Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Procédure
La minificación es el acto de reducir el tamaño de un archivo, generalmente una hoja de estilo CSS, un script JS o un archivo HTML, con el fin de mejorar el tiempo de carga del sitio. Es una práctica común y fácil de poner en práctica para mejorar el rendimiento del sitio. Como estos archivos son creados por humanos, están plagados de comentarios, espacios y saltos de línea, mientras que los nombres de las funciones y variables suelen ser largos y descriptivos para que cualquiera pueda entender y modificar el archivo sin tener que descifrarlo.
Por tanto, estos elementos son esenciales para un humano pero totalmente inútiles para una máquina, y sólo hacen que el archivo sea más pesado, lo que conlleva un aumento del uso de ancho de banda y, por tanto, del tiempo de carga de su sitio. Aquí es donde entra en juego la minificación: eliminando estos elementos superfluos del archivo, es posible reducir significativamente su tamaño, sin comprometer en absoluto el contenido ni el funcionamiento del sitio.
Un ejemplo vale más que mil palabras, así que tomemos el siguiente archivo CSS sin minificar:
/* Cambiar el tamaño y el fondo de los párrafos de la clase */ p.class { font-size: 15px; background-color: blue; } /* Cambiar el color de la etiqueta input */ input { color: white; }
Al minimizarla, su contenido aparece de la siguiente manera:
p.class{font-size:15px;background-color:blue;}input{color:white;}
Con todos los caracteres superfluos eliminados, es más difícil orientarse en el archivo, sobre todo cuando originalmente tenía varios cientos o incluso miles de líneas, pero por otro lado ahora pesa unos Kb menos.
Reducir el tamaño de un archivo de 60 Kb a 55 Kb, por ejemplo, puede parecer insignificante, pero representa una reducción significativa, en este caso de alrededor del 9% del tamaño total del archivo.
El efecto es aún más visible si se reducen todos los archivos del sitio: si cada archivo se reduce en un 9%, esto se traduce en una reducción global del 9% del peso del sitio, lo que corresponde a otros tantos datos menos que cargar, lo que acelera la carga del sitio.
Hay dos formas de hacerlo: sustituyendo manualmente el contenido de cada archivo por una versión minificada o automatizando la minificación mediante extensiones u otros scripts.
El primer método podría ser viable para un sitio pequeño y casero (sin utilizar un CMS como WordPress), pero rápidamente se volvería complejo y llevaría mucho tiempo a medida que aumentara el número de archivos a procesar. Para un sitio de WordPress, esto sería sencillamente imposible de mantener: una instalación típica de WordPress contiene cientos de archivos CSS, sin contar todas las extensiones que puedas instalar, y estos archivos se restablecen a su estado inicial con cada actualización, lo que significa volver a empezar el proceso cada vez que se actualiza tu sitio.
Por eso es preferible y recomendable utilizar una extensión que minifique los archivos de tu sitio automáticamente, como nuestra extensión LWS Optimize.
LWS Optimize, una extensión de optimización de sitios hecha por LWS, ofrece minificación de todos los archivos HTML, CSS y JS de su sitio, además del sistema de caché de archivos, que está activado por defecto en la extensión. Por defecto, la minificación está preactivada en el plugin.
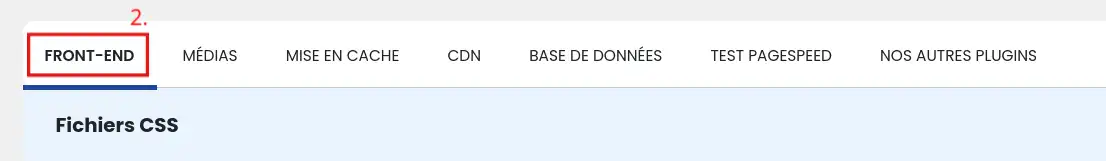
Para gestionar la minificación con más detalle, vaya a la configuración del plugin, haga clic en "Ir al modo avanzado" y, por último, vaya a la pestaña "Front-End":



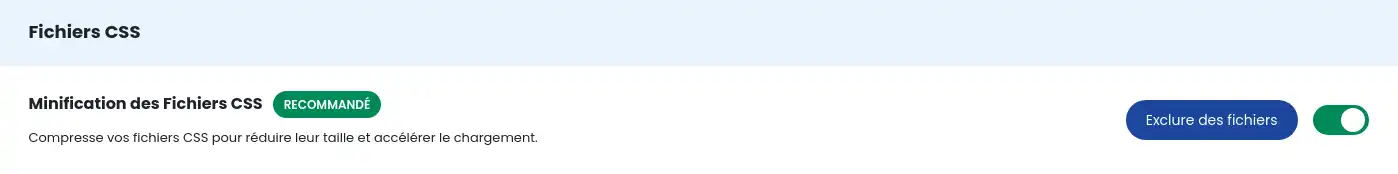
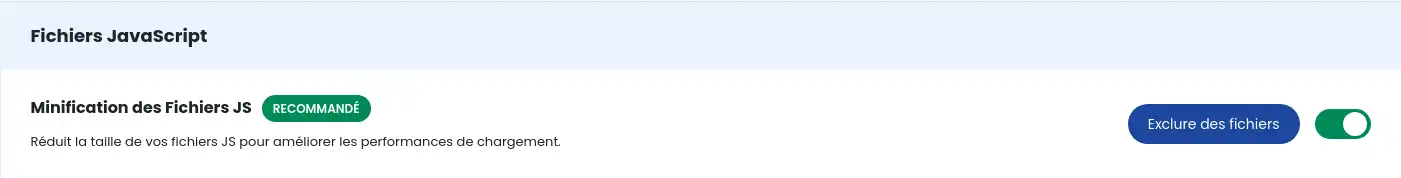
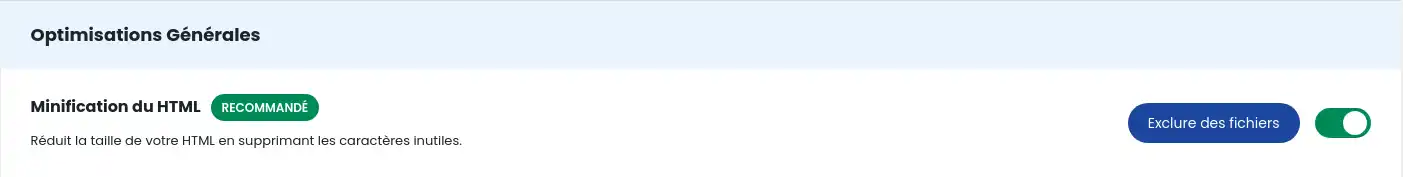
Aquí, marque o desmarque las opciones "Minificar archivos CSS", "Minificar archivos JS" y "Minificar HTML" para activar la minificación de todos los archivos:



Confirme su elección haciendo clic en el botón "Guardar nueva configuración" en la parte inferior derecha.
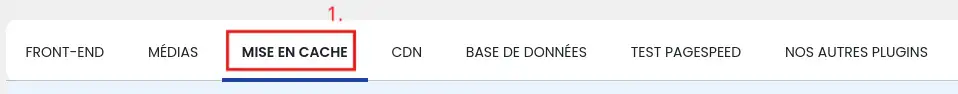
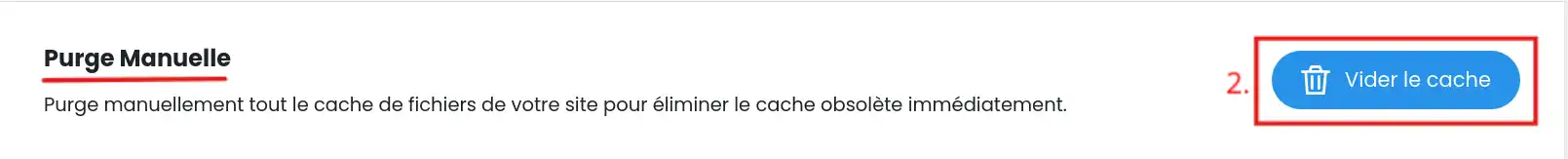
La minificación se gestiona en su sitio, pero como está vinculada al sistema de caché de archivos, deberá purgar esta caché para que la nueva configuración surta efecto en las páginas de su sitio. Para ello, vaya a la pestaña "Caché" y haga clic en el botón "Vaciar caché" situado junto a la acción "Purga manual":


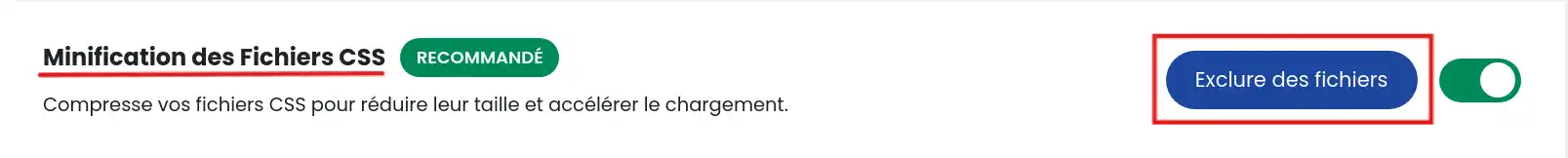
Si no desea que se minifiquen determinados archivos, puede volver a la pestaña "Front-End" y hacer clic en el botón "Excluir archivos" de la acción de su elección para abrir el modal de exclusión:

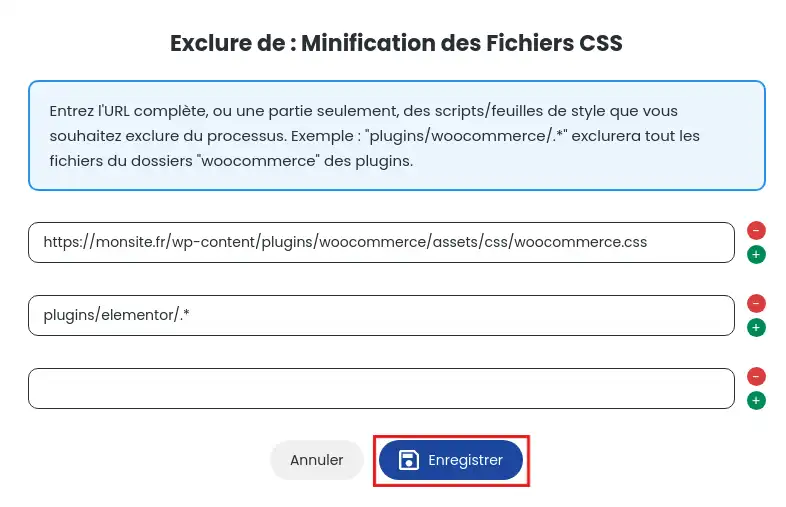
En el campo del modal recién abierto, introduzca la URL completa del archivo que desea excluir, o sólo una parte si desea excluir todos los archivos cuya URL contenga esa parte. Puede hacer clic en el botón verde "+" para añadir otras URL o en el botón rojo "-" para eliminarlas. Puede excluir tantas URL como desee. Cuando hayas terminado, haz clic en el botón "Guardar" para guardar los cambios.

En el ejemplo anterior, el archivo "woocommerce.css", ubicado en una carpeta para la extensión WooCommerce, y todos los archivos CSS para la extensión Elementor han sido excluidos de la minificación de archivos CSS. Una vez más, necesitará borrar la caché de archivos para aplicar sus exclusiones.
Al crear la caché para una página de su sitio, LWS Optimize buscará en la página todas las etiquetas y
La minificación HTML, por su parte, es un poco diferente de las demás: se recupera todo el contenido una vez que se han realizado las demás acciones y se ha cargado la página, luego se minifica antes de almacenarse en caché en "wp-content/cache/lwsoptimize/cache".
Ahora ya sabe cómo :
🚀 Al optimizar tus archivos con minificación, das un paso de gigante hacia un sitio más rápido y una mejor experiencia de usuario. 🌐
🙌 ¡Gracias por seguir a lo largo de este artículo técnico! Si tienes alguna pregunta o comentario sobre el servicio de minificación o la extensión LWS Optimize, no dudes en dejarnos un comentario. Tus comentarios son muy valiosos para ayudarnos a mejorar constantemente nuestros servicios. 💬
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
0mn lectura
¿Cómo puedo combinar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo precargo los archivos CSS en mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo desactivo los emojis de WordPress con LWS Optimize?
0mn lectura
Lazy Loading WordPress: aumente el rendimiento de su sitio con LWS Optimize