Vota questo articolo :
5/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Con Divi, anche i blog sono un modulo e il vostro "blog" può essere collocato in qualsiasi punto del vostro sito web e in diversi formati. È possibile combinare i moduli blog e sidebar per creare design classici di blog. I blog a 1 colonna, 2 colonne o 3 colonne possono essere costruiti utilizzando i moduli blog e sidebar.

Prima di poter aggiungere un modulo blog alla pagina, è necessario passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

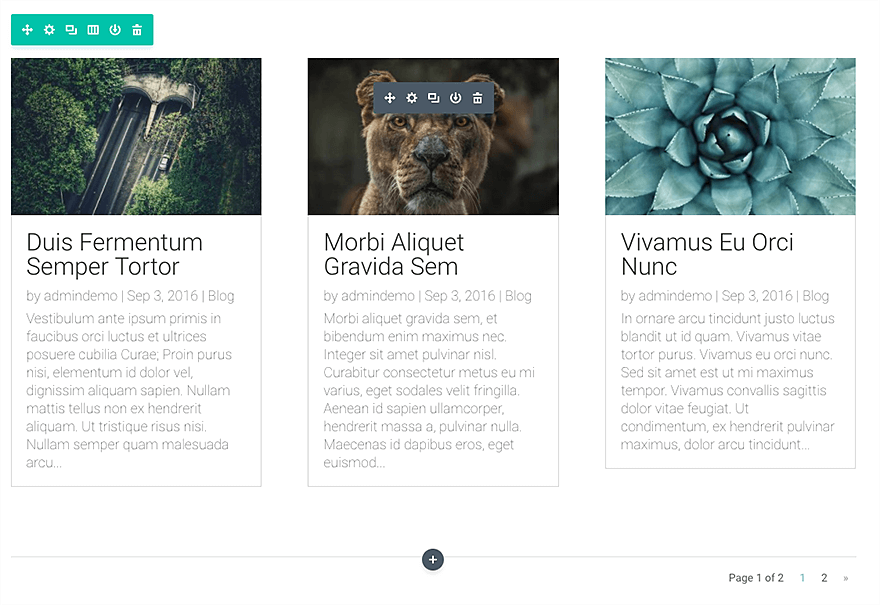
Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

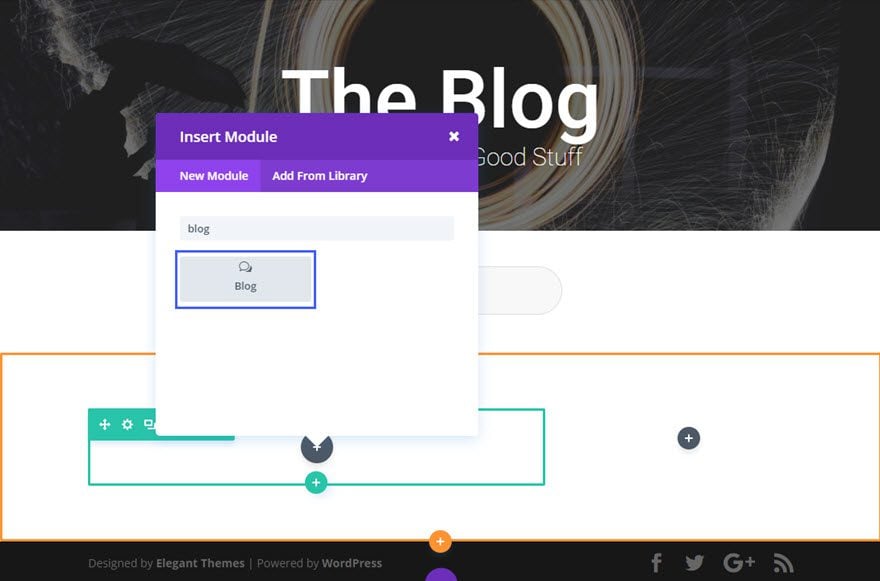
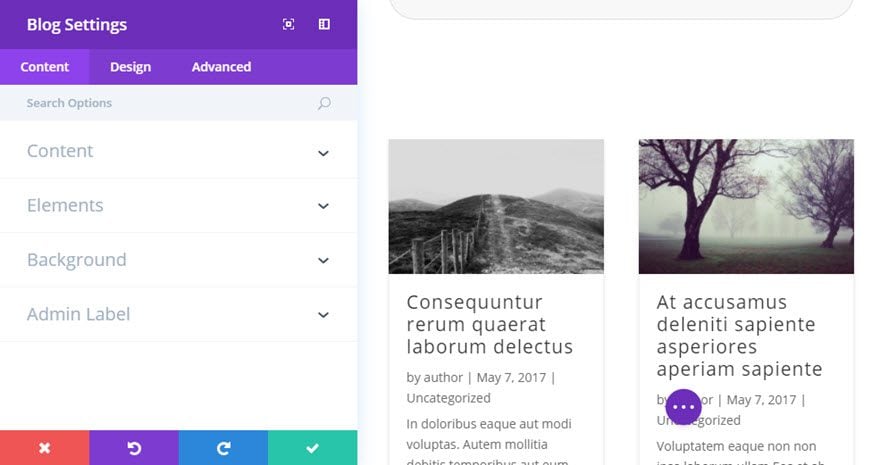
Individuare il modulo blog nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "blog" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo blog ! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
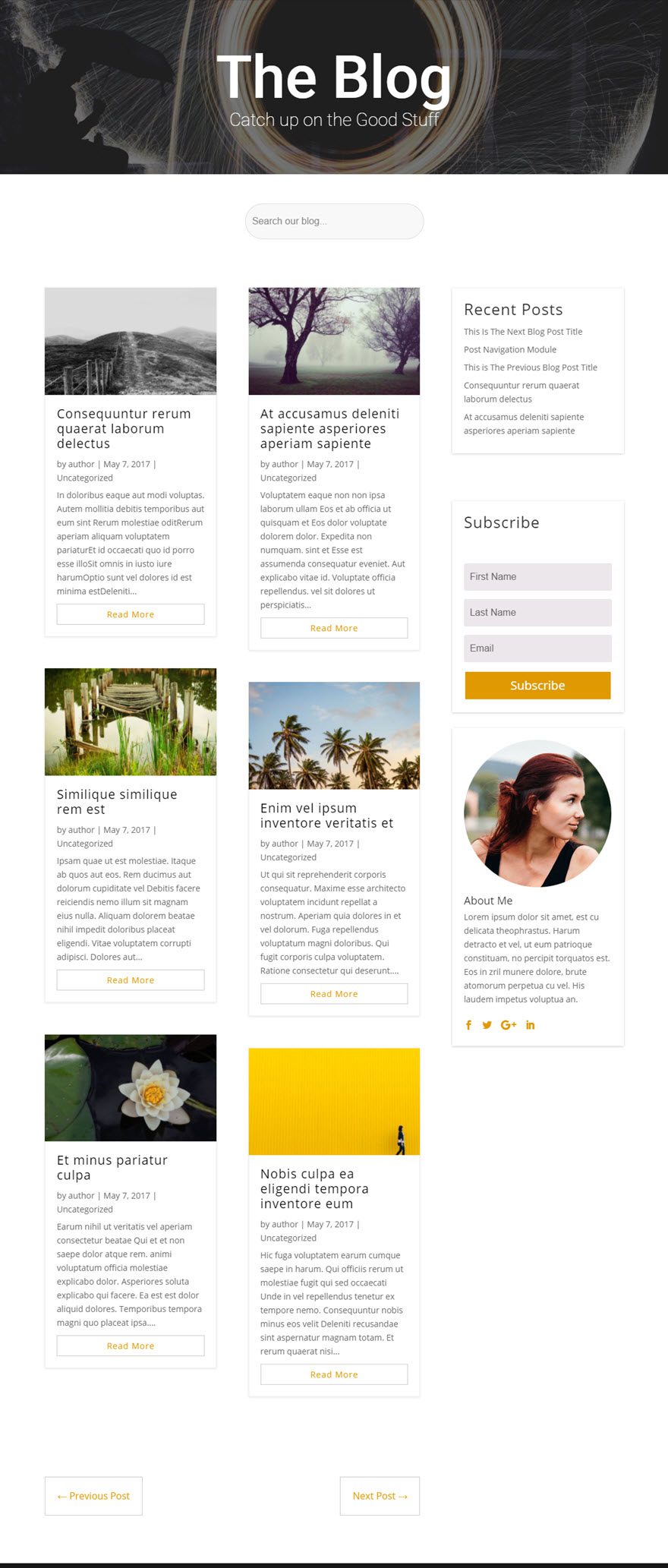
In questo esempio, aggiungerò un modulo Blog a una pagina di blog. Questa pagina di blog ha un'intestazione a tutta larghezza con un modulo di ricerca al di sotto. Sotto il modulo di ricerca, aggiungerò una sezione specializzata con il modulo Blog sul lato sinistro e una barra laterale a destra. La barra laterale di destra contiene un widget per i post recenti, un modulo Optin email e un modulo per le persone.
Ecco come appare la pagina di esempio.

Si noti che il modulo blog si trova in una griglia sul lato sinistro della sezione specializzata.
Cominciamo subito!
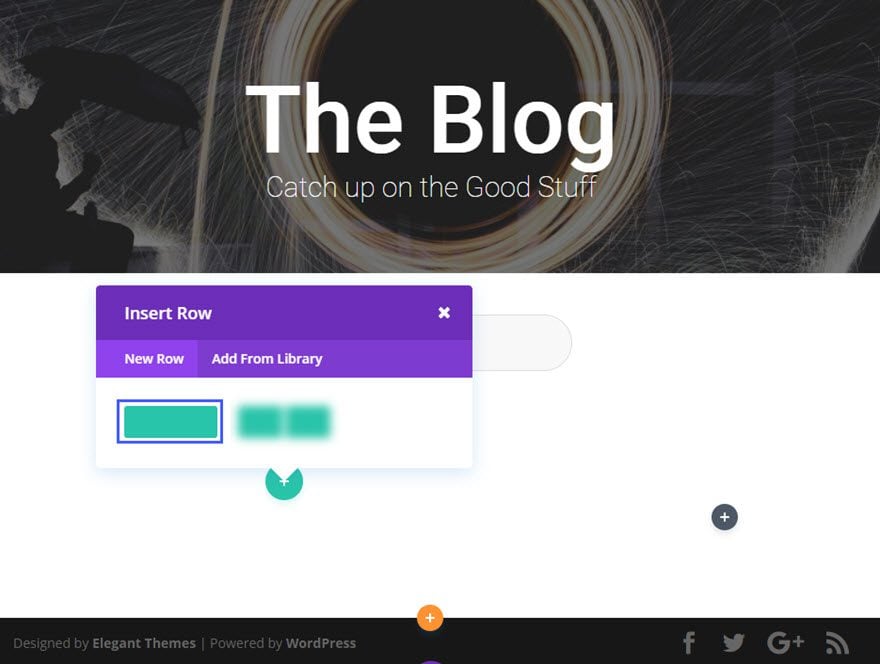
Utilizzate il visual builder per aggiungere una sezione specializzata con il seguente layout:

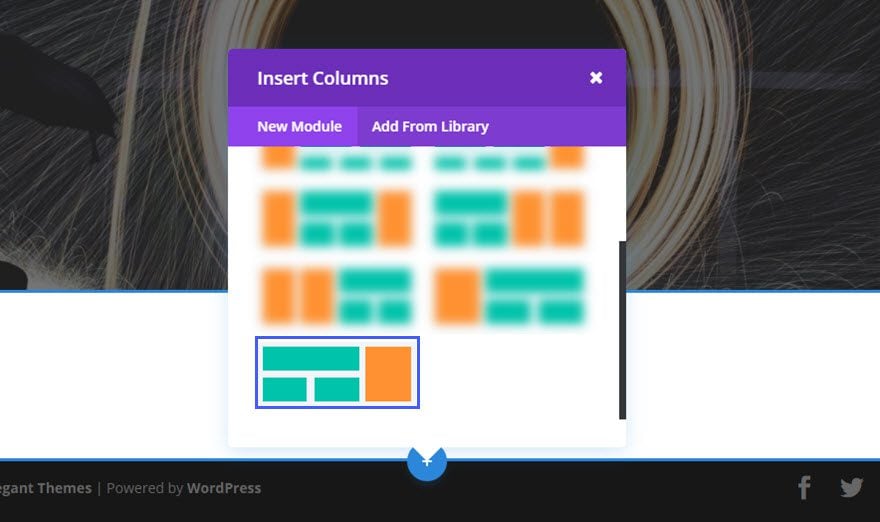
Verrà richiesto di aggiungere una colonna o una riga di 2 colonne per il lato sinistro. Selezionare la riga di 1 colonna.

Aggiungere quindi il modulo Blog alla riga.

Compilare i campi forniti.

Il CSS personalizzato avanzato per il pulsante "leggi tutto" crea un aspetto personalizzato che si adatta bene al design.

Nella barra laterale di destra della sezione specializzata, è necessario aggiungere un modulo della barra laterale che richiami il widget dei post recenti. Al di sotto di questo, è necessario aggiungere un modulo per l'invio di e-mail. E poi, sotto l'email optin, è necessario aggiungere il modulo Person con le informazioni sull'autore.
Ecco fatto!
Ora sta a voi creare un blog che rifletta la vostra personalità utilizzando il modulo Divi Blog!
Non esitate a inviarci le vostre domande e opinioni nella sezione commenti. Ci auguriamo di rivedervi per un altro tutorial ;)
Utilizzare il modulo pulsanti di Divi
Integrare una chiamata all'azione nel vostro sito con il modulo Divi
> Consultate la nostra sezione di aiuto su Divi di Elegant Themes
Vota questo articolo :
5/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder