Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Bloom viene con un montón de diferentes ajustes de diseño, lo que le permite ajustar casi todos los aspectos de su formulario opt-in. Una vez que hayas creado un formulario y elegido una plantilla básica, accederás a la pestaña Diseño, donde podrás seguir ajustando diversos aspectos de tu diseño, como se muestra a continuación.
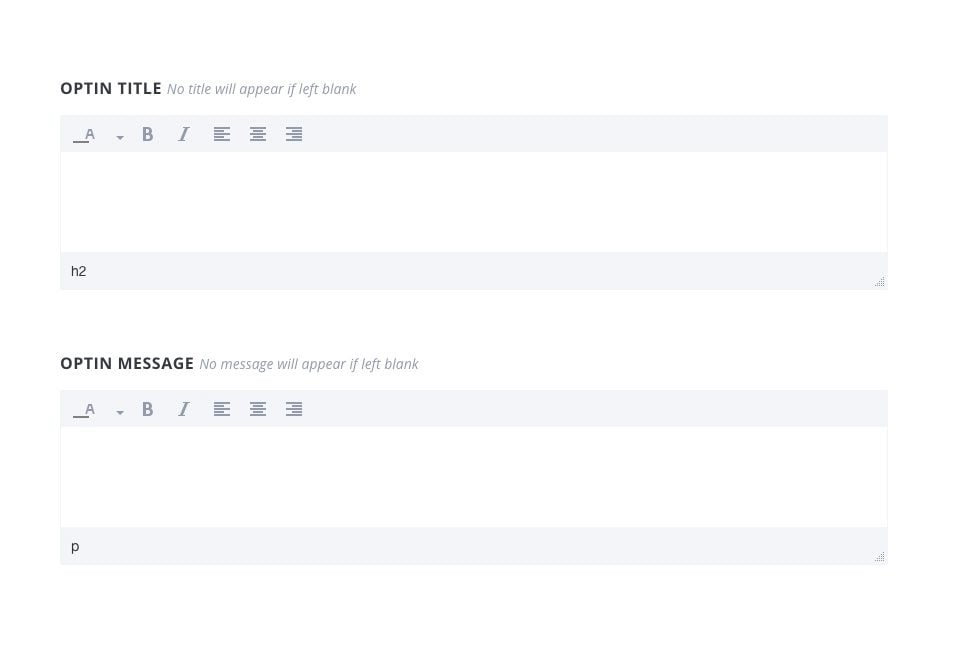
Título y mensaje
Aquí puedes ajustar el contenido del texto que aparece en tu opt-in.

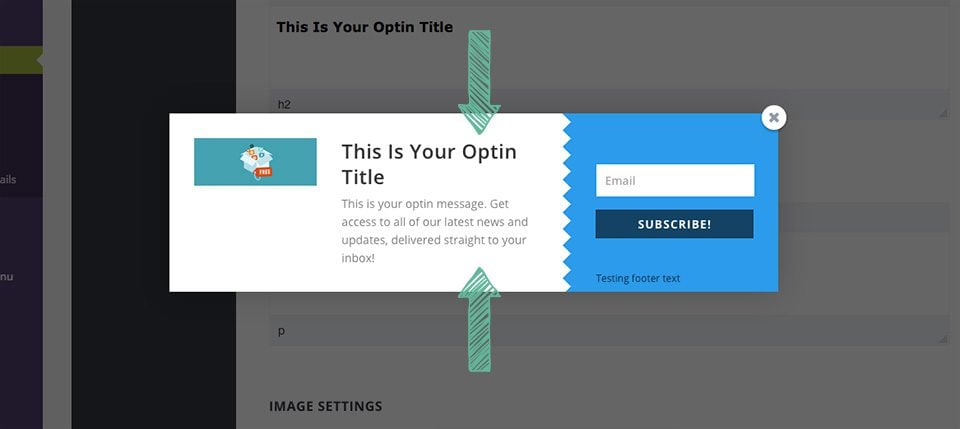
Título del opt-in
Este es el encabezado que aparecerá en la parte superior de tu formulario en letra grande.
Mensaje del formulario
Este texto aparecerá debajo de la cabecera y utilizará un tamaño de letra más pequeño.
Los campos de título y mensaje pueden utilizarse para describir su boletín u oferta especial. También puede dejarlos en blanco si no desea incluir ningún texto en su opt-in. El título y el mensaje pueden modificarse mediante el editor de mensajes, que le ofrece la posibilidad de ajustar el color, el peso y la orientación de la fuente.

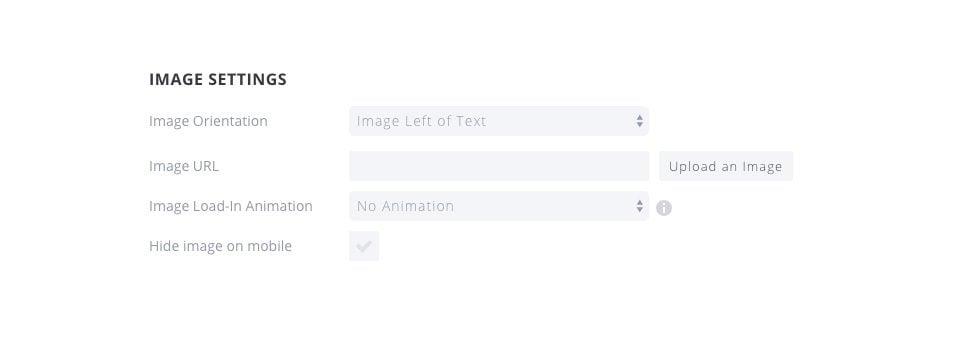
Aquí puede añadir una imagen a su opt-in, así como ajustar dónde aparece esa imagen en el cuadro de opt-in.

Orientación dela imagen
Esta opción afecta a la posición de la imagen en el formulario. Puede elegir mostrar la imagen encima o debajo, o a la izquierda o a la derecha del título y el mensaje.
URL dela imagen
Se trata de la URL de la imagen que desea utilizar en su cuadro de suscripción. Puede introducir una URL personalizada a un recurso estático en línea, o puede hacer clic en el botón"Cargar imagen" para cargar su propia imagen y utilizarla en el formulario.
Animación de cargade imágenes
A las imágenes se les puede asignar una animación de carga. Cuando la imagen se carga por primera vez, se produce esta animación. Puede ser un toque sutil que atraiga la atención de tus visitantes y les anime a leer tu mensaje y suscribirse a tu lista.
Ocultar la imagen en el móvil
Si le preocupa el tamaño de su formulario de suscripción en dispositivos móviles, puede desactivar la imagen cuando navegue por su sitio web en dispositivos móviles. Esto ocultará la imagen en el móvil y dará más espacio para el título, el mensaje y los campos de entrada.
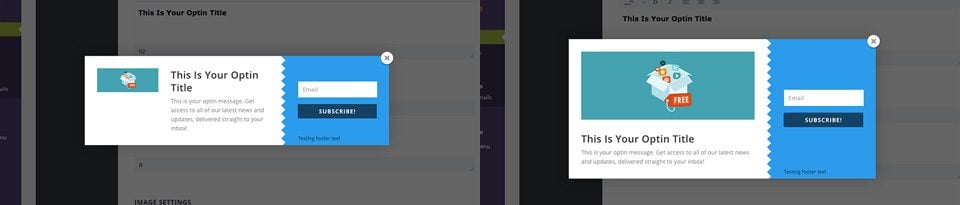
Este es un ejemplo de dos formularios de suscripción con imágenes activadas. Uno tiene la imagen a la izquierda, mientras que el segundo tiene la imagen debajo del texto.

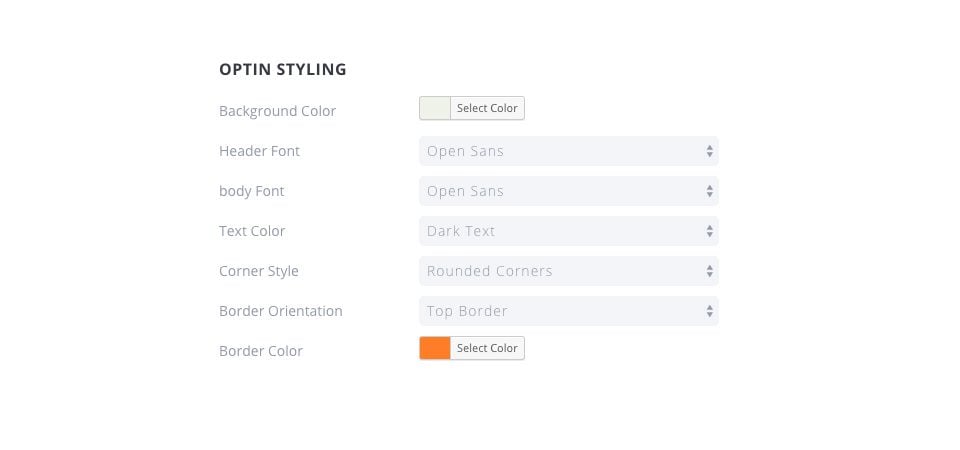
Estos parámetros de diseño afectan a todo el formulario opt-in y constituyen un conjunto de estilos generales para su formulario.

Color de fondo
El color de fondo de su opt-in cambiará.
Fuente del encabezado
Aquí puede cambiar la fuente utilizada para el título de su formulario opt-in.
Fuente del cuerpo
Aquí puede ajustar la fuente utilizada para su mensaje de opt-in.
Color del texto
Esto cambiará el color de su encabezado y cuerpo. Puede elegir entre "claro" y "oscuro", dependiendo del color de fondo que haya elegido. Si ha elegido un color de fondo oscuro, asegúrese de que el texto sea "claro" para que sea visible. Si su color de fondo es claro, asegúrese de que el color del texto es oscuro.
Estilo de esquina
Aquí puede elegir un estilo de esquina para su op-tin. La selección de esquinas redondeadas se aplicará a las esquinas redondeadas de los bordes exteriores de la caja opt-in.
Orientacióndel borde
Aquí puede añadir un borde a su opt-in. Este borde puede aplicarse a los 4 bordes o sólo a uno.
Colordel borde
Si ha optado por añadir un borde a su formulario de suscripción, aparecerá esta opción de color del borde. Aquí puede seleccionar un color para el borde de su formulario.
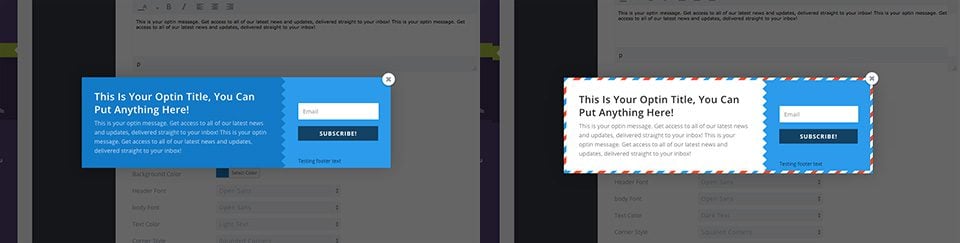
Aquí tiene un ejemplo de dos opt-ins cuyo estilo ha sido ajustado. En el de la izquierda, el color de fondo es azul oscuro y el texto claro, mientras que en el de la derecha el fondo es blanco y el texto oscuro. El formulario de registro de la izquierda no tiene borde, mientras que el de la derecha tiene un borde completo.

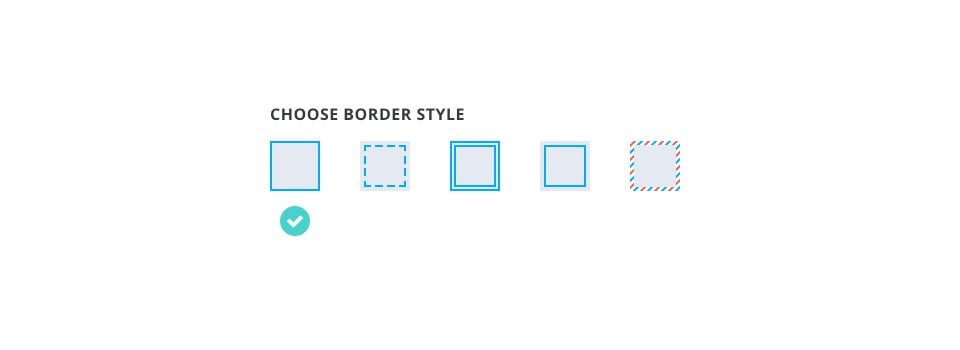
Si ha elegido tener un borde, puede ajustar el estilo del borde aquí. Además de ajustar el color en la sección anterior, también puede ajustar la forma del borde.

Sólido
Este es el estilo de borde más básico, y crea un borde fino y sólido alrededor del borde de su opt-in.
Punteado
El borde punteado crea una línea punteada alrededor del borde exterior de su opt-in.
Doble trazo
El trazo doble es similar al borde Sólido, excepto que añade una incrustación sólida adicional, creando la apariencia de un borde doble.
Incrustación
El borde incrustado crea un borde de línea sólida, pero a diferencia del borde "sólido", este borde incrustado se coloca dentro del opt-in en lugar de en el borde exterior.
Letra
Crea un borde más lúdico, imitando una letra clásica.
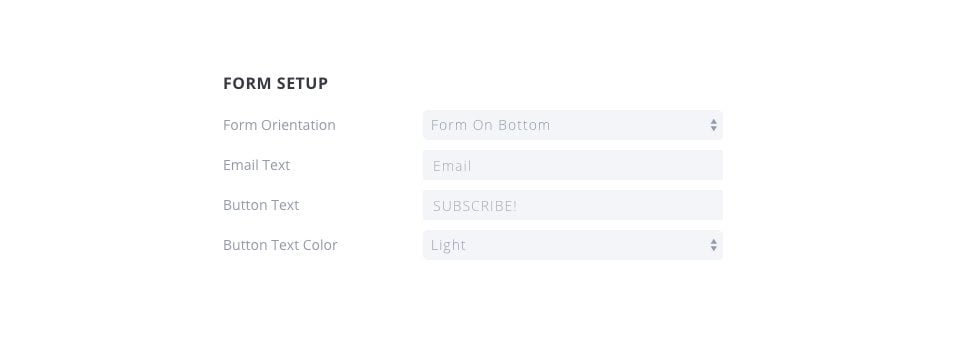
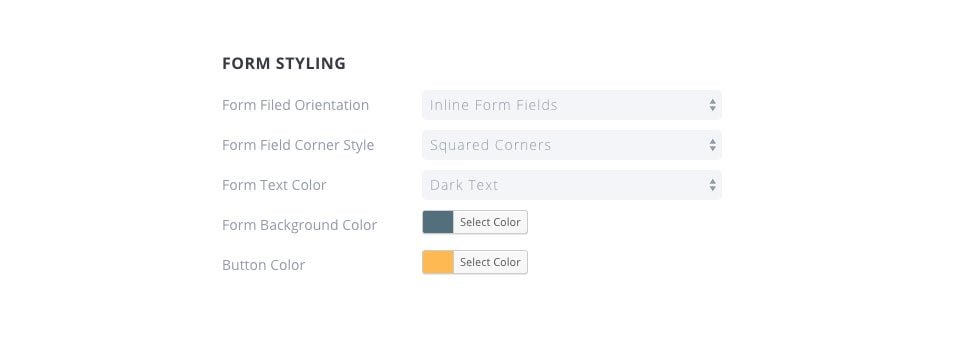
Estos estilos se aplican al formulario y a los campos de entrada del formulario. Puede ajustar sus colores, así como dónde aparece el formulario en el cuadro de registro.

Orientacióndel formulario
Ajusta dónde aparecen los campos del formulario en el cuadro de diálogo de aceptación. Puede elegir mostrar el formulario en la parte superior, inferior, izquierda o derecha del título y del artículo.
Textodel correo electrónico
Esto ajusta las palabras de sustitución utilizadas en el formulario de entrada de correo electrónico.
Texto del botón
Aquí puede ajustar el texto que aparece en el botón de suscripción.
Color del textodel botón
Aquí puede ajustar el color del texto que aparece en el botón de suscripción.
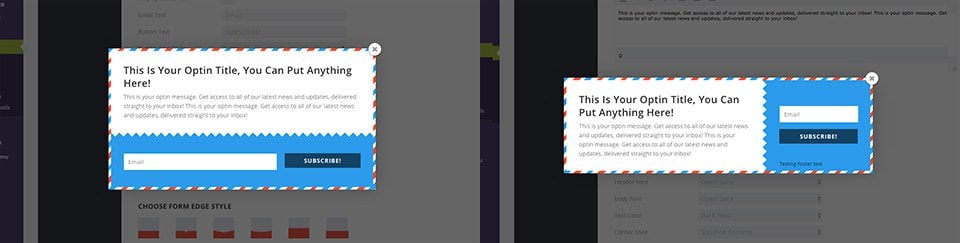
A continuación se muestra un ejemplo de dos formularios diferentes cuyos parámetros de configuración han sido ajustados. El formulario de la izquierda tiene su posición de formulario en la parte inferior, mientras que el formulario de la derecha tiene su posición de formulario a la izquierda.

Estos ajustes se aplican al formulario real dentro de la caja de inclusión.

Orientación delos campos del formulario
Ajusta la forma en que aparecen los campos de entrada en el propio formulario. Puede elegir mostrar sus campos de entrada 'en línea' en una sola línea, o apilar los campos unos encima de otros.
Estilo de la esquina del campo delformulario
Aquí puede ajustar el estilo de las esquinas de los campos, eligiendo entre redondeadas o cuadradas.
Color del textodel formulario
Aquí puede ajustar el color del texto que aparece en los campos de entrada del formulario. Si utiliza un color de fondo claro, intente utilizar un campo de texto oscuro para que sea legible.
Color de fondodel formulario
Este parámetro le permite cambiar el color de fondo del formulario. Esto, en combinación con el color de fondo de su formulario de suscripción, conforma los dos colores principales de su cuadro de suscripción.
Color del botón del formulario (Color del botón)
Aquí puede ajustar el color del botón de envío.
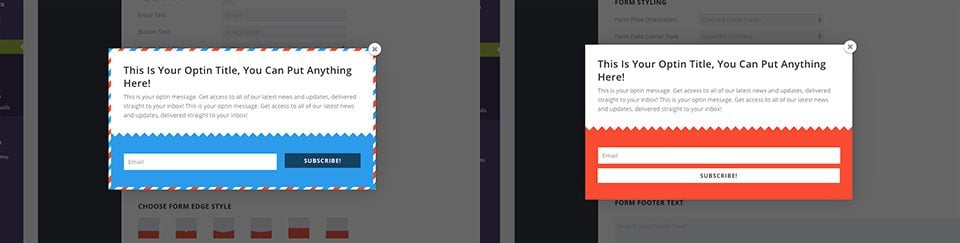
A continuación se muestra un ejemplo de dos formularios diferentes con la configuración ajustada. Uno tiene formularios apilados, mientras que el otro tiene formularios en línea. En ambos casos, el color de fondo del formulario opt-in ha sido ajustado, y el formulario naranja ha cambiado el color de su botón a blanco.

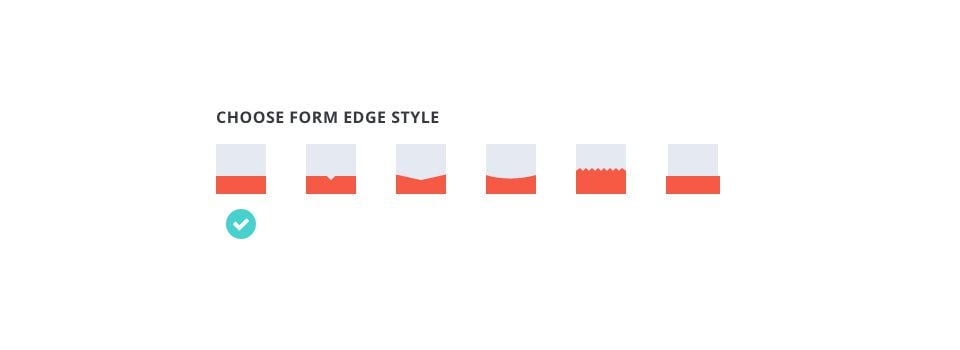
Estilo del borde del formulario
Cada formulario de suscripción tiene un borde que separa el formulario del contenido del texto. Aquí puede aplicar diferentes estilos a este borde, dando a su cuadro de suscripción un toque único.

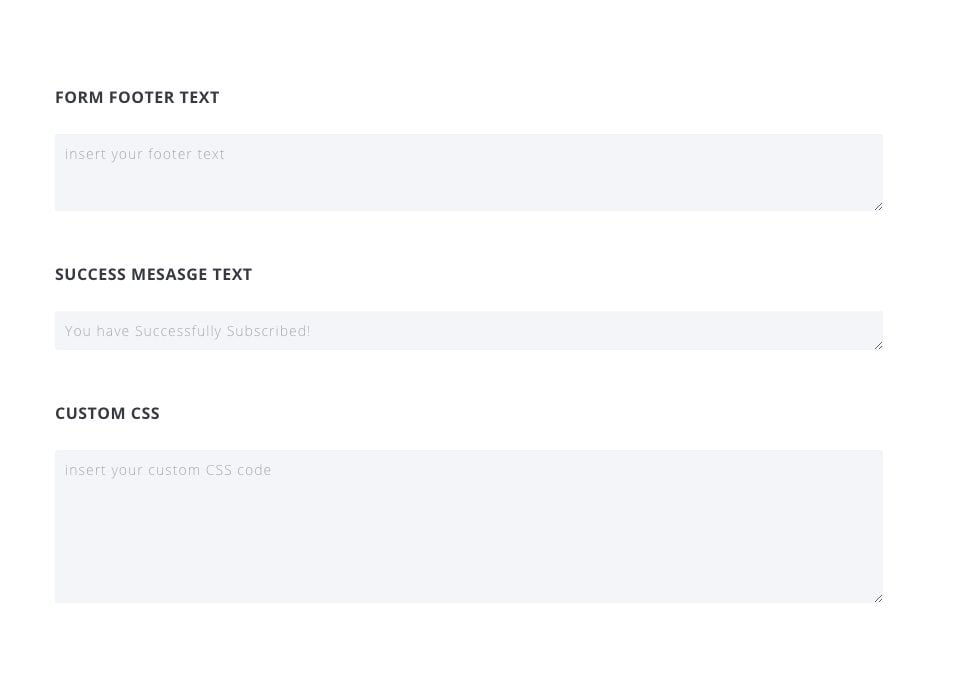
Estos ajustes le ofrecen un control adicional sobre los elementos que aparecen cuando se envían los formularios, así como la posibilidad de añadir modificaciones CSS personalizadas a formularios individuales.

Texto de pie de páginadel formulario
Este mensaje aparecerá debajo de los campos de entrada del formulario. Un uso común podría ser para enlazar a una política de privacidad o para asegurar a sus usuarios que usted no enviará spam o compartirá su información.
Mensajede éxito
Este es el mensaje que aparece después de que un visitante se haya suscrito con éxito a su lista de correo.
CSSpersonalizado
Aquí puedes añadir CSS personalizado que sólo se aplicará al formulario que estás construyendo.
Los parámetros de diseño de Bloom permiten variaciones casi ilimitadas, personalizadas para adaptarse a tu sitio. Así que ahora todo depende de ti ;)
¡Hasta pronto para un nuevo tutorial!
Resumen de las características del plugin Bloom
Añadir una cuenta de correo electrónico a Bloom
> Consulta nuestra sección de ayuda del plugin Bloom
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
¿Cómo se instala el plugin Bloom de WordPress?
4mn lectura
Características del plugin Bloom
4mn lectura
Añadir una cuenta de correo electrónico a Bloom
4mn lectura
Utilizar la ventana emergente Opt-in de Bloom