Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
È bene sapere che la velocità di caricamento del vostro sito è fondamentale per il suo successo. Per un'azienda, ad esempio, rappresenta la prima impressione per i visitatori. Inoltre, se il vostro sito impiega troppo tempo a caricarsi , questo può avere un impatto sul suo posizionamento nei principali motori di ricerca e non fornirà un'esposizione sufficiente a mantenere in vita il vostro sito.
Non esiste un limite al tempo di caricamento delle pagine web. Tuttavia, la maggior parte dei siti web impiega meno di tre secondi per caricarsi.
Velocizzate il caricamento delle vostre pagine approfittando della cache avanzata offerta da LWS Cache, un sistema progettato per smussare le richieste tramite NGINX, ridurre notevolmente il tempo di esecuzione degli script e alleggerire i vostri server. Avete un sito WordPress? Gestite la cache con LWS Optimize, riconosciuto come il miglior plugin per la cache di Wordpress ottimizzato per migliorare le prestazioni complessive. È disponibile gratuitamente nella directory ufficiale come miglior plugin gratuito per la cache di Wordpress.
Lo strumento LWS Cache è un sistema progettato e sviluppato da LWS perottimizzare le prestazioni di caricamento del vostro sito web attraverso l'uso di meccanismi di caching avanzati configurati a livello di server. Lo strumento utilizza le tecnologie fornite da NGINX.
NGINX è un server web orientato alle prestazioni, in grado di gestire molte più richieste rispetto ad Apache (si veda il nostro post sul blog intitolato"Apache VS Nginx: test delle prestazioni").
Con le giuste configurazioni, NGINX può gestire un maggior numero di richieste al vostro sito web, accelerando i tempi di caricamento delle pagine e riducendo il consumo di CPU e memoria.
1. Lavorare senza cache
Per capire meglio il suo funzionamento, iniziamo a vedere come funziona senza un plugin di cache, in modo che i visitatori possano vedere il vostro sito.

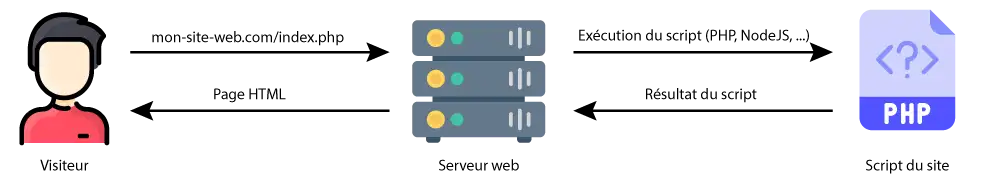
Elaborazione di una richiesta HTTP senza LWS Cache
1. Il visitatore richiede la pagina al server web. Esempio: index.php
2. Il server web esegue gli script necessari (PHP, Perl, NodeJS, ecc.).
3. Il server web riceve il risultato dell'esecuzione.
4. Il server web invia la pagina HTML risultante dall'esecuzione dello script.
2. Funzionamento con il plugin LWS Cache
Quando LWS Cache è attivato, tra il visitatore e il server web viene inserito un server di cache.
Lo scopo è quello di ridurre il numero di esecuzioni di script necessarie, memorizzando il risultato dell'esecuzione per le richieste future che richiedono la stessa risposta. In questo modo si elimina la necessità di eseguire più volte lo stesso script per ottenere lo stesso risultato.
In questo modo si elimina il tempo di attesa per l'esecuzione dello script al momento del caricamento della pagina e, allo stesso tempo, si risparmiano le risorse utilizzate per l'esecuzione dello script.

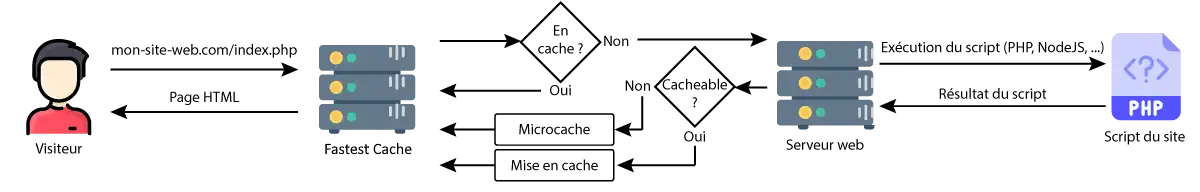
Elaborazione di una richiesta HTTP con LWS Cache
1. Il visitatore richiede la pagina al server web. Esempio: index.php
2. LWS Cache verifica se la pagina è già stata generata e memorizzata nella cache.
3. Una volta generata la pagina, LWS Cache determina se la pagina può essere memorizzata nella cache (tramite intestazioni, URL, ecc.).
Si può notare che quando una pagina viene salvata nella memoria cache, si evita l'elaborazione da parte del server web e l'esecuzione di script.
Quando il servizio web fornisce una nuova risposta a LWS Cache, questa viene analizzata per determinare se debba essere conservata o meno nella memoria cache per un uso futuro.
Alcuni contenuti delle pagine non dovrebbero essere memorizzati nella cache, come il risultato di un modulo di registrazione, il risultato di una pagina di pagamento e così via, poiché contengono dati che variano a seconda degli utenti e degli eventi.
Per determinare se una pagina può essere messa in cache o meno, LWS Cache utilizza diversi meccanismi:
Se una richiesta HTTP è di tipo GET e non vi sono istruzioni specifiche per la cache del browser, la pagina viene conservata nella microcache per alcuni secondi.
La microcache può quindi essere utilizzata per superare i problemi legati ai picchi di richieste di pagine non memorizzate nella cache. Ad esempio, risolve il problema del sovraccarico e della lentezza in caso di un'ondata di ricerche dello stesso prodotto su un negozio di e-commerce.
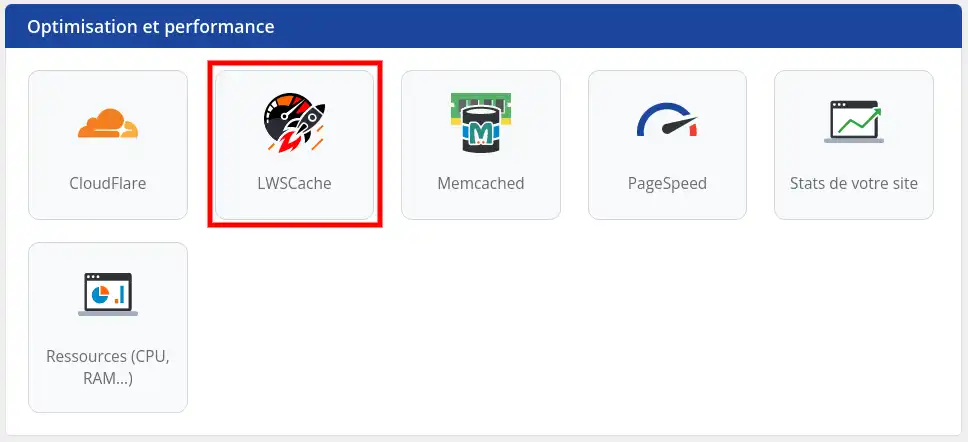
LWS Cache appare come icona nel pannello LWS, nella sezione "Ottimizzazione e prestazioni".

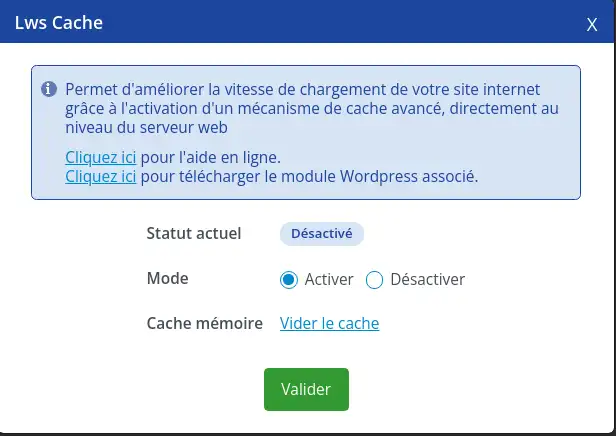
Una volta entrati nell'interfaccia, selezionate il pulsante "Attiva" e poi "Invia". LWS Cache verrà attivato sul vostro hosting entro pochi minuti.

Oltre all'interfaccia del pannello LWS per eliminare la cache, potete eliminare la cache anche con i seguenti metodi:
1. Cancellazione della cache con LWS Optimize for Wordpress
Il plugin LWS Optimize per WordPress consente, tra le altre opzioni di ottimizzazione, di eliminare automaticamente la cache dinamica (LWSCache) delle pagine quando si apportano modifiche al sito. Per farlo, andate nelle impostazioni del plugin e poi nella scheda "Cache".


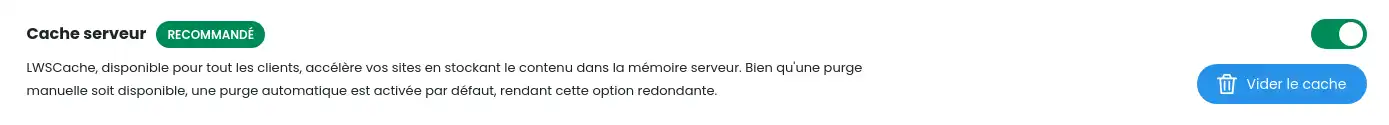
Attivare quindi l'opzione "Cache dinamica" per abilitare l'eliminazione automatica.

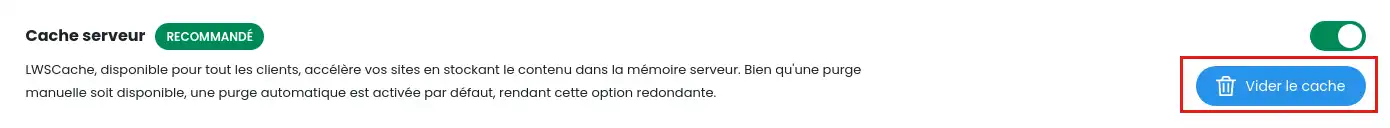
Se si desidera cancellare manualmente la cache di LWSCache, fare clic sul pulsante "Cancella cache" per cancellarla completamente.

2. Cancellazione della cache con LWS Cache per Wordpress
Il plugin LWS Cache per Wordpress consente di svuotare automaticamente la cache delle pagine quando si modificano o si aggiungono/approvano commenti.
Il plugin viene fornito in tutte le installazioni automatiche di Wordpress tramite il pannello LWS.
Per gestire il plugin, una volta effettuato l'accesso alla console di amministrazione di Wordpress, andare al menu "LWS Cache".

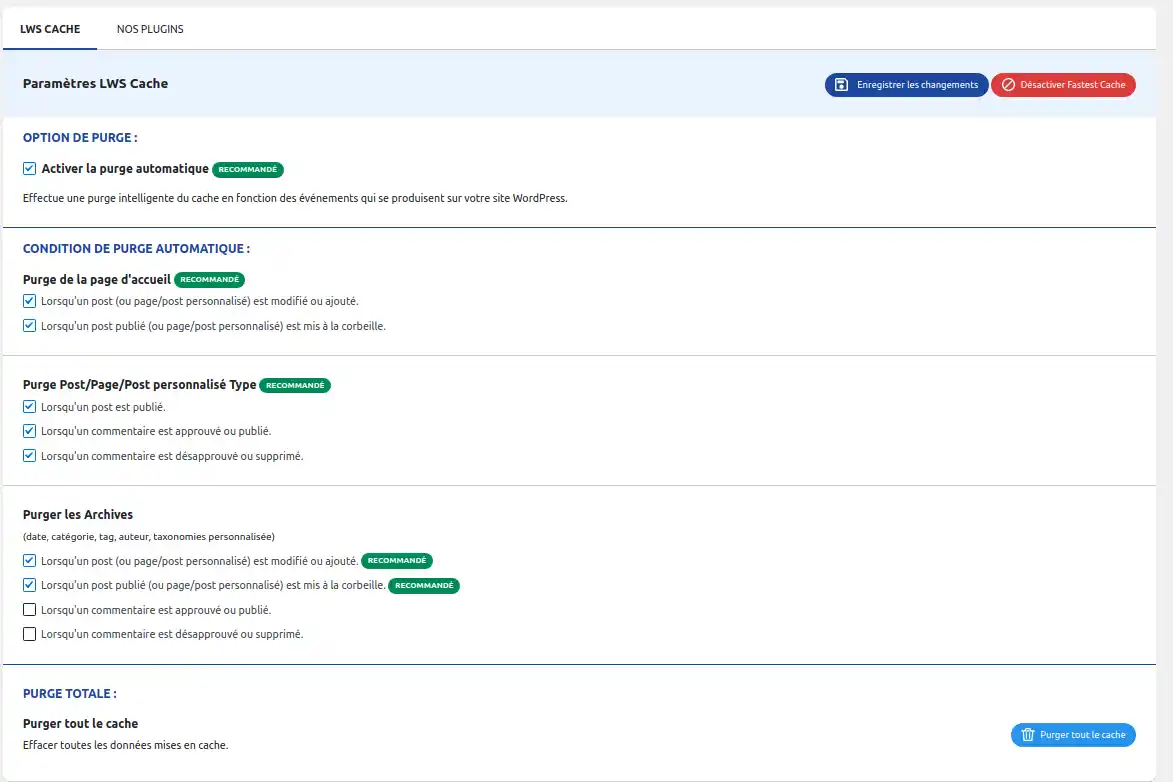
Dalla pagina delle impostazioni, è possibile attivare/disattivare lo svuotamento automatico, definire quando svuotare automaticamente la cache LWS e svuotare completamente la cache.
È necessario selezionare la casella "Abilita lo svuotamento automatico" per visualizzare tutte le opzioni.

Il pulsante per svuotare l'intera cache si trova in qualsiasi punto della console di amministrazione di Wordpress, nella barra di accesso rapido in cima allo schermo.

2. Svuotare la cache tramite cURL
Il token di autenticazione necessario per eseguire questi comandi è disponibile nell'area clienti del pannello LWS.
Cancellare la cache di una pagina
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/cache-purge/exemple.php' Questo cancellerà la cache dell'URL 'http://mon-site-web.com/exemple.php'.
Eliminare completamente la cache di un sito
curl -H 'lwsapitoken: ' 'http://mon-site-web.com/--api/purge-cache/*'
Sono possibili 3 codici di ritorno:
Codice HTTP 200: l'eliminazione è avvenuta con successo e senza errori.
Codice HTTP 404: nessuna cache per la risorsa richiesta.
Codice HTTP 403: il token specificato non è valido per il dominio.
3. Eliminazione tramite codice PHP
URL di epurazione: =$_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['SERVER_NAME'] . '/--api/cache-purge' . $_SERVER['REQUEST_URI'];?>
Risultato: =$result;?>
Codice HTTP: =$httpCode;?>
Questo codice viene utilizzato per svuotare la cache del file PHP in cui si trova.
Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
1mn lettura
Come posso accedere alle statistiche sulle visite al sito?
1mn lettura
Come faccio ad attivare Mod_PageSpeed sul mio sito?
1mn lettura
Come si utilizzano i moduli di cache su LWSPanel?
2mn lettura
Come si attiva il plugin LWS Cache per Wordpress?
Bonjour,
Je vous remercie de votre question.
Cependant, je tiens à vous informer que notre service d'hébergement LWS Panel ne propose actuellement pas d'outil intégré pour minifier les fichiers CSS ou autres fichiers.
Pour effectuer la minification des fichiers CSS, vous devrez le faire manuellement en utilisant un outil tiers ou un logiciel dédié. Il existe de nombreuses options disponibles, y compris des outils en ligne gratuits et des logiciels open source. Vous pouvez copier et coller votre code CSS dans l'un de ces outils, et il vous générera une version minifiée du code que vous pourrez ensuite utiliser sur votre site web.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS