Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
El módulo de vídeo Divi le permite añadir fácilmente vídeos a sus páginas Divi. Esto le permite incrustar vídeos de cualquier fuente, así como personalizar la imagen en miniatura y el botón de reproducción para añadir un aspecto más limpio a la incrustación.
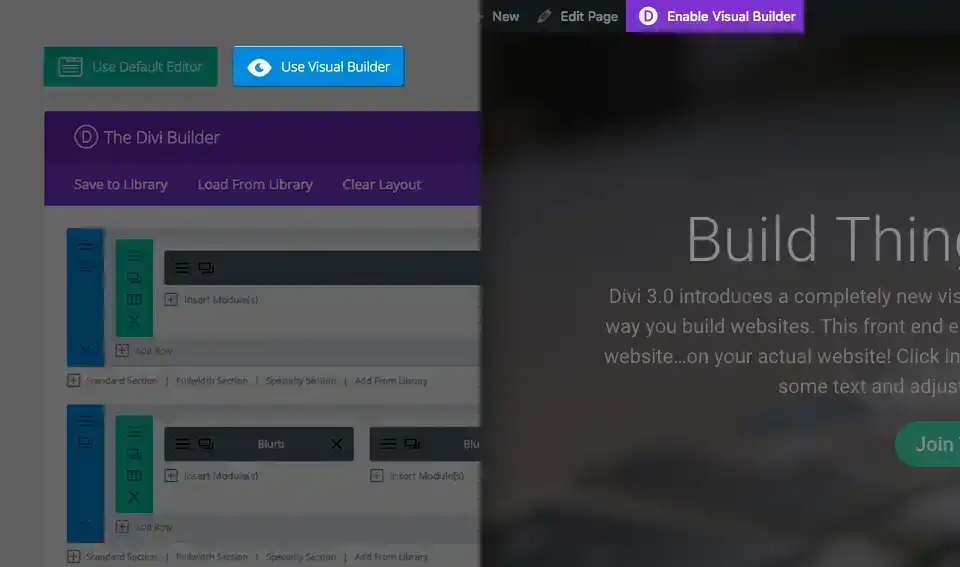
Antes de poder añadir un módulo de vídeo a tu página, primero debes cambiar al Constructor Divi. Una vez que hayas instalado el tema Divi en tu sitio web, notarás un botón Usar Constructor Divi encima del editor de publicación cada vez que crees una nueva página.
Haz clic en este botón para activar el Constructor Divi y acceder a todos los módulos del Constructor Divi. Luego haz clic en el botón Usar Constructor Visual para lanzar el generador en modo visual.
También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en primer plano si has iniciado sesión en tu panel de WordPress.


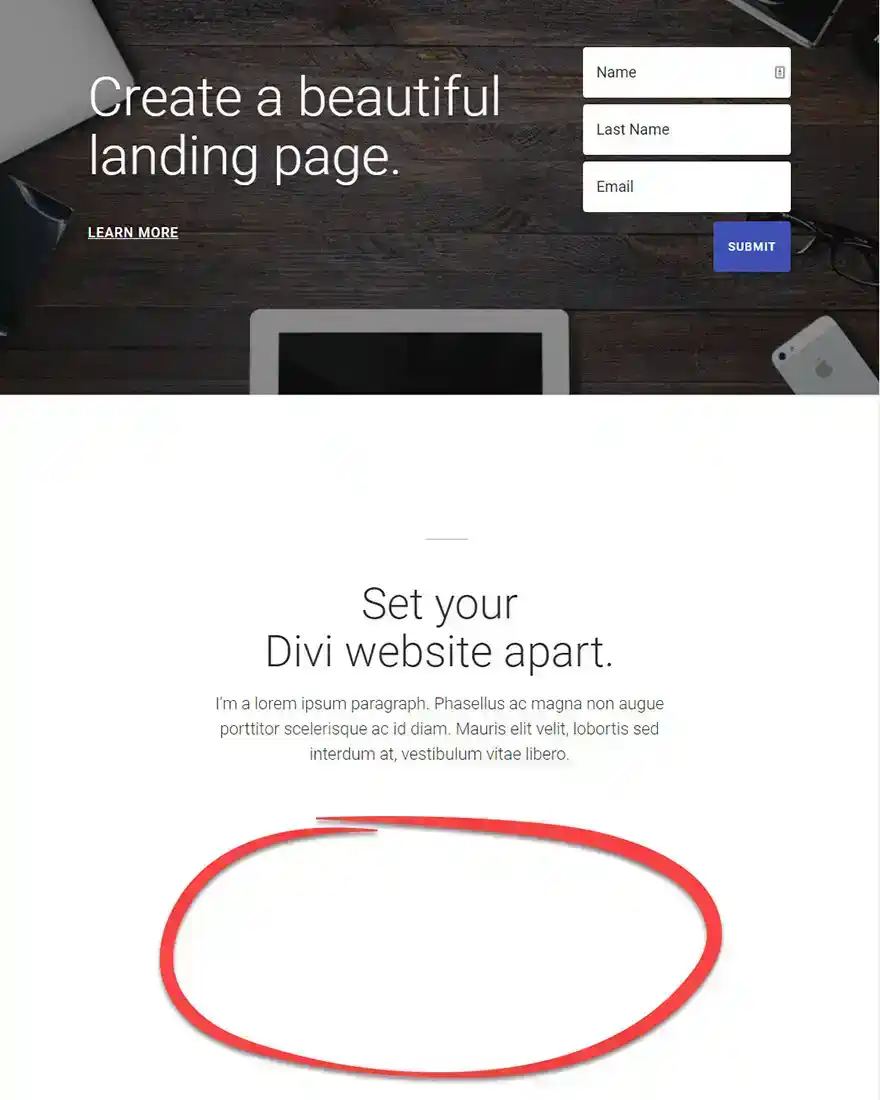
Añadir un vídeo a su página de presentación es una excelente forma de promocionar sus productos y mejorar el diseño general. En este ejemplo, veremos cómo utilizar el módulo de vídeo para añadir un vídeo a su página de presentación. Hemos dibujado un círculo rojo donde queremos colocar nuestro vídeo.


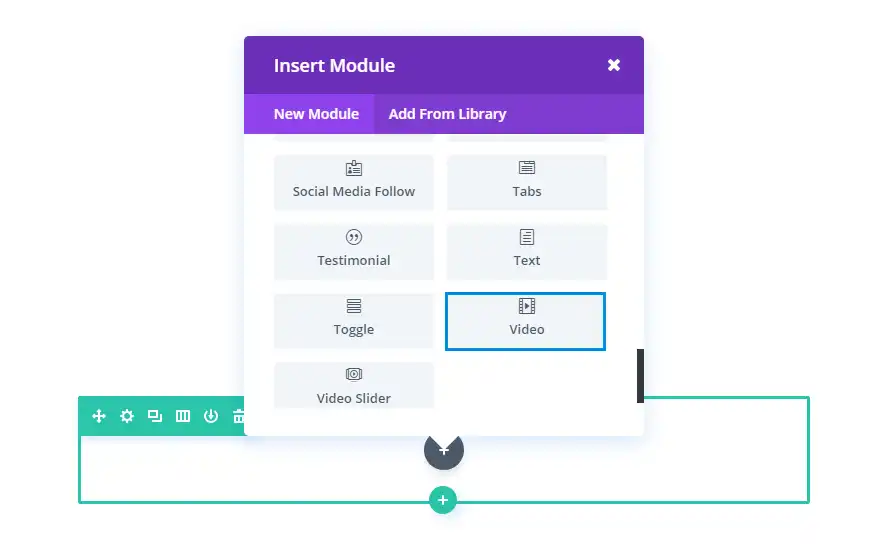
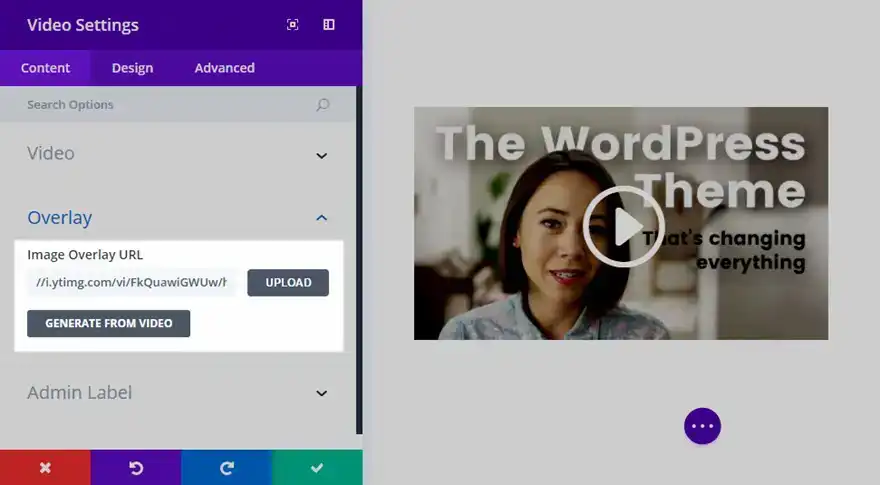
A continuación añadimos el módulo de vídeo a la fila. En la pestaña Contenido del parámetro Módulo de vídeo, introduzco la URL del vídeo que queremos incrustar en la página de destino. En este ejemplo utilizaré la URL de un vídeo de YouTube.

A continuación, añadimos una URL de superposición de imagen para el vídeo haciendo clic en el botón Generar vídeo. Esto extrae automáticamente una imagen del vídeo que se utilizará como una superposición con un nuevo icono de vídeo personalizado.
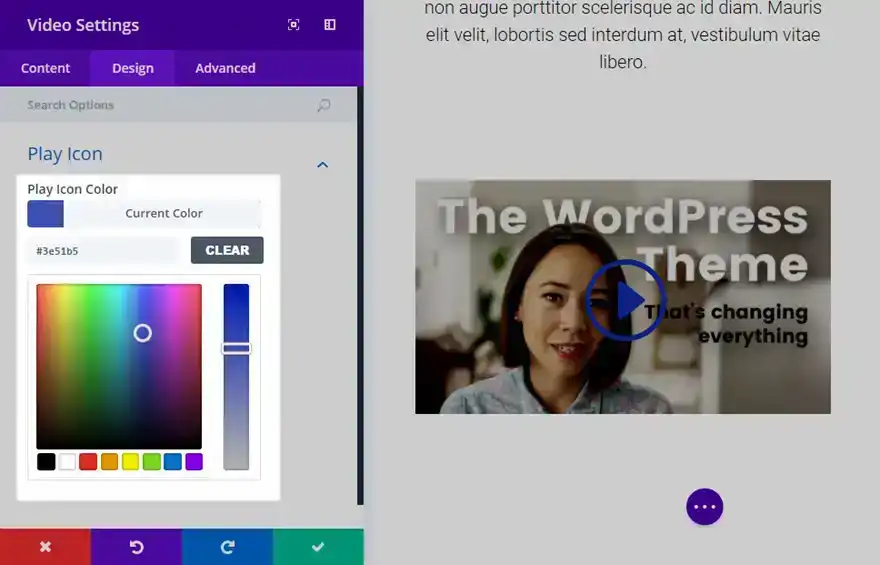
En la pestaña Diseño, puedes cambiar el color del icono de reproducción para que coincida con tu página de destino.

Enhorabuena, tu página de presentación editada contiene ahora tu vídeo personalizado que se integra con el diseño general.
Gracias por seguir este tutorial :)
¿Cómo instalar el plugin Divi Builder?
El módulo Divi Ecommerce
> Consulte nuestra sección de
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder