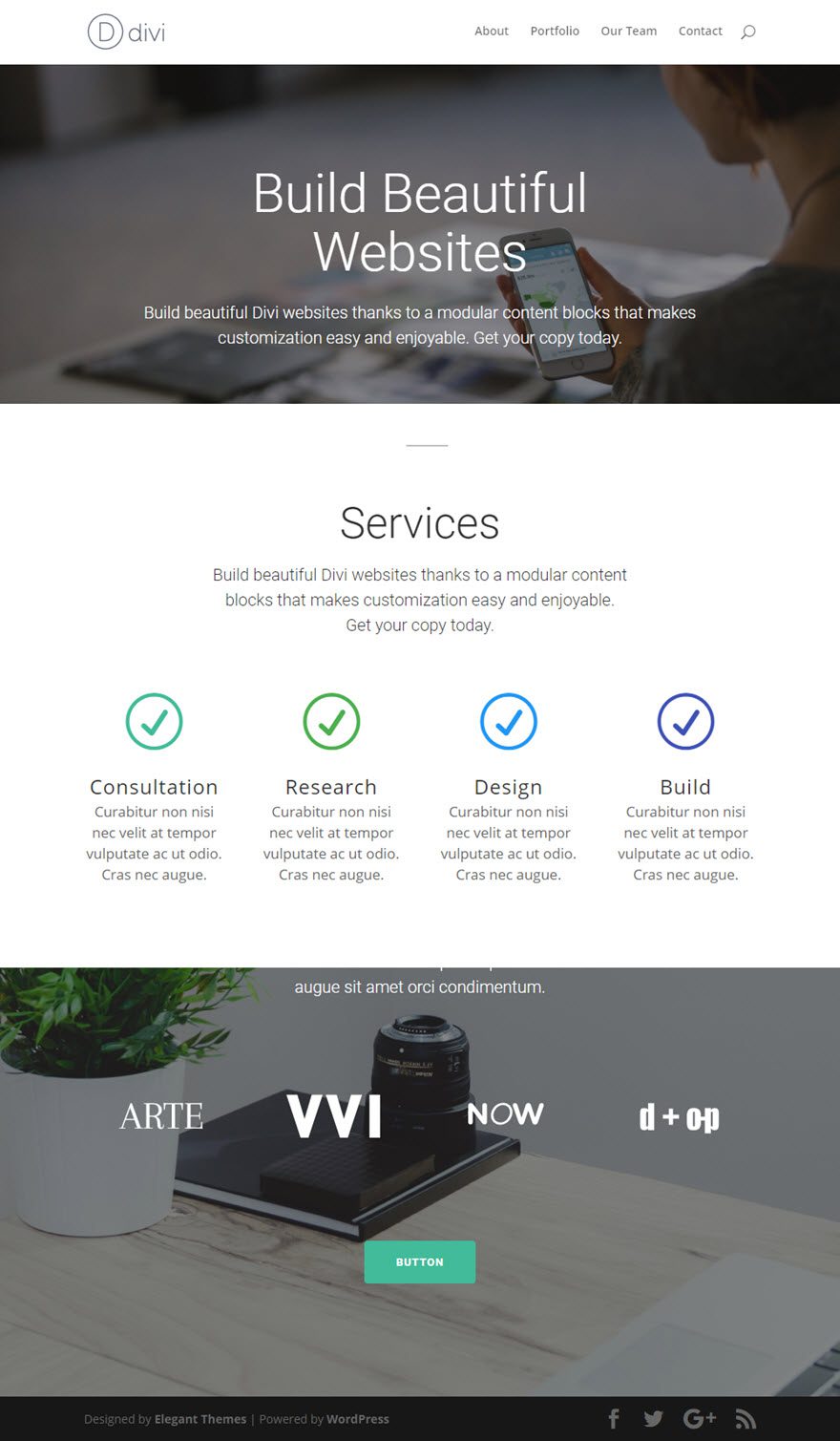
Poiché il modulo Riepilogo combina immagini e testo per evidenziare determinate caratteristiche, è possibile utilizzarlo per aggiungere un elenco dei servizi dell'azienda alla homepage. Il modulo Sommario consente anche di trasformare l'immagine/icona e il titolo del Sommario in un link alla pagina dei servizi. In questo esempio, utilizzerò il modulo Sommario per aggiungere 4 servizi alla home page.

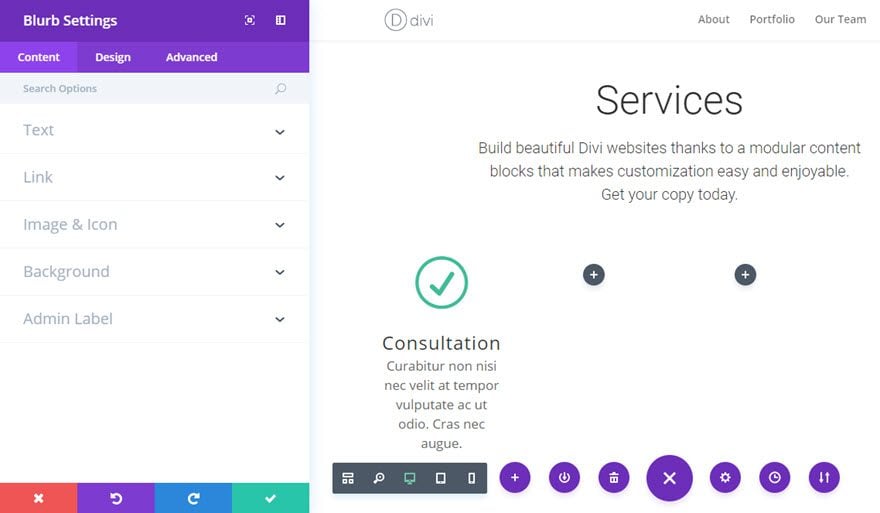
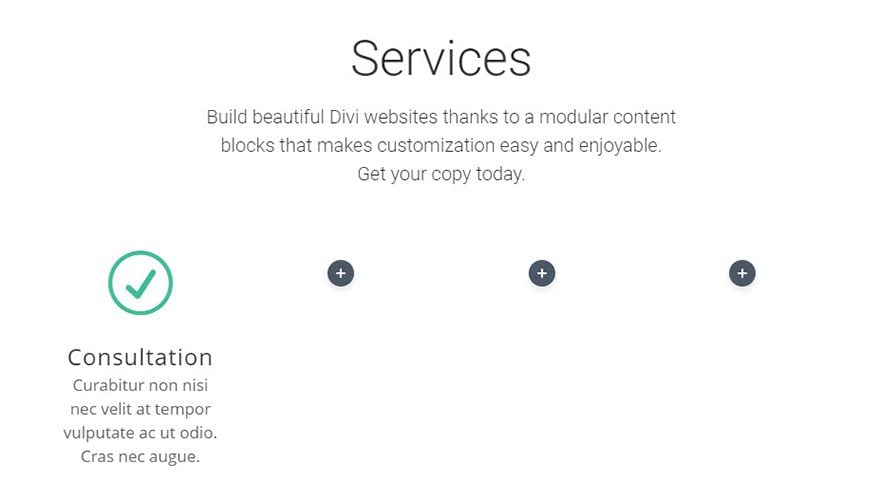
Per aggiungere i quattro sommari alla pagina, utilizzare il visual builder per aggiungere una sezione standard con una riga di quattro colonne. Quindi, aggiungere un modulo Sommario alla prima colonna della riga.

Ora avete completato il vostro primo sommario.

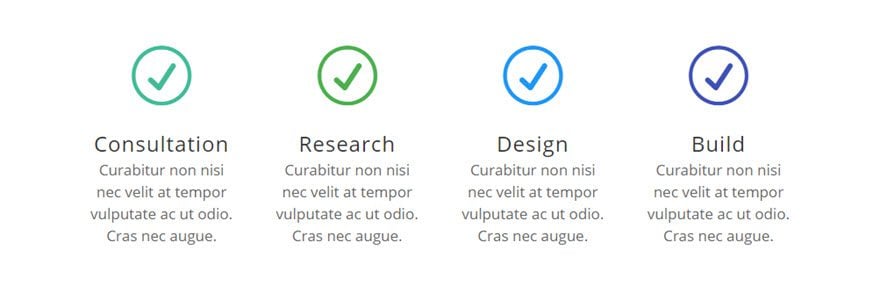
Ora duplicate tre volte il modulo Riepilogo appena creato e trascinate ciascuno di questi duplicati sulle altre tre colonne. Poiché i parametri di progettazione sono stati adottati nei moduli duplicati, è sufficiente modificare il contenuto (intestazione, contenuto, icona, url, ecc....) e adattare i colori a ciascuno dei vostri servizi.

Grazie per aver seguito questo tutorial e spero di rivedervi in futuro ;)
Creare un blog con il modulo Divi
> Consultate la nostra sezione di aiuto su Divi di Elegant Themes
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder