Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Procédure
Cuando se carga una página web, los archivos CSS vinculados a esa página se cargan progresivamente, en el orden en que son llamados en el código. Precargar un archivo significa ejecutarlo primero, de modo que esté listo para la carga inicial de la página, en lugar de tener que esperar un poco a que el archivo se cargue de forma natural.
La precarga se utiliza sobre todo para las fuentes de texto, ya que a menudo se cargan cuando la página ya se ha visualizado, con el resultado de que el texto no aparece, o no aparece en la fuente correcta, durante unos instantes cuando se carga la página. La precarga de estas fuentes permite cargarlas al mismo tiempo que la página: la fuente se muestra directamente, con lo que la carga parece más rápida.
Para que la precarga sea eficaz, no se deben precargar todos los archivos CSS; de lo contrario, el rendimiento de su sitio se resentirá en lugar de mejorar.
Puede ser difícil saber qué elementos de su sitio debe precargar para obtener el mejor rendimiento; esto dependerá en gran medida de su sitio, de los plugins instalados y de la estructura de la página, pero por regla general, serán los recursos esenciales para la carga inicial de la página, es decir, los archivos que cargarán los elementos que el usuario verá inmediatamente cuando se cargue la página: fuentes, elementos CSS principales (colores, fondo, etc.), imágenes, etc.
Puede precargar las etiquetas , que se utilizan principalmente para cargar fuentes u hojas de estilo, pero también pueden utilizarse para cargar imágenes. Para ello, hay que sustituir el atributo "rel" y añadir el atributo "as" a la etiqueta. Esto le parecerá incomprensible si sabe poco o nada de desarrollo. Veámoslo con más detalle con un ejemplo:
Para precargar esta hoja de estilo, puedes modificar la etiqueta de la siguiente manera:
Como puedes ver, todo lo que tienes que hacer es cambiar 'stylesheet' por 'preload', pero es importante que no olvides añadir el atributo 'as', de lo contrario tu archivo se cargará dos veces, lo que tendría un efecto perjudicial en tu rendimiento, lo que es contrario al propio propósito de la precarga.
En el caso de una imagen cargada desde , el manejo es el mismo, salvo que el 'style' se convierte en 'image':
Por último, en el caso de las fuentes, el procedimiento es similar salvo por un detalle: hay que añadir el atributo "crossorigin" al archivo :
<link rel='preload' as='font' href='https://example.fr/mafont.woff2' corssorigin='anonymous' />
El objetivo de "crossorigin" es indicar al navegador que esta fuente debe recuperarse de forma anónima. De hecho, todas las fuentes deben recuperarse de este modo; olvide el atributo y el navegador no procesará esta fuente ni tendrá en cuenta la precarga.
Sea cual sea su sitio, tiene todas las de ganar precargando sus archivos CSS. Sin embargo, puede ser complicado de configurar para los principiantes, por lo que recomendamos utilizar una extensión en WordPress que precargue los archivos por usted, como nuestra extensión LWS Optimize, desarrollada por LWS.
Además de las optimizaciones más estándar, como la minificación y la combinación, LWS Optimize te permite minificar los archivos CSS y de fuentes que elijas en unos pocos clics. Para ello, ve a la configuración de la extensión, al modo Avanzado y, a continuación, a la pestaña Front-End:



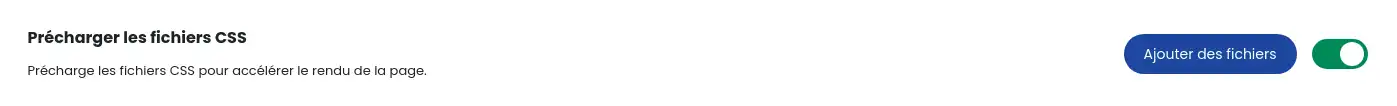
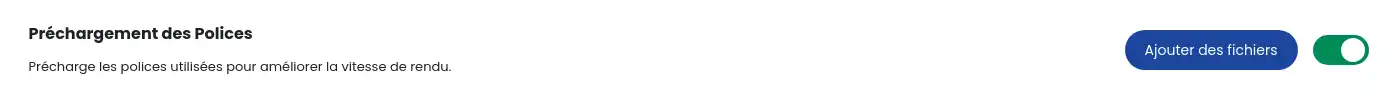
Aquí, activa la opción "Precargar archivos CSS". A continuación, haga clic en el botón "Añadir archivos" situado frente a la opción, que abrirá un modal:

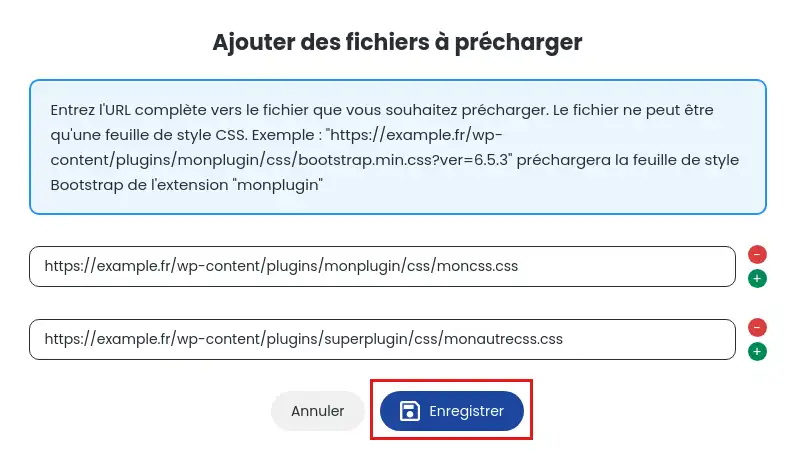
En el campo del modal recién abierto, introduzca la URL completa del archivo que desea incluir. Puede hacer clic en el botón verde "+" para añadir más URL o en el botón rojo "-" para eliminarlas. Puede incluir tantas URL como desee, pero es absolutamente necesario que introduzca la URL exacta del archivo, ya que de lo contrario no se producirá la precarga. Cuando hayas terminado, haz clic en el botón "Guardar" para guardar los cambios.

Repita las acciones anteriores con la opción "Precargar fuentes" para incluir las fuentes que desea que se precarguen. De nuevo, asegúrate de introducir la URL correcta y completa, de lo contrario la fuente no se precargará.

No olvide hacer clic en el botón verde de la parte inferior derecha, "Guardar nueva configuración", para validar los cambios.
Ahora ya sabe cómo :
Esperamos que este artículo te haya ilustrado sobre los beneficios y la implementación de la precarga de recursos en tu sitio. ¡Muchas gracias por tu atenta lectura! Si tienes alguna pregunta o quieres compartir tu experiencia con la precarga de CSS, no dudes en dejar un comentario. Sus comentarios son siempre apreciados y nos permiten seguir mejorando nuestros servicios para usted 🌟.
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
0mn lectura
¿Cómo puedo minimizar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo puedo combinar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo desactivo los emojis de WordPress con LWS Optimize?
0mn lectura
Lazy Loading WordPress: aumente el rendimiento de su sitio con LWS Optimize