Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Los sliders se pueden colocar en cualquier lugar, cubriendo todo el ancho de la estructura de columnas en la que se encuentran. Los sliders Divi soportan fondos parallax, ¡así como fondos de vídeo!
Antes de poder añadir un módulo deslizante a tu página, primero debes cambiar al Constructor Divi. Una vez que hayas instalado un tema Divi en tu sitio web, notarás un botón Usar Constructor Divi encima del editor de publicación cada vez que crees una nueva página. Haz clic en este botón para activar el Constructor Divi y acceder a todos sus módulos. A continuación, haz clic en el botón Usar Constructor Visual cuando estés navegando por tu sitio web en primer plano si has iniciado sesión en tu panel de WordPress.

Una vez que hayas entrado en Visual Builder, puedes hacer clic en el botón gris"+" para añadir un nuevo módulo a tu página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás comenzando una nueva página, no olvides añadirle primero una fila.

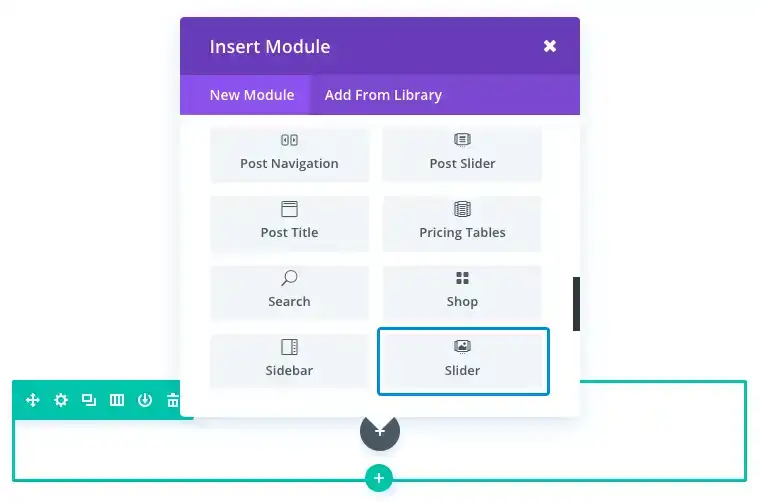
Localiza el módulo del cursor en la lista de módulos y haz clic sobre él para añadirlo a tu página. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
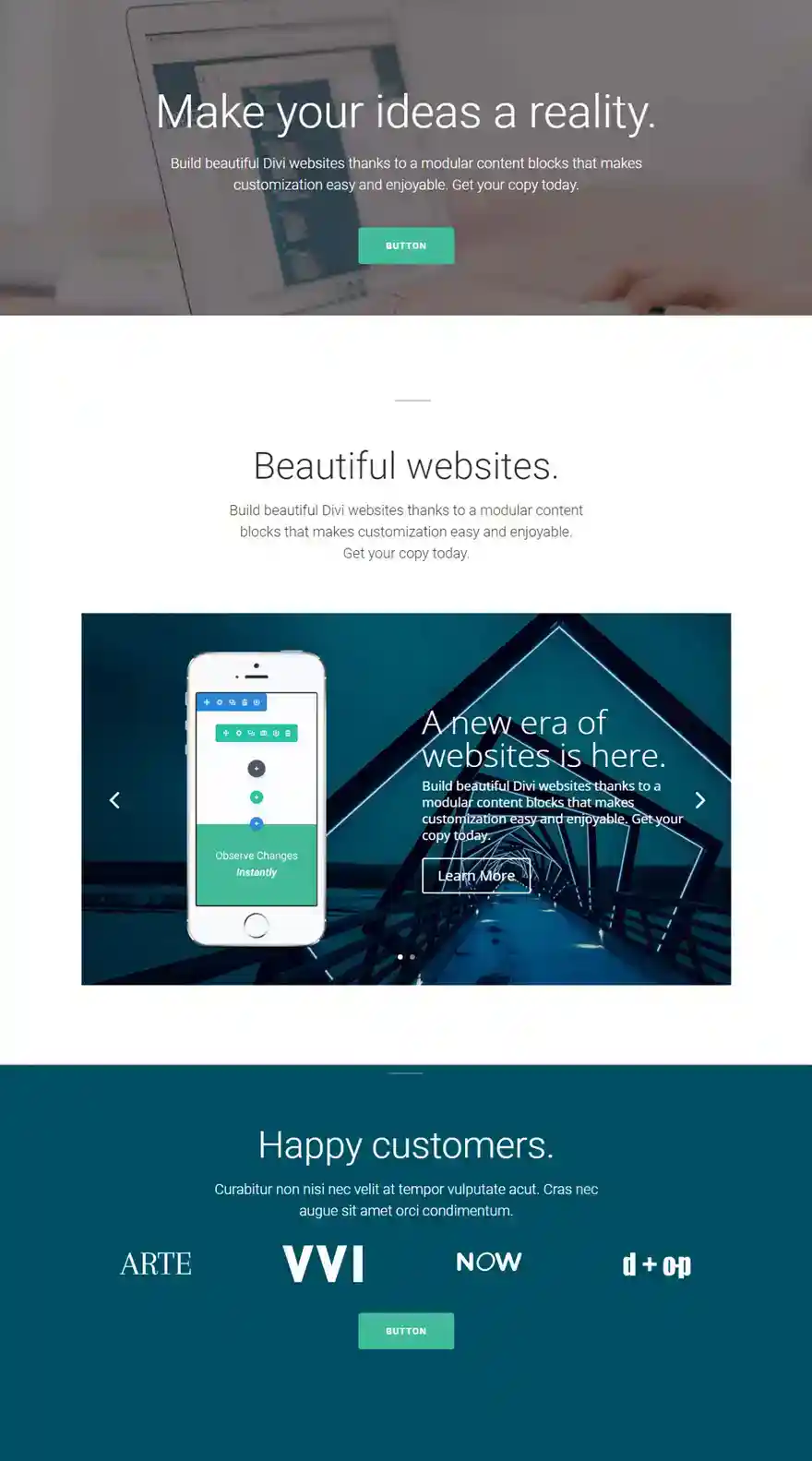
Un slider es una excelente manera de presentar las características de su producto o servicio. La combinación de imágenes y contenido puede dar a sus productos un aspecto profesional que destaque.
En este ejemplo, voy a añadir un control deslizante para mostrar algunas de las características del producto. Cada diapositiva tendrá una imagen de fondo, una imagen de diapositiva y una sección de contenido.

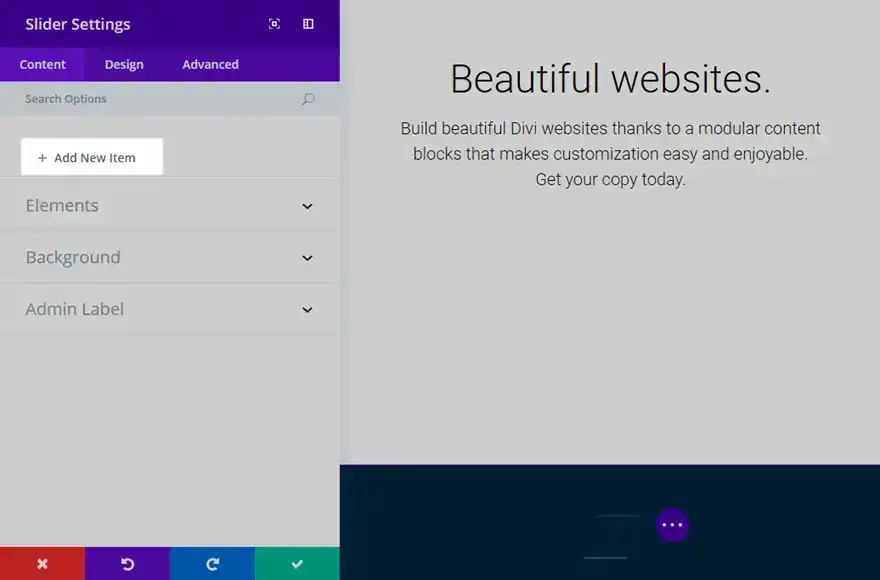
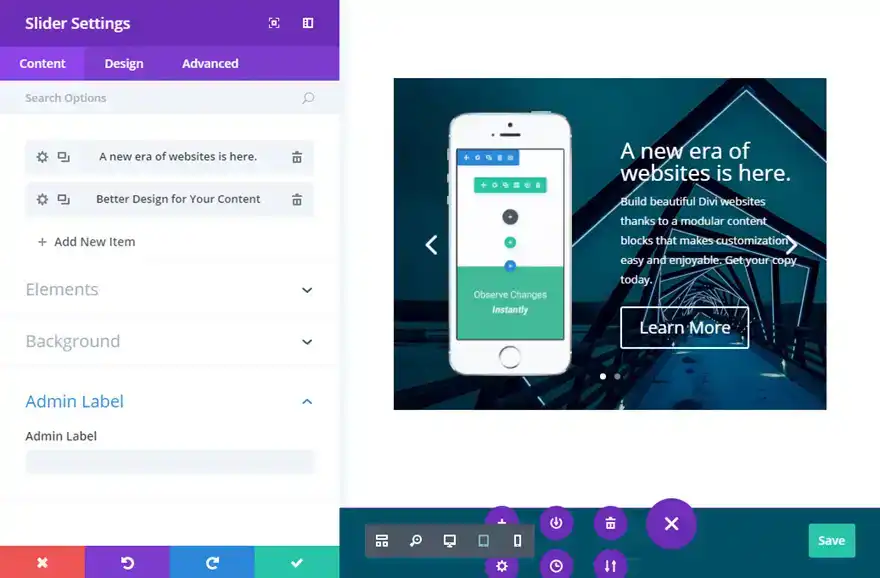
Utilizando Visual Builder, añada una nueva sección con una línea de ancho completo (1 columna). A continuación, inserte un módulo cursor en su nueva línea. En la pestaña Contenido de los parámetros del deslizador, haga clic en Añadir un nuevo elemento para crear su primera diapositiva.

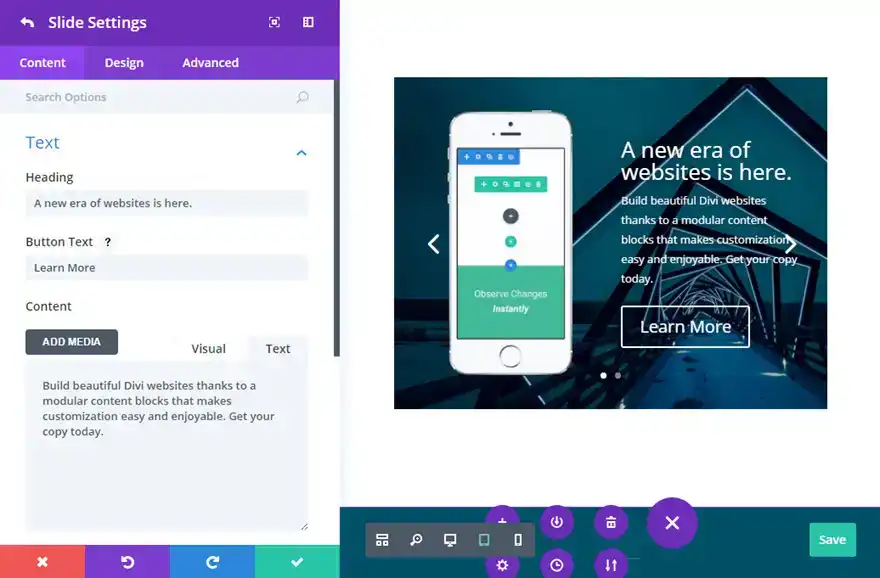
En los parámetros de la diapositiva para su primera diapositiva, actualice las siguientes opciones:

Ahora duplica la diapositiva que acabas de crear y actualiza la nueva diapositiva con nuevo contenido si es necesario. Repite esta operación para todas las diapositivas que quieras añadir.

¡Perfecto! Ahora ya sabes cómo añadir, configurar y personalizar un módulo deslizante en Divi.
¿Tienes alguna pregunta? ¡No dudes en dejar un comentario en la sección de abajo!
Nos vemos pronto para un nuevo tutorial ;)
Módulo de vídeo Divi
El módulo de comercio electrónico Divi
> Consulte nuestra sección de ayuda de Elegant Theme Divi
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder