Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Procédure
Combinar es la acción de combinar todos los archivos CSS o JS de un sitio en un único archivo. Esto tiene el efecto de reducir el número de peticiones HTTP realizadas a su sitio, haciendo que se cargue más rápido. A diferencia de la minificación, la combinación de archivos es más difícil de implementar porque cambia el orden en que se cargan los archivos, lo que puede causar errores en su sitio y hacerlo inutilizable, pero por otro lado las ganancias de rendimiento son generalmente mayores. Para superar este problema, los archivos suelen agruparse en varios ficheros en lugar de uno solo; la eficacia de la combinación se reduce ligeramente, pero así se reducen los problemas que puede causar.
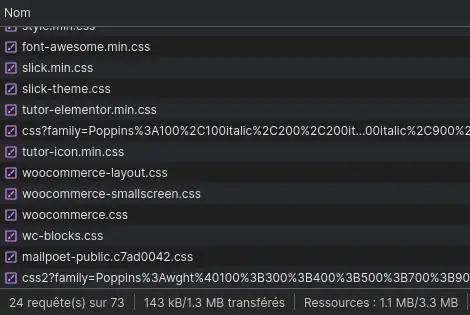
Para que las cosas queden más claras, tomemos el ejemplo de una página de un sitio sin combinación y observemos el número de archivos CSS cargados:

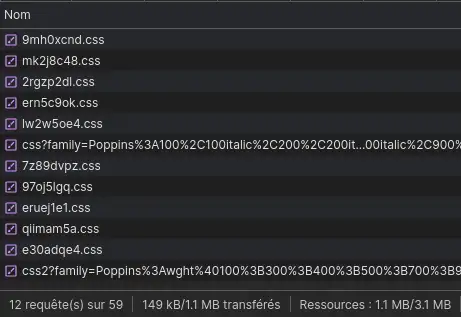
24 de las peticiones realizadas de las 73 enviadas proceden de archivos CSS, es decir, casi un tercio de las peticiones. Una vez combinados los archivos, esta misma página sólo carga 12 archivos, es decir, una reducción del 50% del número de solicitudes enviadas para archivos CSS.

Para combinar los archivos en un sitio WordPress, necesitará utilizar una extensión que haga el trabajo por usted, ya que no es posible combinar manualmente los archivos CSS/JS en un sitio WordPress sin arriesgarse a comprometer el buen funcionamiento del sitio. Además, cada vez que se actualizan las extensiones, el tema o incluso WordPress, los archivos vuelven a su estado original y los cambios se pierden.
Hay varias extensiones de WordPress que te permiten combinar tus archivos, incluyendo LWS Optimize, una extensión de optimización de sitios hecha por LWS que puede combinar tus archivos CSS y JS.
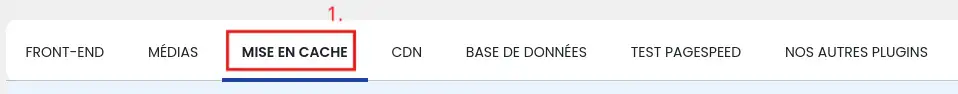
Para activar la combinación de los archivos de su sitio, vaya a la configuración de la extensión y haga clic en el botón "Ir al modo avanzado", luego en la pestaña "Front-End":



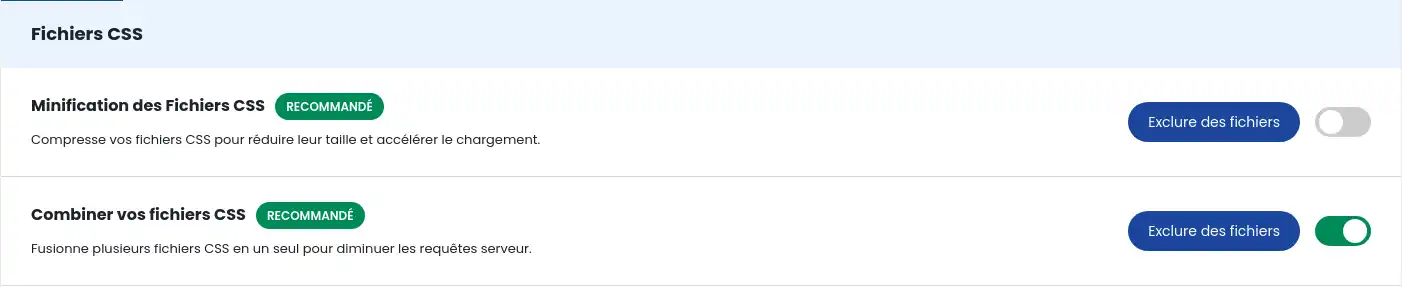
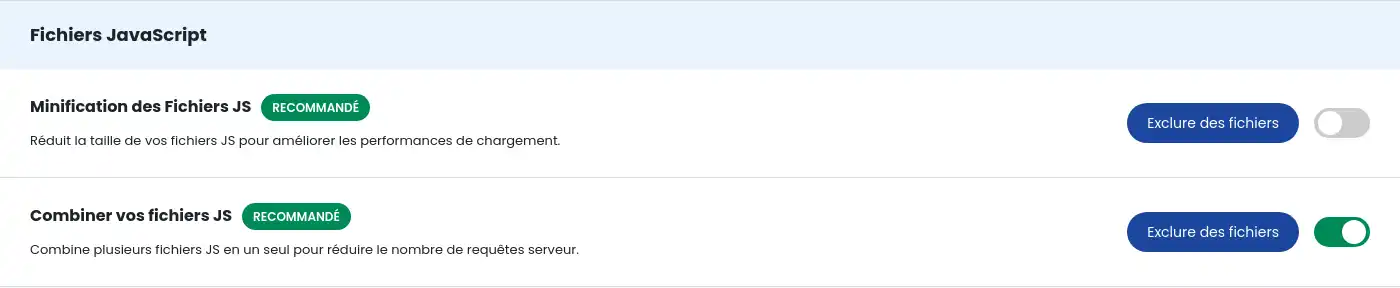
A continuación, active las opciones "Combinar sus archivos CSS" y "Combinar sus archivos JS" marcando las casillas y confirmando haciendo clic en el botón "Guardar nueva configuración" situado en la parte inferior derecha:


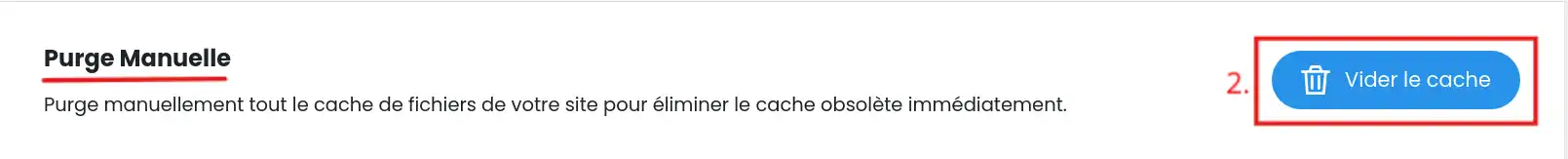
La combinación de archivos ya está activada en su sitio, pero como está vinculada al sistema de caché de archivos, es posible que tenga que purgar esta caché para que surta efecto en las páginas de su sitio. Para ello, vaya a la pestaña "Caché" y haga clic en el botón "Vaciar caché" situado junto a la acción "Purga manual":


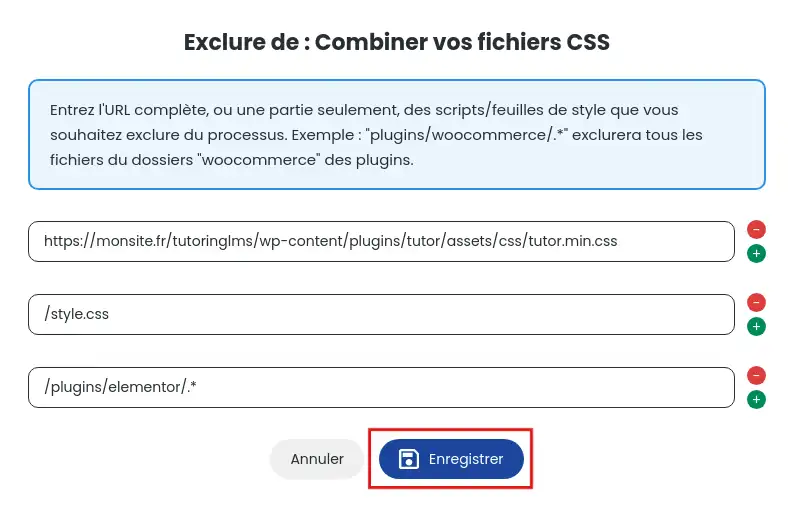
Puede ocurrir que algunos de tus archivos CSS/JS no funcionen al combinarlos o que simplemente no quieras que se combinen; en este caso, puedes volver a la pestaña "Front-End" y hacer clic en el botón "Excluir archivos" de la acción que elijas para abrir el modal de exclusión:

En el ejemplo anterior, el archivo "woocommerce.css", todos los archivos con la extensión elementor y todos los archivos style.css han sido excluidos de la combinación. Deberá borrar la caché de archivos de su sitio para que las exclusiones surtan efecto.
Al crear la caché de una página de su sitio, LWS Optimize buscará todas las etiquetas y
Ahora ya sabe cómo :
🚀 Al optimizar tu sitio con estos métodos, ofreces a tus visitantes una experiencia de usuario más rápida y agradable, al tiempo que mejoras potencialmente tu posicionamiento en los motores de búsqueda. 🌐
Esperamos que este artículo te haya aportado los conocimientos necesarios para aumentar el rendimiento de tu sitio WordPress. ¡Gracias por leer y siéntete libre de compartir tus experiencias o hacer cualquier pregunta que puedas tener dejando un comentario a continuación! 😊👇
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
0mn lectura
¿Cómo puedo minimizar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo precargo los archivos CSS en mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo desactivo los emojis de WordPress con LWS Optimize?
0mn lectura
Lazy Loading WordPress: aumente el rendimiento de su sitio con LWS Optimize