Valora este artículo :
4,7/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Divi fue diseñado para ser compatible con WooCommerce. Para integrar WooConnerce, necesitas instalar la última versión de WordPress y buscar la extensión "WooCommerce" desde tu panel de WordPress. Una vez completada la instalación, puedes proceder a la creación de tu tienda.
WooCommerce es el plugin recomendado por Elegant Themes porque tiene el mejor conjunto de características, tiene una interfaz ergonómica y sigue las mejores prácticas de código. Después de activar el plugin, verás una nueva sección "WooCommerce" y "Productos" añadida a tu panel de WordPress. Puedes utilizar estas áreas para ajustar la configuración de tu comercio electrónico y publicar nuevos productos. Lea la documentación completa sobre WooCommerce en su sitio haciendo clic aquí.
Tenga en cuenta, sin embargo, que aunque el constructor incluye varios módulos de WooCommerce, también puede utilizar WooCommerce por su cuenta sin el módulo Divi. Puedes crear páginas estándar para el pago, la cesta de la compra, etc., como se describe en su documentación. Además, también tienes derecho a vincular estas páginas a tus categorías, o utilizar accesos directos de WooCommerce en un módulo de texto Divi. Esto le da la libertad de gestionar su contenido.
Haga clic aquí para ver una presentación de este módulo de comercio electrónico.
Antes de que puedas añadir un módulo de tienda a tu página, primero debes cambiar al Constructor Divi.
Una vez que hayas instalado el tema Divi en tu sitio web, notarás un botón"Usar Constructor Divi" encima del editor de publicación cada vez que crees una nueva página. Haz clic en este botón para activar el Constructor Divi y acceder a todos sus módulos.
Luego haz clic en el botón "Usar ConstructorVisual" para lanzar el generador en modo visual. También puede hacer clic en este mismo botón mientras navega por su sitio web en primer plano si ha iniciado sesión en el panel de control de WordPress.

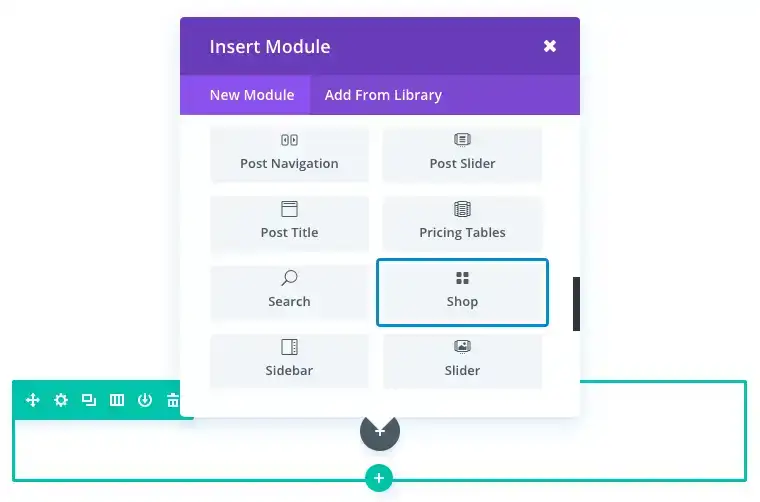
Una vez que haya entrado en Visual Builder , puede hacer clic en el botón gris"+" para añadir un nuevo módulo"Tienda" a su página. Sólo se pueden añadir nuevos módulos dentro de las filas. Si estás comenzando una nueva página, no olvides añadir primero una línea a tu página.
Elegant Themes tiene algunos grandes tutoriales sobre el uso de los elementos de fila y sección de Divi, a los que puedes acceder haciendo clic aquí.
La siguiente ventana se utilizará para insertar y gestionar el módulo"Tienda":

Enhorabuena, ¡ya sabes cómo utilizar el módulo de comercio electrónico incluido en Divi!
Crear un sitio de comercio electrónico puede ser un verdadero dolor de cabeza cuando la plataforma de creación es complicada de usar. Pero el módulo de comercio electrónico de Divi está aquí para cambiar todo eso y ¡hacer de tu sitio el que estabas esperando!
Gracias por seguir este tutorial ;)
¿Cómo utilizar el editor de funciones Divi?
> Consulta nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
4,7/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder