Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Il modulo Blog visualizza i post utilizzando il layout standard dei post di Extra. È possibile utilizzare più moduli di feed blog su un singolo layout per creare elenchi di contenuti davvero unici.
Prima di poter aggiungere un modulo blog alla pagina, è necessario passare al Divi Builder. Una volta installato il tema Extra sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

Individuare il modulo blog nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "blog" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo blog ! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.

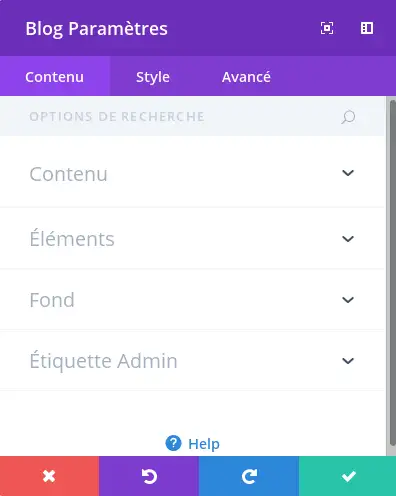
Numero di messaggi
Definisce il numero di post da visualizzare per pagina quando la paginazione è abilitata.
Includi categorie
Scegliere le categorie da cui questo modulo deve visualizzare i messaggi.
Formato data
Formato di visualizzazione della data. Deve essere specificato utilizzando una stringa di formato PHP date().
Contenuto
Scegliere se visualizzare il contenuto completo dei messaggi o l'estratto del messaggio.
Mostra immagine principale
Mostra l'immagine del post in evidenza.
Mostra il pulsante Continua a leggere
Mostra il pulsante Continua a leggere dopo l'estratto del messaggio.
Mostra autore
Include l'autore nelle informazioni post-meta di ogni post.
Mostra la data
Includere la data nelle informazioni post-meta di ogni post.
Mostra categorie
Per includere le categorie nelle informazioni post-meta di ogni post.
Mostra paginazione
Consente di attivare/disattivare la paginazione.
Mostra numero di commenti
Include il numero di commenti nelle informazioni post-meta di ogni messaggio.
Colore e immagine di sfondo
È possibile scegliere un colore o un'immagine di sfondo per il modulo di testo.
Etichetta amministratore
Cambia l'etichetta del modulo nel costruttore per renderlo più facilmente identificabile.

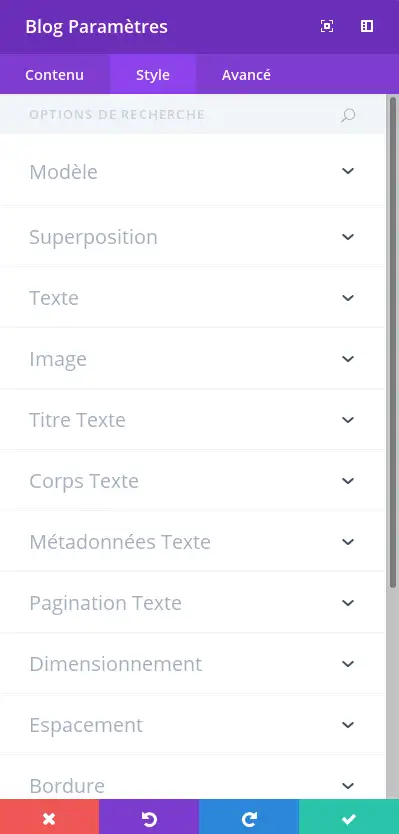
Qui è possibile modificare lo stile e/o la posizione del testo o del testo di intestazione, scegliendone il colore, l'orientamento, il carattere, la dimensione, l'interlinea e l'altezza della riga.
È inoltre possibile designare un'immagine, una sovrapposizione di immagini, un'animazione, uno stile di bordo, definire una larghezza massima per il modulo e aggiungere un margine o un riempimento personalizzato.

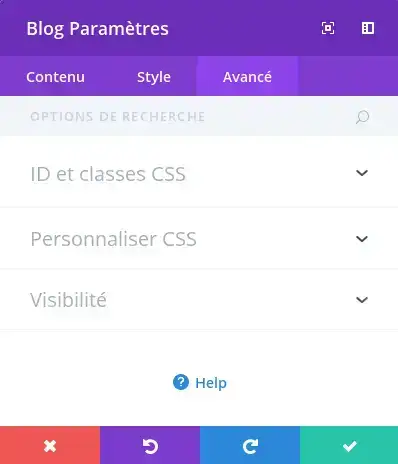
Utilizzate le opzioni avanzate per assegnare al modulo del blog ID e classi CSS personalizzati. Aggiungete CSS personalizzati per uno stile avanzato e specificate la visibilità del modulo su determinati dispositivi.
Nessun tema incentrato sui blog sarebbe completo senza un semplice feed blog standard. Se state cercando un modo divertente per creare un feed classico, il modulo Blog è tutto ciò che vi serve!
A presto per un nuovo tutorial ;)
Creare un negozio online con Extra
> Consultare la sezione di aiuto del tema Extra
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il tema Extra?
4mn lettura
Primo passo con il tema Extra
3mn lettura
Opzioni extra del tema
4mn lettura
Utilizzo dei modelli di pagina nel tema Extra